Tabbed style navigation has been a staple of web design for many years now. It is used frequently by designers because it is clean and organized way to provide links to different sections on a site. Due to its use in the offline world most people tend to relate well to the idea of a tab representing a section of a site.
What is tabbed navigation?
Tabbed navigation is a set of buttons where the tabs usually (but not always) run horizontally. At its simplest, an “open” tab matches the color of the background of the section it is attached to while all the other “closed” tabs are a different color – generally lighter or darker than the open tab.
The style of the tabs varies from the squared corner tabs such as seen 23 And Me to more elaborate rounded corners with bevels, strokes and inner tabs such as on the Color Therapy by Filter site.

23 And Me tabs

Color Therapy by Filter
Here’s some more examples of tabbed navigation in action:
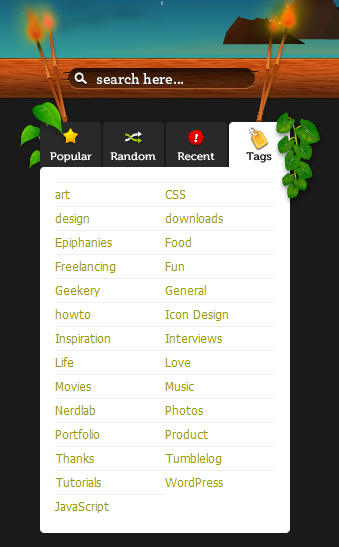
The UCSAA uses a colorful vertical set of tabs.

Bert Timmerman’s site has some textured and arrow-tail shaped tabs.

Vyniknite uses large tabs on its main content area.

What a lovely name uses a variation on the square tabs.

Komodo media has a tabbed sidebar navigation.

Veer’s tabbed navigation conveys a sense of depth by using different color tabs with drop shadows applied.

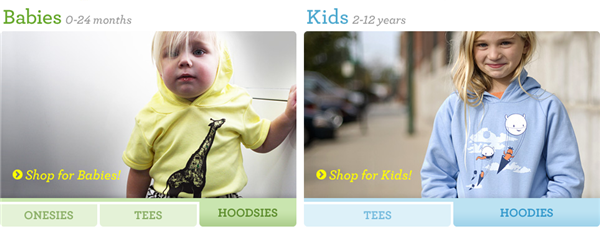
Threadless Kids uses rollover tabs which also change the image in each section
There are tons of javascript solutions available for creating tabbed navigation. Here’s a few that range from the simple to the slightly more complex and sophisticated.
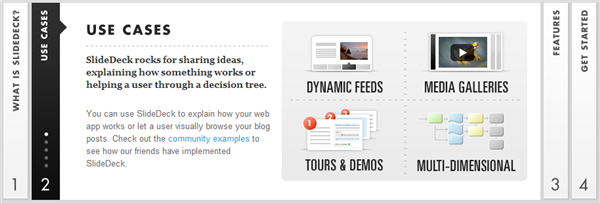
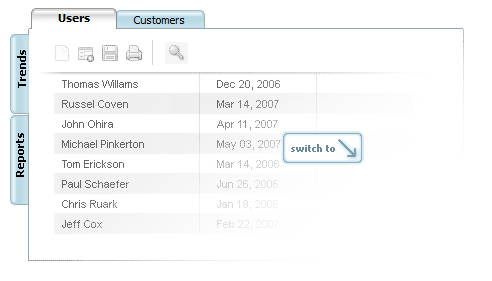
Slidedeck is a very nice jQuery based slideshow which uses vertical tabs. You can put any type of content within the container and use the tabs to navigate through. There is a free “Light” version available as well as a commercial Pro version.

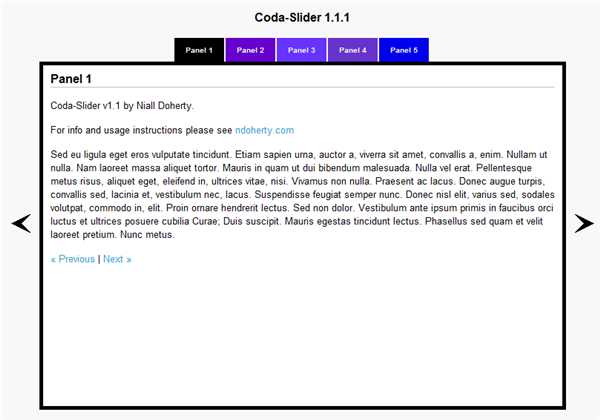
Coda slider is another free jQuery slider with tabbed navigation along the top.

ID Tabs is a simple tabbed menu system created with jQuery.
DhtmlxTabbar is a javascript control for creating dynamic tabbed-navigation interfaces, available as a free or professional edition.

Do you like tabbed navigation, do you use it on your own site? Have you seen some nice examples that you’d like to share?
Frequently Asked Questions (FAQs) about Tabbed Navigation
What are the benefits of using tabbed navigation in web design?
Tabbed navigation offers several benefits in web design. Firstly, it provides a clear and organized structure for content, making it easier for users to navigate and find the information they need. Secondly, it saves space on the webpage, as multiple pieces of content can be displayed in the same area. Lastly, it enhances the user experience by providing a familiar and intuitive interface, similar to the tabs in a binder or a file folder.
How can I make my tabbed navigation more user-friendly?
To make your tabbed navigation more user-friendly, ensure that your tabs are clearly labeled with concise and descriptive titles. This helps users understand what content they can expect under each tab. Also, maintain consistency in the design of your tabs to avoid confusion. Highlight the active tab to help users know where they are on your site. Lastly, consider the order of your tabs. The most important or relevant tabs should be placed at the beginning.
Are there any best practices for designing tabbed navigation?
Yes, there are several best practices for designing tabbed navigation. These include keeping the number of tabs to a minimum to avoid overwhelming users, ensuring that the active tab is clearly distinguishable, using concise and descriptive labels for each tab, and testing your tabbed navigation on various devices to ensure it works well on all screen sizes.
Can tabbed navigation affect SEO?
Yes, tabbed navigation can affect SEO. Search engines like Google can crawl and index content in tabs, but it’s important to ensure that your tabbed content is easily accessible and not hidden behind JavaScript or other code. Also, remember to use relevant keywords in your tab labels and content for better SEO.
What are some common mistakes to avoid when designing tabbed navigation?
Some common mistakes to avoid when designing tabbed navigation include using too many tabs, not making the active tab clearly distinguishable, using vague or confusing labels for tabs, and not testing the tabbed navigation on various devices and screen sizes.
How can I use JavaScript for tabbed navigation?
JavaScript can be used to create dynamic tabbed navigation. It allows you to hide and show content based on the user’s interaction with the tabs. There are many JavaScript libraries and plugins available that can simplify the process of creating tabbed navigation.
Can I use CSS for tabbed navigation?
Yes, CSS can be used to style your tabbed navigation. You can use it to control the appearance of your tabs, including their color, size, shape, and position. You can also use CSS to create hover effects and transitions for your tabs.
What are some examples of well-designed tabbed navigation?
There are many examples of well-designed tabbed navigation on the web. Some notable examples include the tabbed navigation on Amazon’s product pages, which organizes product details, reviews, and related products into separate tabs, and the tabbed navigation on Apple’s Mac product pages, which separates tech specs, support, and accessories into different tabs.
How can I test the usability of my tabbed navigation?
You can test the usability of your tabbed navigation through user testing. This involves observing users as they interact with your tabbed navigation and gathering feedback on their experience. You can also use heatmaps and analytics tools to track how users interact with your tabs.
Can tabbed navigation be used on mobile devices?
Yes, tabbed navigation can be used on mobile devices. However, due to the limited screen space, it’s important to ensure that your tabs are easily tappable and that the content under each tab is easily readable on small screens. You may need to adjust the design of your tabs or the layout of your content for mobile devices.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.
Published in
·Design·Design & UX·HTML & CSS·Photography & Imagery·Photoshop·Resources·Review·Software·UI Design·April 18, 2016