How to Simplify Form Building with JotForm
Key Takeaways
- JotForm simplifies form building by providing a WYSIWYG interface that allows both developers and non-developers to create and edit forms. It offers almost 400 pre-built custom widgets, integration with over 100 applications, and a Form Designer for easy styling.
- The JotForm Theme Store further simplifies the form building process by offering ready-made themes that can be customized. Users can also submit their own form designs to the Theme Store and earn a commission every time someone uses them.
- JotForm is compatible with WordPress, Drupal, Joomla, and Facebook. It supports various form fields and functionalities, including text fields, checkboxes, file uploads, and payment integrations. It also allows users to create multi-page forms, embed forms in WordPress widgets, and set up email notifications for form submissions.
This post was sponsored by JotForm. Thank you for supporting the sponsors who make SitePoint possible!
It’s our fault. We were the ones who opened Pandora’s box. The proliferation of good, open source Content Management Systems such as WordPress mean clients can edit their website content without our assistance. Until they attempt to modify a form.
Forms are an integral part of content. You can understand why a client asks, “If I can add a heading, why can’t I add an email request box?” The reality is more difficult. Even the most basic form requires development expertise:
- Create the form using HTML5 fields.
- Develop fallback code for older browsers, e.g. IE9 doesn’t support new HTML5 field types or built-in validation.
- Develop validation code both client-side and server-side.
- Perhaps create or use custom fields such as map pickers, date handlers, file uploaders, etc.
- Implement security measures to ensure spammers cannot hack or use the system.
- Send the inquiry data in an email, or submit it to the server.
- Log the inquiry in a repository such as a database.
- Test the form on a variety of desktop, tablet and mobile devices.
- Create custom reports to summarize the inquiry data.
- Integrate the system with monitoring, analytics and/or sales systems.
Ironically, the slicker and simpler the user experience, the more development effort is required. If you’re happy to proceed, the client will inevitably contact you 30 seconds after deployment…
- “Can we add just one more field?”
- “Can you send our CEO a weekly PDF summary of response statistics?”, or
- “Can we output all this data to our CRM system for marketing analysis?”
The simplest forms rapidly mutate into mission-critical monsters.
Even if you find a reasonable form builder plug-in for your CMS, they’re rarely suited to non-technical end users. Some custom code will always be required to handle data flows and logging.
Fortunately, there’s an easier option…
Enter JotForm
JotForm allows you or non-developers to build and edit forms with an easy WYSIWYG interface. You can define forms for your clients or hand the whole system over. The basic workflow:
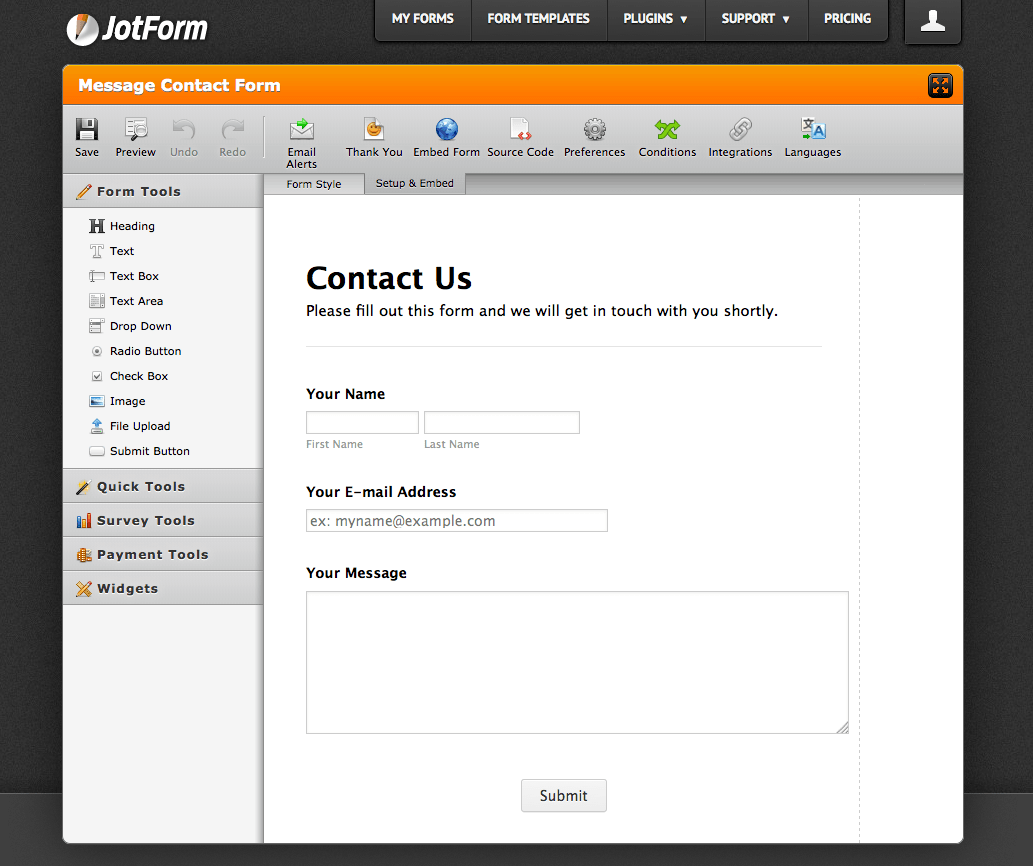
1. Create your form structure
The initial screen allows you to add form fields, labels and titles. There are almost 400 pre-built custom widgets available including captchas, referral trackers, tabs, photo capture and even voice recorders.
You can also define response email addresses, submission actions and set up integration with applications such as Dropbox, SalesForce and payment systems including PayPal. More than 100 apps are available.
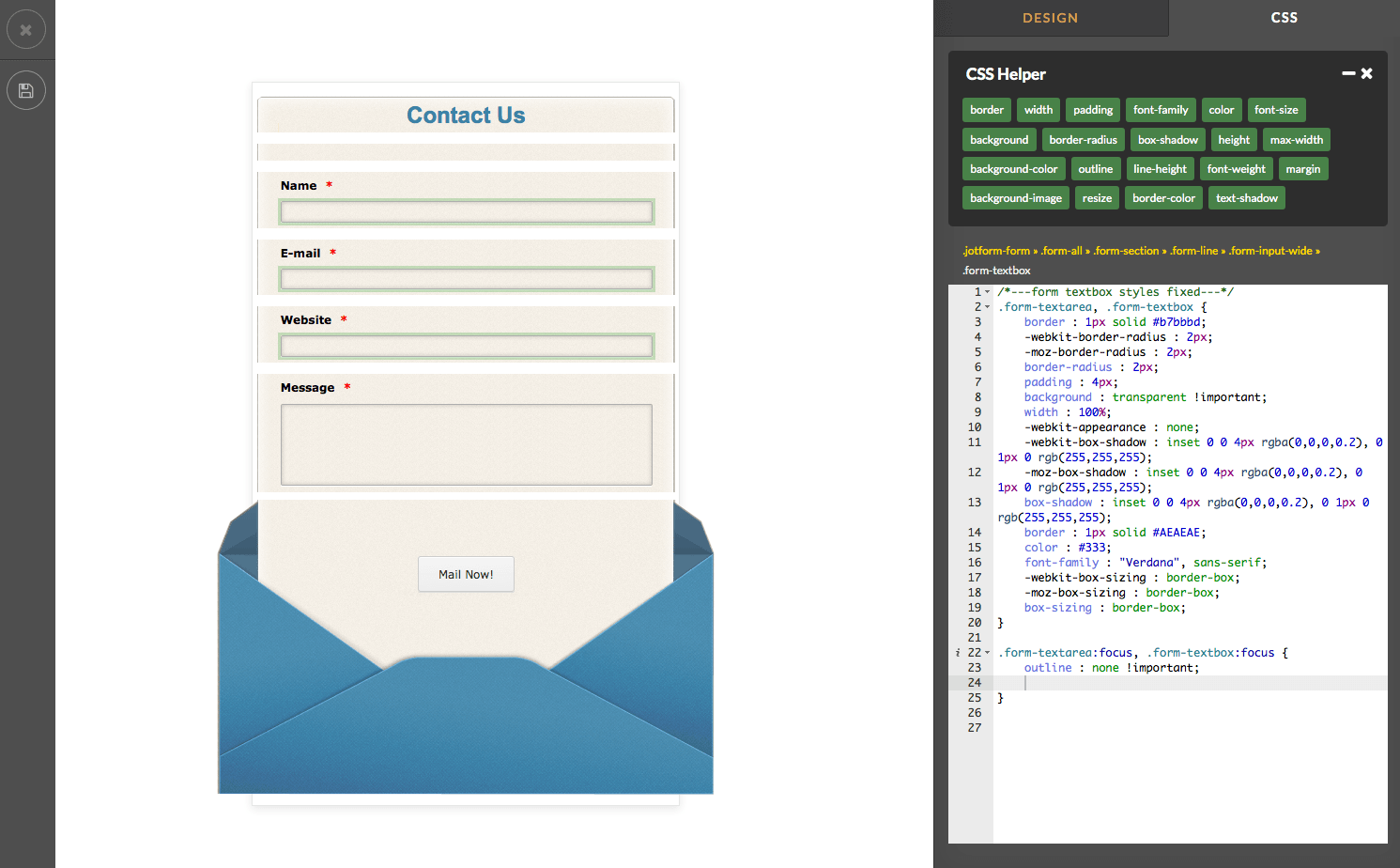
2. Use the Form Designer
JotForm’s new Form Designer then allows you to style the form’s color and layout. As well as standard graphical and responsive design tools, it includes a point-and-click CSS Helper. This highly-touted feature makes building CSS easier than ever. Selecting the field on the screen builds the CSS selector and presents a list of available properties to choose from. All that’s left for the user is to enter the values.

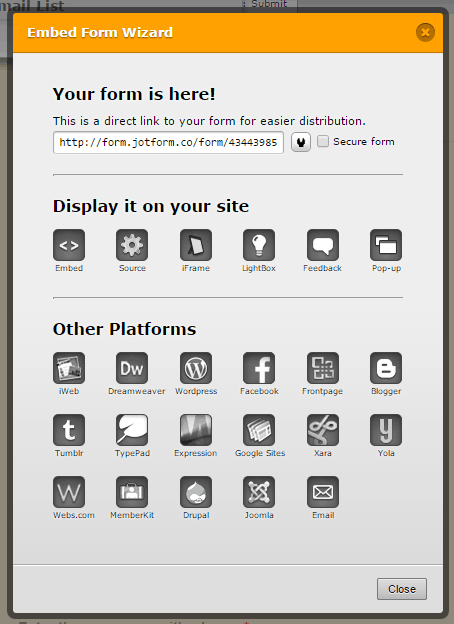
3. Publish your form
Finally, your form can be used within a standalone page, an iframe or embedded using a script — all the code is provided. It can be readily integrated with WordPress, Drupal, Joomla, or even a Facebook page:
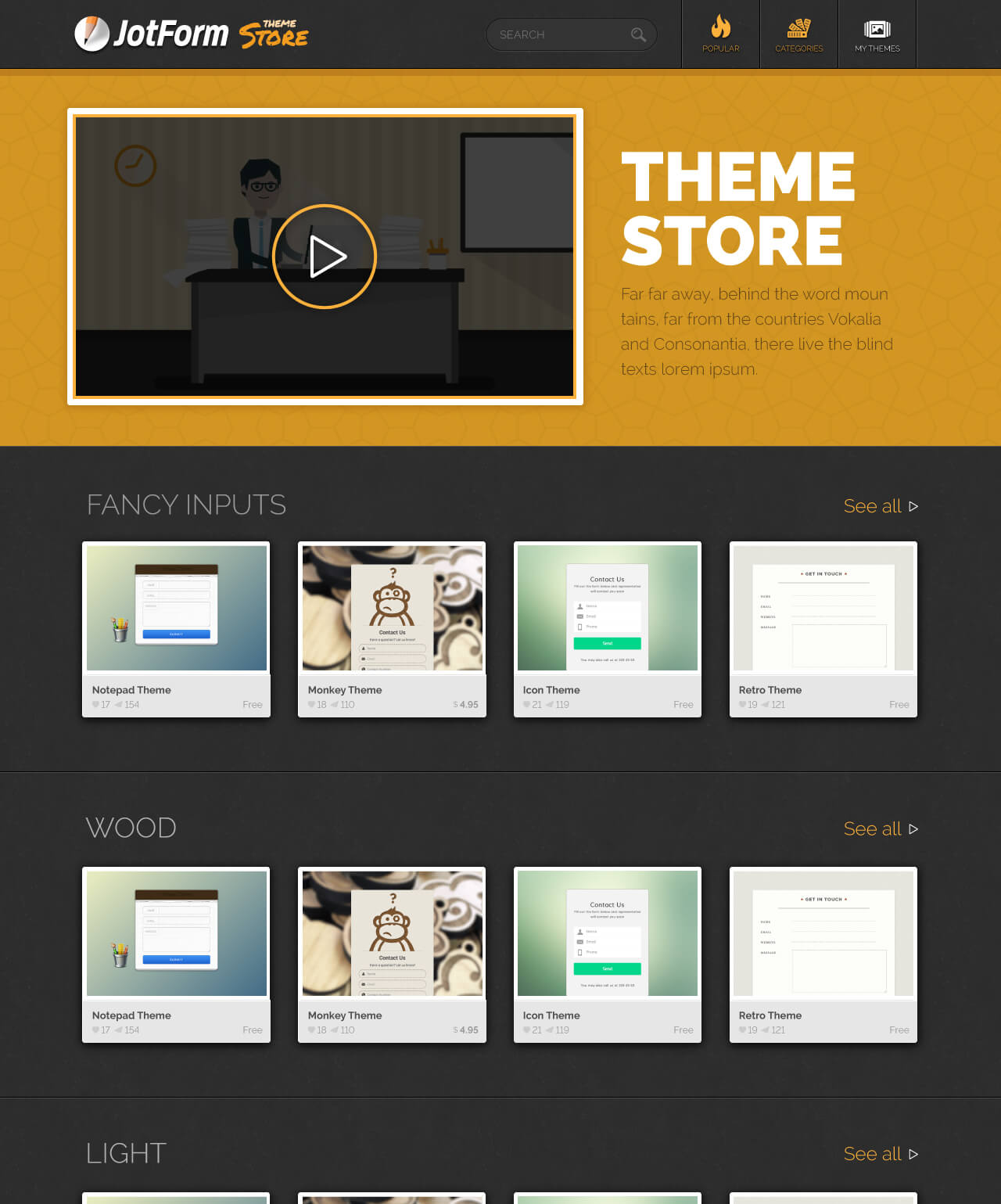
The JotForm Theme Store
JotForm’s recently released Theme Store makes form building even easier. In fact, the Theme Store eliminates the need for form building so you can immediately start customizing a ready-made theme. A range of award-winning free and commercial themes are provided which can instantly style your form without you having to define color schemes, images and CSS.
Topically, there are seasonal snow and santa themes should your clients wish to style their forms for various calendar events during the year.
As a bonus, when you do create your form-based masterpiece, it can be submitted to the JotForm Theme Store. Once it’s submitted you can opt to earn a commission every time someone chooses it, or you can share it for free.
JotForm empowers your clients and frees you from the daily development drudgery of form building. There’s a free starter account so you can try JotForm without registration then upgrade as your submissions and storage space requirements grow.
Frequently Asked Questions about Simplifying Form Building with JotForm
How can I embed JotForm in WordPress using the embed form plugin?
Embedding JotForm in WordPress using the embed form plugin is a straightforward process. First, you need to install the JotForm plugin on your WordPress site. Once installed, you can create a new form or select an existing one from your JotForm account. After selecting the form, click on the ‘Embed Form’ button, copy the code, and paste it into your WordPress page or post. The form will then appear on your site.
What are the benefits of using JotForm for WordPress forms?
JotForm offers a variety of benefits for WordPress users. It provides a user-friendly interface that allows you to create forms without any coding knowledge. It also offers a wide range of templates and customization options, enabling you to create forms that match your site’s design and branding. Additionally, JotForm supports various form fields and functionalities, including text fields, checkboxes, file uploads, and payment integrations.
How can I install the embed form plugin on WordPress?
To install the embed form plugin on WordPress, navigate to the ‘Plugins’ section in your WordPress dashboard. Click on ‘Add New’ and search for ‘Embed Form’. Once you find the plugin, click on ‘Install Now’ and then ‘Activate’. The plugin will then be ready for use.
Can I customize the appearance of my JotForm forms on WordPress?
Yes, JotForm allows you to customize the appearance of your forms. You can change the form’s layout, colors, fonts, and more to match your site’s design. You can also add images and logos to your forms for a more personalized look.
How can I add different types of fields to my JotForm forms?
JotForm supports a wide range of form fields. To add a field to your form, simply drag and drop the field from the ‘Form Elements’ section onto your form. You can add text fields, checkboxes, radio buttons, dropdown menus, file upload fields, and more.
Can I use JotForm to create payment forms on WordPress?
Yes, JotForm supports various payment integrations, allowing you to create payment forms on WordPress. You can integrate your forms with popular payment gateways like PayPal, Stripe, and Square. This makes it easy to collect payments, donations, and subscriptions through your forms.
How can I view the responses to my JotForm forms?
You can view the responses to your JotForm forms in the ‘Submissions’ section of your JotForm account. Here, you can see all the responses to your forms, filter them by date or form, and export them to CSV or Excel.
Can I use JotForm to create multi-page forms?
Yes, JotForm allows you to create multi-page forms. This is useful for longer forms, as it makes the form easier to navigate and less overwhelming for users. To create a multi-page form, simply add a ‘Page Break’ field to your form.
Can I embed a JotForm form in a WordPress widget?
Yes, you can embed a JotForm form in a WordPress widget. To do this, copy the embed code of your form and paste it into a ‘Text’ or ‘Custom HTML’ widget in your WordPress sidebar or footer.
Can I use JotForm to create contact forms on WordPress?
Yes, JotForm is an excellent tool for creating contact forms on WordPress. It offers a variety of contact form templates, and you can customize these templates to suit your needs. You can add fields for name, email, phone number, message, and more. You can also set up email notifications so that you receive an email whenever someone submits the form.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.
Published in
·Cloud·Debugging & Deployment·Development Environment·PHP·Programming·Web·April 26, 2014
Published in
·Canvas & SVG·Design·Design & UX·HTML & CSS·JavaScript·Tools & Libraries·February 15, 2015