Tables are an important part of HTML. Although they were often used in the past for layout, today they’re mainly used for marking up data. Since the adoption of responsive web design, various approaches have been developed for establishing tables that can scale well in different viewport sizes.
In this article, I’ll go over and analyze many of these approaches. Keep in mind that I’ll be focused mostly on the JavaScript-based ones, as I think they offer more options and features compared to the pure CSS solutions. To make things easier and clearer, this article is full of helpful images and demos.
The Basic Markup for Our Table
Before diving into the core methods, let’s have a look at the example table that will be used throughout this article to demonstrate the different methods for achieving responsive tables:
<table summary="Example table">
<caption>Example Table Caption</caption>
<thead>
<tr>
<th>Country</th>
<th>Languages</th>
<th>Population</th>
<th>Median Age</th>
<th>Area (Km²)</th>
</tr>
</thead>
<tbody>
<tr>
<td>Argentina</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
<!-- more rows here... -->
</tbody>
<tfoot>
<tr>
<td colspan="5">
<!-- content here... -->
</td>
</tr>
</tfoot>
</table>Note that with the exception of the Foundation example, the styling of this table will be based on Bootstrap’s table styles.
Let’s now get familiar with different techniques for building responsive tables.
Bootstrap’s Responsive Tables
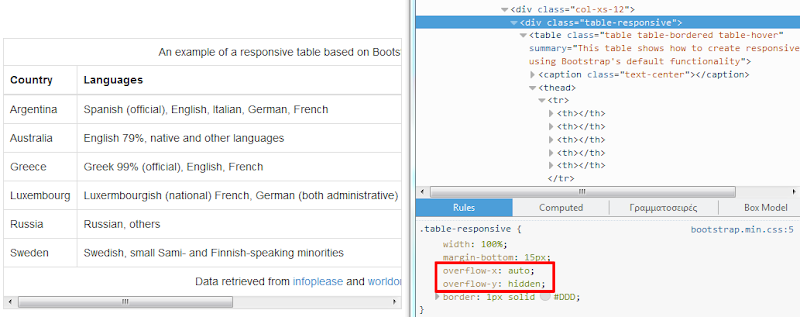
To create a responsive table with Bootstrap, you have to wrap the table inside a div element with a class of table-responsive. By default, Bootstrap applies the overflow-x: auto property to this wrapper element. When the browser window is less than 768px, the overflow-y: hidden property is applied. Therefore, on small devices you can see the contents of your tables by scrolling horizontally.
The following screenshot demonstrates what’s described above:

View the CodePen demo using Bootstrap
Foundation’s Responsive Tables
Foundation provides an interesting way for creating responsive tables. As you can see in the next screenshot, on small devices (<767px) the first column (i.e. Country) is pinned to the left of the table, while the other ones are horizontally scrollable:
This solution isn’t part of Foundation’s default package, so if you want to include it in your projects, you should download the required JavaScript and CSS files from the corresponding page. Then all you have to do is to add the responsive class to your tables.
View the CodePen demo using Foundation
Stacktable.js
Stacktable.js is a jQuery plugin that changes the layout of your tables on small screens. Depending on the browser viewport, it toggles between two tables, the original table and a copy of it. The latter is a key/value table, where the key is a column name and the value is the row’s related value. As the following screenshot shows, this happens for all the columns except the first one:
The stacktable.js plugin requires jQuery, a JavaScript file, and a simple CSS file. After you add these files to your project, simply call the plugin on your desired table. By default, the initial table is hidden when the viewport has a width less than or equal to 800px. But, if you want, you can easily customize that.
View the CodePen demo using stacktable.js
Tablesaw
Tablesaw is a set of jQuery plugins for responsive tables built by the Filament Group. Let’s have a closer look at some of these plugins.
Similar to, but not to be confused with the Stacktable.js plugin described above, Tablesaw offers its own implementation for creating key/value tables through a plugin called Stack Table. Here’s how it looks:
To use this plugin, you have to grab a copy of the required JavaScript and CSS files and include them in your project. Then, add the tablesaw and tablesaw-stack classes as well as the data-tablesaw-mode="stack" attribute to the desired tables. When the viewport has a width less than 640px, your tables will be optimized for responsive layouts.
View the CodePen demo using Tablesaw
But Tablesaw’s plugins can do more! First, the Toggle plugin helps you select which columns you want to be visible on different sizes. The Mini Map plugin gives users a clear view of the visible and hidden columns.
Again, you have to download the necessary files (e.g. tablesaw.bare.css). As a next step, select the breakpoints at which your columns will show. To do this, add the data-tablesaw-priority attribute to your table headers with the desired number or keyword as the value. Here’s an example:
Finally, invoke the functionality of the plugins by setting the related classes and attributes to your tables:
<table data-tablesaw-mode="columntoggle" data-tablesaw-minimap>
<!--content-->
</table>View the CodePen demo using Tablesaw with Toggle and Mini Map
RWD-Table-Patterns
RWD-Table-Patterns is an alternative implementation of the Tablesaw approach (see previous section). In addition, it’s designed to be used with Bootstrap, but feel free to customize it for different frameworks.
Before trying to use the plugin, make sure that you have successfully added all the required dependencies to your projects. You can initialize it by setting up Bootstrap’s structure (see the Bootstrap section above) and then assigning the data-pattern="priority-columns" attribute to the wrapper element. There’s also the option to specify the breakpoints at which your tables will be visible. To do so, add the data-priority attribute to the table headers with a desired value. Here’s how the plugin works:
Furthermore, by default, the table headers are fixed. Minify the viewport to test it!
View the CodePen demo using RWD-Table-Patterns
FooTable
FooTable is another excellent solution for effectively scaling your tables across different screen sizes. It optionally provides useful add-ons like filtering, sorting, and pagination. Beyond its jQuery version, there’s also a WordPress plugin version.
As always, before using FooTable, you have to download the required files. You can do that by visiting the Footable GitHub repository.
To make that work, first assign the footable class to the desired table and then initialize the plugin via JavaScript. You have the option to customize the breakpoints at which your columns will be hidden. This can be achieved by adding the data-hide attribute to the corresponding table headers with the default values (e.g. phone,tablet) or custom keywords. The screenshot below gives you an idea of how it works.
Note also that the breakpoints are based on the table width. If you want to use the viewport width, you have to modify the configuration object.
View the CodePen demo using FooTable
DataTables
DataTables is a well-known jQuery plugin useful to anyone who wants to work with HTML tables. Beyond its core powerful features, it provides an extension that allows you to build responsive tables. Depending on your front-end framework, different styling assets are required to integrate the plugin into your projects.
For instance, a project based on Bootstrap requires dependencies that can be found at this location. Once downloaded, you can initialize the responsive behavior by adding the dt-responsive class to the corresponding table and calling the extension on it.
Keep in mind that the plugin executes an automatic column hiding, but you can also apply your own customizations. Here’s how a table based on DataTable’s solution would look:
View the CodePen demo using DataTables
Pure CSS Solutions
As you probably noticed, all the solutions (apart from Bootstrap’s approach) presented above are JavaScript- or jQuery-based. However, there’s also a plethora of interesting plain CSS approaches. The list below summarizes a few of the most popular ones:
- Responsive Data Tables by Chris Coyier
- Responsive Tables by David Bushell
- Creating Responsive Tables (with a Sass Mixin) by Geoffrey Rose
- RWD List to Table by Geoff Yuen
It’s worth mentioning that some of these were the basis for the development of most of the aforementioned JavaScript-based solutions.
Choosing the Right Method
At this point you might be wondering which one of these techniques/plugins you should use. Well, there’s no correct answer to this question. Before deciding, you have to take into consideration different factors. For instance:
- The type of your data and its size/length. Say, for example, that you have tables with many columns. In that case, you might want to avoid having horizontal scrolling.
- Do you need a simple or a more complex solution? Are you interested in features like filtering and/or sorting?
- Is your data coming from an external data source (e.g. a web service)?
Conclusion
In this article, I presented different approaches you can follow to optimize your tables for small devices. I hope this helped you expand your knowledge and understanding of the solutions available. If you have ever used other techniques that I haven’t covered here, let us know in the comments below. Also, I encourage you to have a look at two other valuable resources on the same subject:
- Responsive Data Table Roundup on CSS-Tricks
- 10+ Solutions for Responsive Data Tables on Exis Web
Finally, we’ve created a CodePen collection with all the demos from this article so you can check that out if you like.
Frequently Asked Questions on Responsive Data Tables
How can I make my data tables responsive?
Making your data tables responsive involves using CSS and HTML. You can use media queries to apply different styles for different screen sizes. For instance, you can hide certain columns on smaller screens and display a button to view more information. Alternatively, you can use the ‘display: block’ property to make the table scroll horizontally on smaller screens. There are also various JavaScript libraries available that can help you make your tables responsive, such as DataTables and FooTable.
What are the best practices for creating responsive data tables?
The best practices for creating responsive data tables include prioritizing important data, using appropriate table design, and testing your tables on various devices. Prioritize the most important data by making sure it is always visible, even on smaller screens. Use a clear and simple table design that is easy to understand and navigate. Test your tables on various devices to ensure they are truly responsive and provide a good user experience.
How can I hide columns in responsive data tables?
You can hide columns in responsive data tables using CSS. You can use media queries to apply different styles for different screen sizes. For instance, you can use the ‘display: none’ property to hide certain columns on smaller screens. However, be careful when hiding columns as it can lead to loss of important information. Always make sure the most important data is always visible.
How can I use JavaScript libraries to make my data tables responsive?
JavaScript libraries such as DataTables and FooTable can help you make your data tables responsive. These libraries provide various features such as pagination, sorting, and filtering, which can enhance the functionality of your tables. To use these libraries, you need to include their scripts in your HTML file and initialize them in your JavaScript file.
How can I test the responsiveness of my data tables?
You can test the responsiveness of your data tables by viewing them on various devices and screen sizes. You can use the device toolbar in Chrome DevTools to simulate different screen sizes. You can also use online tools such as Responsinator to test your tables. Always make sure your tables provide a good user experience on all devices.
How can I make my data tables accessible?
Making your data tables accessible involves using appropriate HTML markup and providing alternative text for non-text content. Use the ‘th’ element to define header cells and the ‘scope’ attribute to associate header cells with data cells. Provide alternative text for non-text content such as images and icons to make them accessible to screen readers.
How can I improve the performance of my data tables?
You can improve the performance of your data tables by optimizing your HTML, CSS, and JavaScript code. Avoid unnecessary nested tables and use CSS instead of inline styles. Use JavaScript libraries sparingly as they can slow down your page load time. Also, consider using server-side processing for large data sets to reduce the load on the client side.
How can I add interactivity to my data tables?
You can add interactivity to your data tables using JavaScript. You can use JavaScript libraries such as DataTables and FooTable to add features such as pagination, sorting, and filtering. You can also use JavaScript to add event listeners to your tables, allowing users to interact with them in various ways.
How can I style my data tables?
You can style your data tables using CSS. You can use CSS properties such as ‘border’, ‘padding’, and ‘background-color’ to style your tables. You can also use CSS selectors to target specific elements in your tables. For instance, you can use the ‘:nth-child’ selector to style every other row in your table.
How can I make my data tables mobile-friendly?
Making your data tables mobile-friendly involves making them responsive and touch-friendly. Use media queries to apply different styles for different screen sizes. Make sure your tables are easy to navigate on touch devices by providing ample space for touch targets. Also, consider using a mobile-first approach when designing your tables to ensure they provide a good user experience on mobile devices.
 George Martsoukos
George MartsoukosGeorge is a freelance web developer and an enthusiast writer for some of the largest web development magazines in the world (SitePoint, Tuts+). He loves anything related to the Web and he is addicted to learning new technologies every day.