Play button overlay image using CSS
Attempts at overlaying a play button image over another image using CSS so that it is positioned centrally to the parent image.

Best Version
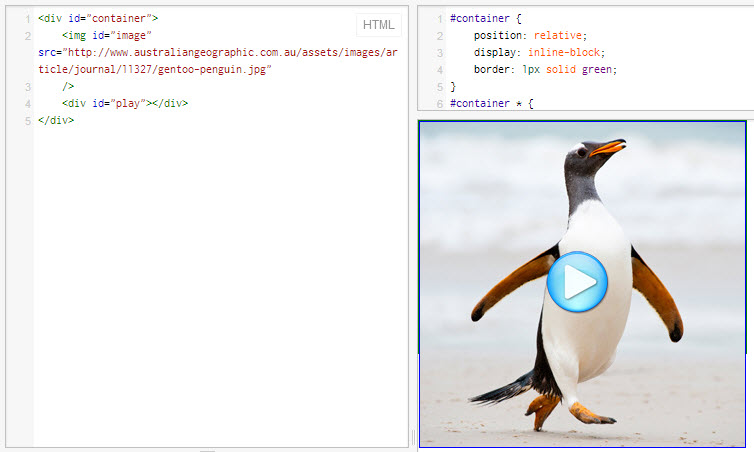
Attempt – works great in modern browsers and IE8+ jsfiddle.net/SdsJ9/1/
Previous Attempts
Attempt – works, not so good in FF jsfiddle.net/YAuKb/1/ Attempt – works, good in Chrome, FF, IE9 jsfiddle.net/YAuKb/6/
CSS
#container {
position: relative;
display: inline-block;
border: 1px solid green;
}
#container * {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
#image {
z-index: 9;
text-align: center;
border: 1px solid blue;
}
#play {
background: url('https://cdn1.iconfinder.com/data/icons/iconslandplayer/PNG/64x64/CircleBlue/Play1Pressed.png') center center no-repeat;
margin: -240px 10px 0 0;
height: 140px;
position: relative;
z-index: 10;
}HTML
Frequently Asked Questions (FAQs) about Adding a Play Button Overlay to an Image with CSS
How can I add a play button overlay to an image using CSS?
Adding a play button overlay to an image using CSS involves a few steps. First, you need to create a container for your image and play button. This can be done using a div element. Next, you need to set the background image of the container to your desired image. You can do this using the background-image property in CSS. After that, you need to create the play button. This can be done using an HTML button element and styling it with CSS. Finally, you need to position the play button over the image. This can be done using the position property in CSS.
Can I use an image as a play button?
Yes, you can use an image as a play button. To do this, you would use the img element in HTML and style it with CSS. You would then position it over your background image using the position property in CSS.
How can I make the play button responsive?
To make the play button responsive, you can use media queries in CSS. Media queries allow you to apply different styles depending on the size of the user’s screen. For example, you might want to make the play button smaller on smaller screens.
How can I add a hover effect to the play button?
You can add a hover effect to the play button using the :hover pseudo-class in CSS. This allows you to change the style of the button when the user hovers over it. For example, you might want to change the color of the button on hover.
Can I use CSS to make the play button clickable?
While you can style the play button with CSS, you cannot make it clickable with CSS alone. To make the play button clickable, you would need to use JavaScript. You can add an event listener to the button that triggers a function when the button is clicked.
How can I center the play button over the image?
To center the play button over the image, you can use the position property in CSS. You would set the position of the button to absolute and then use the top and left properties to position it in the center of the container.
Can I add a play button overlay to a video?
Yes, you can add a play button overlay to a video. The process is similar to adding a play button overlay to an image. You would create a container for the video and play button, set the background of the container to the video, create the play button, and then position it over the video.
How can I make the play button disappear after it’s clicked?
To make the play button disappear after it’s clicked, you would need to use JavaScript. You can add an event listener to the button that triggers a function when the button is clicked. This function would change the display property of the button to none, making it disappear.
Can I add a play button overlay to an image without using CSS?
While it’s possible to add a play button overlay to an image without using CSS, it’s not recommended. CSS provides the most control over the appearance and positioning of the button. Without CSS, you would have to rely on HTML alone, which is less flexible and more difficult to work with.
Can I add a play button overlay to an image using a CSS framework like Bootstrap?
Yes, you can add a play button overlay to an image using a CSS framework like Bootstrap. Bootstrap provides pre-designed button styles that you can use, and it also includes a grid system that can make positioning the button easier. However, you would still need to use some custom CSS to position the button over the image.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·Android·App Development·iOS·Mobile·Mobile Web Development·Tools & Libraries·January 28, 2015



