Today, we have a Guest Post by Justin Stayton. He talks about his new developments including Marco Polo, a jQuery autocomplete plugin and Manifest, a jQuery plugin that adds delight to selecting multiple values for an input.
Let me Google something for you: “jQuery autocomplete plugin”. Over the past four years, I’ve Googled this exact phrase north of a dozen times. The results, however, really haven’t changed that much: there are a lot of options, but none that spark enough confidence in me to rely upon in a production web app.
I’m very picky when it comes to the jQuery plugins I choose. If my users have issues with a plugin, that falls on my plate. I really don’t want to worry about third-party code in my system, so I’ve developed something of a litmus test that a jQuery plugin must pass to garner my consideration. In no specific order: the plugin must be well documented and code-commented, maintained with an update in the past six months, have very few (if any) known issues, follow modern jQuery coding patterns, and be flexible enough to fit 80% of my needs without a myriad of additional features that I’ll never use. None of the jQuery autocomplete plugins I’ve tried over the past four years have ever passed this test.
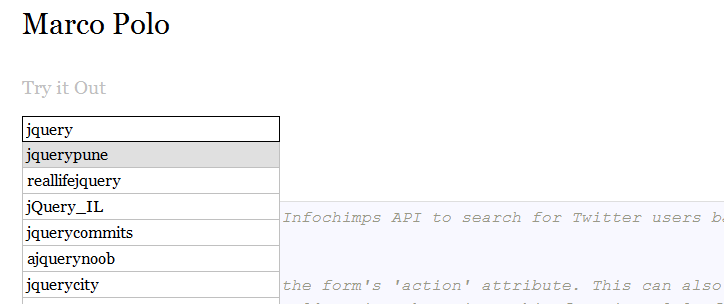
Marco Polo

So, I decided to write my own. Meet Marco Polo, a jQuery autocomplete plugin for the discerning developer. I think you’ll like it, especially if you’re as selective as I am in choosing jQuery plugins. But, don’t just take my word for it: play with the live examples, read through the documentation, and try implementing Marco Polo within your own system. Here’s a quick overview of how that’s done.
Getting Started
To start, make sure both jQuery and Marco Polo are included in your HTML:
Next, add a text input, if you haven’t already:
Then attach Marco Polo to the text input in your JavaScript:
$('#userSearch').marcoPolo({
url: '/users/search',
formatItem: function (data, $item) {
return data.first_name + ' ' + data.last_name;
},
onSelect: function (data, $item) {
window.location = data.profile_url;
}
});
When a search happens, a GET request is made to the url with q (the search value) added to the query string. Let’s say a search is made for Butler. A GET request is made to /users/search?q=Butler. Your backend code must then use the q parameter to find and return the matching users in JSON format:
[
{
first_name: 'James',
last_name: 'Butler',
profile_url: '/users/78749',
…
},
{
first_name: 'Win',
last_name: 'Butler',
profile_url: '/users/41480',
…
},
…
]
Each JSON user object is passed to the formatItem callback option for display in the results list. And when a user is selected from the results list, their JSON object is then passed to the onSelect callback option to complete the browser redirect.
That’s it! While this example demonstrates a number of fundamental concepts, the possibilities extend far beyond the straightforward search, click, redirect setup shown here. Try it out yourself, and I think you’ll be surprised at just how flexible Marco Polo can be.
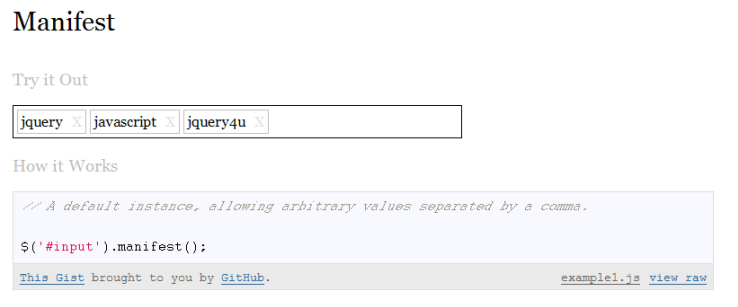
Manifest

A jQuery plugin that adds delight to selecting multiple values for an input. The recipients field in an email app is a perfect example. You could just offer a plain text input, requiring the user to manually separate each recipient with a comma. Removing a recipient, however, is a pain: the user has to precisely select just the right amount of text, making sure not to accidentally remove too much or too little. As a discerning developer, you know the user experience should be better. And it can be, with Manifest.
Demos
About the Author

Justin Stayton is the Lead Developer at Monk Development, Austin, Texas. You can catch him on GitHub and Twitter@jstayton.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


