
Key Takeaways
- OutSystems is a low-code platform that allows developers to create mobile and web applications using a drag-and-drop interface, bypassing a lot of boilerplate work. It merges back-end and front-end into one editor, delineating the boundary between cloud and local storage.
- OutSystems provides tools for handling universal layouts, supporting both separate apps for tablets and phones, and universal apps. It offers methods to optimize the user interface for different devices, and allows conditional logic to hide elements not suitable for specific devices.
- The platform enables native integrations such as camera, GPS, and notifications through Apache Cordova. Developers can add these features by installing plugins from OutSystems’ repository of Open Source plugins, called the Forge.
- While OutSystems is a robust low-code tool, other platforms like Mendix and AppGyver offer similar features and workflows. These tools primarily target enterprise organizations, but developers can try them out using free personal editions.
This article was sponsored by OutSystems. Thank you for supporting the partners who make SitePoint possible.
If you’ve never heard of low-code before, join the club. In July of 2016, OutSystems asked me to review a pre-release version of their low-code tool. I had no clue what low-code was or why these people were even talking to me.
Turns out that low-code platforms are essentially drag-and-drop IDEs. They’re designed to help developers breeze past a ton of boilerplate work and focus on the meat of their web products. And OutSystems was about to upgrade their offering to include mobile applications.
They reminded me that I was a native mobile developer, and that’s when it clicked. They wanted to know if their platform held up to snuff. Suffice it to say that while I enjoyed the speed of low-code, I found a lot of questionable omissions from their product as well as performance issues.
They worked their asses off to make improvements in time for the release, and sorted out a lot of my original concerns. I was, and still am impressed with the final product. And I wanted to show the SitePoint community how to accomplish common mobile patterns using a low-code platform like OutSystems.
While these techniques apply exclusively to OutSystems, competitors such as Mendix, AppGyver, and others offer similar features that loosely map to those you’re about to see.
Set Up a Local Database
If you’ve worked with Core Data on iOS, then the low-code approach to ORM should feel familiar. For those on Android, if you’re still writing SQL queries by hand, I’ve been there. I recommend trying ormlite, greenDAO, SugarORM, or something similar.
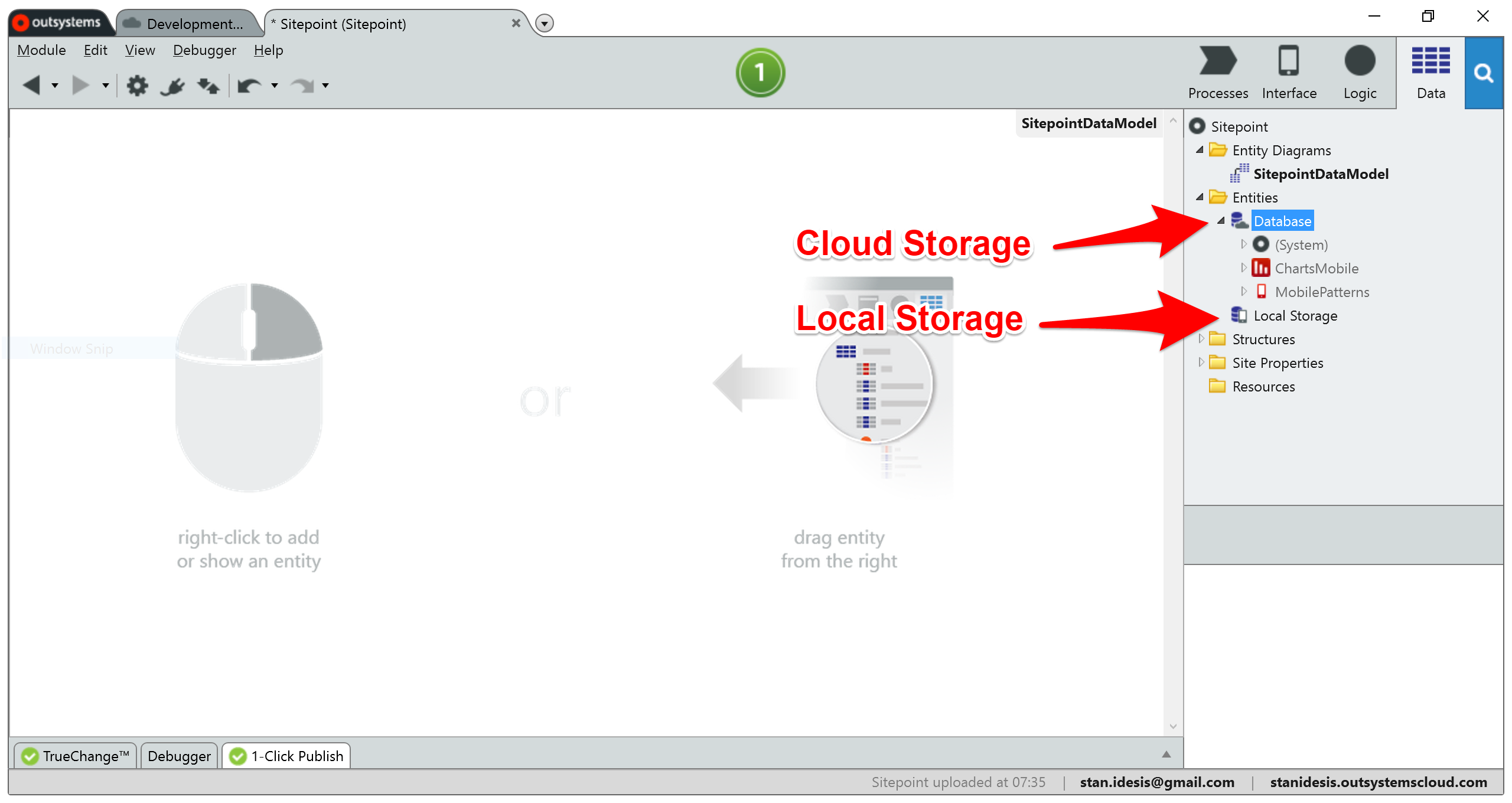
In low-code, your back-end and front-end merge into one editor, so they take care to delineate the boundary between cloud and local storage.

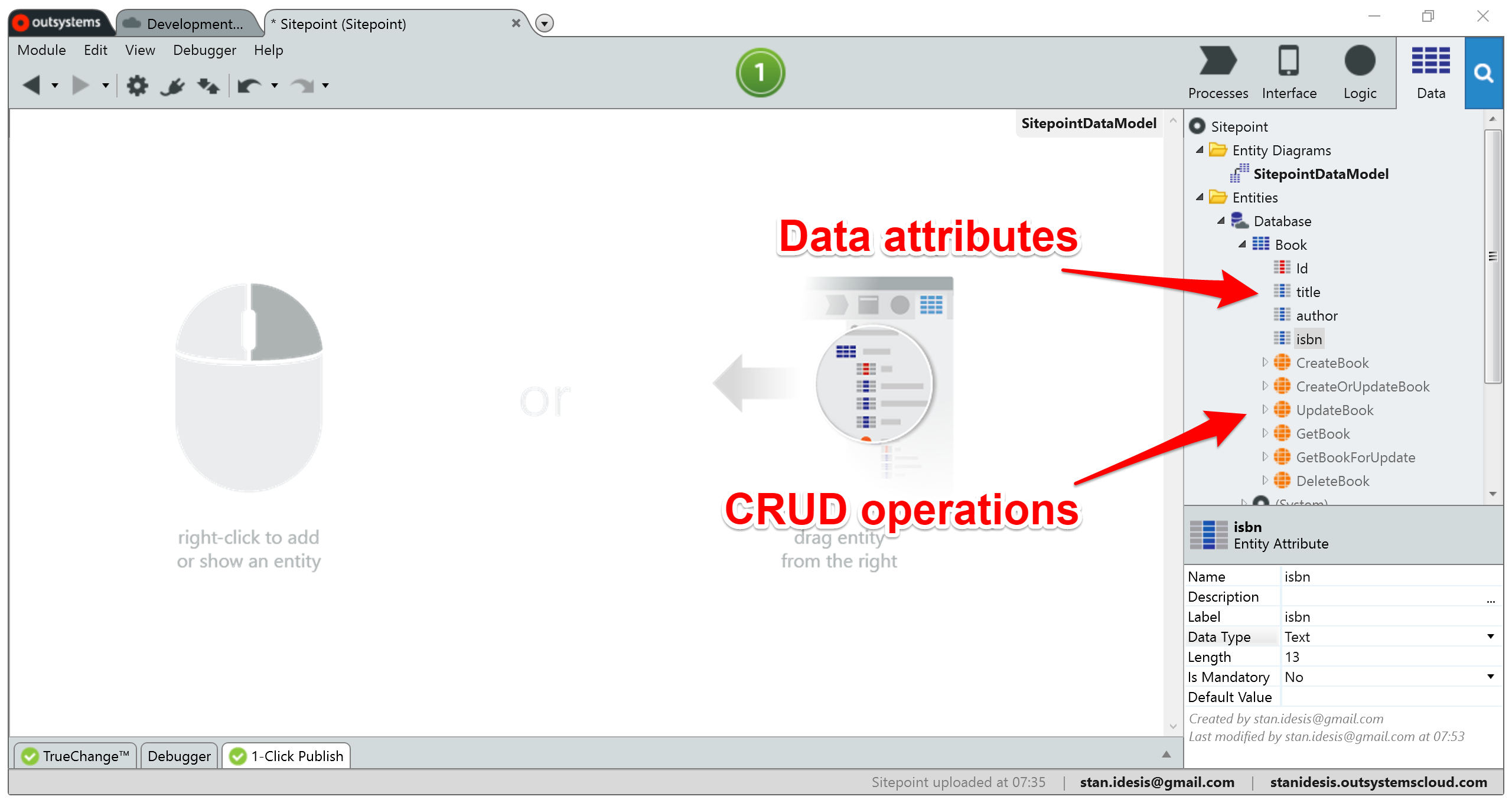
I created a database entity, Book, and populated it with some attributes. OutSystems generated CRUD actions for me automatically:

The orange circle icons represent server-side actions, and you’ll see how they come into play later on. So, I have a Book entity that exists in the cloud and it can represent a single work with a title, author, and ISBN.
If you’ve been around the client-side block long enough, you know that clients don’t replicate central databases. And they don’t always require a mirror image of each model, either. Some data can remain on the server to reduce response sizes.
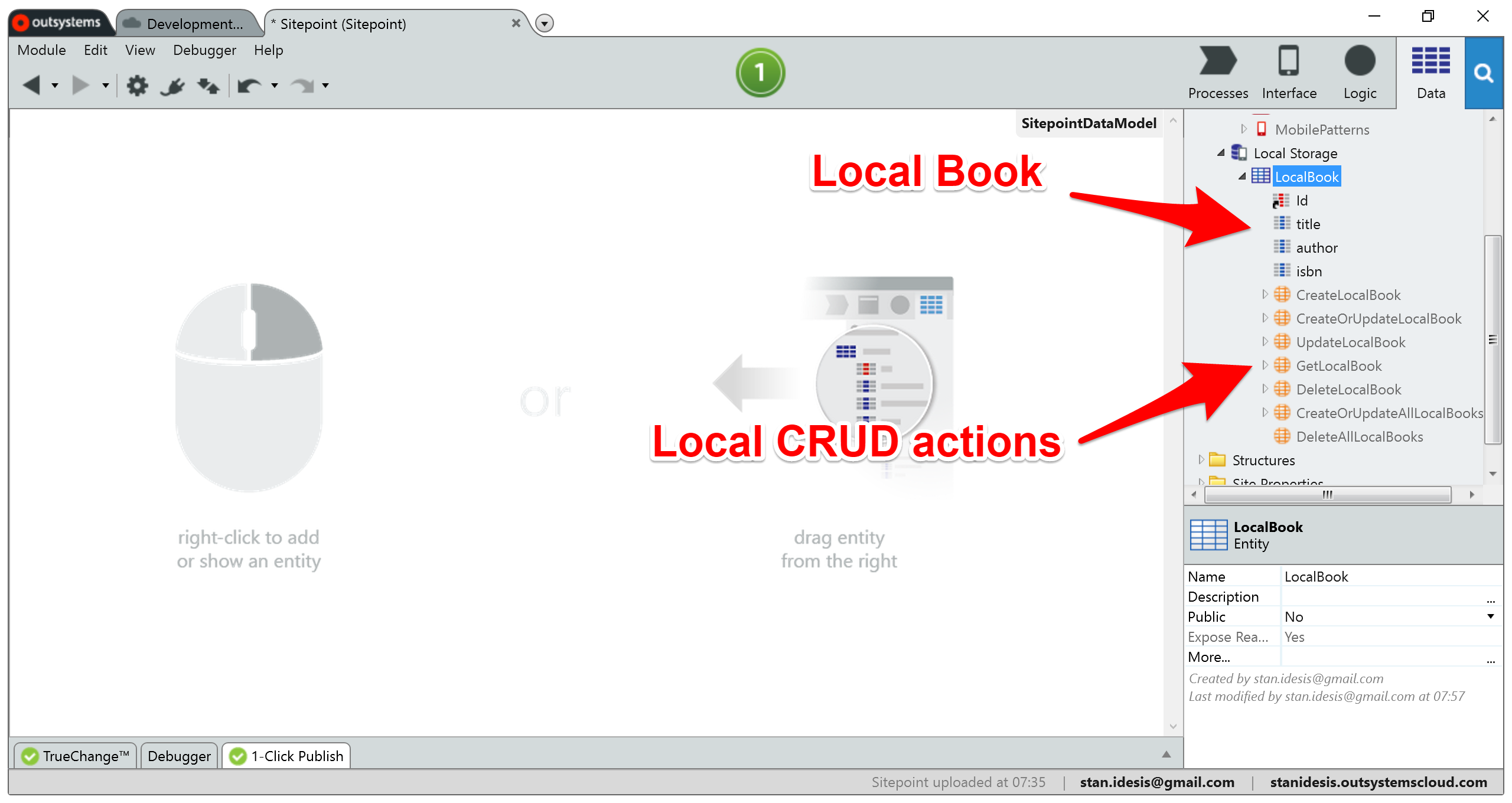
In OutSystems, I can create a local entity based on an existing cloud entity in two clicks. When I did that, the IDE automated a few additional steps for me:

The IDE prepended Local to the entity’s name. This nomenclature helps me keep track of which database I’m touching: server or client. The IDE also generated similar CRUD actions to those available on the server, except these white-orange icons indicate local actions.
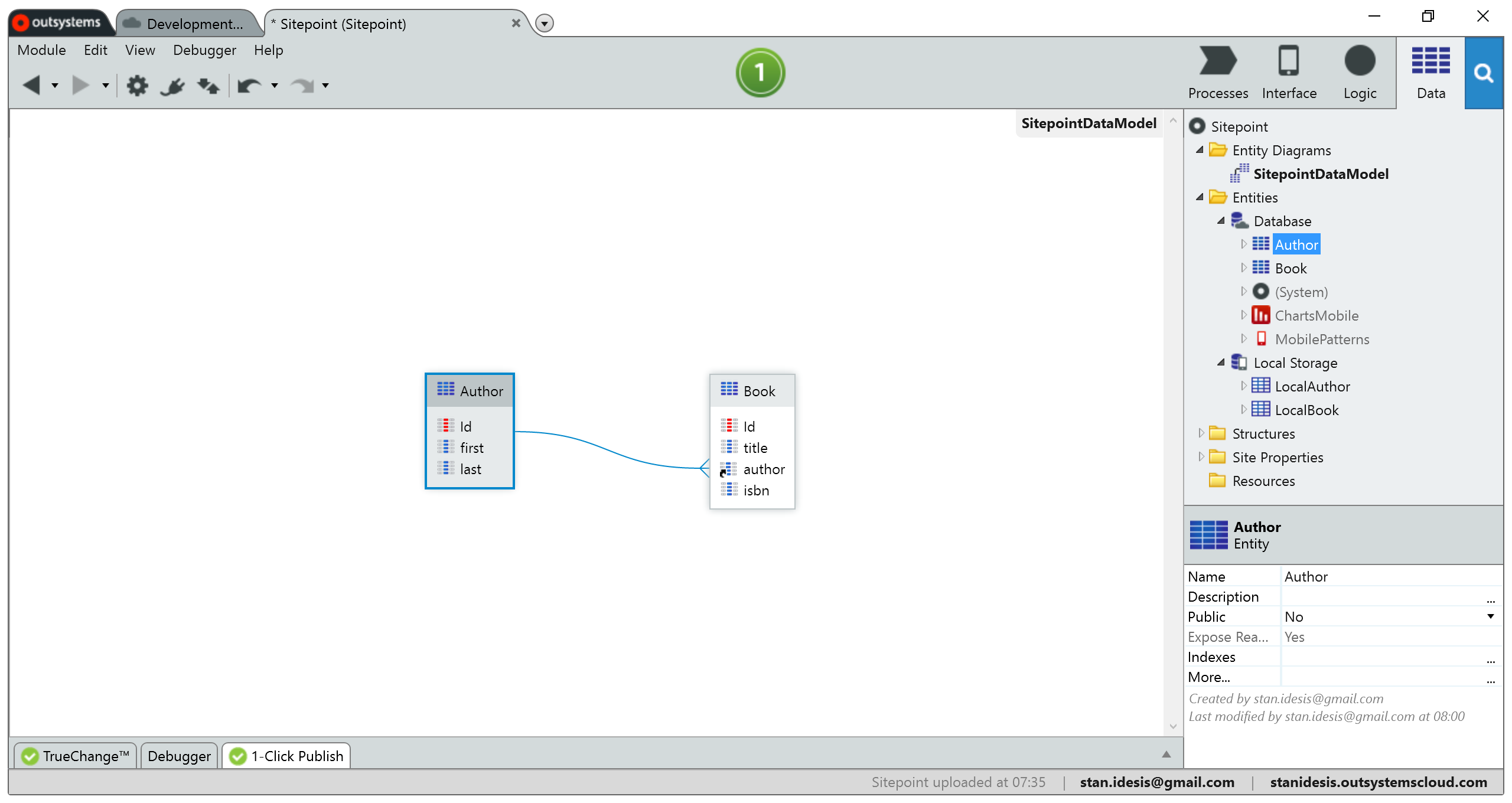
I fleshed out my data model by adding an Author entity and forming a relationship between Book and Author. Here’s the current map:

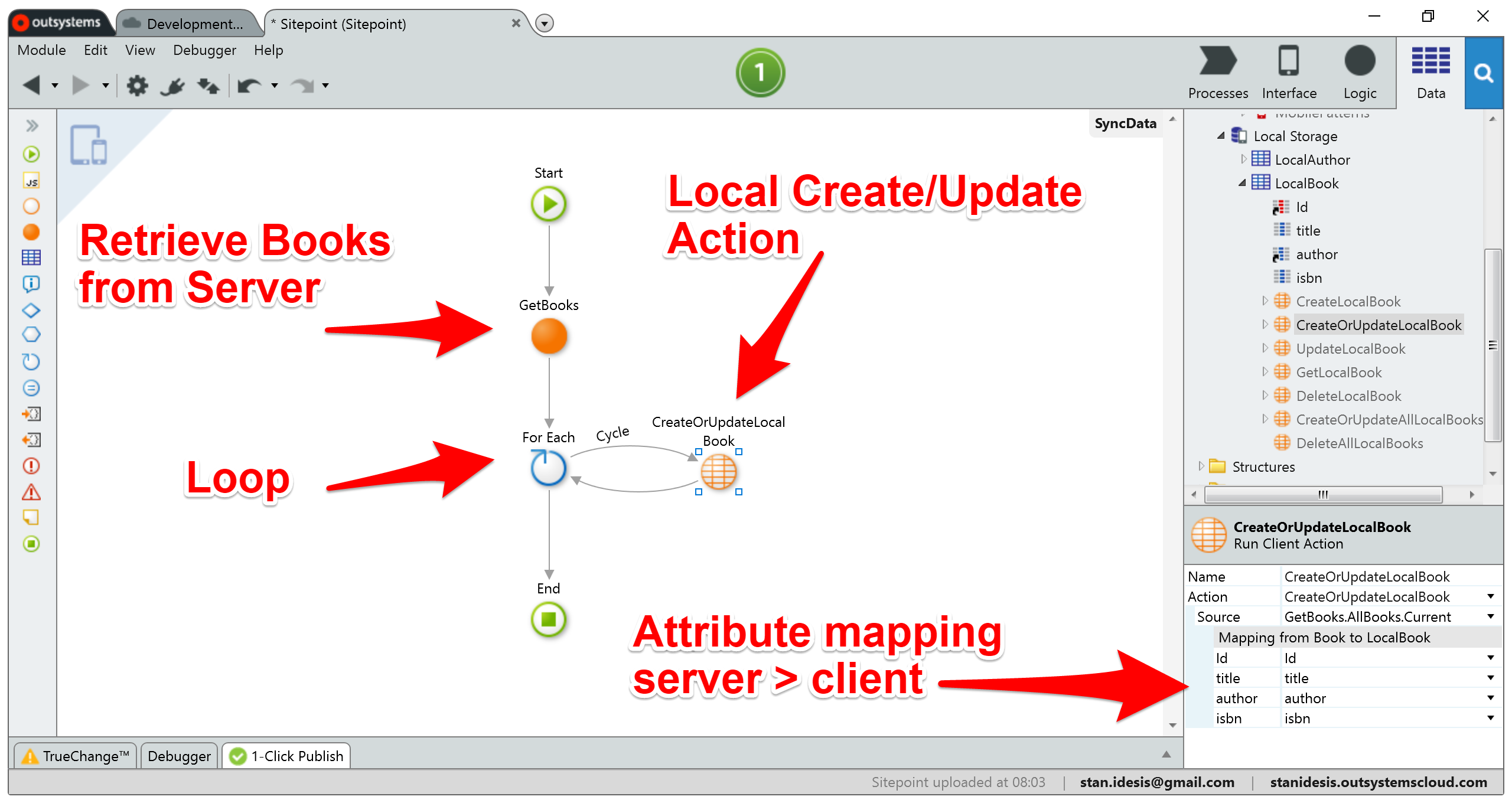
To use the data, the IDE lets me define custom actions to retrieve the data, cache it to the local database, then read those values into local variables. Here’s an example of a local action that fetches books from the central database, then caches them as local versions:

Their tool also enables developers to implement offline capabilities using an offline-sync paradigm. After time spent off the grid, the app will execute a custom local sync action when it detects the presence of an Internet connection.
Thankfully, we get to implement the syncing logic ourselves. But the approach may be as simple as refreshing the cache or as advanced as data merging with conflict resolution.
Handle Universal Layouts
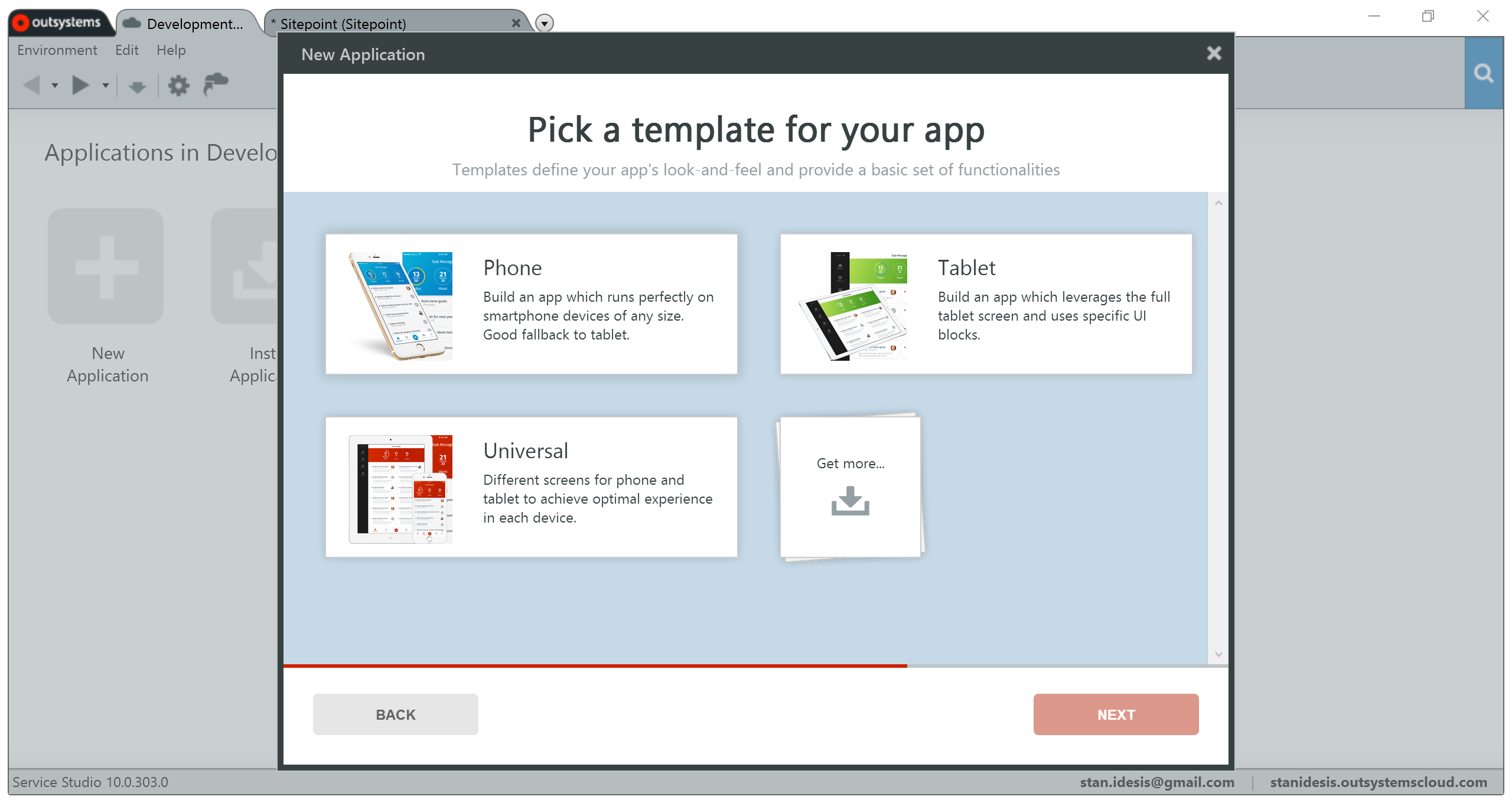
As mobile developers, we have two approaches when it comes to supporting multiple screen sizes: separate apps for tablet and phone or a universal app. OutSystems handles both tactics:

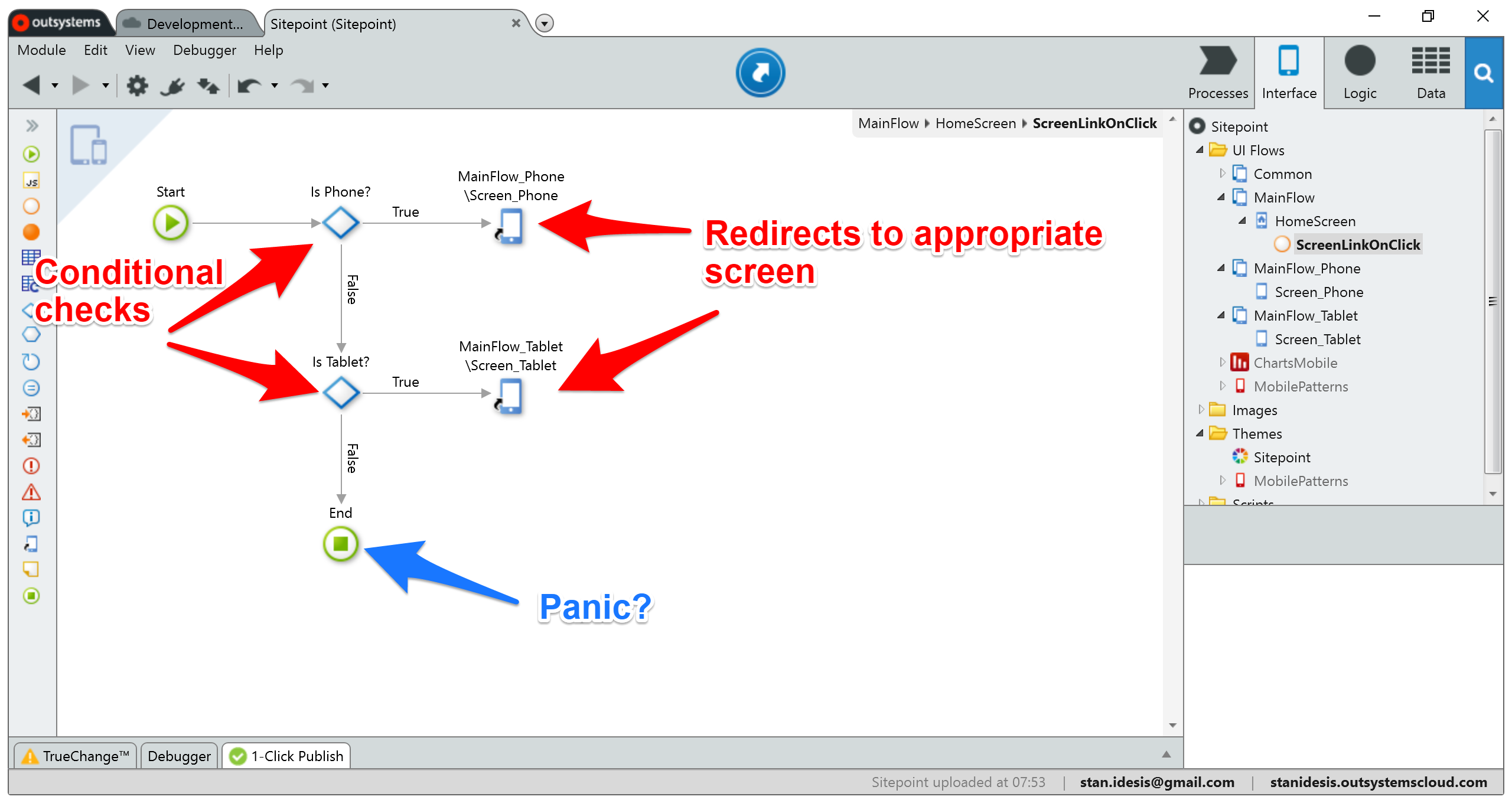
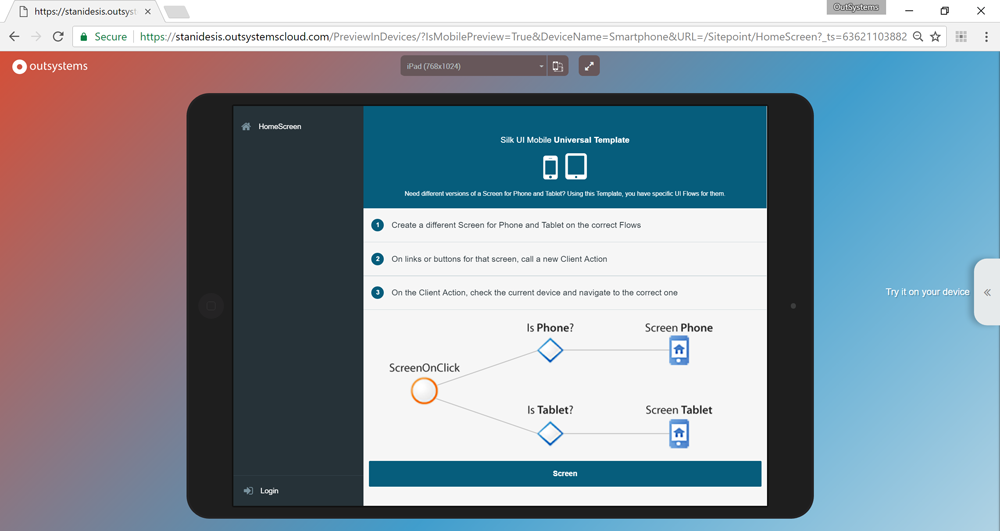
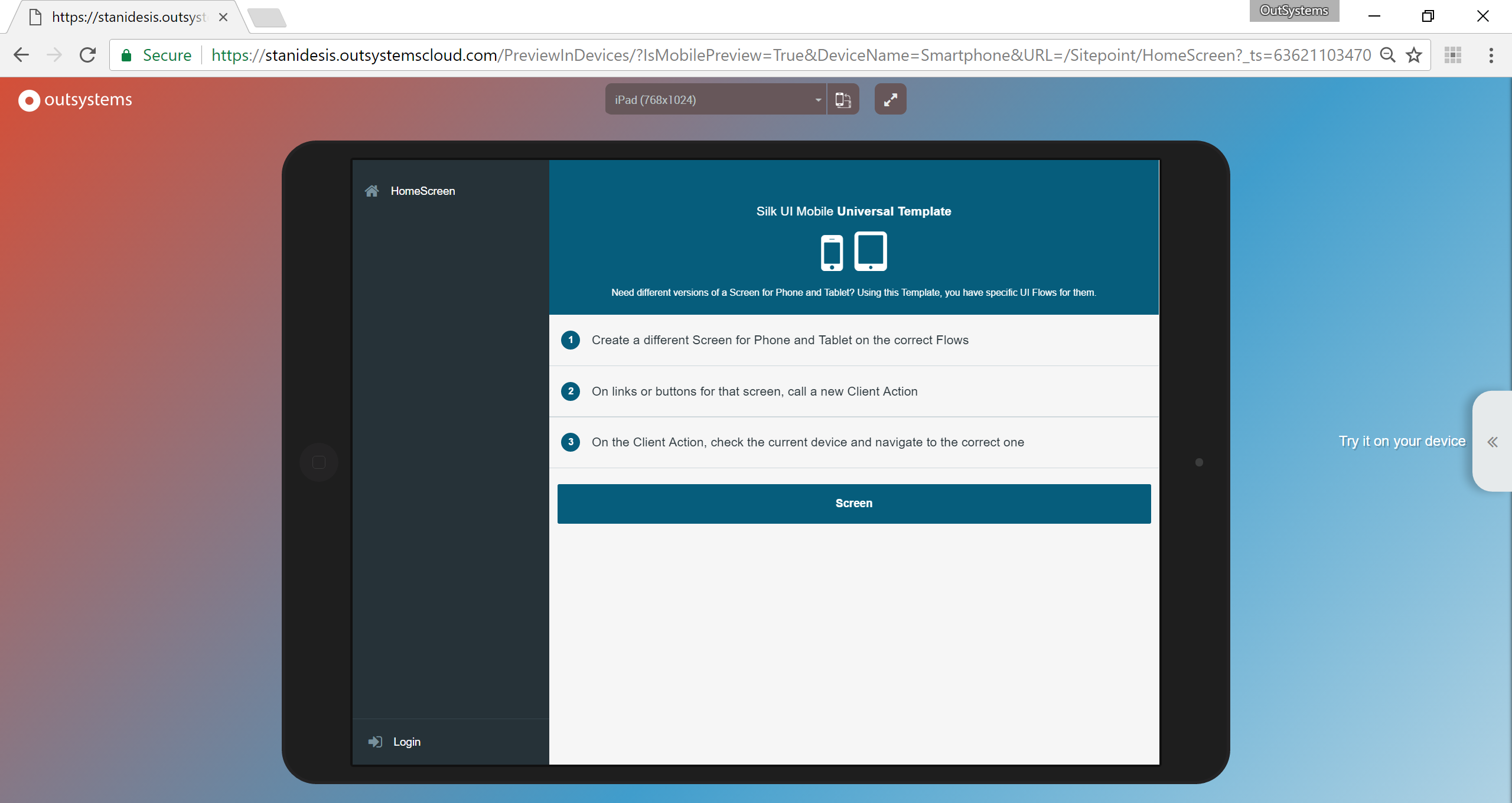
In universal applications, the platform provides two client methods, isTablet() and isPhone(). These permit us to navigate the user to an interface we’ve optimized for their device. Here’s how that logic looks in the starting template:

Neither a phone nor a tablet? Set your hair on fire.
Here’s a video of that logic in action:
Can’t see the video? View it on Dropbox.
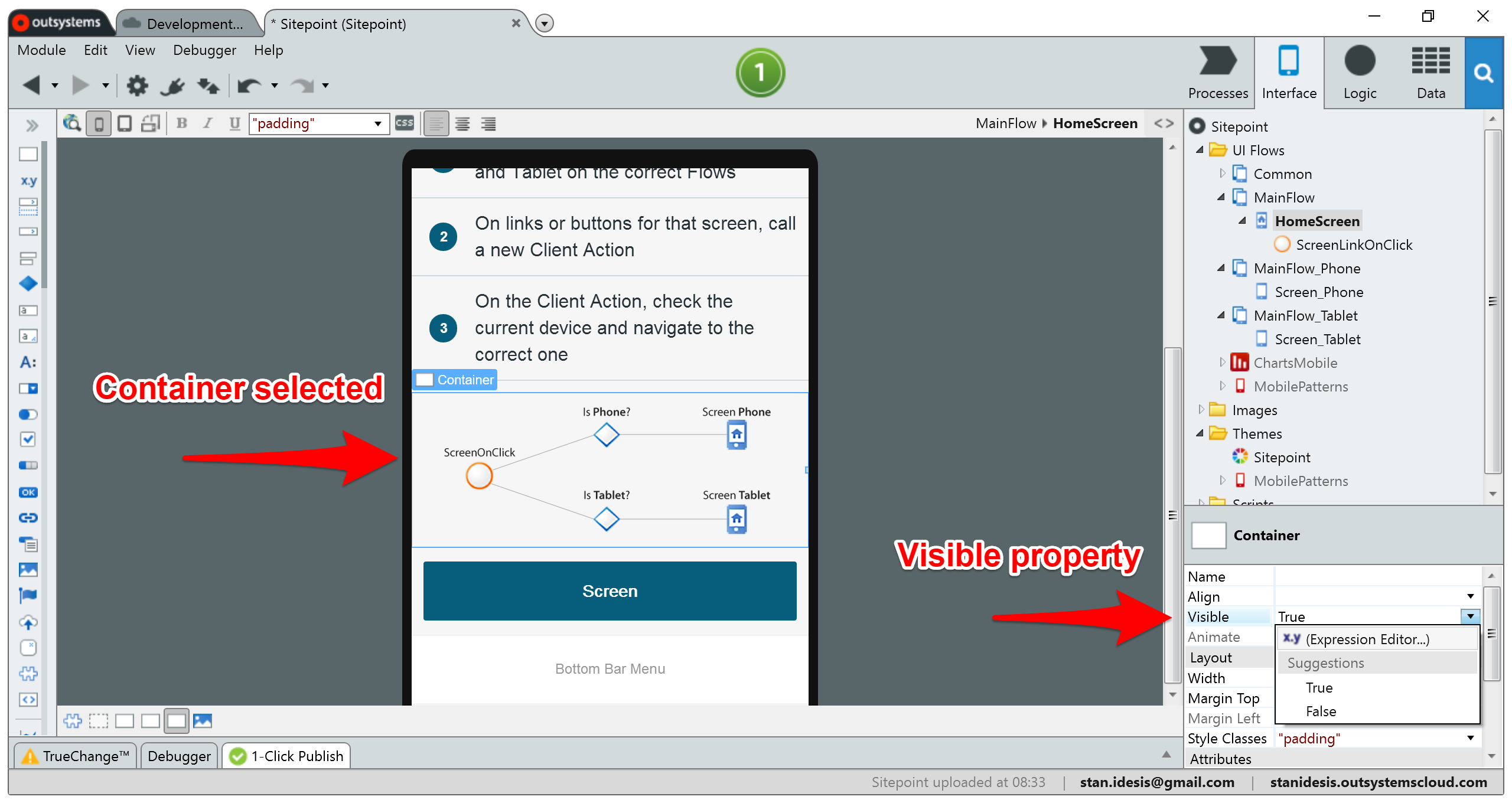
Alternatively, we can avoid duplicating interface work by using conditional logic to hide elements on the device for which they aren’t appropriate. Let’s say I wanted to hide the logic diagram on tablets since the image deteriorates when stretched… and I was too lazy to bug the designer for a high-res alternate.
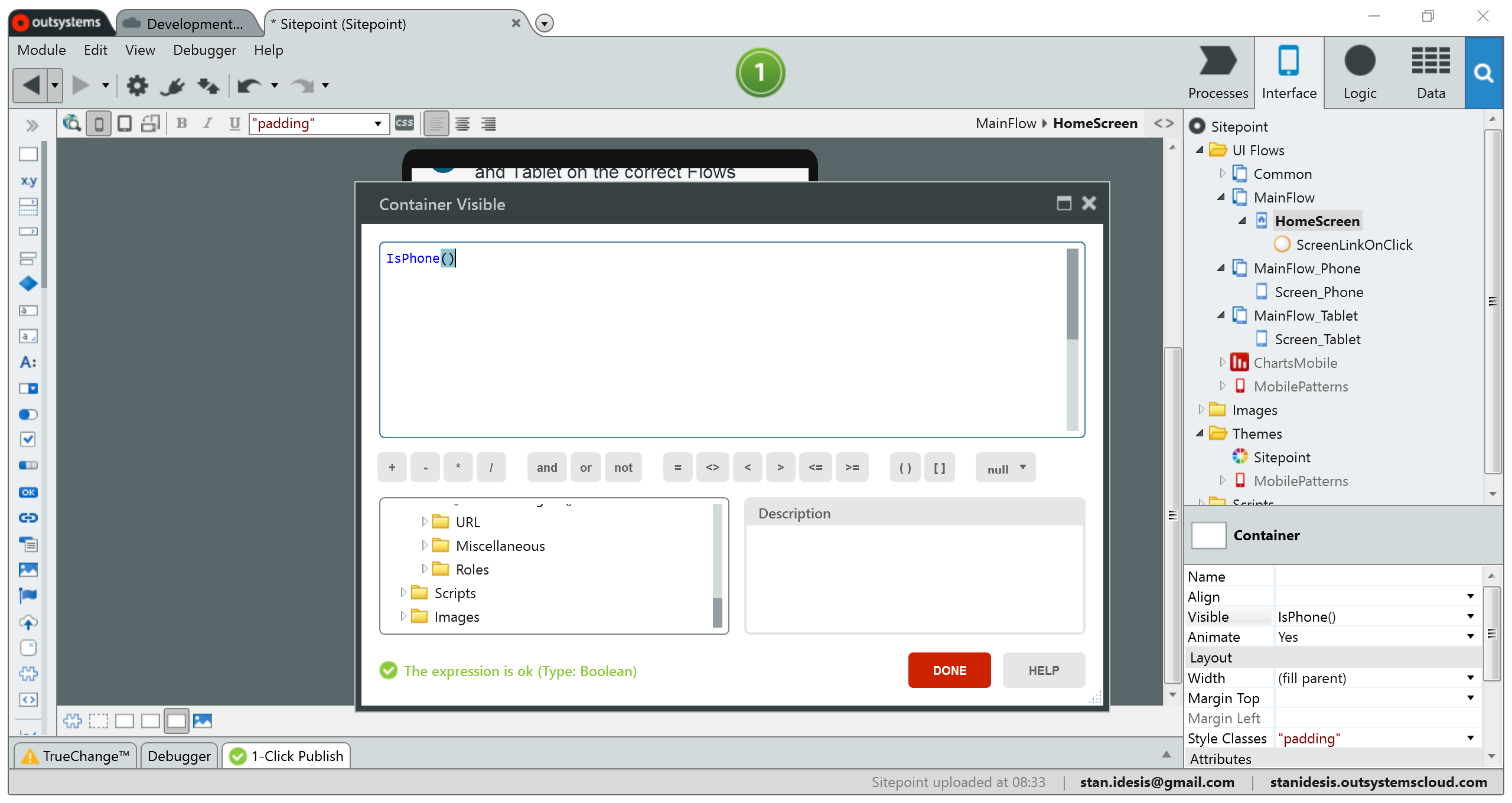
To do that, I needed to modify the Visible property on the container (div) that wrapped the image. By default, Visible is set to True, but I could edit the expression that defined the property:

After I clicked the x.y symbol, the IDE revealed the expression editor:

I typed IsPhone(), which returns True if and only if the function executes in a phone-sized frame. The expression editor lets developers write one-line return statements in JavaScript where applicable.
When I deployed and ran the in-browser demo, the image was absent when simulating the iPad, as expected:

Before

After
Access the Camera
Since OutSystems applications are web-based hybrid solutions, they rely on Apache Cordova for native integrations like Camera, GPS, and notifications. The IDE did not bundle any plugins by default when I created the application, so I had to add them myself.
There’s a lot of small steps in this part, but I promise it’s worth it because surprise, there’s a puppy at the end 🐕.
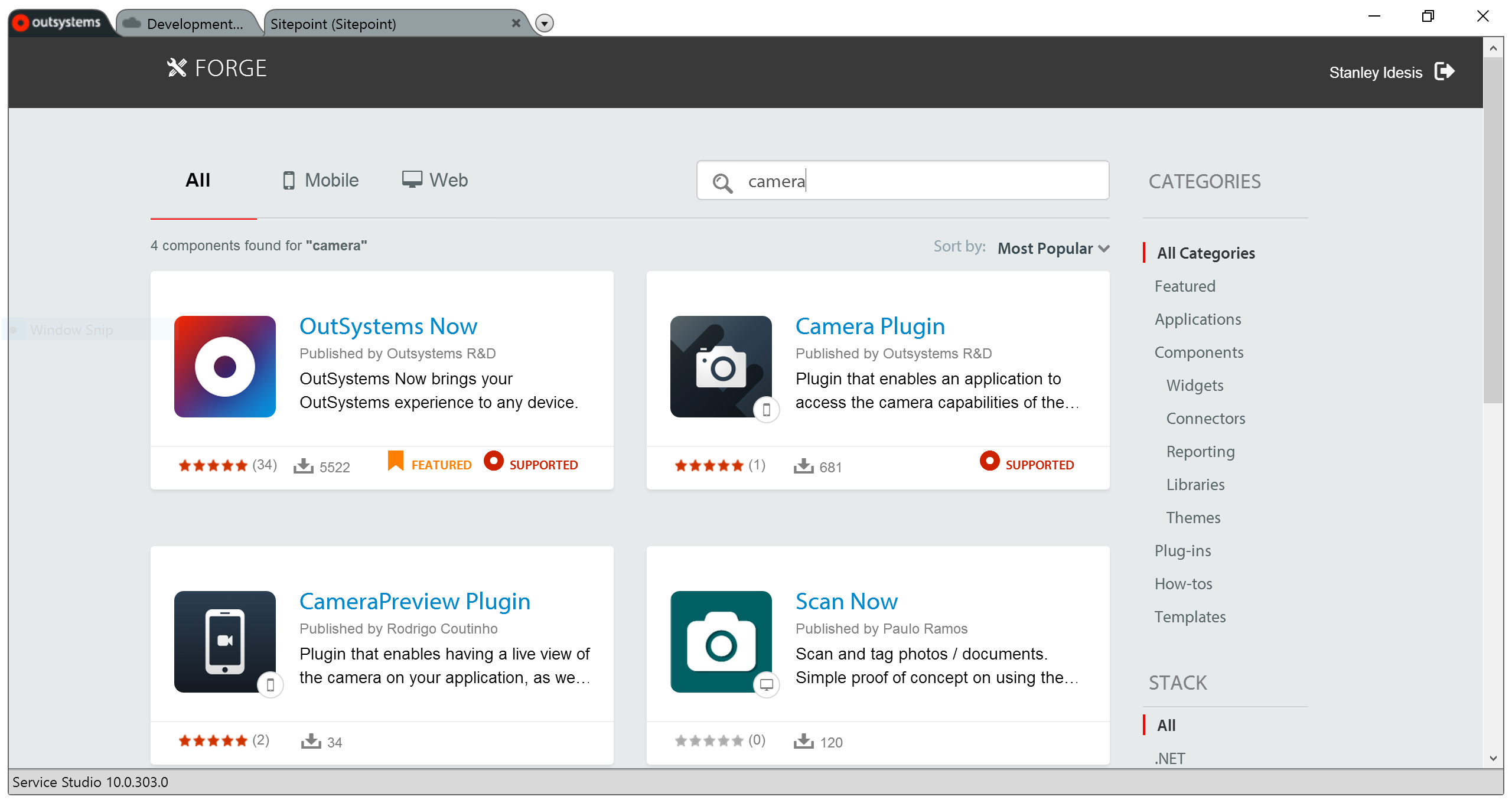
To add a camera integration, I browsed the Forge. This is OutSystems’ repository of Open Source plugins. Here’s what that looks like within the IDE:

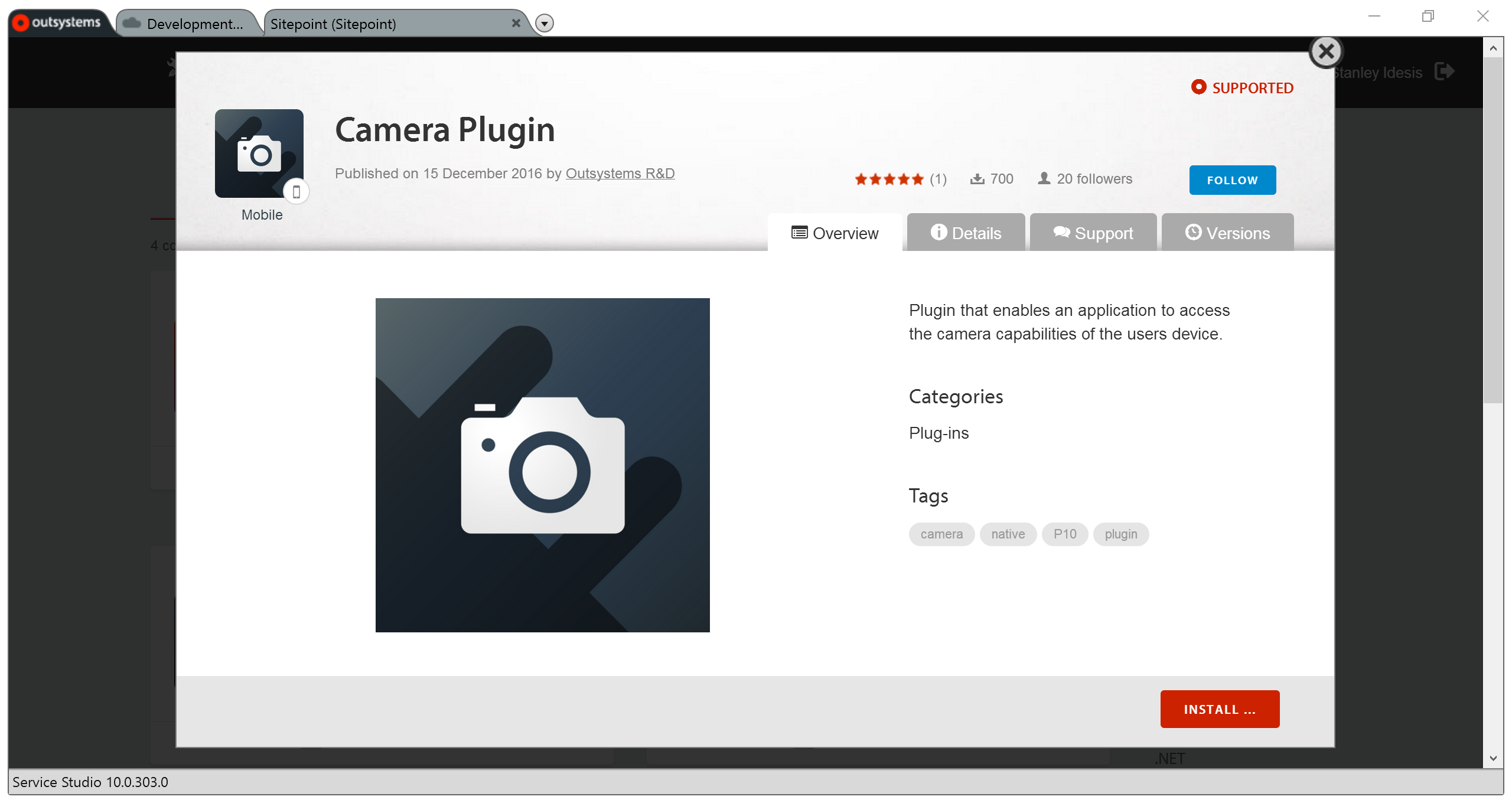
It’s an embedded frame, so you can browse these on their website, too. I clicked on the Camera Plugin to discover that it’s an OutSystems wrapper around Apache Cordova’s base camera plugin. On the Forge, they provide a few more details like reviews, usage instructions, and occasionally screenshots:

I clicked INSTALL and it showed me a progress bar as the add-on downloaded to my local environment:

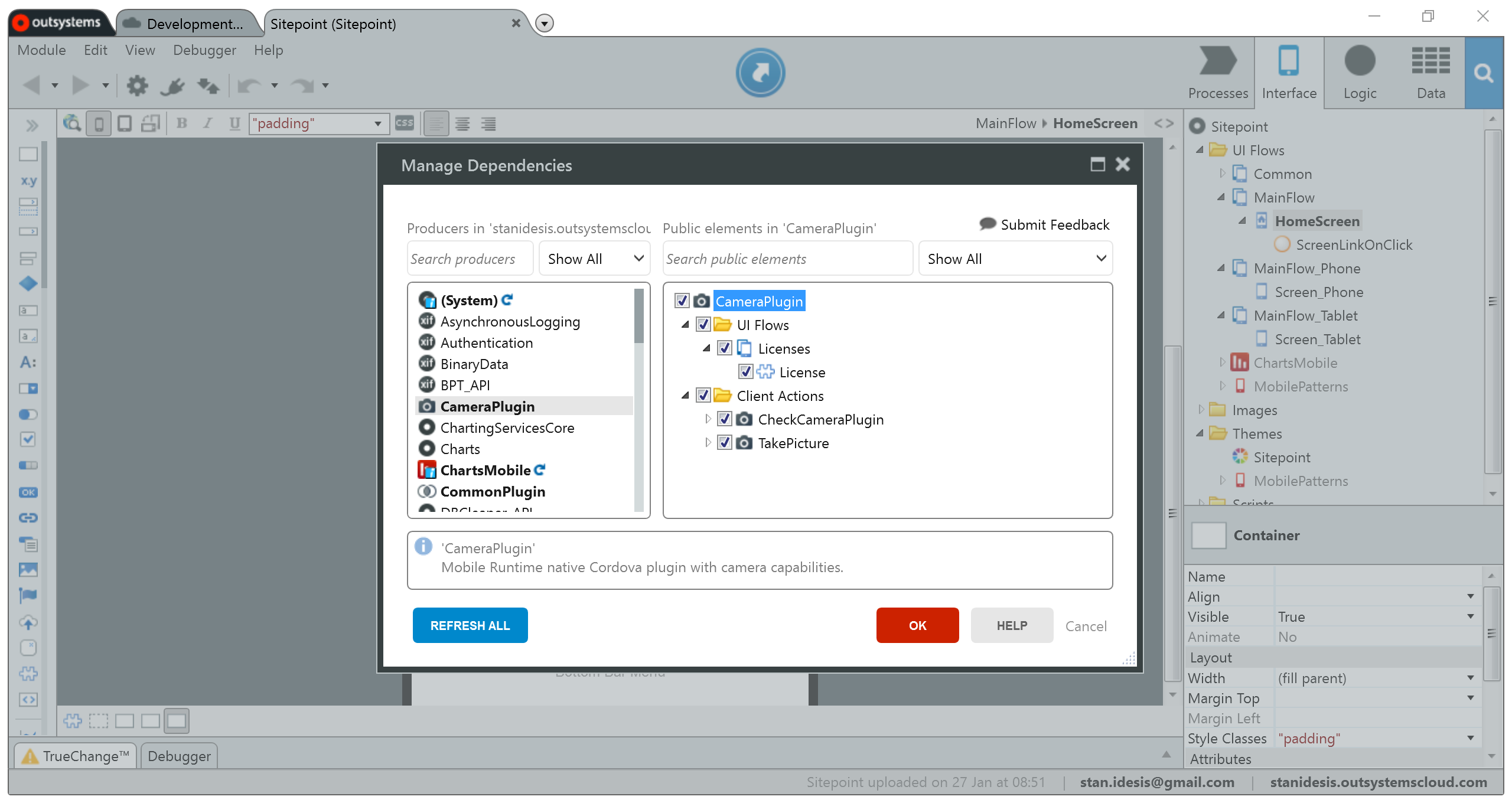
With the Camera Plugin installed, I needed to link it to my mobile application. I did this by modifying my application’s dependencies:

I checked the top-most box to include everything the plugin offered. It came with a mobile screen and two client actions. I needed the actions for sure, but could probably have left the license view behind. Ain’t no body got time for dat license reading.
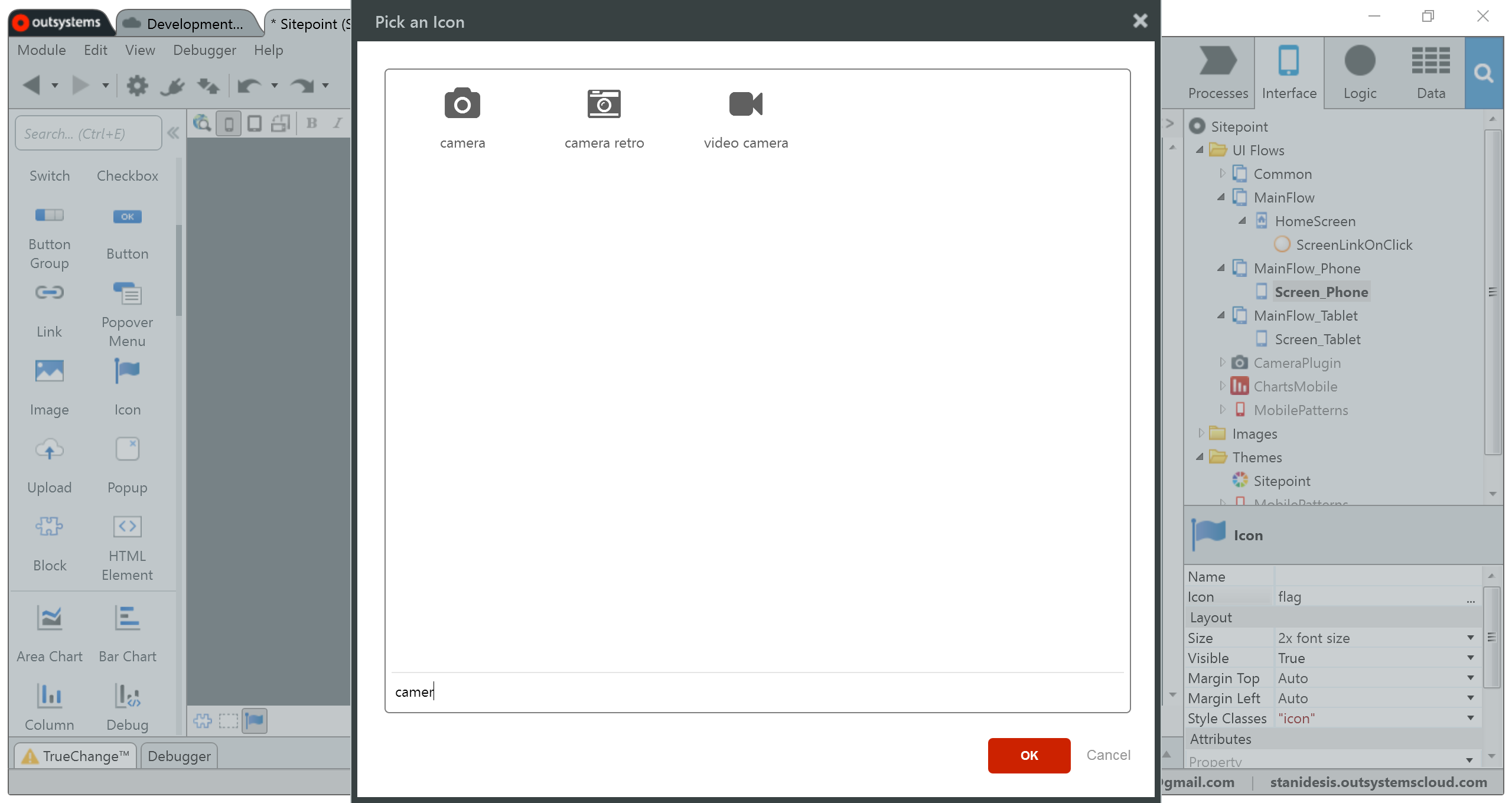
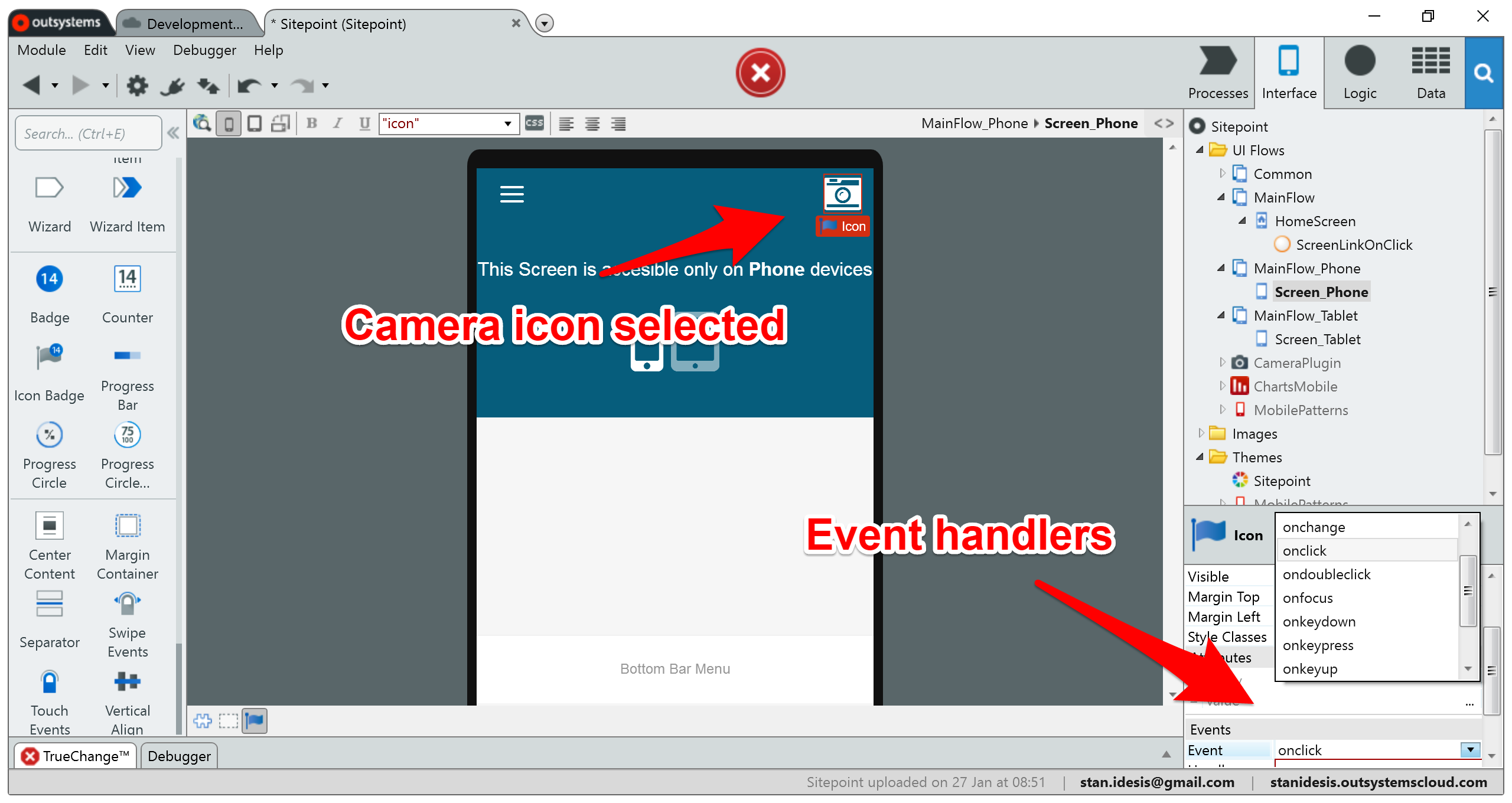
The next thing I needed was a classic camera button. This button would initiate the photo-taking action. I dragged an Icon widget into the top-right action area, then filtered icons by query:

I can assign an action to all common JavaScript events like onclick, onhover, as well as some unique ones like ondoubleclick.

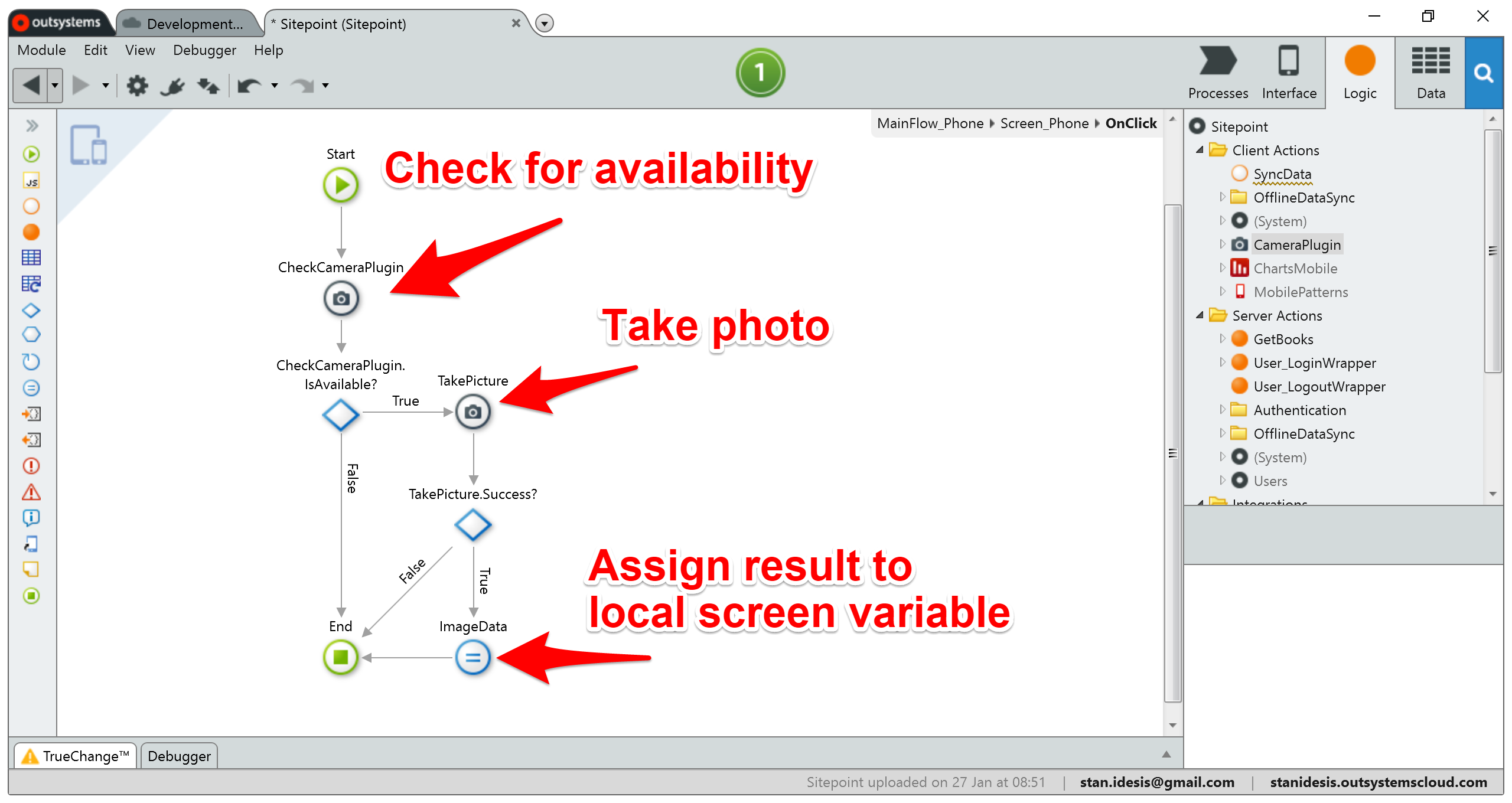
I created a new action to handle the click event, and populated it with the following logic:

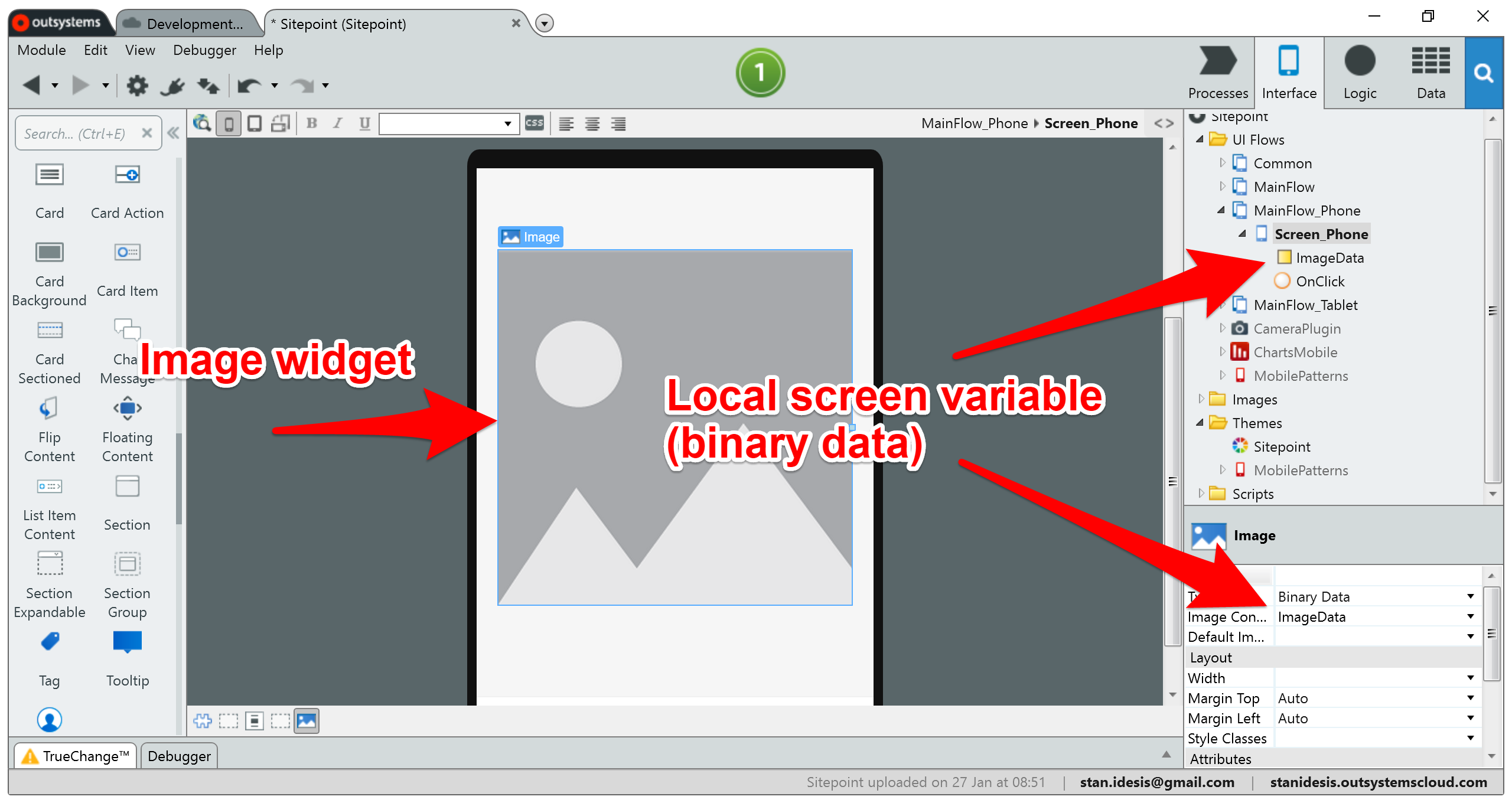
To see the resulting photograph, I needed a UI element to present it on screen. I dragged an Image widget into the layout and assigned the local screen variable as the source of image data.

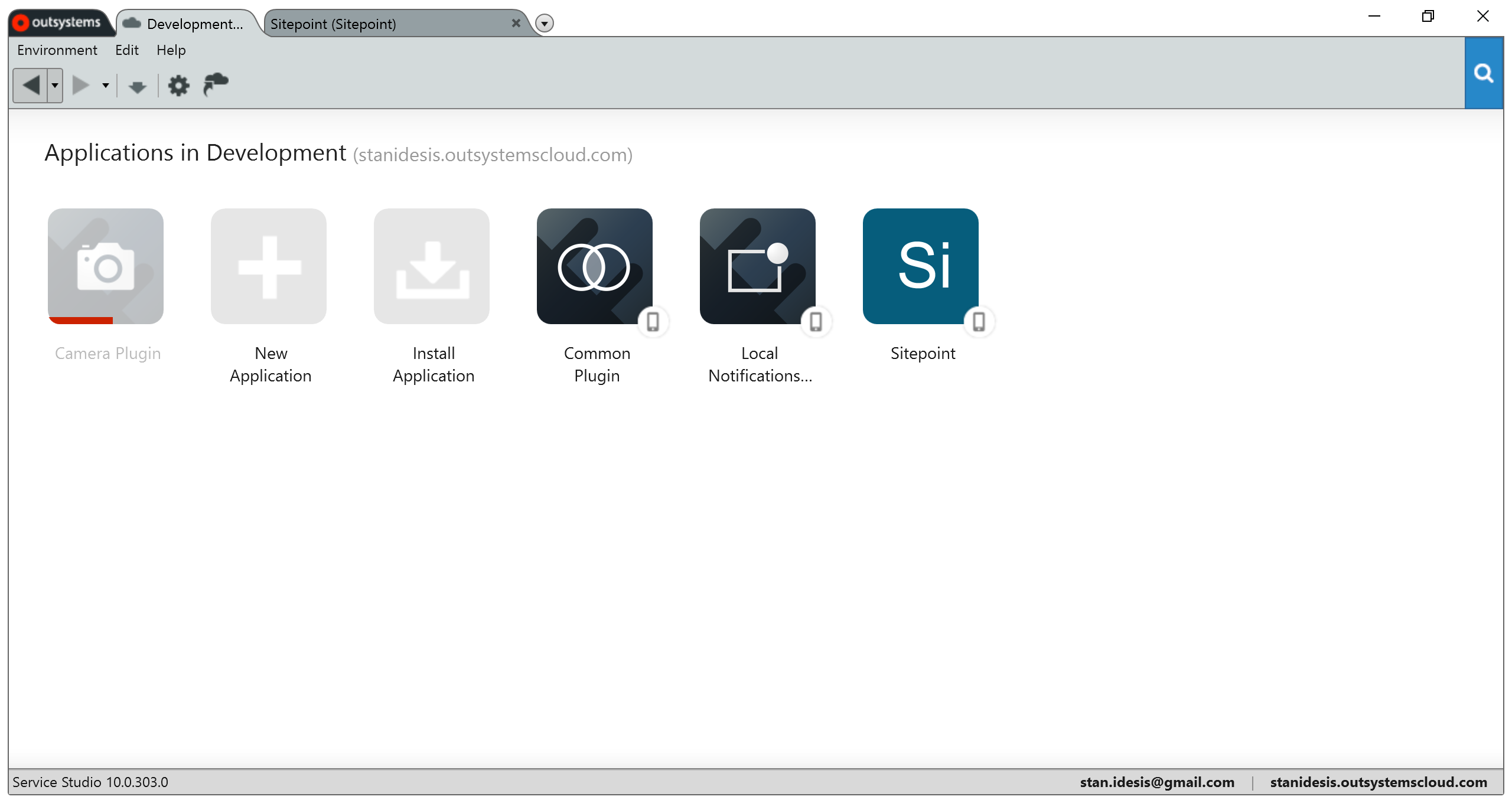
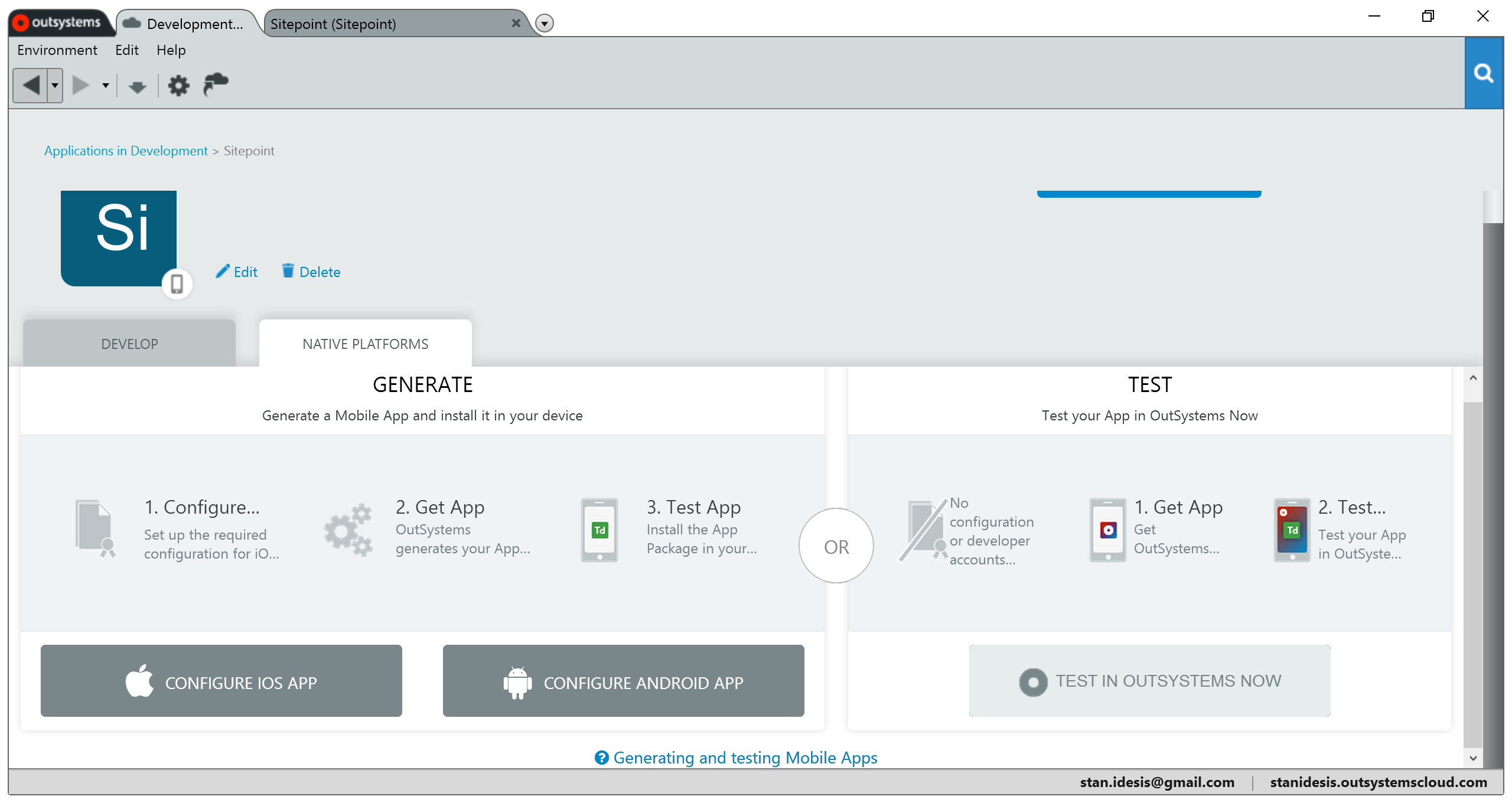
With everything in place, I was ready to test out the application. I couldn’t test this feature in the browser, so I’d have to run the app on my device. OutSystems provides two ways to accomplish this: I could generate a debug build and download the APK to my Android device, or I could run the app within their mobile companion, OutSystems Now.
Here’s what those options look like:

To speed up the process, and since I already had installed OutSystems Now, I launched the companion app and ran Sitepoint from my phone. The final result is captured in the adorable video below.
Can’t see the video? View it on Dropbox.
A Lot More
I don’t enjoy sounding like a sales guy, but there’s a lot more you can do with low-code that I haven’t detailed here. And what you’ve seen isn’t limited to OutSystems, either. Competitors offer similar features and workflows, too. However, these tools primarily target enterprise organizations.
If you want to try them out, you can do what I did and build an app using OutSystems’ free personal edition.
Do you think low-code is worth your time? Let me know in the comments.
Frequently Asked Questions (FAQs) about Low-Code Mobile Basics with OutSystems
What is OutSystems and how does it work?
OutSystems is a low-code platform that allows developers to design, develop, and manage mobile and web applications. It works by providing a visual development environment where developers can drag and drop components to design the user interface, business processes, logic, and data models. It also integrates with existing systems and databases, allowing for a seamless development process. OutSystems also provides one-click deployment, making it easy to launch applications quickly.
How can I get started with OutSystems?
To get started with OutSystems, you need to create an account on their website. Once you’ve done that, you can download the OutSystems development environment, Service Studio. From there, you can start creating your first application by following the tutorials and guides provided by OutSystems.
What are the benefits of using OutSystems for mobile app development?
OutSystems offers several benefits for mobile app development. It allows for rapid development and deployment of applications, reducing the time and cost associated with traditional development methods. It also provides a visual development environment, making it easier for developers to design and build applications. Additionally, OutSystems supports cross-platform development, allowing you to create applications that work on both iOS and Android devices.
Can I integrate OutSystems with other systems and databases?
Yes, OutSystems provides seamless integration with existing systems and databases. This means you can easily connect your OutSystems applications with your current IT infrastructure, including databases, ERP systems, and custom-built systems.
Is OutSystems suitable for large-scale enterprise applications?
Absolutely. OutSystems is designed to handle the complexities of large-scale enterprise applications. It provides robust security features, scalability, and integration capabilities that make it suitable for enterprise use. Additionally, OutSystems offers advanced features like workflow management, business process management, and reporting capabilities that are essential for enterprise applications.
How does OutSystems handle data management?
OutSystems provides a robust data management system. It allows developers to visually model data and define relationships between different data entities. It also provides features for data validation, filtering, sorting, and pagination. Additionally, OutSystems supports integration with external databases, allowing you to work with your existing data sources.
What kind of support does OutSystems provide?
OutSystems provides comprehensive support to its users. This includes documentation, tutorials, and guides to help you get started and learn how to use the platform. They also have a community forum where you can ask questions and get help from other OutSystems users. Additionally, OutSystems offers professional support services for enterprise customers.
Can I customize the look and feel of my OutSystems applications?
Yes, OutSystems provides a range of customization options. You can use the visual development environment to design your user interface, choosing from a variety of pre-built templates or creating your own. You can also use CSS to further customize the look and feel of your applications.
How does OutSystems ensure the security of applications?
OutSystems takes security seriously. The platform includes built-in security features such as user authentication, role-based access control, and data encryption. Additionally, OutSystems follows industry best practices for security and regularly undergoes independent security audits.
What is the future of OutSystems and low-code development?
The future of OutSystems and low-code development looks promising. As businesses seek to accelerate their digital transformation efforts, the demand for low-code platforms like OutSystems is expected to grow. OutSystems continues to innovate and add new features to its platform, making it an attractive option for businesses of all sizes.
What makes Stanley so great? His boundless humility, of course. But most people know him for his Renaissance approach to product development, marketing, and life itself.

