From time to time, SitePoint removes years-old demos hosted on separate HTML pages. We do this to reduce the risk of outdated code with exposed vulnerabilities posing a risk to our users. Thank you for your understanding.
What is it?
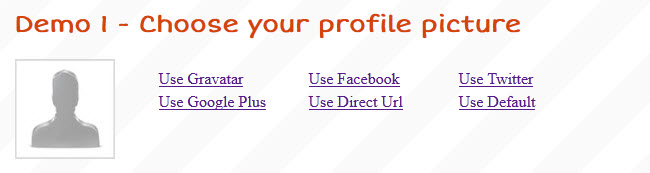
jQuery Profile Picture Grabber Plugin can grab your profile picture from your favourite social networks which can be a huge time saver alternative to uploading a picture when setting a profile picture for a web application or registering on a website.
1. Simply select your network. 2. Enter any network details.
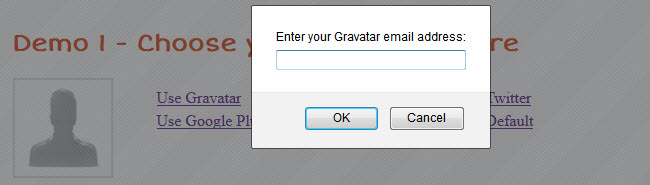
2. Enter any network details.
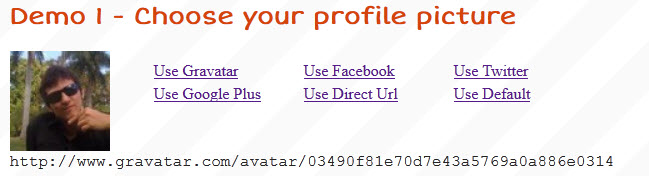
 3. Your profile picture will updated automatically.
3. Your profile picture will updated automatically.
 You can customise the links here is an example of adding icons instead of text.
You can customise the links here is an example of adding icons instead of text.

Usage
Put the some codeinto your HTML HEAD tag. Configure your options and you away. Easy. You can customise the text you see on the links, even add icons for the networks.
JavaScript
<script src="jqProfPicGrab.js"></script>
<script type="javascript">
$(document).ready(function()
{
//initialise plugin with no options
W.myProfPicGrab = new jqProfPicGrab();
});
</script>HTML
<div id="profile-container">
<img class="profile-pic" src="img/profile-default.jpg" />
</div>Configure specific networks with defaults
<script src="jqProfPicGrab.js"></script>
<script type="javascript">
$(document).ready(function()
{
//initialise plugin with specific networks and defaults
W.myProfPicGrab = new jqProfPicGrab({
container: '#demo2',
showUrl: true,
networks:
{
gravatar:
{
'show': true,
'text': 'Use Gravatar',
'default': 'http://www.gravatar.com/avatar/03490f81e70d7e43a5769a0a886e0314'
},
facebook:
{
'show': true,
'text': 'Use Facebook',
'default': 'http://graph.facebook.com/samuelleedeering/picture?type=large'
},
twitter:
{
'show': true,
'text': 'Use Twitter',
'default': 'http://api.twitter.com/1/users/profile_image?screen_name=samdeering&size=original'
},
googleplus:
{
'show': true,
'text': 'Use Google Plus',
'default': 'https://plus.google.com/s2/photos/profile/samdeering'
},
directurl:
{
'show': true,
'text': 'My Blog Logo',
'default': 'http://jquery4u.com/images/logo.png'
},
'default':
{
'show': true,
'text': 'Use Default',
'default': ''
}
}
});
});
</script>Frequently Asked Questions (FAQs) about jQuery Profile Picture Grabber
How does the jQuery Profile Picture Grabber work?
The jQuery Profile Picture Grabber is a tool that allows you to extract profile pictures from various social media platforms. It works by using the jQuery library, a fast, small, and feature-rich JavaScript library. The tool uses jQuery to send a request to the social media platform’s API, which then returns the profile picture associated with the username provided. The tool then displays this picture on your webpage. It’s a simple and efficient way to grab profile pictures without having to manually download and upload them.
Is the jQuery Profile Picture Grabber safe to use?
Yes, the jQuery Profile Picture Grabber is safe to use. It does not store any personal data or use any invasive methods to retrieve the profile pictures. It simply sends a request to the social media platform’s API and displays the returned image. However, it’s always important to respect the privacy of others and only use this tool for legitimate purposes.
Can I use the jQuery Profile Picture Grabber for any social media platform?
The jQuery Profile Picture Grabber is designed to work with a variety of social media platforms. However, the functionality may vary depending on the specific API of the platform. Some platforms may have restrictions or require additional steps to access profile pictures. It’s always best to check the documentation of the specific social media platform’s API for more information.
Do I need any special skills to use the jQuery Profile Picture Grabber?
While the jQuery Profile Picture Grabber is designed to be user-friendly, a basic understanding of JavaScript and jQuery is beneficial. This will help you understand how the tool works and how to troubleshoot any issues that may arise. However, even without any coding knowledge, you can still use the tool by following the provided instructions.
Can I customize the jQuery Profile Picture Grabber?
Yes, the jQuery Profile Picture Grabber is customizable. You can modify the code to suit your specific needs. For example, you can change the size of the displayed profile picture, the location where it is displayed, or the way the request is sent to the API. However, any modifications should be done with care to avoid breaking the functionality of the tool.
Is the jQuery Profile Picture Grabber free to use?
Yes, the jQuery Profile Picture Grabber is free to use. It is an open-source tool, meaning that the code is freely available for anyone to use, modify, and distribute. However, it’s important to respect the terms of use of the social media platforms from which you are grabbing profile pictures.
Can I use the jQuery Profile Picture Grabber on multiple websites?
Yes, you can use the jQuery Profile Picture Grabber on multiple websites. However, you should ensure that you are not violating any terms of service of the social media platforms from which you are grabbing profile pictures. It’s also important to consider the performance impact of sending multiple requests to the social media platform’s API.
How do I troubleshoot issues with the jQuery Profile Picture Grabber?
If you encounter issues with the jQuery Profile Picture Grabber, the first step is to check the console for any error messages. These messages can provide valuable information about what might be causing the issue. You should also ensure that you are using the correct username and that the social media platform’s API is functioning correctly.
Can I use the jQuery Profile Picture Grabber for commercial purposes?
The jQuery Profile Picture Grabber is an open-source tool, so it can be used for commercial purposes. However, it’s important to respect the terms of use of the social media platforms from which you are grabbing profile pictures. Some platforms may have restrictions on commercial use of their API.
How do I update the jQuery Profile Picture Grabber?
The jQuery Profile Picture Grabber is a script that you add to your webpage, so there are no automatic updates. If you want to update the tool, you will need to replace the old script with the new one. Always ensure that you are using the latest version of jQuery to ensure compatibility and performance.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


