This article is part of a web dev tech series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
Recently at //BUILD/ 2015 we announced vorlon.js – an open source, extensible, platform-agnostic tool for remotely debugging and testing your JavaScript. I had the opportunity to create vorlon.js with the help of some talented engineers and tech evangelists at Microsoft (the same guys that brought you http://www.babylonjs.com/).
Vorlon.js is powered by Node.js, Socket.IO, and late-night coffee. I would like to share with you why we made it, how to incorporate it into your own testing workflow, and also share some more details into the art of building a JavaScript library like it.

Why Vorlon.js?
Vorlon.js helps you remotely load, inspect, test and debug JavaScript code running on any device with a web browser. Whether it is a game console, mobile device, or even an IoT-connected refrigerator, you can remotely connect up to 50 devices and execute JavaScript on each or all of them. The idea here is that dev teams can also debug together – each person can write code and the results are visible to all. We had a simple motto in this project: No native code, no dependency on a specific browser, only JavaScript, HTML and CSS running on the devices of your choice.
Vorlon.js itself is a small web server you can run from your local machine, or install on a server for your team to access, that serves the Vorlon.js dashboard (your command center) and communicates with the remote devices. Installing the Vorlon.js client in your web site or app is as easy as adding a single script tag. It’s also extensible where devs can write plug-ins that add features to both the client and the dashboard, for example: feature detection, logging, and exception tracking.
So why the name? There are actually two reasons. The first one is because I am just crazy about Babylon 5 (the TV show). Based on this, the second reason is because the Vorlons are one of the wisest and most ancient races in the universe and thus, they are helpful as diplomats between younger races. Their helpfulness is what inspired us. For web devs, it’s still just too hard to write JavaScript that works reliably on the various devices and browsers. Vorlon.js seeks to make it just a little easier.
You Mentioned Vorlon.js has Plug-ins?
Vorlon.js has been designed so that you can extend the dashboard and client application easily by writing or installing additional plugins. You can resize or add extra panes to the dashboard which can communicate bidirectionally with the client application. There are three plug-ins to begin with:
Console Logging
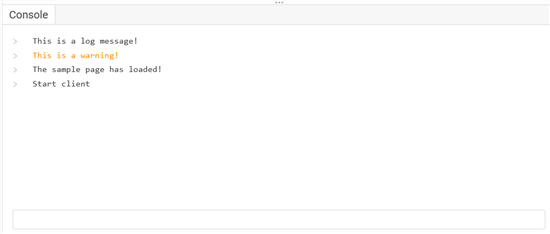
The console tab will stream console messages from the client to the dashboard that you can use for debugging. Anything logged with console.log(), console.warn() or console.error() will appear in the dashboard. Like the F12 #Dev Tool DOM explorer, you can see the DOM tree, select a node (which will be highlighted on the device, and update or add new CSS properties). Interactivity: You can also interact with the remote webpage by typing code into the input. Code entered will be evaluated in the context of the page.

DOM Explorer
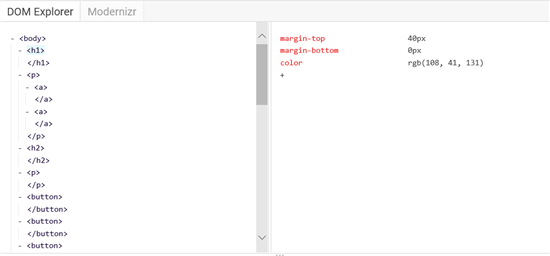
The DOM inspector shows you the DOM of the remote webpage. You can inspect the DOM, clicking on nodes will highlight them in the host webpage, and if you select one you can also view and modify its CSS properties.

Modernizr
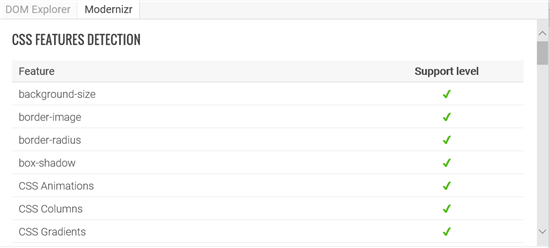
The Modernizr tab will show you the supported browser features as reported by Modernizr. You can use this to determine what features are actually available. This might be particularly useful on unusual mobile devices, or things like games consoles.

How do I Use it?
From your node command line, just execute this:
$ npm i -g vorlon
$ vorlonNow you have a server running on your localhost on port 1337.
To get access to the dashboard, just navigate to http://localhost:1337/dashboard/SESSIONID, where SESSIONID is the id for the current dashboard session. This can be any string you want.
You have then to add a single reference in your client project:
<script src="http://localhost:1337/vorlon.js/SESSIONID"></script>Please note that SESSIONID can be omitted and in this case, it will be automatically replaced by default.
And that’s it! Now your client will send debug information to your dashboard seamlessly. Let’s now have a look at an example using a real site.
Debugging babylonjs.com Using Vorlon.js
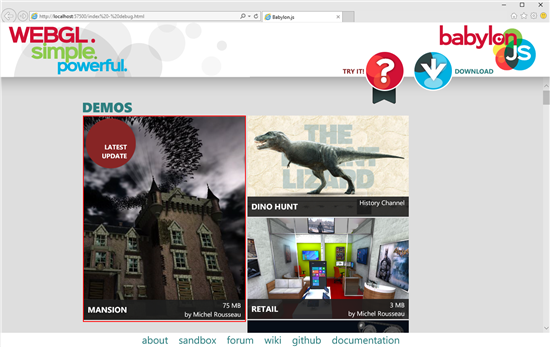
Let’s use http://www.babylonjs.com/ for our example. First, I have to launch my server (using node start.js inside the /server folder). Then, I have just have to add this line to my client site:
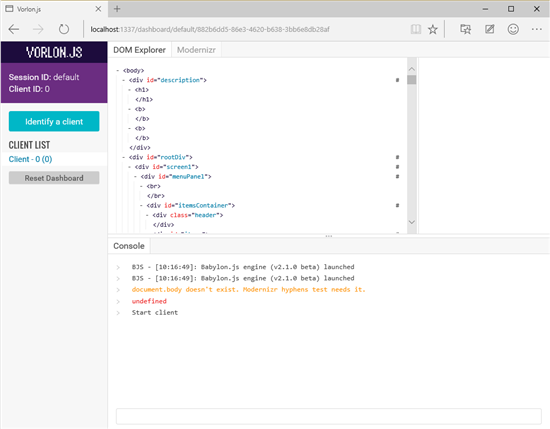
<script src="http://localhost:1337/vorlon.js"></script>Because I am not defining a SESSIONID, I can just go to http://localhost:1337/dashboard. The dashboard looks like this:

Sidenote: The browser shown above is Microsoft Edge (formerly known as Project Spartan), Microsoft’s new browser for Windows 10. You can also test your web apps for it remotely on your Mac, iOS, Android, or Windows device at http://modern.ie/. Or try vorlon.js too.
Back to it: I can see console messages for instance, which is useful when I debug babylon.js on mobile devices (like iOS, Android or Windows Phone).
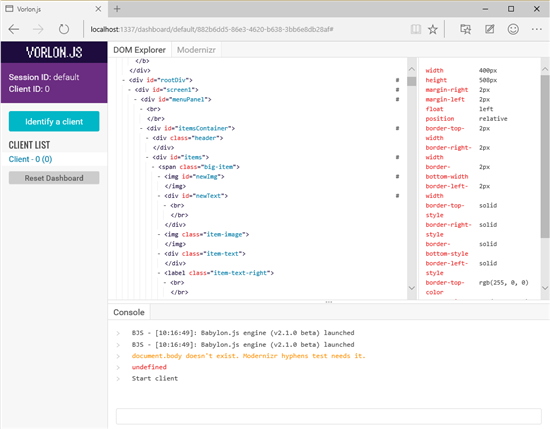
I can click on any node on the DOM Explorer to get info about CSS properties:

On the client side, the selected node is highlighted with a red border:

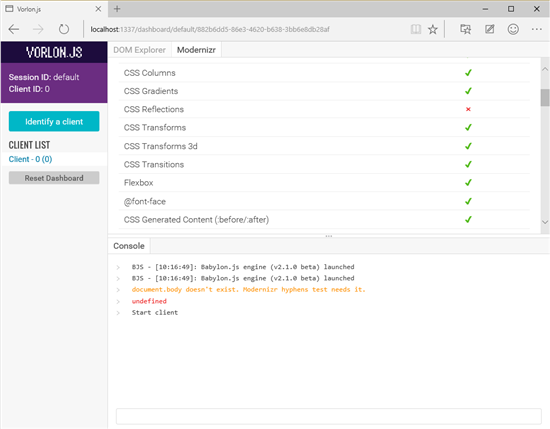
Moreover, I can switch to the Modernizr tab to see capabilities of my specific device:

On the left side, you can see the list of currently connected clients and you can use the “Identify a client” button to display a number on every connected devices.
A Little More on How We Built vorlon.js
From the very beginning, we wanted to be sure that Vorlon.js remains as mobile-first and platform-agnostic as possible. So we decided to use open source tech that worked across the broader number of environments.
Our dev environment was Visual Studio Community which you can get for free now. We used the Node.js tools for Visual Studio and Azure for the back-end. Our front-end was JavaScript and TypeScript. If you’re not familiar with TypeScript, you can learn why we’ve built babylon.js with it here. Recently, Angular 2 has been built with TypeScript. But you don’t have to know it to use vorlon.js.
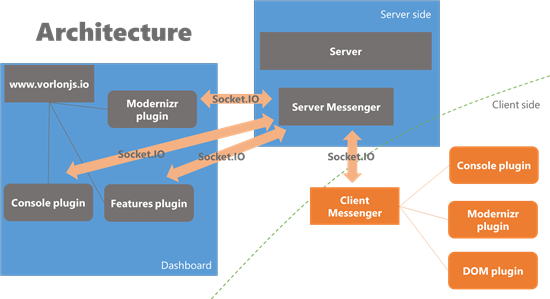
Here’s a global schema of how it works:

Here are the parts we built it with:
A Node.js server is hosting a dashboard page (served using express) and a service
The service is using socket.io to establish a direct connection with both the dashboard and the various devices
Devices have to reference a simple vorlon.js page served by the server. It contains all the plugin’s client code which interacts with the client device and communicates with the dashboard through the server.
Every plugin is split into two parts:
The client side, used to capture information and to interact with the device
The dashboard side, used to generate a command panel for the plugin inside the dashboard
For instance, the console plugin works this way:
The client side generates a hook on top of
console.log(),console.warn()orconsole.error(). This hook is used to send the parameters of these functions to the dashboard. It can also receive orders from the dashboard side that it will evaluateThe dashboard side gathers these parameters and display them on the dashboard
The result is simply a remote console:

You can get an even better understanding of vorlon.js extensibility including how to build your own plug-ins here.
What’s Next?
Vorlon.js is built on the idea of extensibility. We encourage you to contribute! And we’re already about how we might integrate vorlon.js into browser dev tools as well as Web Audio debugging.
If you want to try it, you are just one click away: vorlonjs.com
And the more technical docs are here on our GitHub.
More Hands-on with JavaScript
It might surprise you a bit, but Microsoft has a bunch of free learning on many open source JavaScript topics and we’re on a mission to create a lot more with Microsoft Edge. Check out my own:
Or our team’s learning series:
Practical Performance Tips to Make your HTML/JavaScript Faster (a 7-part series from responsive design to casual games to performance optimization)
The Modern Web Platform JumpStart (the fundamentals of HTML, CSS, and JS)
Developing Universal Windows App with HTML and JavaScript JumpStart (use the JS you’ve already created to build an app)
And some free tools: Visual Studio Community, Azure Trial, and cross-browser testing tools for Mac, Linux, or Windows.
This article is part of the web dev tech series from Microsoft. We’re excited to share Microsoft Edge and the new EdgeHTML rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device at http://dev.modern.ie/.
Frequently Asked Questions about Vorlon.JS
What is Vorlon.JS and what is its main purpose?
Vorlon.JS is a remote debugging and testing tool for JavaScript. It is designed to help developers test their JavaScript code on any device. The main purpose of Vorlon.JS is to simplify the process of debugging and testing JavaScript code across multiple devices simultaneously. It allows developers to remotely connect up to 50 devices and execute JavaScript in each or all of them.
How does Vorlon.JS work?
Vorlon.JS works by creating a server on your local development machine. You then include a script tag in the HTML of the page you want to test. This script communicates with the Vorlon.JS server, allowing you to remotely inspect and interact with the JavaScript on your page from the Vorlon.JS dashboard.
How can I install Vorlon.JS?
Vorlon.JS can be installed using npm (Node Package Manager). You simply need to run the command ‘npm install -g vorlon’ in your terminal or command prompt. Once installed, you can start the Vorlon.JS server by running ‘vorlon’ in your terminal or command prompt.
How can I use Vorlon.JS to debug my JavaScript code?
After installing and starting the Vorlon.JS server, you need to include the Vorlon.JS script tag in your HTML file. You can then open the Vorlon.JS dashboard in your browser, which will show you a list of all connected clients. Clicking on a client will allow you to inspect and interact with the JavaScript on that page.
What are the main features of Vorlon.JS?
Vorlon.JS comes with a number of plugins that provide various features. These include a DOM Explorer for inspecting and modifying the DOM, a Console plugin for executing JavaScript commands, an Object Explorer for inspecting JavaScript objects, and a Modernizr plugin for checking browser capabilities, among others.
Is Vorlon.JS compatible with all browsers?
Vorlon.JS is designed to be compatible with all modern browsers. However, the level of functionality may vary depending on the browser’s support for certain JavaScript features and APIs.
Can I use Vorlon.JS for mobile debugging?
Yes, Vorlon.JS is designed to work with any device that can run JavaScript. This includes mobile devices such as smartphones and tablets. You can connect these devices to the Vorlon.JS server and debug your JavaScript code directly from the Vorlon.JS dashboard.
Can I extend Vorlon.JS with my own plugins?
Yes, Vorlon.JS is designed to be extensible and allows you to create your own plugins. This allows you to add custom functionality to Vorlon.JS to suit your specific needs.
Is Vorlon.JS open source?
Yes, Vorlon.JS is an open-source project. The source code is available on GitHub and contributions from the community are welcome.
Where can I find more information and documentation on Vorlon.JS?
More information and detailed documentation on Vorlon.JS can be found on the official Vorlon.JS website and the GitHub repository. The documentation includes a getting started guide, detailed descriptions of all the plugins, and a guide on how to create your own plugins.
 David Catuhe
David CatuheDavid Catuhe is a Principal Program Manager at Microsoft focusing on web development. He is author of the babylon.js framework for building 3D games with HTML5 and WebGL. Read his blog on MSDN or follow him on Twitter.