Implement Client-side Bug Reporting with UserSnap
Key Takeaways
- UserSnap is a tool that allows users to report bugs directly from a website by marking up a screenshot and sending all data in the JavaScript console. It can be integrated into a client’s website to expedite bug reporting and resolution.
- Developers can also use UserSnap to gather server-side errors and logs. By using a simple class, they can record all errors and logs needed for debugging, which can then be passed to UserSnap. This allows for faster and more efficient bug fixes.
- UserSnap also provides additional information such as screen size, browser version, OS, and installed browser plugins. This feature can be turned on only when needed, and its availability can be limited through methods such as IP filtering or opening a dev.* subdomain.
Imagine the following scenario: your clients visit the website (let’s imagine this one) and see anything but the expected result. The normal reaction is to call you (at the most inappropriate time) and ask you to fix it ASAP, because they’re losing money.
How can we help the user report the bug as accurately as possible?

The bug
Let’s have a really simple JSON request and an error to be able to reproduce our case:
$json_data = '{"value":1,"apples":2,"name":3,"oranges":4,"last one":5}';
//we will simulate the json data, but imagine that this is the normal data exchanged daily between your client’s website and a 3rd party API
$ch = curl_init('http://talkweb.eu/labs/fr/json_callback.php');
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch, CURLOPT_POSTFIELDS, $json_data); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json',
'Content-Length: ' . strlen($json_data)));
//the normal CURL request, nothing strange here:
$result = curl_exec($ch);
//receiving the data back
$f_data = json_decode($result,true);
//showing a greeting with the output
echo “Welcome”. $f_data['username'];If you visit the test website now, you will notice that there’s a problem.
The question is – how can the client report it faster with all the data you need to fight the bug:
- Json data,
- Server-side Javascript and XmlHttpsRequest errors,
- Some core PHP errors
- …and meta data.
An interesting solution for gathering this information is UserSnap. A widget that lets your users mark up a screenshot of the site they’re on and send you everything that’s in the JavaScript console. PHP errors don’t end up there, though, do they? Let’s make them. First, we’ll gather the server side errors.
Gathering Errors
Let’s add some more code to the example in order to see how we can collect the data we need. Introducing a really simple class to help us:
<?
class SendToUsersnap
{
var $m;
//Save all logs in an array. You can use an even more elegant approach but right now I need it to be simple for the sake of this tutorial.
function log ( $data, $type ) {
if( is_array( $data ) || is_object( $data ) ) {
$this->m[]= "console.".$type."('PHP: ".json_encode($data)."');";
} else {
$this->m[] = "console.".$type."('PHP: ".$data."');";
}
}
// Print all logs that have been set from the previous function. Let’s keep it simple.
function out (){
for ($i=0;$i<count($this->m);$i++)
{
echo $this->m[$i]."\n";
}
}
}Now let’s use this class to record all errors and logs we may need.
require_once('Usersnap.class.php');
$s = new SendToUsersnap;
$json_data = '{"value":1,"apples":2,"name":3,"oranges":4,"last one":5}';
$s->log('Initializing the JSON request',"info");
$s->log($json_data,"log");
$ch = curl_init('http://talkweb.eu/labs/fr/json_callback.php');
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch, CURLOPT_POSTFIELDS, $json_data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json',
'Content-Length: ' . strlen($json_data)));
$result = curl_exec($ch);
$f_data = json_decode($result,true);
echo 'Welcome'. $f_data['usersname'];
$s->log($f_data,"log");
$s->log(error_get_last(),"error");Pass it to UserSnap
Let’s add the UserSnap code snippet at the end of our page and see what happens. (You may need an account to use this widget. Usersnap offers free licenses for Open Source projects and a free testing period for commercial ones.
<script type="text/javascript">
(function() {
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = '//api.usersnap.com/load/'+
'your-api-key-here.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
})();
var _usersnapconfig = {
loadHandler: function() {
<?php
//just print all errors collected from the buffer.
$s->out(); ?>
}
};
</script>Note: You would do this in a view template in a real framework, but as we’re not using a real MVC app here, we’re skipping that part.
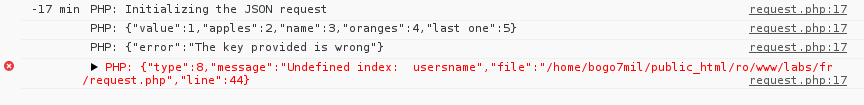
The user will see a “report bug” button on the page and will write you a message like “it’s not working, fix it asap”. Generally, this would be useless information, but this time, we get this gorgeous error log attached, too:

Now you can see that there is initialization in place:
$s->log('Initializing the JSON request',"info");You can see the data we will send – the same as usual
$s->log($json_data,"log");And you can see the output. Yes, the problem is there. Obviously there is an auth problem.
$s->log($f_data,"log");You can get even the core PHP errors to help you with the debugging.
$s->log(error_get_last(),"error");Your client will only have to click the button once and you will get everything you need to fight the bug faster:
- Errors and Logs (as shown above)
- Annotated screenshot – if the problem is more complex than this simple example
- Screen size, Browser version, OS and the plugins installed in the browser
Of course you can turn this feature on only when your client needs it. To limit the availability of the widget, add an IP filter or a query param barrier, open a dev.* subdomain, etc.
Conclusion
This is not a script-monitoring tool and will not deliver information automatically when and if the problem appears. This approach will work only if an user or a client reports a bug and you as a developer or QA need more info on how to fight the bug. Imagine it as a remote debugger, but for client-side errors + events and data you send from PHP to JavaScript.
I’d love to answer all of your questions! Leave your feedback below!
Frequently Asked Questions (FAQs) about Client-Side Bug Reporting with Usersnap
How does Usersnap work for client-side bug reporting?
Usersnap is a visual bug tracking tool that allows users to report bugs directly from their web applications. It works by capturing screenshots of the issue along with important browser information, which are then sent to the development team. This eliminates the need for back-and-forth communication and speeds up the bug fixing process. Usersnap also integrates with popular project management and communication tools, making it a versatile solution for various teams.
What are the key features of Usersnap?
Usersnap offers several key features that make it a powerful tool for bug reporting. These include screenshot capturing, browser information collection, console log recording, and user feedback collection. It also offers integrations with popular tools like Slack, Jira, and Trello, among others. Additionally, Usersnap provides an API for further customization and integration with other systems.
How can I integrate Usersnap into my web application?
Integrating Usersnap into your web application is straightforward. You need to sign up for a Usersnap account, create a new project, and then add the provided JavaScript code to your web application. This code will load the Usersnap widget on your application, allowing users to report bugs directly.
Can I customize the Usersnap widget?
Yes, Usersnap provides a range of customization options for the widget. You can change the color, text, and position of the widget to match your brand. You can also customize the feedback form to collect specific information from your users. All these can be done through the Usersnap dashboard or via the API.
How does Usersnap help in improving the quality of my web application?
By providing a simple and efficient way for users to report bugs, Usersnap helps you identify and fix issues faster. The visual feedback and detailed browser information help your development team understand and reproduce the issues easily. This leads to quicker bug fixes and improvements, thereby enhancing the overall quality of your web application.
What is the Usersnap API and how can I use it?
The Usersnap API is a set of programming interfaces that allow you to interact with Usersnap programmatically. You can use the API to create, update, and manage projects, as well as to customize the Usersnap widget. The API is RESTful and uses standard HTTP methods, making it easy to integrate with your existing systems.
How does Usersnap handle user privacy?
Usersnap takes user privacy seriously. The tool does not track user activity or collect personal data without consent. All data collected is securely stored and only used for the purpose of bug reporting. Usersnap is also compliant with GDPR and other privacy regulations.
Can I use Usersnap for mobile bug reporting?
Yes, Usersnap supports mobile bug reporting. The Usersnap widget is responsive and works well on mobile devices. This allows your users to report bugs directly from their mobile browsers, providing you with valuable feedback for improving your mobile web application.
How does Usersnap compare to other bug reporting tools?
Usersnap stands out for its visual feedback and detailed browser information, which make bug reporting and fixing more efficient. It also offers a range of customization options and integrations with popular tools. While other tools may offer similar features, Usersnap’s simplicity and versatility make it a preferred choice for many teams.
What support does Usersnap offer?
Usersnap offers comprehensive support to its users. This includes detailed documentation, API reference, and examples to help you get started and make the most of the tool. Usersnap also provides email support for any queries or issues you may have.
Bogomil is a geek addicted to the Internet and its power. Before he was mentioned in Wikileaks and Forbes (twice) he was a nice person. He loves beers, traveling and his family a lot. Monty Python and Metal music fan.