Quick Tip: How to Declare Variables in JavaScript

When learning JavaScript one of the basics is to understand how to use variables. Variables are containers for values of all possible types, e.g. number, string or array (see data types). Every variable gets a name that can later be used inside your application (e.g. to read its value).
In this quick tip you’ll learn how to use variables and the differences between the various declarations.
Key Takeaways
- Variables in JavaScript are declared using ‘var’, ‘let’, or ‘const’ keywords, each with its own scope and usage. ‘Var’ is function-scoped, ‘let’ is block-scoped, and ‘const’ is block-scoped but cannot be reassigned after initialization.
- Declaration, initialization, and assignment are three different steps in variable usage. Declaration introduces a new variable, initialization assigns a value for the first time, and assignment gives a specific value to the variable.
- Hoisting is a JavaScript mechanism where variable and function declarations are moved to the top of their scope during the compile phase. However, only the declarations are hoisted, not initializations. ‘Var’ returns ‘undefined’ if accessed before declaration due to hoisting, while ‘let’ and ‘const’ throw an error.
Difference between Declaration, Initialization and Assignment
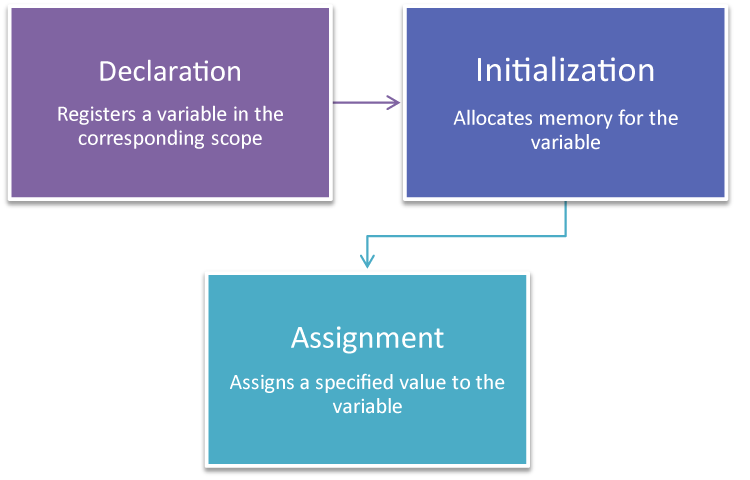
Before we start learning the various declarations, lets look at the lifecycle of a variable.

- Declaration: The variable is registered using a given name within the corresponding scope (explained below – e.g. inside a function).
- Initialization: When you declare a variable it is automatically initialized, which means memory is allocated for the variable by the JavaScript engine.
- Assignment: This is when a specific value is assigned to the variable.
Declaration Types
Note: while
varhas been available in JavaScript since its initial releast,letandconstare only available in ES6 (ES2015) and up. See this page for browser compatibility.
var
Syntax:
var x; // Declaration and initialization
x = "Hello World"; // Assignment
// Or all in one
var y = "Hello World";
This declaration is probably the most popular, as there was no alternative until ECMAScript 6. Variables declared with var are available in the scope of the enclosing function. If there is no enclosing function, they are available globally.
Example:
function sayHello(){
var hello = "Hello World";
return hello;
}
console.log(hello);
This will cause an error ReferenceError: hello is not defined, as the variable hello is only available within the function sayHello. But the following will work, as the variable will be declared globally – in the same scope console.log(hello) is located:
var hello = "Hello World";
function sayHello(){
return hello;
}
console.log(hello);
let
Syntax:
let x; // Declaration and initialization
x = "Hello World"; // Assignment
// Or all in one
let y = "Hello World";
let is the descendant of var in modern JavaScript. Its scope is not only limited to the enclosing function, but also to its enclosing block statement. A block statement is everything inside { and }, (e.g. an if condition or loop). The benefit of let is it reduces the possibility of errors, as variables are only available within a smaller scope.
Example:
var name = "Peter";
if(name === "Peter"){
let hello = "Hello Peter";
} else {
let hello = "Hi";
}
console.log(hello);
This will cause an error ReferenceError: hello is not defined as hello is only available inside the enclosing block – in this case the if condition. But the following will work:
var name = "Peter";
if(name === "Peter"){
let hello = "Hello Peter";
console.log(hello);
} else {
let hello = "Hi";
console.log(hello);
}
const
Syntax:
const x = "Hello World";
Technically a constant isn’t a variable. The particularity of a constant is that you need to assign a value when declaring it and there is no way to reassign it. A const is limited to the scope of the enclosing block, like let.
Constants should be used whenever a value must not change during the applications running time, as you’ll be notified by an error when trying to overwrite them.
Accidental Global Creation
You can write all of above named declarations in the global context (i.e. outside of any function), but even within a function, if you forget to write var, let or const before an assignment, the variable will automatically be global.
Example:
function sayHello(){
hello = "Hello World";
return hello;
}
sayHello();
console.log(hello);
The above will output Hello World to the console, as there is no declaration before the assignment hello = and therefore the variable is globally available.
Note: To avoid accidentally declaring global variables you can use strict mode.
Hoisting and the Temporal Dead Zone
Another difference between var and let/const relates to variable hoisting. A variable declaration will always internally be hoisted (moved) to the top of the current scope. This means the following:
console.log(hello);
var hello;
hello = "I'm a variable";
is equivalent to:
var hello;
console.log(hello);
hello = "I'm a variable";
An indication of this behavior is that both examples will log undefined to the console. If var hello; wouldn’t always be on the top it would throw a ReferenceError.
This behavior called hoisting applies to var and also to let/const. As mentioned above, accessing a var variable before its declaration will return undefined as this is the value JavaScript assigns when initializing it.
But accessing a let/const variable before its declaration will throw an error. This is due to the fact that they aren’t accessible before their declaration in the code. The period between entering the variable’s scope and reaching their declaration is called the Temporal Dead Zone – i.e. the period in which the variable isn’t accessible.
You can read more about hoisting in the article Demystifying JavaScript Variable Scope and Hoisting.
Conclusion
To reduce susceptibility to errors you should use const and let whenever possible. If you really need to use var then be sure to move declarations to the top of the scope, as this avoids unwanted behavior related to hoisting.
Frequently Asked Questions (FAQs) about JavaScript Variable Declaration
What is the difference between variable declaration and initialization in JavaScript?
In JavaScript, variable declaration and initialization are two distinct steps in the process of using variables. Declaration is the process of introducing a new variable to the program. It’s done using the var, let, or const keywords. For example, let x; Here, x is declared but not defined. It’s like telling the program, “Hey, I’m going to use a variable named x.” Initialization, on the other hand, is the process of assigning a value to the declared variable for the first time. For example, x = 5; Here, x is initialized with the value 5. It’s like telling the program, “The variable x I told you about earlier? It’s value is 5.”
Can I declare a variable without initializing it in JavaScript?
Yes, in JavaScript, you can declare a variable without initializing it. When you declare a variable without assigning a value to it, JavaScript automatically assigns it the value of undefined. For example, if you declare a variable like this: let x; and then try to log x to the console, you’ll get undefined because x has been declared but not initialized.
What happens if I use a variable without declaring it in JavaScript?
In JavaScript, if you use a variable without declaring it first, you’ll get a ReferenceError. This is because JavaScript needs to know about a variable before it can be used. If you try to use a variable that hasn’t been declared, JavaScript doesn’t know what you’re referring to and throws an error. For example, if you try to log x to the console without declaring x first, you’ll get a ReferenceError: x is not defined.
What is the difference between var, let, and const in JavaScript variable declaration?
In JavaScript, var, let, and const are all used to declare variables, but they have different behaviors. var is function-scoped, meaning a variable declared with var is available within the function it’s declared in. let and const are block-scoped, meaning they’re only available within the block they’re declared in. Additionally, const is used to declare constants, or variables that can’t be reassigned after they’re initialized.
Can I redeclare a variable in JavaScript?
In JavaScript, whether you can redeclare a variable depends on how you initially declared it. If you declared a variable with var, you can redeclare it. However, if you declared a variable with let or const, you can’t redeclare it within the same scope. Attempting to do so will result in a SyntaxError.
What is hoisting in JavaScript?
Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their containing scope during the compile phase. This means that you can use variables and functions before they’re declared. However, only the declarations are hoisted, not initializations. If a variable is declared and initialized after using it, the variable will be undefined.
What is the scope of a variable in JavaScript?
The scope of a variable in JavaScript determines where that variable can be accessed from within your code. Variables declared with var have function scope, meaning they can be accessed anywhere within the function they’re declared in. Variables declared with let and const have block scope, meaning they can only be accessed within the block they’re declared in.
What is the difference between null and undefined in JavaScript?
In JavaScript, null and undefined are both special values that represent the absence of a value. However, they’re used in slightly different ways. undefined is the value assigned to a variable that has been declared but not initialized. null, on the other hand, is a value that represents no value or no object. It needs to be assigned to a variable explicitly.
Can I use special characters in variable names in JavaScript?
In JavaScript, variable names can include letters, digits, underscores, and dollar signs. They must begin with a letter, underscore, or dollar sign. Special characters like !, @, #, %, etc., are not allowed in variable names.
What is a global variable in JavaScript?
A global variable in JavaScript is a variable that’s declared outside of any function or block. Because it’s not tied to a function or block, a global variable can be accessed from anywhere in your code. However, global variables can lead to issues with naming conflicts and are generally best avoided when possible.
Julian is a passionate software developer currently focusing on frontend technologies and loves open source.