
Customizing Twitter Bootstrap variables with Bootstrap-Sass
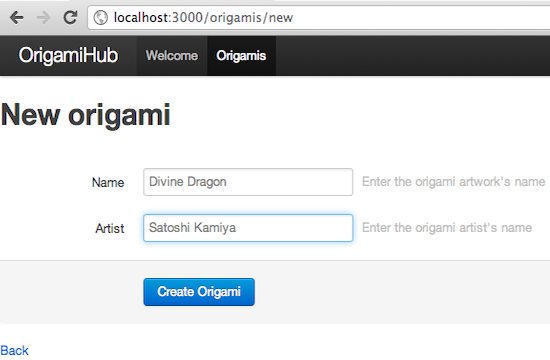
Last month I showed how to build a simple Rails 3.1 scaffolding site called “OrigamiHub” that ended up looking like this:
@import 'bootstrap';
body {
padding-top: 60px;
}$ cd `bundle show bootstrap-sass`
$ find vendor/assets/stylesheets
vendor/assets/stylesheets
vendor/assets/stylesheets/bootstrap
vendor/assets/stylesheets/bootstrap/forms.css.scss
vendor/assets/stylesheets/bootstrap/mixins.css.scss
vendor/assets/stylesheets/bootstrap/patterns.css.scss
vendor/assets/stylesheets/bootstrap/reset.css.scss
vendor/assets/stylesheets/bootstrap/scaffolding.css.scss
vendor/assets/stylesheets/bootstrap/tables.css.scss
vendor/assets/stylesheets/bootstrap/type.css.scss
vendor/assets/stylesheets/bootstrap/variables.css.scss
vendor/assets/stylesheets/bootstrap.css.scss/* Variables.less
* Variables to customize the look and feel of Bootstrap
* ----------------------------------------------------- */
// Links
$linkColor: #0069d6 !default;
$linkColorHover: darken($linkColor, 15) !default;
// Grays
$black: #000 !default;
$grayDark: lighten($black, 25%) !default;
$gray: lighten($black, 50%) !default;
$grayLight: lighten($black, 75%) !default;
...etc...$linkColor: #FF69d6;
@import 'bootstrap';
body {
padding-top: 60px;
}
$ bundle update bootstrap-sass$linkColor: #0069d6 !default;Customizing Twitter Bootstrap variables with Less-Rails-Bootstrap
As I explained back in November, another option for including Twitter Bootstrap into a Rails app is to use the Less language instead of Sass, using the Less-Rails-Bootstrap gem. While not included in a Rails app by default like Sass, Less can be a good choice since it’s the language originally used by Twitter to developer Twitter Bootstrap. If I had used Less-Rails-Bootstrap to build OrigamiHub, I would have a file called origami_hub.css.less instead, with very similar code:@import 'twitter/bootstrap';
body {
padding-top: 60px;
}$ cd `bundle show less-rails-bootstrap`
$ find vendor/assets/stylesheets
vendor/assets/stylesheets
vendor/assets/stylesheets/twitter
vendor/assets/stylesheets/twitter/bootstrap.css.less$ find vendor/frameworks
vendor/frameworks
vendor/frameworks/twitter
vendor/frameworks/twitter/bootstrap
vendor/frameworks/twitter/bootstrap/bootstrap.less
vendor/frameworks/twitter/bootstrap/forms.less
vendor/frameworks/twitter/bootstrap/mixins.less
vendor/frameworks/twitter/bootstrap/patterns.less
vendor/frameworks/twitter/bootstrap/reset.less
vendor/frameworks/twitter/bootstrap/scaffolding.less
vendor/frameworks/twitter/bootstrap/tables.less
vendor/frameworks/twitter/bootstrap/type.less
vendor/frameworks/twitter/bootstrap/variables.less
vendor/frameworks/twitter/bootstrap.less// Links
@linkColor: #0069d6;
@linkColorHover: darken(@linkColor, 15);
// Grays
@black: #000;
@grayDark: lighten(@black, 25%);
@gray: lighten(@black, 50%);
@grayLight: lighten(@black, 75%);
...etc...@import 'twitter/bootstrap';
body {
padding-top: 60px;
}
@black: #200;
Variables aren’t enough!
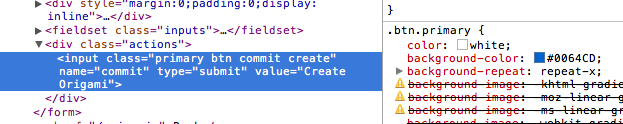
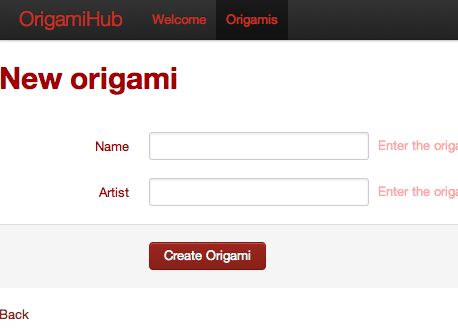
Sadly, there just aren’t enough customizable settings in the variables.less file – aside from linkColor, the only other settings there have to do with font size, colors and grid sizes. And as you can see from the screen shot above, the color settings don’t actually even work properly, since many of the Twitter Less code files refer to hard coded color values directly: here the navigation bar is still black even though I’ve changed the value of “black” to be more red. Also, it’s very odd to change the value of the “black” variable to be a shade of red in the first place… very confusing! Unfortunately, the only good way to customize the Twitter Bootstrap design is to look closely at the HTML you are using in your site, find where the styles you are actually using are defined, and then override the Sass or Less code as needed. Let’s take an example: suppose my designer or I decided to make the “Create Origami” button a shade of red, instead of blue. The only effective way to do this would be to first use the Chrome “Inspect Element” command (or a similar command from your favorite browser) like this:

$ cd `bundle show less-rails-bootstrap`
$ cd vendor/frameworks/twitter/bootstrap
$ ack btn
patterns.less
512:.btn,
545:// Base .btn styles
546:.btn {
619::root .btn {
624:button.btn,
625:input[type=submit].btn {
697: .btn {
871: .btn {// Base .btn styles
.btn {
// Button Base
cursor: pointer;
display: inline-block;
... etc ...
// Primary Button Type
&.primary {
color: @white;
.gradientBar(@blue, @blueDark)
}
... etc...
}@import 'twitter/bootstrap';
body {
padding-top: 60px;
}
// Custom colors:
@black: #200;
@redDark: darken(@red, 5);
@linkColor: @redDark;
@titleColor: lighten(@red, 10);
// Copied from vendor/frameworks/twitter/bootstrap/patterns.less in less-rails-bootstrap
.btn {
// Primary Button Type
&.primary {
color: @white;
.gradientBar(@red, @redDark)
}
}
.topbar {
// Hover and active states
ul .active > a {
color: @titleColor;
}
a {
color: @titleColor;
}
// Website name
.brand {
color: @titleColor;
}
}
Conclusion
This seems like a lot of work to change something from blue to red! Why bother? Or why not just discard Twitter Bootstrap entirely and start from scratch? The reason is obvious: if you browse for a few minutes around the Twitter Bootstrap Less or Sass code files in one of the gems I’ve mentioned here, you’ll see a tremendous number of useful styles and features. Here are just a few examples:- reset.less – contains the reset styles to create a clean, cross-browser foundation to use, based on Eric Meyer’s work from 2007.
- mixins.less – contains a series of useful functions that can be reused by other styles.
- type.less – useful typography utilities.
- etc…, etc…
Frequently Asked Questions on Customizing Twitter Bootstrap’s Design in a Rails App
How can I integrate Twitter Bootstrap into my Rails application?
Integrating Twitter Bootstrap into your Rails application is a straightforward process. First, you need to add the Bootstrap gem to your Gemfile. Run the ‘bundle install’ command to install the gem. Then, import Bootstrap styles in your application.scss file. You can also use JavaScript components by adding Bootstrap dependencies to your application.js file. Remember to restart your Rails server after these changes for them to take effect.
Can I customize the design of Twitter Bootstrap in my Rails app?
Yes, you can customize the design of Twitter Bootstrap in your Rails app. You can override Bootstrap’s default variables in your own Sass files. This allows you to change the default colors, fonts, and other design elements. You can also create your own custom classes and use them alongside Bootstrap’s classes.
What are some of the best Bootstrap editors and builders?
There are several Bootstrap editors and builders available that can help you design and customize your Bootstrap-based website. Some of the most popular ones include Bootstrap Studio, Pinegrow, and LayoutIt. These tools offer a drag-and-drop interface, pre-designed components, and real-time preview features that can speed up your development process.
Where can I find Bootstrap themes for my Rails app?
You can find Bootstrap themes on various websites such as themes.getbootstrap.com, themeforest.net, and wrapbootstrap.com. These websites offer a wide range of professionally designed themes that you can use in your Rails app. Some themes are free, while others are premium.
How can I hire a Bootstrap designer for my Rails app?
You can hire a Bootstrap designer from freelance platforms such as Upwork, Freelancer, and Fiverr. These platforms have a large pool of designers with expertise in Bootstrap and Rails. You can view their portfolios, read reviews from previous clients, and contact them directly to discuss your project.
How can I use Bootstrap components in my Rails app?
You can use Bootstrap components in your Rails app by adding the appropriate classes to your HTML elements. For example, to use Bootstrap’s navbar component, you would add the ‘navbar’ class to a ‘nav’ element. You can find the full list of Bootstrap components and their usage in the Bootstrap documentation.
Can I use Bootstrap with other CSS frameworks in my Rails app?
Yes, you can use Bootstrap with other CSS frameworks in your Rails app. However, be aware that this might lead to conflicts between the styles of the different frameworks. It’s generally recommended to stick to one CSS framework to avoid such issues.
How can I update Bootstrap in my Rails app?
To update Bootstrap in your Rails app, you need to update the Bootstrap gem in your Gemfile. After updating the gem version, run the ‘bundle update’ command to install the new version. Remember to restart your Rails server after updating the gem.
Can I use Bootstrap with Rails’ asset pipeline?
Yes, you can use Bootstrap with Rails’ asset pipeline. The asset pipeline is a feature of Rails that concatenates and minifies your CSS and JavaScript files. When you use the Bootstrap gem, it automatically integrates with the asset pipeline.
How can I debug issues with Bootstrap in my Rails app?
Debugging issues with Bootstrap in your Rails app can be done using your browser’s developer tools. You can inspect elements to see which styles are being applied and from where. You can also use the console to debug JavaScript issues. If you’re still having trouble, consider asking for help on forums like Stack Overflow.
Pat Shaughnessy writes a blog about Ruby development and recently self-published an eBook called Ruby Under a Microscope. When he's not at the keyboard, Pat enjoys spending time with his wife and two kids. Pat is also a fluent Spanish speaker and travels frequently to Spain to visit his wife's family.




