How to Build iPad Apps with Xcode and Interface Builder
Key Takeaways
- Xcode and Interface Builder are essential tools for building iPad apps. Xcode is used to create the project and write the application’s code, while Interface Builder is used to develop the app’s interface.
- After creating a new project in Xcode and establishing the code skeleton, Interface Builder is used to define the display area of the view in a .xib file, which includes all controls, their layout, sizing, text, tags, and connections to the corresponding Objective-C classes.
- Objective-C view classes have two critical elements: IBActions and IBOutlets. IBActions are methods that respond to events, such as a button touch, while IBOutlets are properties that the class uses to connect to a user interface element.
- Once the code and interface are set up, they need to be connected using Interface Builder. This involves linking up the buttons and the numberDisplay variable to the number display UI element.
- Debugging is a crucial part of the process. If the app fails to work, the issue is likely in the connections between the user interface and the Objective-C file. Breakpoints can be added to the click methods on the Objective-C class to see if the methods are getting called.
Creating the Project
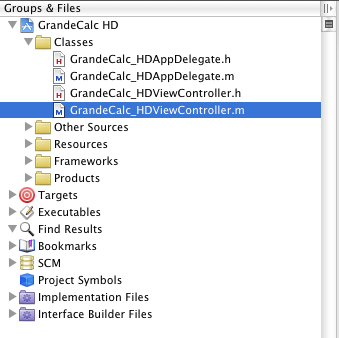
Creating the project starts with launching XCode and using the File menu to create a new project. For this application we want to create a View-based application. Make sure to select iPad, because the default device family is iPhone. Don’t worry, your project will create code that is compatible with both devices—this selection just means that you’ll be using an iPad layout as a default for Interface Builder. The next section of the project wizard asks you to name the project. I called mine GrandeCalc HD and gave it the namespace of com.jherrington.calculatorhd. You can call yours whatever you like. When the project is created, you’ll see something like this:
.h header file. The other is the implementation of the class in the .m file.
The first of your two classes is the application delegate. This is the class that handles application-centric events like starting up, shutting down, and so on. We won’t be touching that class at all. The other is the view controller. This is the class that hooks up to the interface elements in the view and responds to the user tapping on them. We’ll be adding some Objective-C code there.
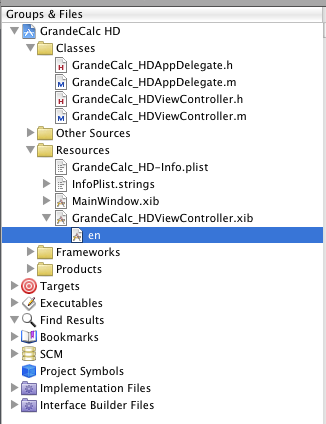
Now that we have our application’s code skeleton, it’s time to build an interface. Start by looking in the Resources portion of the project as shown below.

.xib file. This is an interface builder file that has localized (in this case, just English) versions of the interface. That file includes all of the controls, their layout and sizing, their text, tags, connections to the corresponding Objective-C classes, and so on.
We start editing that file by double-clicking it.
Building the Interface
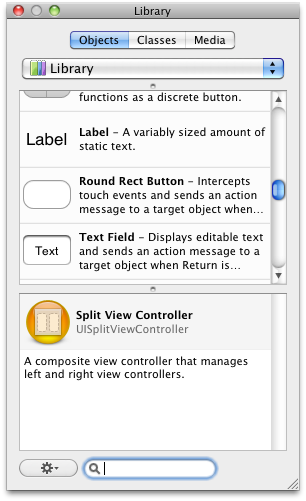
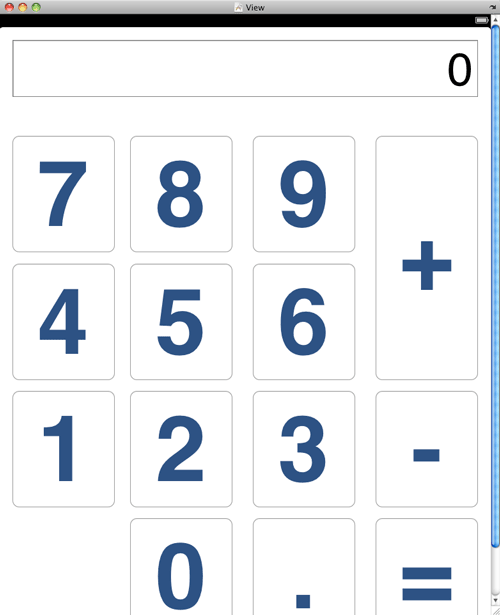
Double-clicking the.xib file will bring up the Interface Builder. Once there, you’ll see three windows. One is a large window containing the contents of the view; a second smaller window has the toolbox of user interface elements that you see below.

.xib file as seen here.




The Logic
Objective-C view classes have two critical elements;IBActions and IBOutlets. An IBAction is a method that responds to an event (for instance, a button touch). An IBOutlet
is a property that the class uses to connect to a user interface element (such as the number label in the calculator). If you want to listen for events, you’ll want to add IBActions. If you want to change the state of the interface, or read its current state, you’ll need IBOutlets.
Because IBActions and IBOutlets are public, they go into the header file. The header file for the calculator view looks like this:
#import
@interface GrandeCalc_HDViewController : UIViewController {
IBOutlet UITextField* numberDisplay;
float heldValue;
int lastOpDirection;
}
@property (nonatomic, retain) UITextField* numberDisplay;
-(IBAction)numberClicked:(id)sender;
-(IBAction)dotClicked:(id)sender;
-(IBAction)plusClicked:(id)sender;
-(IBAction)minusClicked:(id)sender;
-(IBAction)equalsClicked:(id)sender;
@end
numberDisplay field, which is connected to the number display in the view. There are then five actions; these correspond respectively to a number being pressed, and the dot, plus, minus, and equals buttons being pressed. In each case, a sender object is passed along. This sender is the UI element that generated the event. For example, this could be the number button that was pressed.
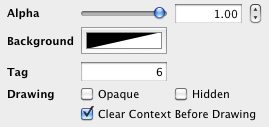
Since all the number buttons go to the same event handler, we’ll use the Tag value of those buttons to distinguish their numeric values. In the case of the dot, plus, minus, and equals, we’ll just ignore the sender, since we’ll only hook that up to a single UI element.
If you’re new to Objective-C, you should note that the member variables (like numberDisplay, heldValue, and lastOpDirection) are defined in the @interface block. Properties and methods are defined after that. In this case, there’s one property, numberDisplay, and five public methods. The numberDisplay property will be used by the interface to set and get the object pointer to the number display element in the UI.
The implementation for the view, which is held in the .m file, is shown below:
#import "GrandeCalc_HDViewController.h"
@implementation GrandeCalc_HDViewController
@synthesize numberDisplay;
- (BOOL)shouldAutorotateToInterfaceOrientation:
(UIInterfaceOrientation)interfaceOrientation {
return YES;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
- (void)dealloc {
[super dealloc];
}
-(IBAction)numberClicked:(id)sender {
UIButton *buttonPressed = (UIButton *)sender;
int val = buttonPressed.tag;
if ( [numberDisplay.text compare:@"0"] == 0 ) {
numberDisplay.text = [NSString
stringWithFormat:@"%d", val ];
} else {
numberDisplay.text = [NSString
stringWithFormat:@"%@%d", numberDisplay.text, val ];
}
}
-(IBAction)dotClicked:(id)sender {
numberDisplay.text = [NSString stringWithFormat:@"%@.", numberDisplay.text ];
}
-(IBAction)plusClicked:(id)sender {
float curValue = [numberDisplay.text floatValue];
numberDisplay.text = [NSString stringWithString:@"0" ];
heldValue = curValue;
lastOpDirection = 1;
}
-(IBAction)minusClicked:(id)sender {
float curValue = [numberDisplay.text floatValue];
numberDisplay.text = [NSString stringWithString:@"0" ];
heldValue = curValue;
lastOpDirection = -1;
}
-(IBAction)equalsClicked:(id)sender {
float newValue = heldValue +
( [numberDisplay.text floatValue] * lastOpDirection );
numberDisplay.text = [NSString
stringWithFormat:@"%g", newValue ];
heldValue = 0.0f;
lastOpDirection = 0;
}
@end[NSString stringWithString:@"0" ]@ symbol specifies that we want an Objective-C string, as opposed to a C string. And in this case, we’re calling a class method on NSString.
Now look at this command:
[NSString stringWithFormat:@"%@%d", numberDisplay.text, val ];sprintf. The format string in this case takes the current text value of the numeric display and appends the value of the digit that was pressed. All those brackets are confusing at first, but once you become familiar with them, they’ll begin to make sense.
Now with the code in hand and the interface set up, it’s time to connect the two using Interface Builder. Before doing that, you’ll need to build your project by clicking Build and Run in Xcode; this will ensure that Interface Builder has all the inputs and outputs available to it, so you can hook them up with your interface components.
Connecting the Interface to the Code
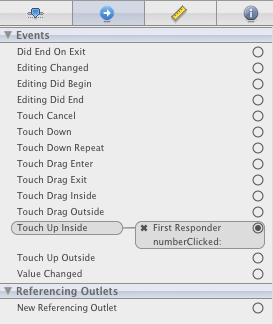
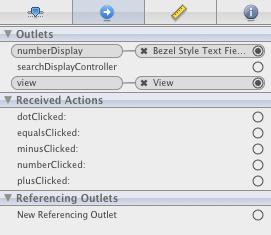
Interface Builder looks for theIBOutlet and IBAction elements of the Objective-C view class, and provides us with an interface to wire controls to them. To link up the buttons, first select that button, then go to the connections panel of the Inspector window (represented by a blue circle with an arrow).

IBAction methods. Just choose the appropriate one: numberClicked for a number button, plusClicked for the plus sign, and so on. Connect up all the buttons in this same way.
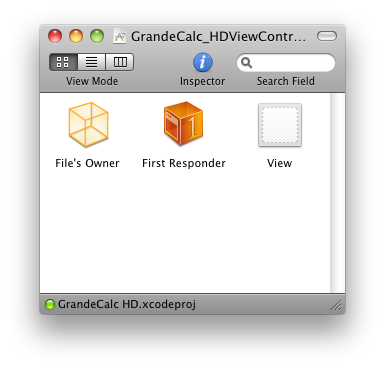
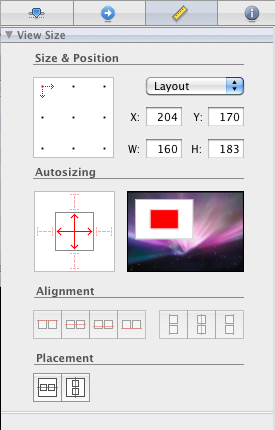
The final step is to connect the numberDisplay variable to the number display UI element. Start by going to the contents window and select the File’s Owner. That should show something like the figure below in the Inspector window.

numberDisplay to the user interface element in the layout area to link up the two.
At this point you can save the interface and close Interface Builder. Then try and run your application from the Xcode IDE. It should work more or less the way you expect a calculator to work. Of course, our application logic is very simple; there are plenty of ways you could refine the app’s behavior.
If the calculator fails to work, the issue is likely in the connections that you defined between the user interface (the .xib file) and the Objective-C file. Follow the instructions from the last article to add breakpoints to the click methods on the Objective-C class, and see if the methods are getting called. If they aren’t, go back to the Interface Builder to make sure that you wired up the correct events to the IBAction methods in the Objective-C class.
Where to Go from Here
This is just the tip of the iceberg when it comes to learning about Objective-C and development for iOS devices. In this article, we’ve learned how to put together a project, build out a user interface, and connect it to the back-end Objective-C class and make it do something. If the application you have in mind uses the network, there’s a robust HTTP library for you to use. If your ideal application is more graphical in nature, there’s an amazing Quartz graphics and effects library just waiting for your enjoyment. Feel free to use the code in this article as a starting point. If you come up with something great, be sure to let me know and I’ll buy it on the App Store (assuming you keep it relatively cheap!).Frequently Asked Questions about Building iPad Apps with Xcode and Interface Builder
What is Xcode and why is it important for building iPad apps?
Xcode is an integrated development environment (IDE) for macOS that contains a suite of software development tools developed by Apple for developing software for macOS, iOS, iPadOS, and watchOS. It is important for building iPad apps because it provides developers with the necessary tools and environment to create, test, and debug apps for Apple’s mobile platform. Xcode includes the iOS SDK, which contains the tools and interfaces needed to develop, install, run, and test native apps that appear on the Home screen of an iPad.
How can I install Xcode on my Mac?
You can download and install Xcode from the Mac App Store. Simply open the App Store on your Mac, search for Xcode, and click on the “Get” button to download and install it. You may need to enter your Apple ID and password to complete the installation. Once installed, you can open Xcode from your Applications folder.
What is Interface Builder and how does it work with Xcode?
Interface Builder is a software development application for Apple’s macOS operating system. It is part of Xcode and provides a graphical interface for designing and testing user interface elements of iOS apps. With Interface Builder, you can prototype and design the user interface without writing any code. It works with Xcode by allowing you to visually layout your app and connect the interface to the source code.
How can I create a new project in Xcode?
To create a new project in Xcode, open Xcode and select “Create a new Xcode project” from the welcome screen or from the File menu. Then, select the template for your project based on the type of app you want to develop. Enter the necessary details for your project, such as the product name, team, organization name, and identifier, and choose the location to save your project.
How can I use Xcode to build an iPad app?
To build an iPad app with Xcode, you first need to create a new project and set up your app’s interface in Interface Builder. Then, you can write the code for your app in the editor. Xcode provides a variety of tools to help you write and debug your code, including syntax highlighting, code completion, and advanced debugging tools. Once your code is written, you can build and run your app in the iOS Simulator or on a connected iPad device.
How can I debug my iPad app in Xcode?
Xcode provides a variety of tools for debugging your iPad app. The debug area in Xcode shows the output of your app and allows you to interact with the debugger. You can set breakpoints in your code to pause execution of your app at a specific line of code. You can also inspect the state of your app at any point in its execution to help identify and fix issues.
How can I test my iPad app in Xcode?
Xcode includes a feature called the iOS Simulator, which allows you to test your iPad app on your Mac. You can choose different device types and iOS versions to test your app under different conditions. You can also use the TestFlight app to test your app on actual devices and share it with others for beta testing.
How can I submit my iPad app to the App Store?
To submit your iPad app to the App Store, you first need to enroll in the Apple Developer Program. Once enrolled, you can use Xcode to archive your app and upload it to App Store Connect, Apple’s platform for managing and distributing apps on the App Store. From there, you can submit your app for review and, once approved, it will be available for download on the App Store.
What are the common issues developers face when using Xcode and how can they be resolved?
Some common issues developers face when using Xcode include problems with the iOS Simulator, issues with code signing and provisioning profiles, and difficulties with debugging. These issues can often be resolved by checking your project settings, ensuring your Mac and Xcode are up to date, and using the help resources available in Xcode and on the Apple Developer website.
What resources are available for learning more about Xcode and building iPad apps?
There are many resources available for learning more about Xcode and building iPad apps. The Apple Developer website provides extensive documentation on Xcode and the iOS SDK, as well as tutorials and sample code. There are also many books, online courses, and tutorials available from third-party sources.
Jack Herrington is an engineer, author, and presenter who lives and works in the San Francisco Bay Area. He lives with his wife, daughter and two adopted dogs. When he's not writing software, books, or articles you can find him cycling, running, or in the pool training for triathlons. You can keep up with Jack's work and his writing at http://jackherrington.com.
Published in
·Bootstrap·Cloud·Miscellaneous·Open Source·Patterns & Practices·PHP·Programming·Web·June 20, 2014




