Key Takeaways
- Microsoft Edge, the new browser from Microsoft, offers increased rendering speed, modern HTML5 features, and a clean, minimalist interface. It is based on the Trident engine, similar to its predecessor, Internet Explorer, but without the bloat.
- Edge’s new features include Reading view for cleaner page presentation, Web Note for webpage annotation, and integrated Cortana for quick information access. However, it lacks some basic features like tab pinning, synchronization, and extensions.
- In terms of HTML5 support, Edge scores 402 out of 555, lagging behind Firefox and Chrome. However, the browser excels in performance, proving faster and more responsive than its competitors in various benchmarks.
- Despite some limitations, Edge is already a viable browser option, especially for less demanding Windows 10 users. Its speed, attractive interface, and innovative features give it a promising future, provided Microsoft continues to release regular updates.
Microsoft has been doing the right things for several years. They engage with the community, fix bugs and announce new features in advance (certain less open competitors could learn from their example). IE11 is a good browser — or was when it was released in 2013. Despite this, IE’s historical legacy remains. At best, developers ignore the browser, and market share has been dwindling.
In an effort to move beyond the tainted Internet Explorer brand, Microsoft has released Edge. The new browser is based on the same Trident engine, but the bloat has been removed, rendering speed has increased, and modern HTML5 features have been added. It’s a fresh start that consigns ActiveX and VBScript to the technological trash heap.
Edge is the future, but there’s only one way to get it …
Install Windows 10
Windows 7, 8 and 8.1 users can either wait for the upgrade or force it using the Windows 10 Media Creation Tool. Few people will have problems, but there have been scare stories. I was one of the unlucky ones, and ended up with an unusable machine for a couple of days. In my experience, the safest options are:
- Back-up your data, applications, configuration options and anything else you’re terrified to lose. Then back-up again. And verify. You can’t be too careful.
- Ensure you have a Windows 8 installation DVD to hand. If anything goes wrong, you’ll need to re-install or pay Microsoft for a new Windows 10 license.
- If you’re installing on an SSD, you may need to disable fast boot in the BIOS.
- Either wait for the update or choose “Upgrade this PC” from the Media Creation Tool. Installing from the ISO or DVD seems more problematic.
- Once Windows 10 has installed, ensure it’s activated. This will permit you to install a fresh copy without a Windows 8 upgrade.
This isn’t a full review, but Windows 10 is a great OS. It papers over the cracks in Windows 8 and makes the system more desktop-friendly. It’ll be familiar to those migrating from any version of Windows, which is a considerable achievement.
A real Start button is back, although the ‘All apps’ list is more cramped and less usable. Cortana — Windows’ Siri equivalent — is fun, although she mostly fires a Bing search.
There are a few quirks and inconsistencies. The new Settings panel is an improvement, but the old Control Panel still exists, and you’ll often need to switch between the two. Some Metro (or whatever they want to call it) apps weren’t designed to operate in smaller, non-full-screen windows, which can cause issues. But many problems should be resolved over the coming months. The majority of people will like Windows 10 … but will they like Edge?
Push Over the Edge
Edge is the default Windows 10 browser. It’s easy enough to switch to something else (Settings > System > Default apps) but relatively few people will bother. Microsoft is free to promote Edge now that they’ve paid the fines and satisfied the US and EU regulators. The browser market is healthy and all OSs need a default browser, whether it’s Windows, OS X, Ubuntu, iOS or Android.
IE11 is still present if you run into website problems. That said, I didn’t experience any compatibility issues using Edge — even Gmail worked despite reports to the contrary. The only minor issue was a tendency to give up loading sites on a flaky Wi-Fi connection, when other browsers were more persistent.
The Interface
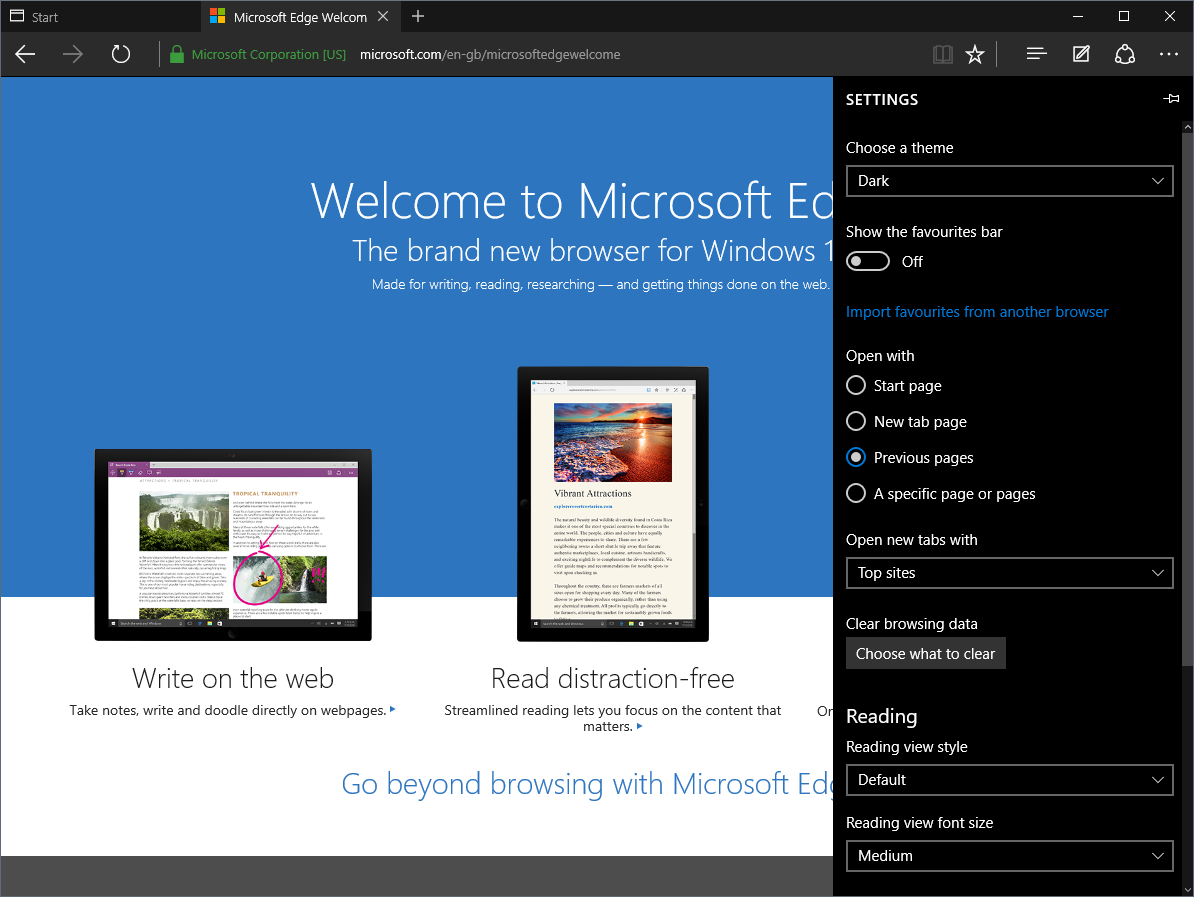
I didn’t like the post-IE9 interface, but Edge looks great:
It’s clean, minimalist and has a Dark theme, which makes it less obtrusive. There’s little to configure; you can’t rearrange panels or icons but the standard view is fine. The ‘hub’ icon (it looks like left-aligned text?) opens a tabbed panel with Favorites, Reading List, History and Downloads. Finally, we have a Settings panel that replaces the confusing Internet Options dialog, which has persisted for two decades (although it’s still present in IE11):
Features
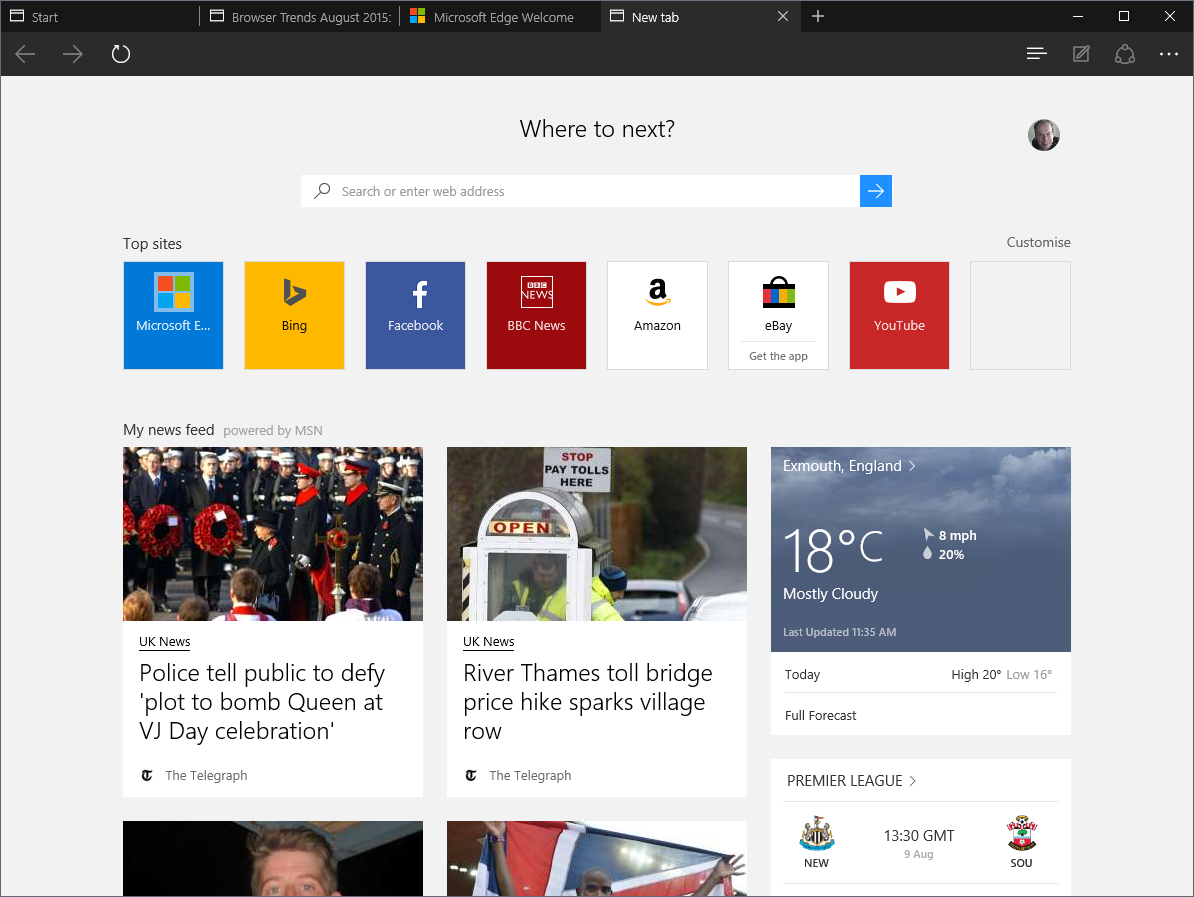
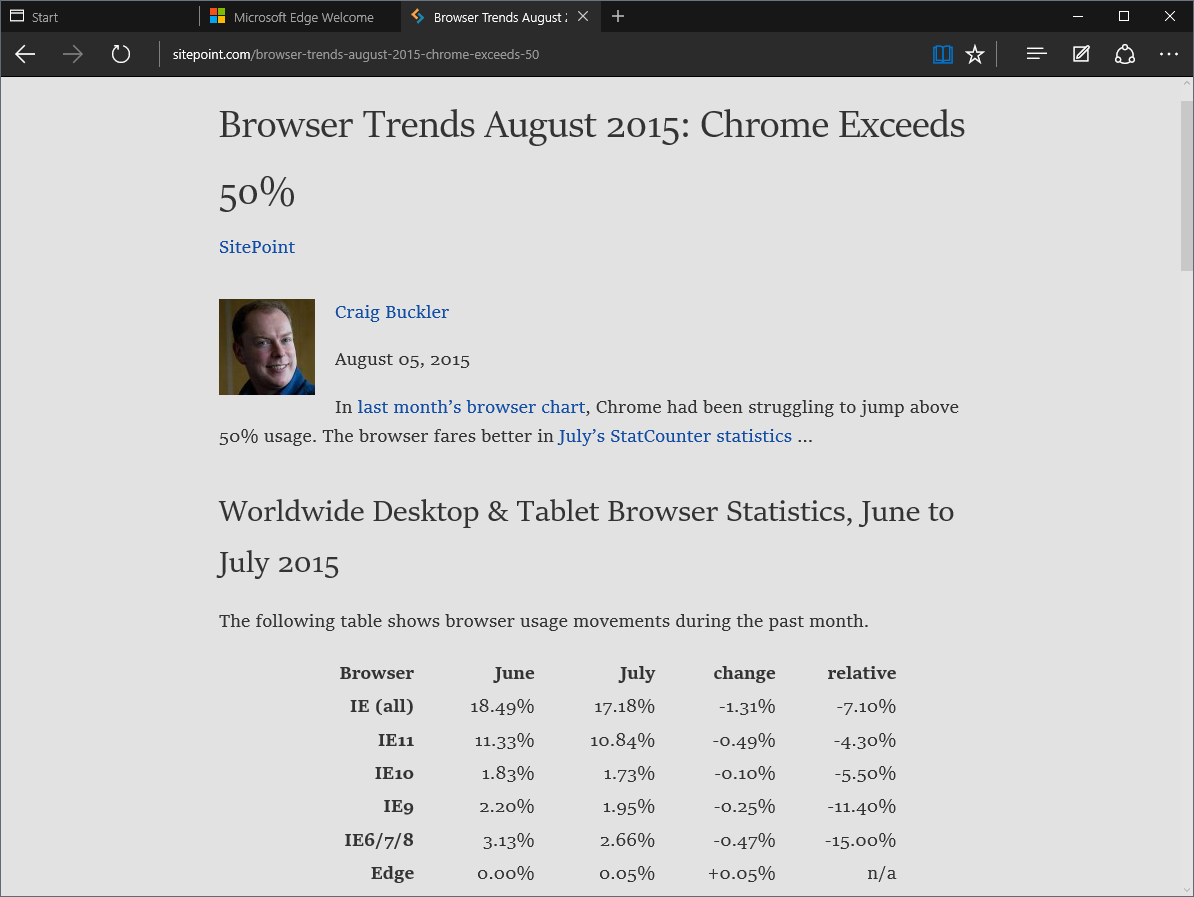
There are a few new features. Reading view cleans cluttered pages and is similar to that offered in other browsers, Pocket or Instapaper:
Perhaps web developers should be disappointed a reading view is necessary, but there will always be badly designed, overly animated, advert-splattered sites.
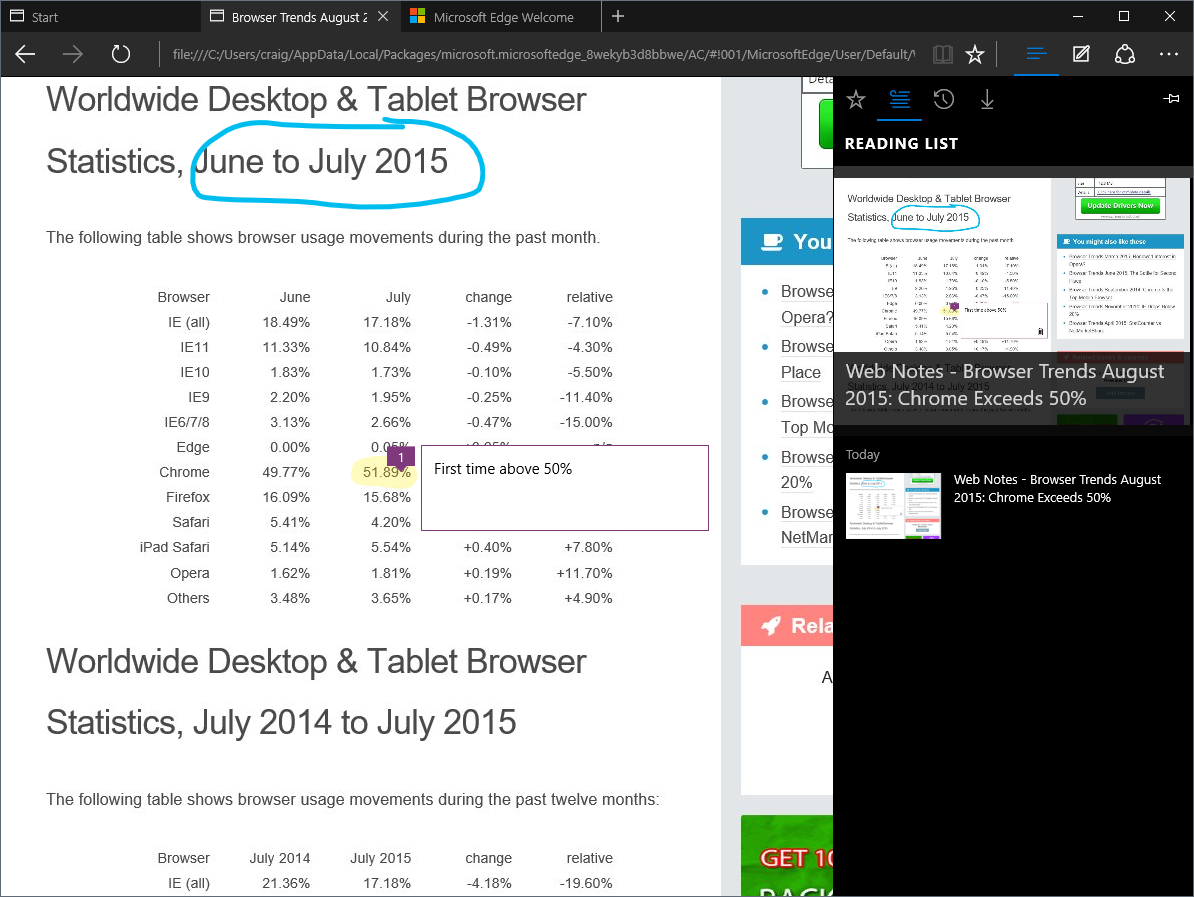
Web Note allows you to annotate web pages with text or highlights, then save to your reading list or share with others using OneNote or email. Your clients will love it. Be prepared to be bombarded with “can we just tweak this” requests:
Cortana is integrated. Highlight a phrase, right-click and choose “Ask Cortana” to display further information in a pane. It’s useful, but only a minor improvement on “Search Google” options in other browsers.
Bizarrely, Edge is also the default PDF reader. It’s simple but fast and works well — it could become your preferred option over the increasingly bloated Adobe Reader.
The new features are welcome, but there some strange omissions — such as tab pinning, synchronization and extensions. Perhaps Microsoft should have concentrated on the basics first?
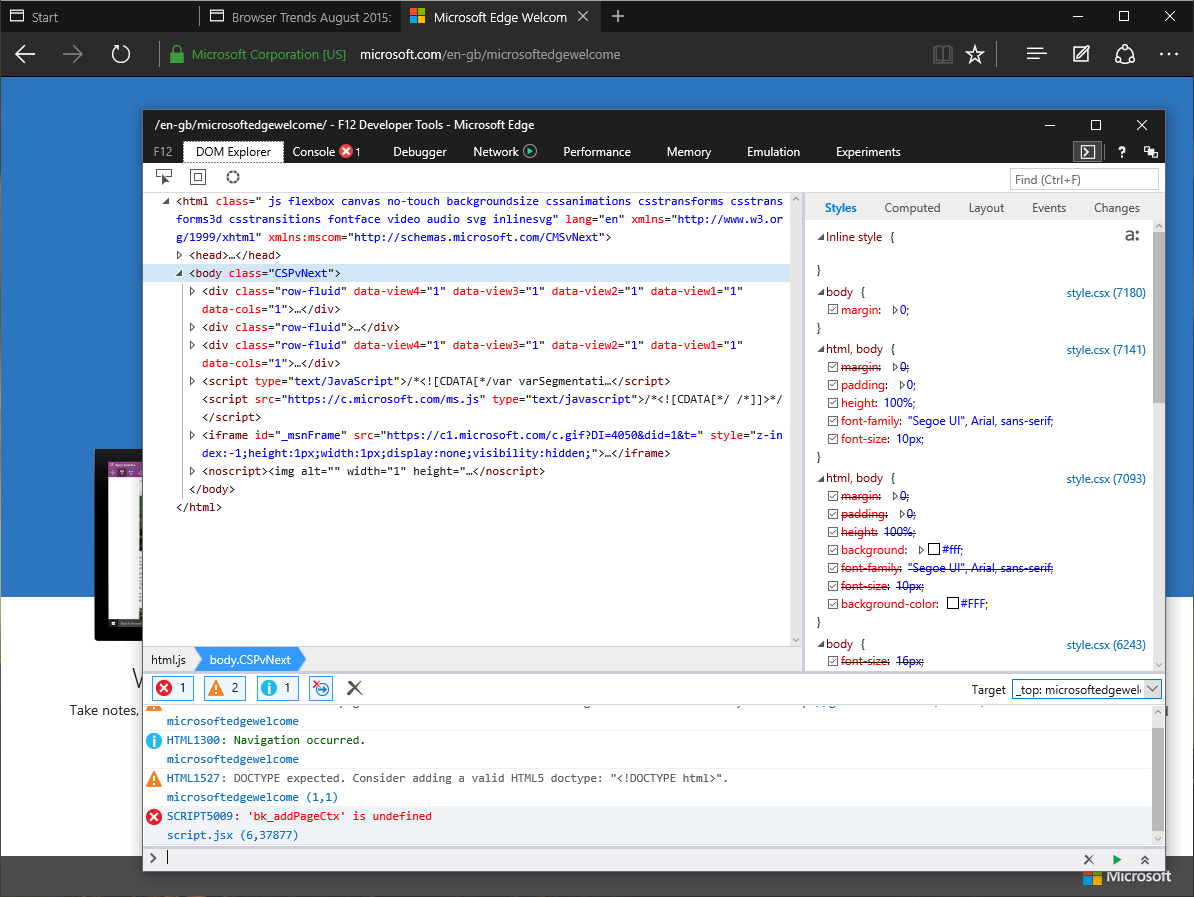
Developer Tools
The F12 Developer Tools are present in Edge. You won’t notice significant changes other than the experimental JavaScript editing option and an inability to dock the tools in the browser?
The Developer Tools are good. They’re a little behind those offered in Chrome/Opera and Firefox, but they feel familiar and you won’t mind using them.
HTML5 Support
All browsers, including Edge, score 100/100 in the Acid3 test, so let’s examine the HTML5test.com results:
| Browser | Score |
|---|---|
| Edge | 402 out of 555 |
| IE11 | 348 |
| Firefox 39 | 467 |
| Chrome 44 | 526 |
Some will declare this as proof that Chrome is 30% better, but Edge is primarily missing newer technologies such as
- web components
- WebRTC
- the
pictureelement - service workers
- server-sent events
- web notifications
- canvas drawing primitives
- some form fields and audio/video codecs.
Many of these are experimental in Chrome, are likely to change, or only affect a few cutting-edge applications. Fortunately, most are either in development or under consideration. On a personal note, I’m glad to see the CSS3 transform-style: preserve-3d property is supported!
If you want to share a geeky laugh with friends, take a look at Edge’s user-agent string:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10240
It mentions every other mainstream browser other than MSIE!
Performance
I can’t claim strict laboratory conditions, but these are my results on a freshly-installed Windows 10 PC launched in a single tab browser with no other applications running. Higher numbers mean better performance:
| Benchmark | Edge | IE11 | Chrome | Firefox |
|---|---|---|---|---|
| JetStream | 152.92 ± 5.1131 | 98.522 ± 3.6815 | 141.61 ± 2.2098 | 121.01 ± 12.019 |
| Octane 2.0 (Google) | 23,984 | 12,235 | 24,672 | 22,209 |
| 4,000 fish aquarium (Microsoft) | 28 fps | 20 fps | 17 fps | 10 fps |
Edge wins overall, and is only marginally slower than Chrome in the (Google-owned) Octane test. Benchmarks aren’t necessarily proof of performance, but Edge feels faster and more responsive than competitors. Memory use is similar to Chrome, although it appears to require fewer processes.
If you want performance, Edge is the fastest browser you can get. Perhaps that’ll change once it’s burdened with extensions but, for now, Edge wins the race.
Conclusion
Microsoft has promised regular updates, but Edge 1.0 is already a great browser:
Pros
- insanely fast and responsive
- an attractive, clean, unobtrusive interface
- excellent website compatibility
- good OS integration
- a vastly improved settings panel
- good, dependable developer tools
- some innovative features
- improved HTML5 support without the legacy cruft
- another nail in IE’s coffin.
Cons
- Windows 10 only — IE won’t die yet
- few customization options
- some strange omissions such as tab pinning
- no extensions capability.
IE11 was good, but I never considered it as my default browser. There are some niggles stopping me migrating to Edge full-time, but I’m already using it far more than before. I suspect less demanding Windows 10 users will stick with the browser. It’s faster and better-looking than Chrome or Firefox. Even hardcore power users won’t mind switching to Edge during development, or for the odd browsing session. You may even find yourself enjoying the experience!
Presuming Microsoft can keep the updates coming, Edge has a promising future. Competing vendors cannot remain complacent.
Frequently Asked Questions (FAQs) about Microsoft Edge
How does Microsoft Edge compare to other browsers in terms of speed and performance?
Microsoft Edge is built on the Chromium platform, which is known for its speed and performance. It is designed to be lightweight and efficient, making it faster than many other browsers. It also uses less RAM compared to other browsers, which can significantly improve the performance of your device. Furthermore, Microsoft Edge has a feature called “sleeping tabs” that reduces the amount of memory used by inactive tabs, further enhancing its performance.
What unique features does Microsoft Edge offer?
Microsoft Edge offers several unique features that set it apart from other browsers. One of these is the Collections feature, which allows you to gather information from different websites and organize it in a single place. It also offers vertical tabs, which can be a game-changer for those who often have many tabs open. Additionally, Microsoft Edge has a comprehensive set of privacy tools, including tracking prevention and InPrivate mode.
How secure is Microsoft Edge?
Microsoft Edge is designed with a strong focus on security. It has Microsoft Defender SmartScreen built-in, which helps protect you from phishing and malware attacks. It also offers tracking prevention, which blocks trackers from collecting your data, and InPrivate mode, which doesn’t save your browsing history.
Can I use Microsoft Edge on my mobile device?
Yes, Microsoft Edge is available for both Android and iOS devices. It offers a seamless browsing experience across devices, allowing you to easily sync your bookmarks, passwords, and other data between your desktop and mobile devices.
How does Microsoft Edge handle privacy?
Microsoft Edge offers a comprehensive set of privacy tools. It has tracking prevention, which blocks trackers from collecting your data. It also offers InPrivate mode, which doesn’t save your browsing history. Additionally, Microsoft Edge does not share your personal data with advertisers.
Can I customize Microsoft Edge to suit my preferences?
Yes, Microsoft Edge offers a high level of customization. You can customize the appearance of the browser, choose what data is synced across devices, and select your preferred search engine. You can also customize the new tab page to display the content you want.
Does Microsoft Edge support extensions?
Yes, Microsoft Edge supports a wide range of extensions, which can enhance your browsing experience. You can find extensions for ad blocking, password management, productivity, and more in the Microsoft Edge Add-ons store.
How does the Collections feature in Microsoft Edge work?
The Collections feature in Microsoft Edge allows you to gather information from different websites and organize it in a single place. You can add text, images, and links to your collections, and even export them to various formats like Word or Excel.
What is the Microsoft Edge Developer Tools?
The Microsoft Edge Developer Tools are a set of tools designed to help developers build, test, and debug web pages and apps. They offer features like live editing of CSS and HTML, performance analysis, and debugging tools.
How can I get help or support for Microsoft Edge?
If you need help or support for Microsoft Edge, you can visit the Microsoft Edge help center or the Microsoft community forums. You can also use the “Send feedback” option in the browser to report issues or suggest improvements.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.