Internet Explorer 11.0 was released with Windows 8.1 on October 17, 2013 — less than twelve months after IE10. Relatively few users therefore have it installed and last month’s browser trends indicate it’s been adopted by just 0.13% of web users. That will increase rapidly when the Windows 7 version is released … which could be very soon. IE11 reviews are surprisingly rare on the web. It’s mentioned in Windows 8.1 reviews but the browser has been largely met with indifference. That’s a little unfair so let’s set the record straight…
Installation
At the time of writing, IE11 is only available to those upgrading to Windows 8.1. If you’re using Windows 8, open the Windows Store and you should see an upgrade link. It’ll depend on your system, but expect to download around half a Gigabyte of updates — fortunately, you can carry on working, shut down or restart mid-way through the process. After download, the full upgrade takes around 15 minutes and seems painless for most. I had a couple of issues; networking failed (I needed to delete and recreate the Hyper-V virtual switch) and my SQL Server services disappeared? Another PC with less software went without a hitch, though. As a side note, Windows 8.1 is an improvement. Smaller tiles are useful and it’s easier to reach all apps. The Start button is back but it’s only a shortcut to the Start screen. Ironically, following a year of daily Windows 8 use, I don’t miss the Start button and would happily remove it — but there’s no option to do that!Interface
No surprises here. IE11 in both desktop and Windows 8 UI-style (Metro) looks identical to IE10 (or 9 before that): It may not be the prettiest browser but it’s clean, functional and permits you to concentrate on the page rather than the application. You can move tabs to a separate row and add the menu, status, command and favorites bar — but you probably won’t.
It may not be the prettiest browser but it’s clean, functional and permits you to concentrate on the page rather than the application. You can move tabs to a separate row and add the menu, status, command and favorites bar — but you probably won’t.
Web Standards
As you’d expect, IE11 surpasses IE10:| Browser | HTML5test.com | acid3.acidtests.org |
|---|---|---|
| Internet Explorer 11 | 355+6 / 500 | 100 / 100 |
| Internet Explorer 10 | 320+6 / 500 | 100 / 100 |
| Internet Explorer 9 | 138+5 / 500 | 95 / 100 |
| Chrome 29 | 463+13 / 500 | 100 / 100 |
| Firefox 24 | 414+10 / 500 | 100 / 100 |
- the Fullscreen and Screen Orientation APIs
- CSS Flexbox and border image support
- SPDY support
- JavaScript enhancements such as block-scoped variables, container objects, an Internationalization API and the
__proto__property - DOM mutation observers
- the Web Cryptography API (to send secure data without requiring SSL)
- video text track support
- encrypted media (DRM) support
- an improved HTML editor.
document.all and attachEvent have been binned in IE11 (see Compatibility below).
For me, the only disappointment is the continued omission of transform-style: preserve-3d; when applying 3D transformations to multiple elements. It may not be essential, but it’s very useful.
Innovations
Yes, you read that title correctly. IE11 has some innovations you won’t necessarily find in other browsers yet. The features include:- High DPI support — enhanced scaling for high-resolution screens.
- Improved Windows integration such as phone number recognition, live tiles and reading view.
- Back button navigation caching.
- Pre-rendering; add
rel="prerender"to any link and the page will load in the background so it’s available when the user proceeds to it. - Pre-fetching; a
rel="prefetch"attribute identifies resource files (not necessarily used on the page) which can be downloaded and stored in the cache. - DNS-prefetch; add
rel="dns-prefetch"to any link so DNS queries are resolved in the background to ensure requests can be handled faster.
Compatibility
In general, I’ve not experienced any issues with IE and it renders as you’d expect. Unless you’re sniffing user agents. Of course, you shouldn’t be doing that. Unfortunately, problems have been reported with several Google products and even Outlook web access because they look for “MSIE” in the user agent string. IE11’s user agent is:Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like GeckoThere’s no sign of “MSIE” and it’s not surprising Microsoft removed it. Some sites detect the string to make IE to show a degraded layout or switch to legacy APIs such as
document.all. That sort of nonsense no longer works; IE11 is closer to Chrome or Firefox than it is to IE8.
I’ve said this many, many times but, if you’re sniffing browser strings, you’re doing something wrong! There are a few exceptions such as statistics collation, but those situations are rare.
Performance
IE10 seemed fast but the benchmarks told a different story. The following tests were performed on my development PC — I can’t claim strict laboratory conditions, but they were carried out multiple times in a single tab following a warm restart of each browser:| Test | IE11 | Chrome 30 | Firefox 26 |
|---|---|---|---|
| Webkit SunSpider (lower = better) | 128.8ms | 199.4ms | 193.6ms |
| Google V8 (higher = better) | 11,050 | 18,321 | 16,137 |
| MS 2,000 fish fps (higher = better) | 15 | 15 | 14 |
| WebGL 1,000 fish fps (higher = better) | 60 | 53 | 45 |
Memory Usage
With five tabs opened to the same sites, my PC recorded the following memory use:- IE11: 168Mb
- Firefox 26: 225Mb
- Chrome 30: 401Mb
Customization and Add-ons
IE’s range of add-ons remains disappointing compared to the Firefox, Chrome and even Safari eco-systems. The majority are commercial extensions which have little practical benefit. But is that a problem? If you want a highly-customizable browsing experience, Firefox is the undisputed champion with thousands of add-ons which can change any aspect of the application. If you only require a few basic enhancements, Chrome has a good range of extensions with more limited capabilities. Is Internet Explorer 11 the best option for users who just want a fast browser without the frills? My advice to Microsoft: scrap IE’s extension systems. Few companies create IE add-ons and it would be difficult to entice power users from Firefox and Chrome. Keep IE lightweight and stop users accidentally installing dubious toolbars!Developer Tools
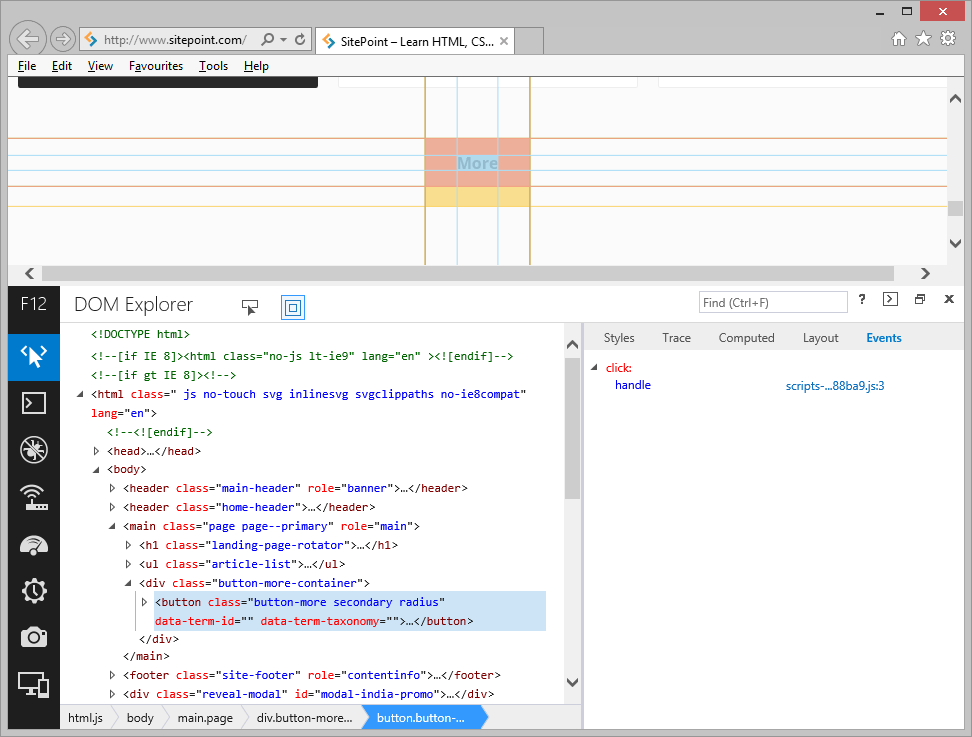
I’ve been critical of IE’s developer tools in the past but they’ve been completely overhauled in IE11. There’s too much to cover here and I’ve written about the tools previously but the highlights include:
There’s too much to cover here and I’ve written about the tools previously but the highlights include:
- right-click to inspect
- a full console API for logging, tracing etc.
- code auto-completion in the console
- device emulation for oldIEs, Responsive Web Design and GPS
- a UI responsiveness tool: profile pages as they run and detect issues
- a memory profiler
- script highlighting and reformatting
- no-refresh breakpoints
- break on new web worker
- perhaps the best-looking developer tools on any browser?
Conclusion
A few years ago, I wrote 10 Ways Microsoft Could Make Us Love IE Again. Microsoft has solved six issues. I’m especially pleased they’ve stopped the embarrassing competitor comparisons and concentrated on improving the browser and standards compliance. (Ironically, IE11 is finally a match for the competitors!) I’m no longer convinced IE requires a beautiful interface or better a add-ons system, so that’s another two points down. While it would have been great if they’d done something for XP users, the problem has lessened over time. That leaves one: introduce a rapid release schedule. Microsoft has been reducing the schedule every release but I would still like to see an incremental set of updates or perhaps a new release every six to eight months. IE11 plus points:- Perhaps the fastest browser you can get
- An unobtrusive interface with excellent OS integration
- Excellent standards support including WebGL — legacy APIs have gone
- Vastly improved Developer Tools
- Secure and resource-efficient
- Only available on Windows 8.1 (although Windows 7 is coming)
- Few customization possibilities and poor add-ons
- No support for
transform-style: preserve-3d; - Microsoft has a slower release schedule than other vendors
- We still need to deal with older versions of the browser.
Frequently Asked Questions (FAQs) about Internet Explorer 11
What are the key features of Internet Explorer 11?
Internet Explorer 11 is packed with several key features that enhance user experience. It offers faster page loading times, improved security measures, and better compatibility with websites and applications. It also supports WebGL, which allows for improved graphics performance. Additionally, IE 11 has a redesigned developer toolset that includes better debugging and profiling features.
How can I download and install Internet Explorer 11?
You can download Internet Explorer 11 from the official Microsoft website. Once downloaded, open the installer and follow the on-screen instructions to complete the installation process. Please note that Internet Explorer 11 is only compatible with Windows 7, Windows 8.1, and Windows 10.
Is Internet Explorer 11 still supported by Microsoft?
As of June 15, 2022, Microsoft has officially ended support for Internet Explorer 11. This means that the browser will no longer receive security updates or technical support. Users are encouraged to switch to Microsoft Edge, the company’s newer browser.
How does Internet Explorer 11 compare to other browsers?
Internet Explorer 11 was once a leading browser, known for its speed and compatibility. However, it has been surpassed by other browsers like Google Chrome, Mozilla Firefox, and Microsoft Edge in terms of features, security, and performance.
What are the security features of Internet Explorer 11?
Internet Explorer 11 has several security features including SmartScreen Filter, which helps protect against phishing and malware attacks. It also offers Enhanced Protected Mode, which adds an extra layer of security when browsing the web.
Can I use Internet Explorer 11 on a Mac?
Internet Explorer 11 is not compatible with Mac OS. Mac users are recommended to use browsers like Safari, Google Chrome, or Mozilla Firefox.
How can I update Internet Explorer 11?
Since Microsoft has ended support for Internet Explorer 11, there will be no further updates for this browser. Users are advised to switch to Microsoft Edge for a more secure and updated browsing experience.
What is the impact of Internet Explorer 11’s end of support?
The end of support for Internet Explorer 11 means that the browser will no longer receive security updates or technical support. This could potentially expose users to security risks. Therefore, it’s recommended to switch to a supported browser like Microsoft Edge.
Can I still use Internet Explorer 11 after the end of support?
While you can still use Internet Explorer 11 after the end of support, it’s not recommended due to potential security risks. Microsoft encourages users to switch to Microsoft Edge for a safer and more modern browsing experience.
What are the alternatives to Internet Explorer 11?
There are several alternatives to Internet Explorer 11, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. These browsers offer more advanced features, better security, and improved performance.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.
