Do You (and Should You) Follow the iOS Human Interface Guidelines?
iOS developers are most likely very familiar with Apple’s iOS Human Interface Guidelines (affectionately known as the “HIG”). Essentially, the guidelines are a long, detailed, comprehensive document (viewable and downloadable here) that defines in very precise terms how an intuitive iOS app interface should look and feel, as well as what functionality and programming methodologies should be used within the inner-workings of an app. In short, it’s a guide that defines how to build an iOS app the right way… according to Apple, at least.
What Do The Human Interface Guidelines Offer?
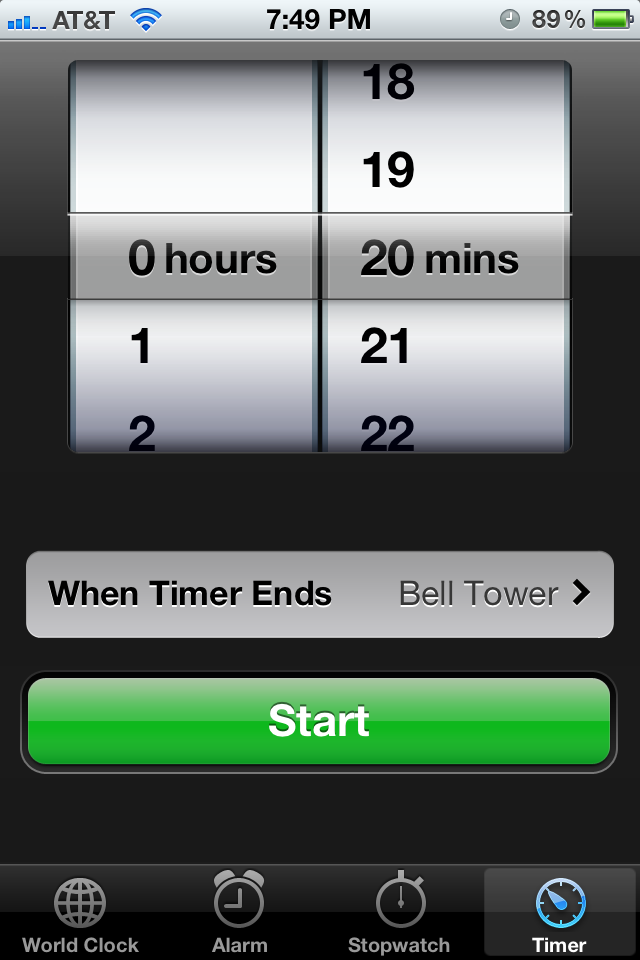
From an app user’s standpoint, the influence of these interface guidelines takes the form of common buttons, dials, and familiar swiping gestures and menus. Apps that follow the Human Interface Guidelines looks as if they were built by Apple. And, in a way, they were. The Apple Software Development Kit (SDK) is meant to offer resources that help you bring your idea to life, and the SDK and the guidelines work together to create a consistency across all apps that follow them. If you’ve ever opened a newly-installed app for the first time and breezed through the interface with a keen familiarity for the elements, you’re likely using an app that adheres strictly to the HIG.

From the perspective of an app developer, these guidelines can help you find solutions to complex interface problems and resolve dilemmas involving how to display content, how to take user input, and which common interface elements to use for your purposes. As much as we’d all like to consider our app unique, unprecedented, and revolutionary, you can likely meet your interface needs by following the standard design guide. It will almost certainly help your app make it through Apple’s stringent app approval process, and, as Apple suggests within the guidelines, it will likely result in higher ratings, more app sales, and happier users:
“People appreciate iOS apps that feel as though they were designed expressly for the device. For example, when an app fits well on the device screen and responds to the gestures that people know, it provides much of the experience people are looking for. And, although people might not be aware of human interface design principles, such as direct manipulation or consistency, they can tell when apps follow them and when they don’t. As you begin designing an iOS app, be sure to understand what makes iOS-based devices unique, and learn how to incorporate HI design principles so that you can deliver a user experience people will appreciate.”
Are There Downsides to the HIG?
There are clearly some strong advantages to following these interface guidelines, but there may also be downsides worth considering. Obviously, you’ll be sharing a common look and feel with thousands of other apps, which makes the task of making your app stand apart fairly difficult. For typical app purposes (list apps, social media apps, note-taking apps, etc.) there are usually dozens of apps or more for each purpose, which means that you can only distinguish yours by how you design your interface. If you and all of your peers are following the same exact guidelines down to the last letter, your apps could be strikingly similar, which offers little variety to users, crowds the app store with nearly-identical options, and ultimately dilutes your efforts.
It’s hard to overlook wildly-successful apps that do not adhere to these interface guidelines. Ubiquitous games like Angry Birds and Fruit Ninja hold extremely high ratings and have sold millions of copies, but they clearly have deviated completely from the HIG and created their own interface in lieu of an Apple-style design. Part of the popularity and success of these and other “HIG-less” apps may be that their deviation from the guidelines makes them different in a tangible, immediately-perceivable way.
It’s hard to say whether or not you should accept and follow Apple’s Human Interface Guidelines for every iOS project. The advantages are obvious, but there are also prominent apps that have become smashing successes while completely ignoring the “rules” of intuitive, Apple-style design.
Do you follow Apple’s Human Interface Guidelines to the letter? Do you think that following them brings an intuitive familiarity and user-friendliness to your app? Or, does it constrain you into building a “generic” app that looks and functions like so many others?
Frequently Asked Questions (FAQs) about iOS Human Interface Guidelines
What are the key principles of iOS Human Interface Guidelines?
The iOS Human Interface Guidelines are based on four key principles: clarity, deference, depth, and consistency. Clarity focuses on legibility and comprehensibility of the interface. Deference ensures the content is the primary focus, not the design elements. Depth adds layers to help users understand hierarchy and navigation. Consistency ensures a familiar interface for users, using known icons, buttons, and actions.
How do iOS Human Interface Guidelines impact app development?
Following the iOS Human Interface Guidelines during app development ensures a seamless user experience. It helps developers create an intuitive interface, making the app easy to use. It also increases the chances of your app being accepted in the App Store, as Apple prefers apps that adhere to these guidelines.
Are there specific guidelines for designing icons in iOS?
Yes, the iOS Human Interface Guidelines provide specific instructions for designing app icons. They should be simple, recognizable, and focus on a single object. The recommended size for app icons is 1024px × 1024px to ensure clarity on all devices.
What is the recommended typography in iOS Human Interface Guidelines?
The recommended typography in iOS Human Interface Guidelines is San Francisco. It has two variants: SF Pro for iOS, macOS, and tvOS, and SF Compact for watchOS. These fonts are designed for high legibility and adjust dynamically to each platform.
How do iOS Human Interface Guidelines handle user interaction?
The guidelines suggest using direct manipulation, where possible, to engage users. This includes the use of multi-touch gestures, swiping, pinching, and tapping. It also recommends providing immediate visual feedback for user actions.
What are the guidelines for designing for different screen sizes?
The guidelines recommend designing apps that are adaptable to different screen sizes and orientations. This includes considering the safe area, layout margins, readable content guides, and aspect ratios.
How do the guidelines suggest handling notifications?
The guidelines suggest using notifications sparingly and providing controls for users to manage them. They should be timely, relevant, and provide useful information or functionality.
What are the guidelines for designing a navigation bar?
The navigation bar should be concise and provide clear navigation options. It should contain the current screen’s title, leading and trailing buttons, and sometimes a segmented control.
How do the guidelines handle data entry?
The guidelines suggest minimizing the need for data entry and providing intelligent, context-specific keyboards. They also recommend providing validation and feedback.
What are the guidelines for designing a tab bar?
The tab bar should provide navigation to different sections of the app. It should contain at least two items and a maximum of five. Each item should have a unique icon and title.
Peter is Chief Digital Officer of CuriosityStream, a multi-platform nonfiction streaming service by the founder of Discovery Communications (Discovery Channel, Science Channel, Animal Planet, etc.). Peter is also Co-Founder of True North, a management consulting firm and digital marketing agency with clientele that includes WebMD and Salesforce.

Published in
·JavaScript·News·npm·Programming·Software Development·Tools & Libraries·Web·March 10, 2017