Developing a Static Site Generator Workflow
Key Takeaways
- Static site generators like Hugo offer numerous benefits, including full control over content and web design, improved speed, and flexibility. These generators build a webpage when new content is created or edited, unlike content management systems like WordPress which build a page every time a visitor requests one.
- The choice to move away from content management systems like WordPress and towards static site generators can simplify the hosting process. The author’s company, Usersnap, found success with Netlify, which works well with GitHub and allows for an easy deploy process.
- The use of GitHub for source code management, Codeship for automated tests, and Usersnap for manual tests, can create a strong development workflow for static websites. This combination of tools allows for efficient bug reporting and automated testing, ensuring a high-quality, bug-free environment.
In this article, Thomas Peham, a tech marketer at Usersnap, explains how and why static site generators can help with your landing page workflow.

Nobody likes finding bugs. Even worse, no one enjoys finding bugs while shopping for digital products. That is why, as a company providing a web-based bug tracking tool to tens of thousands of users, we have to ensure a bug-free environment.
With our increasing number of web pages – and therefore increasing lines of code – we were motivated to look for ways to improve our internal workflow.
In this article, I’d like to give you some insights into the journey we undertook in the last couple of months to change our stack of tools and the way we produce and deploy new landing pages.
New Tool Stack for usersnap.com
Once we decided to improve our internal workflow for the landing pages on usersnap.com, there were a lot of questions that needed to be answered. Which content management system to use? Which software tools? And many more questions.
We ended up using Hugo as our main website framework for usersnap.com. This decision has resulted in a completely new way of collaboration and development for the team.

The Benefits of a Static Site Generator
So what role does Hugo play in our website setup? Hugo is an open-source static site generator. Static site generators build a web page at the moment you’re creating new content or editing it.
In contrast, content management systems like WordPress build a page every time a visitor requests one (although there are various caching techniques available).
There are a lot of benefits of choosing a static site generator like Hugo over a system like WordPress. And those advantages are not only about performance.
Static web pages created with Hugo give you 100% control over your content and web design. If you’re planning on launching a website with different kinds of layouts and content, it would make sense to consider a static site generator over a content management system, as you’ll be faster and more flexible. Moreover, you don’t need to understand all the peculiarities of a given CMS, but would only need to know the basics of HTML and CSS.
Originally, Hugo started as a side project by Steve Francia. Today, the Hugo community has more than 165 contributors, 35 themes and thousands of users.
Having already used Hugo for our side project bugtrackers.io, we knew it was the framework we wanted to use for usersnap.com as well.
Static Hosting on Netlify
After deciding that a CMS like WordPress adds more complexity than benefits, our search for a static hoster began. The requirements were plain and clear. The static hoster had to work great with GitHub, and we needed to be able to set up a deploy process that everyone in our company would be able to perform.
When Divshot (our host for bugtrackers.io) closed down after being acquired by Google, we switched to Netlify. We were quite satisfied with Netlify, so it was a natural and easy decision to choose it for our static landing pages as well.
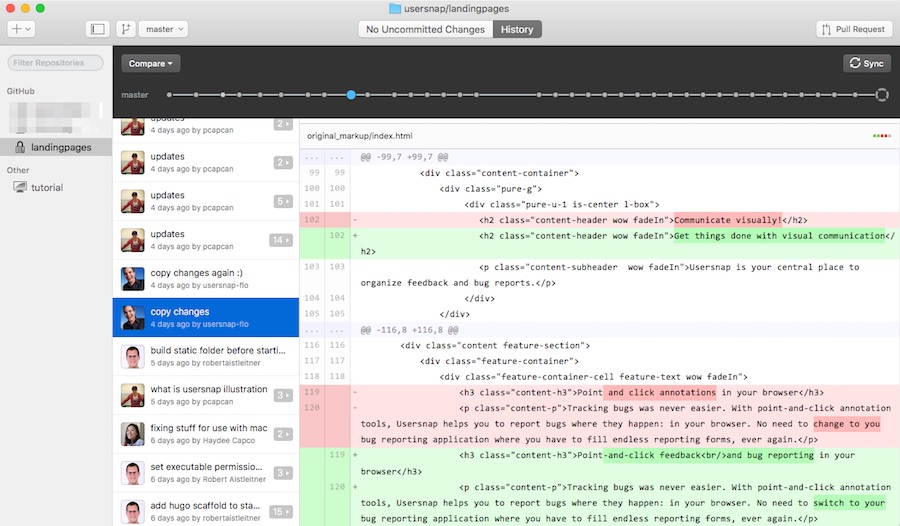
Version Control with GitHub
Having GitHub already in place for a couple of other projects, we knew that GitHub would be the place for our source code management. Setting up a private repository for our new landing pages and connecting GitHub with Netlify was pretty straightforward.

Especially with a static site generator like Hugo, this workflow becomes even more powerful.
With the command hugo you configure Hugo on Netlify. You simply choose how your project should be built, and which directory should be hosted publicly.
Netlify will run your build command and deploy the result whenever you push it to GitHub.
In our case, the configuration look like this:
Repository: usersnap/landing-pages
Branch: master
Build cmd: cd src && npm install &&node_modules/bower install && node_modules/brunch/bin/brunch
build —production && cd .. && hugo
Public folder: /public(We do run additional tools for JavaScript and CSS preprocessing.)
Testing with Codeship and Usersnap
When it comes to testing and QA, most people seem to be busy avoiding that topic. ;)
With Codeship (for automated tests) and Usersnap (for manual tests), I think we’ve found the perfect tool chain that allows us to report bugs on the fly while having a safety net with automated tests.
So before our code gets hosted at Netlify, it will be tested, prepared and deployed with Codeship. This way, we’ve set up a staging and production environment for our static websites.
Once deployed, we use Usersnap (yes we eat our own dog food) for manual testing and QA or simply for discussing new ideas or for collecting feedback on any content.
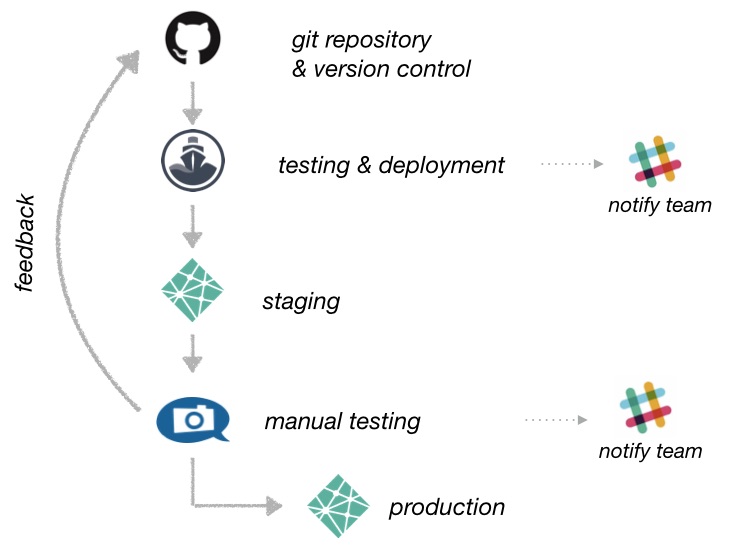
All in all, the development workflow looks like this:

To get everybody in our team in the loop, we connected Codeship and Usersnap with Slack. New pushes show up in a dedicated Slack channel. Furthermore, developers get notified on new bug reports and feedback inside Slack.
Manage Bugs and Get the Job Done
Getting alerts and notifications on new bugs and errors is one thing. Prioritizing, assigning and fixing them is something else.
Our product and development team relies on a product roadmap, which we call a feature matrix. This feature matrix includes all features, bug fixes and change requests our team is working on.
Aside from the feature matrix, we also use a couple of internal tools to make communication and life in general easier. We like to call Slack our home, because it enables us to communicate with each other throughout the company.
For managing new projects and getting the job done, we rely on the product management tool Blossom, which gives us a good view of the bigger picture. For example, we have a Blossom board for our product, which gives us a great overview of the current state of new product requirements. We also have boards for all our static website projects.
What’s Next?
As a growing startup, we’re continually thinking of new ways to be more efficient. Adding new people to our development team also requires us to rethink how we work and to identify work that must be done differently.
With our new workflow, we found a way to be more productive in deploying new landing pages.
Looking into the future, we think DevOps is a topic that is becoming increasingly important for growing companies.
Outsourcing infrastructure to services like AWS or Azure became a de-facto-standard for building and scaling software.
Therefore, infrastructure operations are becoming less important – though we see an increasing need in resources, skills and tools for taking care of your software operations and services. And luckily, there are already various services out there which help you to speed up your DevOps.
Frequently Asked Questions (FAQs) about Static Site Generator Workflow
What is a static site generator and why should I use it?
A static site generator is a tool that generates a full static HTML website based on raw data and templates. It provides benefits such as improved performance, increased security, easier scaling, and cheaper hosting. Static sites are pre-built and served to your browser, reducing the amount of work the server has to do. This makes them faster and less prone to attacks than dynamic sites.
How does a static site generator differ from traditional CMS?
Traditional CMS like WordPress or Joomla dynamically generate the website content for each visitor, which can be resource-intensive and slower. On the other hand, a static site generator pre-generates all pages of the site, resulting in faster load times and less server load. However, static site generators may not be suitable for sites that require dynamic content or user interaction, like e-commerce sites or social networks.
How can I develop a static site generator workflow?
Developing a static site generator workflow involves several steps. First, you need to choose a static site generator that suits your needs, such as Jekyll, Hugo, or Gatsby. Then, you need to set up your development environment, which includes installing the static site generator and any necessary dependencies. After that, you can start creating your site by writing content, designing templates, and configuring the site generator. Finally, you need to build and deploy your site.
What are some popular static site generators?
There are many static site generators available, each with its own strengths and weaknesses. Some popular ones include Jekyll, which is known for its simplicity and integration with GitHub Pages; Hugo, which is praised for its speed and flexibility; and Gatsby, which leverages modern web technologies like React and GraphQL.
How can I choose the right static site generator for my needs?
Choosing the right static site generator depends on your specific needs and preferences. Consider factors like the language and templating system the generator uses, its performance, the complexity of your site, and the community and resources available for the generator. It’s also a good idea to try out a few different generators to see which one you prefer.
Can I use a static site generator for my blog?
Yes, static site generators are a great choice for blogs. They allow you to write your posts in Markdown, a lightweight markup language that’s easy to write and read. Then, the generator converts your posts into static HTML pages that can be served quickly and securely. Plus, many static site generators have features specifically for blogging, like categories, tags, and RSS feeds.
How do I deploy a static site?
There are many ways to deploy a static site. You could upload the generated HTML files to a traditional web host, use a cloud storage service like Amazon S3, or use a platform like Netlify or GitHub Pages that’s specifically designed for static sites. The best method depends on your needs and the size of your site.
What are the limitations of static sites?
While static sites have many advantages, they also have some limitations. They’re not suitable for sites that require dynamic content or user interaction, like e-commerce sites or social networks. They also require you to regenerate and redeploy the entire site whenever you make a change, which can be time-consuming for large sites.
Can I use a static site generator with a headless CMS?
Yes, you can use a static site generator with a headless CMS. A headless CMS allows you to manage your content through a user-friendly interface and then provides that content to your static site generator via an API. This combines the benefits of a CMS, like easy content management, with the advantages of a static site, like speed and security.
How can I learn more about static site generators?
There are many resources available to learn more about static site generators. You can start by reading the documentation for the generator you’re interested in. There are also many tutorials, blog posts, and online courses available. Additionally, many static site generators have active communities where you can ask questions and get help.
Thomas Peham is a tech marketer at Usersnap. He is also running bugtrackers.io, which showcases the lives of web developers. Say hi on Twitter.





