3 Essentials For An Effective “Coming Soon” Page
Creating an effective “Coming Soon” page may seem like a nuisance at first, but in all honesty it doesn’t take that much to build and can provide surprising benefits. Most “Coming Soon” pages are designed with very little thought or effort, as most designers focus their attention to the main “meat” and impending launch date of their sites. Luckily, we now have access to data that illustrates very clearly how important a well-designed “Coming Soon” is for your brand.
Once you understand a few important concepts and components, you can can take your page to a whole new level. Like most design work, the elements in your “Coming Soon” page will vary from site to site, but most will agree that you need to create a unique, appealing design, offer some form of a mission statement, utilize various social media platforms, and encourage visitors to subscribe.
Key Takeaways
- A well-designed “Coming Soon” page is a valuable tool for generating interest in a brand or project. It should be unique and appealing, offer some form of a mission statement, utilize various social media platforms, and encourage visitors to subscribe.
- A mission statement on a “Coming Soon” page is crucial to explain the purpose of the site and to give visitors an idea of whether the final website will appeal to them. It should state what’s coming, explain the site’s purpose, create curiosity, and ideally, provide a launch date.
- Utilizing social media platforms and encouraging subscription are essential for an effective “Coming Soon” page. Social media can help with promotion and maintaining connection with potential visitors, while encouraging subscription can create a mailing list for future marketing efforts and increase chances of revisits to the site.
What is a “Coming Soon” Page?
Basically, a “Coming Soon” page is a placeholder that announces that your actual website is “coming soon,” whether it be just launching or undergoing maintenance. Some feel that only large companies benefit from a “Coming Soon” page, but the truth is that it can be used by anyone. “Coming Soon” pages are often minimalistic, but this keeps the focus and fits messaging into a visitor’s very limited attention span.
These pages can employ various design techniques, from a basic, static page to dynamic sites with real-time information updates.
“Coming Soon” pages usually have three goals in mind: to announce the actual website’s impending launch, offer some explanation of the site’s purpose, and to persuade visitors to return once the site is officially launched. Remember that effectively-designed landing pages should not only be visually appealing, but at their best they should also create “buzz” and anticipation.
Create Unique Designs
When it comes to design, you will need a way to excite visitors without having your full website in effect. The easiest way to do this is to be original and offer something new and refreshing to your site’s visitors. Your page should have some form of appeal or a “wow” factor, because as mentioned before, the coming soon page is meant to get people interested. Your landing should reflect your brand’s personality. Design elements that should be given special attention for a unique look are:
- Color
- Layout Design
- Graphics
- Typographical Content
Most web and graphic designers understand the importance of color. Color in design not only subtly effects a viewer’s emotions, but it also helps convey your site’s overall personality. To determine the best color or colors for you to use, start by researching color meaning and compare each color to your brand’s colors. If you have branding materials, start with the provided color scheme and remember that contrasting colors enhance appeal and readability. Utilizing linear and radial gradients with your colors can also help create dynamism on your site design, especially if you are using solid colors for your background.
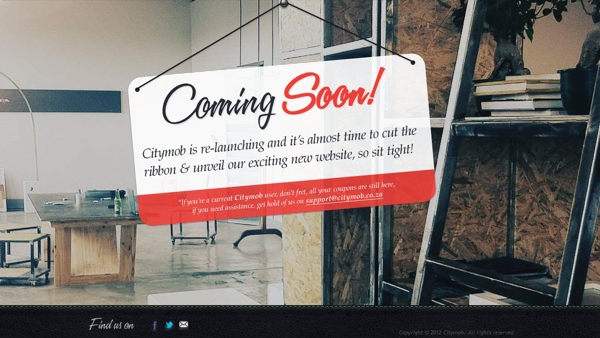
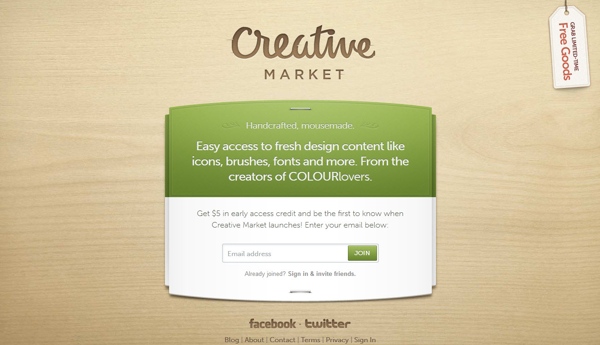
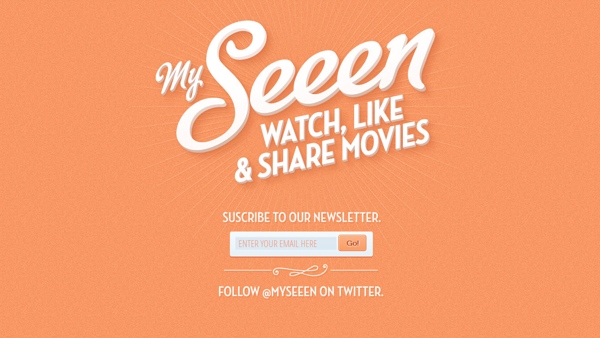
To create a unique layout, first go about looking at recently-designed “Coming Soon” pages (we have several below) and study how they are composed. Then, prototype your own design by implementing traditional elements to suit your specific purposes. Skewing elements or placing them in non-traditional areas — while occasionally in violation of best practices — will give your page a fresh look, an original feel, and could create a “double take” effect that fosters the attention you’re looking for. You’ll still want to remain minimal though, especially if you have limited content and information to offer.
Creating your own graphics will definitely put you in a league of your own when it comes to your page design, as you can be sure you will be the only one utilizing that imagery. Bold colors and stroked lines will pop off the screen, easily grabbing the attention of your viewers. Experimentation is fundamental when deciding what graphical choices will work best for your website. Having a unique logo and mascot design is just as important as well.
Avoid generic copy. Try several unique, personalized attempts at your basic announcement. It will illustrate that you put some deliberate thought into your design. For example, instead of saying that “Creative Coffee is Coming Soon, 02.02.2013” try something more inspired along the lines of “Creative Coffee’s New Page is Brewing, 02.02.2014”. Small nuances like this can make big differences, which can be measured within your traffic data.
Mission Statement
The primary purpose of the “Coming Soon” page is to explain the purpose of your site, so you definitely want to offer some form of explanation for the page’s existence. Failure to give some form of introduction can often times leave visitors confused by the purpose (or lack thereof) of the site, and they consequently they won’t come back unless they’re really curious. Opting to just place a logo and name on your coming soon page really does nothing in regards to offering an explanation of your site’s existence, regardless of whether your logo and brand are well-known.
Providing some form of a mission statement or purpose of intent can give visitors an idea of whether the final website will appeal to them and be something that they can use in the future. Your mission statement should:
- Say what’s coming
- Explain the site’s purpose
- Create curiosity (optional, but ideal)
- Launch date (optional, but ideal)
Plain and simple — you need to tell people what is coming. Writing “Coming Soon” in a bold, inviting font generally gets the point across, but it is not specific enough to elicit any excitement or curiosity. There are a lot of “Coming Soon” designs that feature only a logo or some form of illustration and not much else. That includes no site name and no indication that there was a real site coming soon. Other sites lack the same persuasion, but they add a subscription form and simply hope it gets filled out. Trying to encourage visitors to sign up for a newsletter or something else while promoting a website with only a graphic on it generally does not produce good results. While these types of designs can be intriguing, it can also leave people confused and in the end hurt your online campaign for your site.
Whether it is a couple of carefully-written sentences or even a paragraph, you most definitely need to give some insight of what your site is about. Writing a three-page introduction will result in visitors not reading the information, no matter how compelling it might be. You should stick to the basics and leave your messaging as simple and condensed as it can be. Besides, you don’t want to give everything away before the final launching of the actual website. Essentially, you just want to write enough to give the visitor a taste of what they can expect.
You’ve heard the saying “curiosity killed the cat,” but sometimes curiosity can be a good thing, as we all like a good tease every now and again, especially if it has a great payoff. If you want to try your hand at this mystique and try causing a buzz by being as minimal as possible. Think about launching a viral marketing campaign that features only your logo in curiously-animated form.
Though an optional choice, you should consider placing a launch date somewhere on your page. Giving your visitors a set date can manage expectations and ensure repeat visitors once your site is launched. The more information you are willing to provide, the better, plus visitors would be more inclined to bookmark your site so they can easily return.
Utilize Social Media
Most people in this day and age are using some form of social media, and with the large number of existing networks you have an incredible array to choose from. Marketing through social media has proven to be very successful over the years, especially when done with thoughtful and unique flair. Whether it’s a personal account or a business account, guiding visitors to social media networks such as Facebook and Twitter will benefit your campaign in the long run. Steps to use the social media networks require the following:
- Social media icons
- Promotion
- Frequent, meaningful updates
Many brands and businesses include social media because they feel that it will instantly and automatically get them the exposure they’re looking for with no time or effort involved. Don’t include social media links unless you truly have an active presence on social media platforms. There’s nothing more underwhelming than a dormant, lacking, inactive social media presence.
Don’t forget to promote the upcoming website through the social networks that you are on and continue even after the site is finally up. One mistake people seem to make is that they neglect promoting and using their social media connections after the initial launch. The launch of your site is just the beginning of your efforts, keep promoting yourself and offering value to visitors.
Using social media brings you closer to your site’s visitors, and with the newly-acquired friends, likes and followers you’ll want to connect even more with them. Use your social networks to keep everyone up-to-date on the site’s progress and when it finally launches. Consider getting a blog to keep them updated with longer-form content that exceeds the length limitations of typical social media updates.
Encourage Subscribing
If you have seen a “Coming Soon” page, which most of you probably have, you more than likely have seen some usage of subscription forms being employed. Most of these subscription forms are meant for you to enter your e-mail address and then submit it in order for you to be subscribed to the site’s newsletter. When you’re creating your website, you will definitely want to add a subscription form to your “Coming Soon” page, as it is one of the best methods to employ when engaging in online marketing. Encouraging visitors to subscribe not only creates a mailing list for you but it also increases chances of revisits to your site. When you plan on adding a subscription form:
- Explain what’s going on
- Offer signup incentives
- Use your mailing list
Make sure that you explain what your visitors are signing up for; no one likes to give out contact information without some form of explanation or benefit. Indicate whether the form is for a newsletter subscription or to sign visitors up to volunteer as a beta tester for the site. You might also want to consider providing a message, something akin to “we will never send spam to your e-mail address or sell your information to any other party.”
Some “Coming Soon” pages will offer incentives for those who subscribe. The incentives offered change based on what you offer as an organization. Those who offer products typically will offer a discount or even free trials. If you don’t have a product, then you might want to consider putting together a giveaway that will hopefully generate more subscribers and an active, responsive list.
Don’t forget to actually use your mailing list, as it’s an incredibly valuable asset. Though actually sending newsletter and updates to your subscribers is encouraged, you will need to regulate how many you send to make sure you don’t send them so frequently that subscribers start unsubscribing.
Conclusion
Employment of simple design elements and tactics can take a simple, minimal “Coming Soon” design and turn it into an effective page that is generating a substantial number of visitors and subscribers. Remember to keep your design clutter-free, make sure you offer an appealing and unique value proposition that not only informs visitors but also encourages the use of social media outlets and subscription forms.
Frequently Asked Questions about Creating an Effective Coming Soon Page
What are the key elements to include in a coming soon page?
A coming soon page should include a few key elements to be effective. Firstly, it should have a clear message about what is coming soon. This could be a new product, a website redesign, or a new service. Secondly, it should include a countdown timer to build anticipation and create a sense of urgency. Thirdly, it should have a call-to-action (CTA), such as a sign-up form for email updates or pre-orders. Lastly, it should reflect your brand’s identity through its design and tone of voice.
How can I make my coming soon page more engaging?
To make your coming soon page more engaging, consider adding interactive elements such as a countdown timer, a sign-up form, or social media sharing buttons. You could also include a teaser or sneak peek of what’s to come to pique visitors’ interest. Additionally, make sure your page is visually appealing and aligns with your brand’s aesthetic.
How can I optimize my coming soon page for SEO?
Optimizing your coming soon page for SEO involves using relevant keywords in your page title, meta description, and content. You should also include alt text for any images on the page. Additionally, make sure your page loads quickly and is mobile-friendly, as these factors can affect your SEO ranking.
How can I use my coming soon page to build my email list?
You can use your coming soon page to build your email list by including a sign-up form where visitors can subscribe for updates. To encourage sign-ups, you could offer an incentive such as early access, a discount, or a freebie. Make sure to clearly state that subscribers will be the first to know when your product or service launches.
What should I avoid when creating a coming soon page?
When creating a coming soon page, avoid being vague about what is coming soon. Visitors should be able to understand what to expect and when to expect it. Also, avoid cluttering the page with too much information or too many elements. Keep the design clean and the message clear.
How long should my coming soon page be live for?
The length of time your coming soon page should be live for depends on your specific circumstances. However, it’s generally recommended to have it live for at least a few weeks before your launch to build anticipation and gather email sign-ups.
How can I track the performance of my coming soon page?
You can track the performance of your coming soon page by using analytics tools such as Google Analytics. This can help you understand how many people are visiting your page, how long they’re staying, and what actions they’re taking. You can also track the number of email sign-ups you receive.
Can I use a coming soon page for a website redesign?
Yes, you can use a coming soon page for a website redesign. This can help build anticipation for the new design and keep your audience informed about when the new site will be live.
Should I include social media links on my coming soon page?
Including social media links on your coming soon page can be a good way to encourage visitors to connect with you on different platforms. However, make sure to only include links to social media profiles that are active and relevant to your audience.
Can I customize my coming soon page to match my brand?
Yes, you should definitely customize your coming soon page to match your brand. This includes using your brand colors, fonts, and logo. This helps to create a consistent brand experience for your visitors.
Gabrielle is a creative type who specializes in graphic design, animation and photography.