- 1. Snazzy Archives
- 2. uAudio jQuery Music Player
- 3. Integrating Fading Button Navigation
- 4. Build a Basic Newspaper Layout for WordPress with jQuery
- 5. Display a Random Post with jQuery Refresh
- 6. How to Create a Better WordPress Options Panel
- 7. Mint jQuery WordPress Plugin
- 8. Use jQuery to Liven Up Your WordPress Login
- 9. WordPress & jQuery Contact Form without a Plugin
- 10. Implement a Nice and Clean Sliding Panel with jQuery
WordPress has an extensive userbase that creates plugins the reason why it has been the standard platform across blogging community. However, by default, its features are a bit plain and static so we thought we would come up with some cool jQuery WordPress plugins and tutorials that take the best features of jQuery and combine it with WordPress.
Related Posts:
- 100 jQuery WordPress Plugins
- Free jQuery Mobile WordPress Themes
- Howto Add JavaScript to Single WordPress Posts
Update 19/05/2013: Found a good WordPress Media Gallery plugin.
1. Snazzy Archives
A visualization plugin for your WordPress site featuring an unique way to display all your posts. Your archive page will never be boring again!

Source + Demo
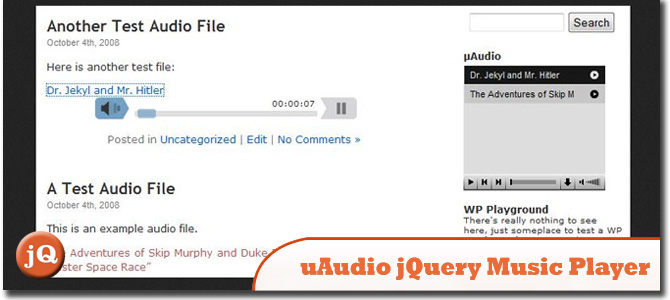
2. uAudio jQuery Music Player
The new µAudio plugin is the evolution of Dynamic Audio. Slimmed down (only 495 Byte basic installation), with new configuration screens and a smaller, leaner player.

Source + Demo
3. Integrating Fading Button Navigation
The goal of the button was to provide three states: regular, hover, and active (pressed). That is standard of any good button, but we were going to integrate some fading effects into it to really making the button satisfying to interact with.

SourceDemo
4. Build a Basic Newspaper Layout for WordPress with jQuery
In this tutorial we use the power of jQuery to create a grid layout with size-degrading headers!

SourceDemo
5. Display a Random Post with jQuery Refresh
We are going to leverage some serious smartness from both WordPress and from the JavaScript library jQuery.

Source + Demo
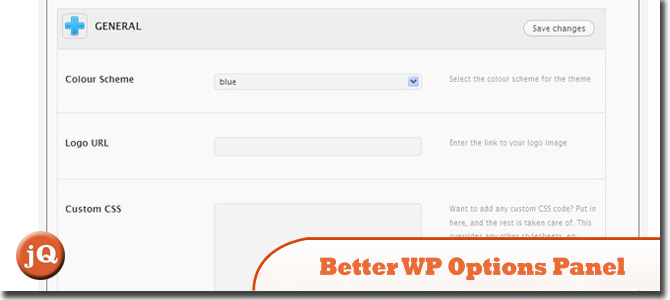
6. How to Create a Better WordPress Options Panel
The entire process of creating an admin options panel for a WordPress theme, using the excellent WooFramework as an example.

Source + Demo
7. Mint jQuery WordPress Plugin
Allows you to painlessly integrate Shaun Inman’s Mint into WordPress. Unlike the currently existent solution, µMint does not make use of iframes.

Source + Demo
8. Use jQuery to Liven Up Your WordPress Login
I’m going to show a really quick method of simplifying the clients login process using a jQuery lightbox.

SourceDemo
9. WordPress & jQuery Contact Form without a Plugin
Learn how to use a custom page template to create a contact form in WordPress without a plugin.

SourceDemo
10. Implement a Nice and Clean Sliding Panel with jQuery
Learn how to implement a nice and clean sliding panel with jQuery in this tutorial.

Source + Demo
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
