Build Beautiful Buttons in Photoshop, Part II
Two weeks ago, sitepoint.com published Part I of this tutorial on the subject of building navigation buttons to impress, using Photoshop. Targeted at Photoshop beginners, here’s the second instalment — it’s time to further develop your button-creating skills!
This chapter is an excerpt from my book
The Photoshop Anthology: 101 Web Design Tips, Tricks & Techniques, which is available for a limited time as a free PDF download, thanks to 99designs.com.
That’s right — the whole book can be downloaded for FREE.
Read the first part of this series if you missed it, or feel like a refresher.
Key Takeaways
- Start by creating a rounded vector button in Photoshop, applying a gradient overlay with aqua and blue shades to achieve the classic “aqua button” look.
- Enhance the button’s visual impact by adding inner and outer glows, using specific blend modes and opacity settings to create depth and a glowing effect.
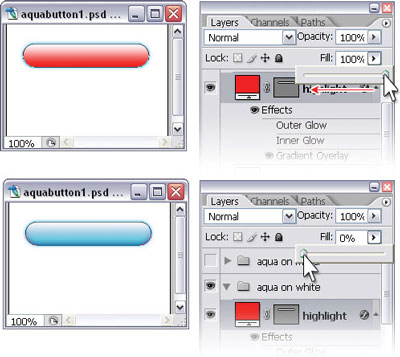
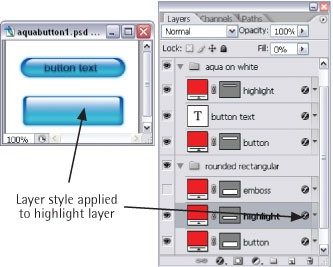
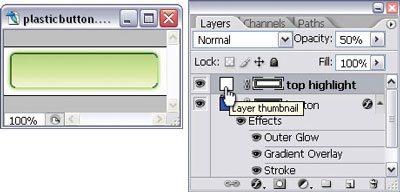
- Create a highlight for the button by duplicating the button layer, adjusting the gradient to white, and manipulating its position and opacity for a subtle shine.
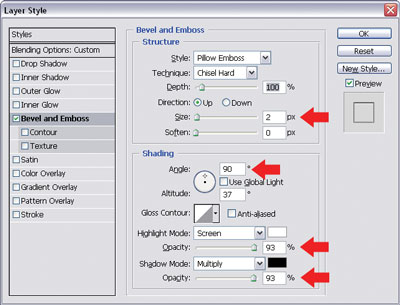
- For a more embedded look, duplicate the button layer, apply a pillow emboss, and adjust the fill opacity to allow the underlying layers to show through.
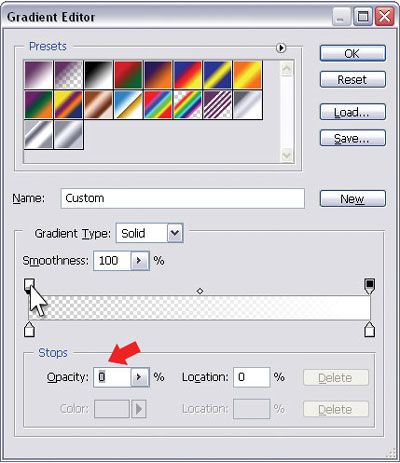
- Experiment with transparency by setting the fill of your aqua button to 0% and adjusting layer styles like drop shadow and stroke to allow background patterns to be visible through the button.
- Utilize the techniques learned to easily create variations such as rectangular or transparent aqua buttons, ensuring scalability and easy edits by sticking to vector shapes and layer styles.
Making an Aqua Button
In this solution, I’ll show you how to make the brightly colored, glassy buttons that originated from Apple’s Aqua interface many years ago, and since then have come to be affectionately known as “aqua buttons.”

Solution
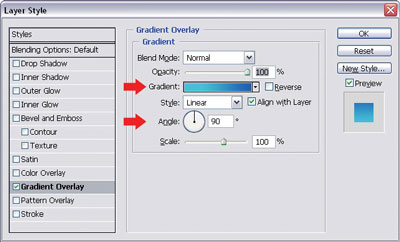
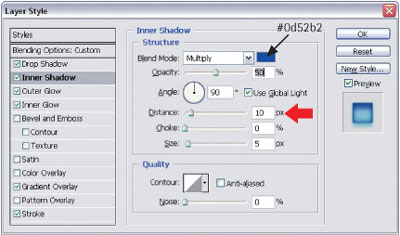
- Start with a rounded vector button. We’re going to be adding a gradient overlay to it, so its color’s unimportant — use any color you like! The first step is to apply a gradient overlay to our button. Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Gradient Overlay from the menu that appears.















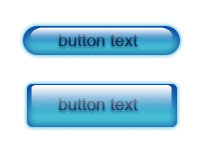
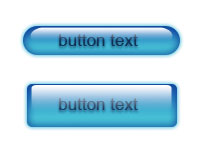
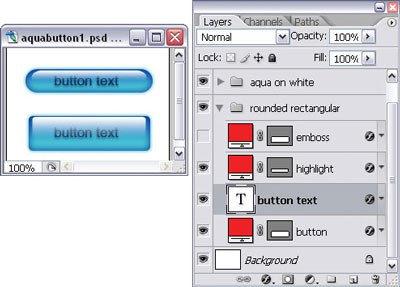
Our embedded aqua button is complete! This image shows our normal and embedded aqua buttons.

Discussion
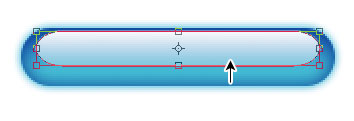
Since we created this aqua button using vector shapes and layer styles, we have a scalable button that’s easy to edit. If we want to change its colors, all we have to do is change the colors of the gradients and effects in our layer styles. If we want our button to be slightly longer, we can use the Direct Selection Tool (A) to modify the vector path.
This solution has demonstrated an important concept about layers: even when the fill of a layer is set to 0%, the layer styles still show up! You may find this useful when you’re creating your own effects.
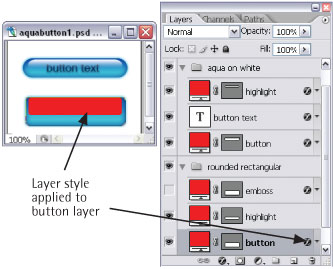
Another cool thing about this technique is the fact that once you’ve created your first aqua button, it’s very easy to create other buttons — you just have to copy the layer effects. I’ll quickly show you how you can make a rectangular aqua button in a few simple steps.
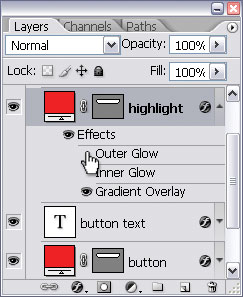
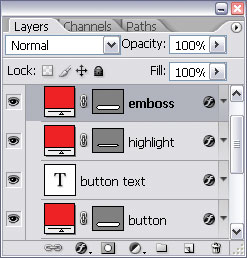
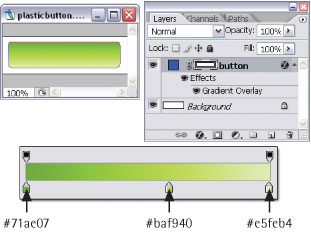
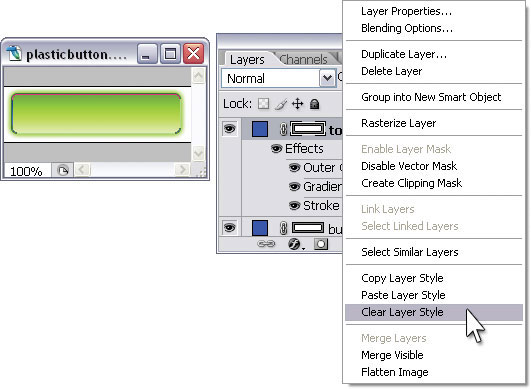
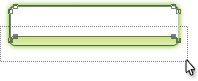
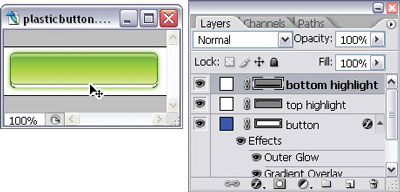
- In the Layers palette, create the layers you’ll need for the rectangular button: the base button layer, the highlight layer, and, if you’re planning on using the embedding effect, an emboss layer, as shown here.



That’s it! Your rectangular aqua button is ready to be used, and should look like the one here.

Making a Transparent Aqua Button
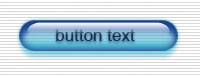
We can also make our aqua buttons see-through, like the one shown here.

In this solution we’re going to begin with a basic aqua button. If you don’t already have one (and everyone should!), you can make one by following steps 1-16 of the “Making an Aqua Button” solution.
Solution
- Place your basic aqua button on top of a faint, patterned background, as shown here.



That’s looking pretty good! But, as always, there are a couple of things we can do to make it look even more polished.




Making a Plastic Button
In this solution, we’ll be using Photoshop magic to turn our friend, the basic gradient button, into a plastic button like the one shown here.

Solution
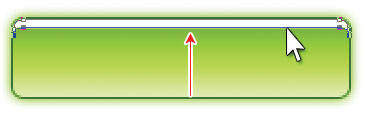
- Start with a rounded rectangle gradient button that has a radius of 5px. You can change the radius in the Rounded Rectangle options bar. Use the color stops shown here in your gradient overlay layer style. If you’re unsure of how to do this, look at the solution for “Making a Gradient Button.” I’ve made my button green, but you can use different colors for yours if you like. Just choose a darker shade of your color for the color patch on the far right, a very light shade for the color patch on the far left, and a bright shade for the patch in between, as shown here.













Making a Glass Button
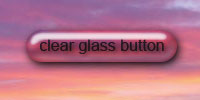
In this solution, we’re going to create an eye-popping glass button that’s particularly effective when it’s overlaid on photographs and non-solid backgrounds.

Solution
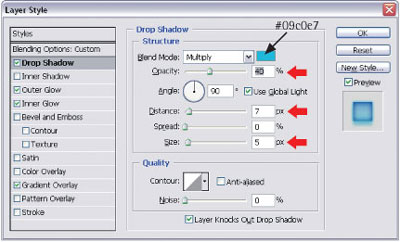
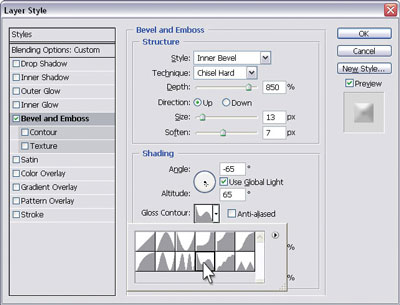
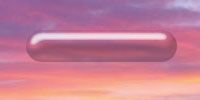
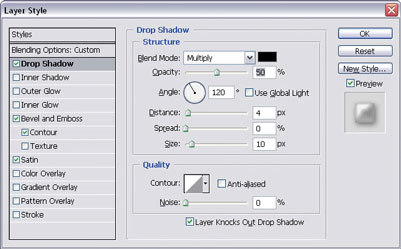
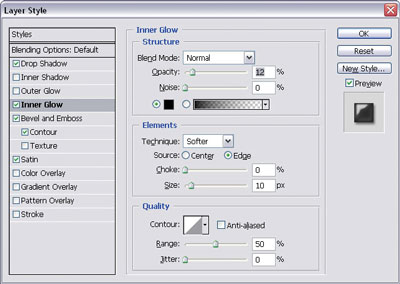
- Start with a vector button of any shape in a color that blends in with your background. Here, I’m using a pink that I color-picked from the sunset image onto which I’m going to place my button. Set the fill for the button layer to 0%. Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Bevel and Emboss… from the menu that appears. Apply the settings used here, which are illustrated in the dialog below:

- Style: Inner Bevel
- Technique: Chisel Hard
- Depth: 800% (or larger, depending on the size of your button)
- Direction: Up
- Size: 13px (You may need to adjust this later.)
- Soften: 7px
- Angle: -65 degrees
- Altitude: 65 degrees
- Gloss Contour: Rolling slope-descending (Set this by clicking on the drop-down arrow next to the contour shape and choosing the Rolling slope-descending option, as depicted below.)

- Highlight Mode: White, 75%
- Shadow Mode: Dark gray, 75%
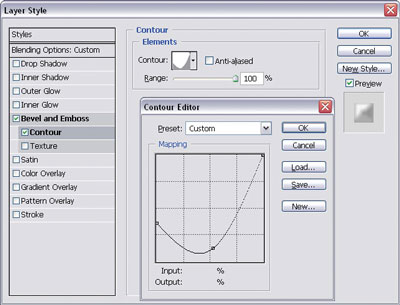
Setting Gloss Contour
Your button should be looking like the one shown below.

After applying a Bevel and Emboss effect

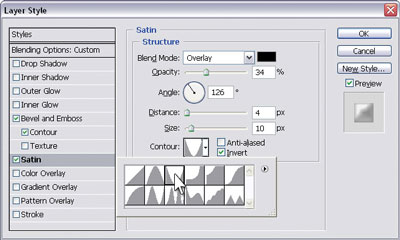
The image below shows our button after the contour effect has been applied.


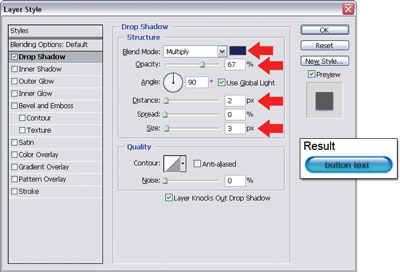
- Blend Mode: Overlay; black
- Opacity: 30-40%
- Angle: 126 degrees
- Distance: 4px (You may need to adjust this later.)
- Size: 10px (You may need to adjust this later.)
- Contour: Cone-inverted

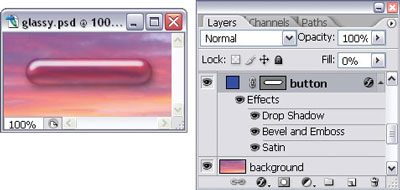
At this stage, our button’s looking quite glassy, as can be seen in the image below.


You can easily copy this layer style to other shape layers. When you do, remember to set the new layer fill to 0%. Experiment with the layer effects to change the look of your button. The images here show variations of my glass button.

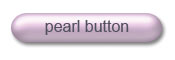
Making a Pearl Button
Here’s a solution that uses real magic … well, almost! We’re going to take the glassy button we created in “Making a Glass Button” and turn it into a pearl button.

Solution
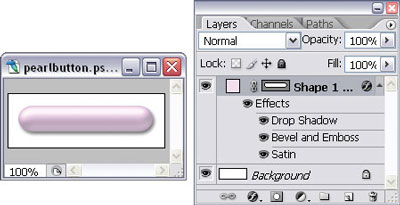
- Start with the glassy button you created in the solution titled “Making a Glass Button.” Change the fill of the button layer to 100%, as shown, and use a very light, “pearly” color for the shape. I’ve used #fae1f9 for my pink, pearly button.


Select Inner Glow and change the Blend Mode to Normal and the Opacity to 10%. Increase the Size if you need to.

Making Angled Tab Buttons
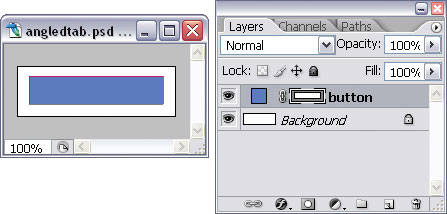
In this solution, I’ll show you how to use vector graphic tools to create the angled tab buttons illustrated below.
![]()
Solution
Angled Tab
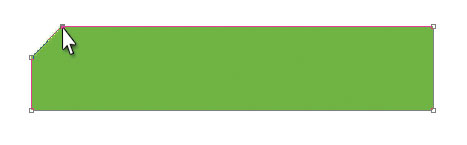
- Start with a rectangular vector shape in a color of your choice. I’ve used a light blue in the image below.


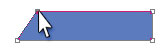
Release the Shift key and use the arrow keys to fine-tune the point. We’ll go “old school” here and count the number of times we press the arrow key so that we know how far to move the point on the right-hand side when we get to it.
That’s it — believe it or not, our angled tab button is complete! If you don’t believe me, look at the finished result below.
![]()
Cut-corner Tab
- This time, we’ll make a tab button with a cut corner. Again, start with a rectangular vector shape. Select the Add Anchor Point Tool — you’ll find this in the flyout menu of the Pen Tool (P), shown here.




![]()
Making a Rounded Tab Button
The basic rounded rectangle button is very versatile. Here, we’re going to convert it into the popular rounded tab button like the one shown here.
![]()
Solution
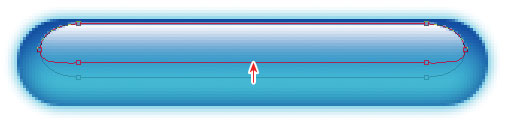
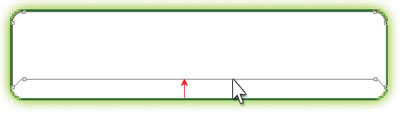
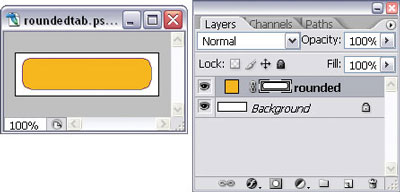
- Start with a rounded rectangle vector shape, as shown below.




![]()
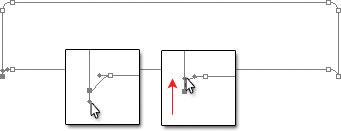
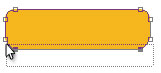
This will draw a line connecting the two points and complete the shape, which is shown below.
![]()
Making a File Folder Tab Button
In this solution, you’ll learn how to create a nice file folder tab, shaped much like those real folder tabs used in filing cabinets. Remember those old-fashioned things?
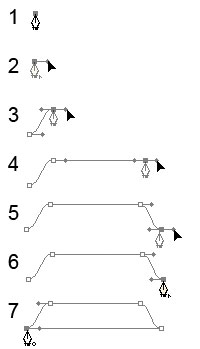
![]()
Solution

- Using the Pen Tool (P), click once to add an anchor point to your Photoshop document (step 1 in the image above.)
- Position the cursor over the anchor point. Hold down Shift and Alt (Shift and Option on a Mac), click on the point, and drag the mouse towards the right to create a single horizontal handlebar (step 2 above).
- Position the cursor as shown in step 3. Click and drag the mouse towards the right to add another anchor point. The line connecting the two points should display a nice curve, thanks to the positions of our control handles.
- Holding down Shift, click and drag the mouse to the right of the last point we made in order to create another anchor point with horizontal control handles. Press Shift to ensure that the two points are aligned horizontally (step 4 above).
- Move the cursor a bit lower and to the right so that it’s aligned horizontally with our first anchor point (step 5). Click to add another anchor point and drag the handlebars out to the right.
- Bring the cursor back over the last point we made. Hold down Alt (Option) and click to remove the right handlebar (step 6).
- Bring the cursor back to our very first point and click on it to complete the shape (see step 7, and the graphic below).
![]()
Don’t worry if your alignment’s not perfect — you can use the Direct Selection Tool (A) to select individual points, and the arrow keys to fine-tune them.
Summary
In the two instalments of this article, I showed you how to make all sorts of buttons! Beyond the obvious navigation buttons, the techniques you’ve learned here will allow you to make nifty bullet graphics and fancy title bars. For example, you could apply the plastic button effect to a longer rectangle that forms part of your interface, or use it as a bar for text links. You could also use the shiny metal button effect to create shiny metal bullets; you’ve got a gazillion options!
The experience you’ve gained with layer styles and vector shapes in this chapter will be invaluable when you’re creating full web site comps. More, much more, on other elements of beautiful web site design can be found in the rest of my book, The Photoshop Anthology: 101 Web Design Tips, Tricks & Techniques. Don’t forget to download your copy, courtesy of 99designs, before the opportunity is over!
Frequently Asked Questions about Building Buttons in Photoshop
How can I create a glass effect on my button in Photoshop?
Creating a glass effect on your button in Photoshop can add a professional touch to your design. Start by creating a new layer and drawing your button shape using the shape tool. Then, go to the layer style panel and apply the following effects: Bevel & Emboss, Contour, and Gradient Overlay. Adjust the settings to your liking to achieve the desired glass effect. Remember, the key to a realistic glass effect is subtlety in the highlights and shadows.
What are some useful keyboard shortcuts when designing buttons in Photoshop?
Keyboard shortcuts can significantly speed up your workflow in Photoshop. Some useful ones include Ctrl+J to duplicate a layer, Ctrl+T to transform a layer, and Ctrl+G to group layers. You can also use the spacebar to temporarily switch to the hand tool for easy navigation around your canvas.
How can I apply layer effects and styles to my button in Photoshop?
Layer effects and styles can be applied to your button to enhance its appearance. To do this, select your layer and click on the ‘fx’ icon at the bottom of the layers panel. From here, you can choose from a variety of effects such as drop shadow, outer glow, and gradient overlay. You can also save these styles for future use by clicking on the ‘New Style’ button in the layer style dialog box.
How can I use gradients in my button design in Photoshop?
Gradients can add depth and dimension to your button design. To apply a gradient, select your layer and go to the layer style panel. Choose ‘Gradient Overlay’ and select your desired gradient from the gradient editor. You can adjust the angle and scale of the gradient to fit your design.
How can I create a 3D effect on my button in Photoshop?
Creating a 3D effect on your button can make it stand out. This can be achieved by using the Bevel & Emboss effect in the layer style panel. Adjust the depth, size, and direction of the bevel to create a 3D look. You can also use the gradient overlay effect to add more depth to your button.
How can I add text to my button in Photoshop?
Adding text to your button is simple. Select the text tool from the toolbar, click on your canvas where you want the text to appear, and start typing. You can adjust the font, size, and color of the text in the options bar at the top of the screen.
How can I save my button design for future use in Photoshop?
Once you’re satisfied with your button design, you can save it for future use. Go to File > Save As, choose your desired format, and save your file. You can also save your layer styles as a new style for future use.
How can I create a hover effect for my button in Photoshop?
A hover effect can make your button more interactive. To create this effect, duplicate your button layer and apply different layer styles to the duplicate. You can then switch between the two layers to simulate a hover effect.
How can I create a pressed button effect in Photoshop?
A pressed button effect can add realism to your design. This can be achieved by duplicating your button layer and applying a darker color overlay and a reversed bevel effect to the duplicate. You can then switch between the two layers to simulate a pressed button effect.
How can I create a glossy button in Photoshop?
A glossy button can add a modern touch to your design. This can be achieved by applying a gradient overlay with a light color at the top and a darker color at the bottom. You can also add a highlight at the top of the button by creating a new layer, drawing a white ellipse, and reducing its opacity.
Corrie is the lead designer and developer for PixelMill. This would-be triathlete has a mathematics degree but wishes she had double-majored in computer science and art instead. Maybe next time...
Published in
·Browsers·Design·Design & UX·Google·Illustration·Performance·Photoshop·Resources·Software·Technology·Web·April 1, 2015



