Cross-browser Testing Checklist Before Going Live

Key Takeaways
- Cross-browser testing is a crucial step before going live with a website to ensure that it functions correctly across different browsers, operating systems, and devices. An effective cross-browser testing strategy involves a mix of manual and automated testing.
- A comprehensive cross-browser testing checklist should include testing the website’s layout, functionality, performance, and responsiveness across different browsers. It should also cover elements such as SSL verification, font rendering, media element compatibility, API connectivity, CSS and HTML validation, and more.
- Tools like LambdaTest can be used for cross-browser testing, offering a cloud grid of more than 2000 devices, browsers, browser versions, and resolution combinations. These tools can help automate repetitive and time-consuming tasks, making the testing process more efficient.
This article was originally published on LambdaTest. Thank you for supporting the partners who make SitePoint possible.
When you develop a website, going live is like a dream come true. But then you notice things going wrong after launch and it quickly becomes a nightmare. A friend of mine was so excited as he was about to launch his new website. But when he finally hit the shiny launch button, some unusual and concerning trends started to popup. After delving into the details in Google Analytics, he found out that the website had a very high bounce rate on Mobile devices.
The website was a mess on mobile devices, all the elements had left their places and the logo was not even fit to screen. That day taught him a valuable lesson, which he passed on to me, ‘Go through a checklist for cross-browser testing before going live’.
Cross-browser testing is very necessary in this digital world where everyone is browsing the web on a different platform, OS, browser, and you can’t even think of that beforehand. Formulating a perfect cross-browser testing strategy might help you in that but sometimes even after that you need to be prepared for some un-welcomed bugs. However, a proper checklist might help you avoid them or figure them out before anyone else does.
A Few Pre-Requirements Before Going Through the Checklist
Before going on to the checklist you need to make sure that you know how to perform cross-browser testing.
- If you are going to perform cross-browser tests, you need to know what browsers and devices you are going to test on. So, formulate a proper cross-browser testing strategy.
- When you have your cross-browser testing strategy, make sure you test your locally hosted website or dev site on cross-browser testing tools like LambdaTest before going live. The platform has a feature called Lambda Tunnel that gives you the flexibility to connect your locally hosted websites or web apps to test in the cloud for cross-browser testing using SSH tunnel. Cross-browser compatibility and cross-browser accessibility affects your website’s SEO as well therefore it’s always important to get it thoroughly tested and perfectly compatible for site indexing on search engines.
- Keep mobile devices handy, or you can also set up emulators or simulators. Or you can use a platform that can provide you all the devices you need, like LambdaTest which provides a wide range of iOS and Android mobile devices to test upon.
Once done with the prerequisites, the next step is to go through the checklist.
The Ultimate Checklist For Cross-browser Tests Before Going Live
This helpful checklist will help you make sure you’ve dotted your i’s and crossed your t’s and tested all your various elements before going live in your local environment.
Alignment of Elements in All Browsers
Make sure that the elements are in the correct place that you intend them to be in.
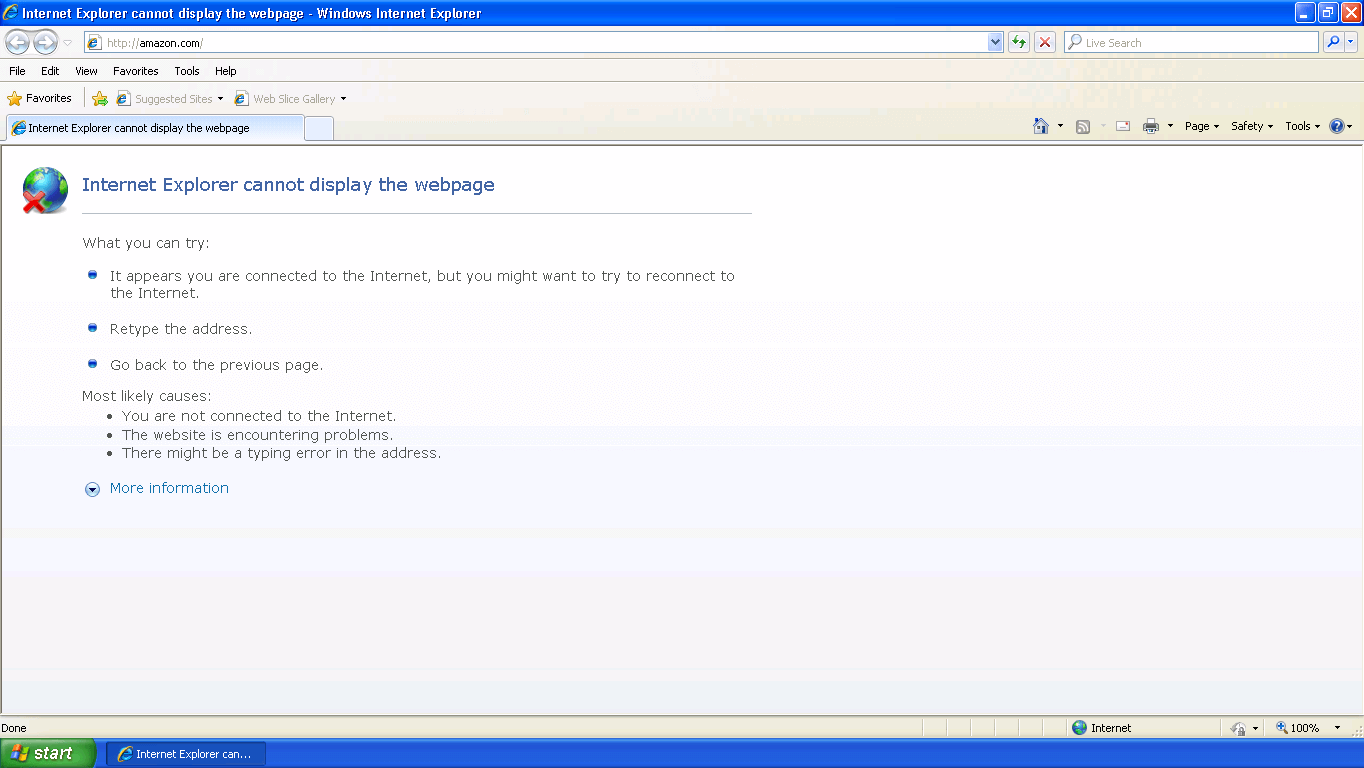
Verification of SSL in Various Browsers

If you have faced this error, one of the reasons can be that your website’s SSL certificate doesn’t support some of the browser versions. If your user try to access your website those browser versions, then they might not be able to access it at all. So, check your website’s SSL certificates in all browsers before going live.
Rendering of Font in Different Browsers
Who don’t love beautiful fonts on their website, however they can cause blunders if they don’t render properly. Rendering of fonts is highly affected by the browser in which your site is being browsed. So, you need to make sure that your fonts render the same in every web browser.
Read more on Fonts and Browser Compatibility.
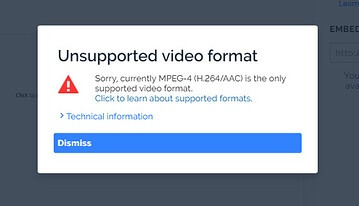
Compatibility of Media Elements with Diverse Browsers
Videos are the most loved form of media nowadays. Web designers and developers have been taking advantage of the fact and you can easily find either a demo video or some tutorial video running on the homepage of a website. But browser compatibility can cause you trouble if you some use unsupported media elements and that’s not restricted just to videos, but to images as well. So before going live make sure that you use those elements that are supported in all browsers or you have a fallback for unsupported elements so that your users don’t face this!

Understand Multimedia compatibility with Different Browsers in detail in here.
Are Your APIs Connected in All Browsers?
API calls are also dependent upon browsers. Some browsers acknowledges API requests while others might avoid this or throw you an error. Before going live, always be sure that the APIs that you’re using are connected in every browser. Because there are some browsers like Opera Mini that don’t support APIs like Websocket.
Also some API call methods like getUserMedia/Stream will throw you an error on Opera Mini, iOS Safari 10.3, IE 11. So, you need to be sure that your APIs are browser compatible before going live else when you are on the public server your users might face unconnected to the worlds.
Make Sure You Validate Your CSS And HTML
Tags left open can be nightmares for developers and horrifying for the users if they see the code live on screen. So, it’s mandatory to make sure that the code is clean and properly validated. W3schools have a soft corner for the same. You can easily validate your HTML,JS, and CSS before going live on tools like W3C Markup validation service, Free Formatter or JS Formatter, W3C CSS Validation Service – W3 Jigsaw or CSS Validation Service.
Browser Compatibility issues can be found to a greater extent using these tools and you can further proceed with solving them.
Read more on Finding Cross-browser Compatibility Issues in HTML and CSS.
After checking out all the major compatibility issues, you need to perform a round of cross-browser testing in general taking of minor but important factors like:
- Alignment of elements: Are all the elements aligned the way you want them to.
- Pop Ups: Check if the pop ups are being displayed properly and are opening in all browsers.
- Alignment of checkboxes: Checkboxes can cause problems in many browsers. Make sure that your checkboxes are aligned and in proper working condition.
- Alignment and functioning of Buttons: Buttons hold a major part when it comes to CTAs or any other action so you need to be sure that they are aligned and properly working across diverse browsers.
- URLs redirection from buttons: Check the links to which the buttons are redirecting.
- Drop down Menus: Verify that the drop downs work as expected across all browsers.
- Forms and Form APIs: Make sure that the forms take in data and the data is transferred to the collecting API endpoint intact.
- Grids/Tables: Check the alignment and location of tables and grids if any across every browser.
- Sessions and cookies: If your website uses cookies, verify that the prompt is there and it works accordingly.
- Dates: Test if the date formats as decided in every browser.
- Zoom in and Zoom out functionality: Check if the zoom in and zoom out functionality works properly and doesn’t break the UI when in action.
- Appearance of scroll: Check if the scroll is present on both horizontal and vertical bars and is functional.
- Flash: Make sure that Flash supported videos, animations, RIAs, and applications work cross-browser.
- HTML animations: Verify if your animations load across all browsers.
- Mouse hovering: Check if the mouse adjusts to the button, text box, link, and white space accordingly.
- Image alignment: Make sure that all the images are aligned and in place across different browsers.
- Alt tags: Alt-tags are again important and we need to be sure that they are in place.
And everything else that you can think of in every possible browser, OS, and device combination.
As we can see here, there are various things to be tested in a local environment across thousands of combinations for making sure it doesn’t hinder the experience of the users once the website is made live. So, we need to make sure that we test on all possible combinations to avoid further surprises. Since, many of the following tests are repetitive and time consuming, so we can make use of an online Selnium grid for automating cross-browser tests. With such automation, you can avoid repetitive and time consuming tasks and automate them using a simple script.
LambdaTest also provides you an online selenium grid on which you can automate your tests on both public and local servers and test on LambdaTest cloud grid of more than 2000 devices, browsers, browser versions, and resolution combinations. Hence, yoou need to make sure that you find the best cross-browser testing tool and then you can perform tests on your checklist, some manually while others using automation.
Once you’re done with testing this cross-browser testing checklist, you’re all set to go live and hit the green button. I hope you might not face the situation like my friend because you’re smart enough not to repeat the same mistake.
Let us know if I missed something that should be included in the checklist in the comments section below!
Till then, happy testing and all the best for the launch!
Frequently Asked Questions (FAQs) on Cross-Browser Testing Checklist
What is the importance of cross-browser testing?
Cross-browser testing is crucial in ensuring that your website or web application functions correctly across different browsers, operating systems, and devices. It helps in identifying and fixing compatibility issues, thereby providing a consistent user experience. Without cross-browser testing, you risk alienating a portion of your user base that uses less popular or older browsers, which can negatively impact your website’s performance and reputation.
How can I perform cross-browser testing effectively?
Effective cross-browser testing involves a combination of manual and automated testing. Manual testing allows you to experience your website or application as a user would, while automated testing can save time by quickly checking for compatibility issues across multiple browsers. It’s also important to prioritize testing based on your target audience’s most commonly used browsers and devices.
What are the key elements to consider in a cross-browser testing checklist?
A comprehensive cross-browser testing checklist should include testing the website’s layout, functionality, performance, and responsiveness across different browsers. It should also consider factors like browser version, operating system, screen resolution, and device type. Additionally, testing should cover form inputs, links, multimedia content, and JavaScript functionality.
Why is it necessary to test on different screen resolutions?
Testing on different screen resolutions is essential to ensure your website or application is responsive and provides a consistent user experience across various devices. With the proliferation of mobile devices with varying screen sizes, your website needs to adapt and function correctly regardless of the device it’s viewed on.
How often should I perform cross-browser testing?
The frequency of cross-browser testing depends on several factors, including the complexity of your website, the frequency of updates, and the diversity of your user base’s browsers and devices. However, it’s generally recommended to perform cross-browser testing whenever you make significant changes to your website or application.
What tools can I use for cross-browser testing?
There are several tools available for cross-browser testing, including BrowserStack, CrossBrowserTesting, and Sauce Labs. These tools provide access to a range of browsers and devices, allowing you to test your website’s compatibility effectively.
How can I prioritize which browsers to test?
Prioritizing which browsers to test should be based on your target audience’s browser usage. Analyzing your website’s analytics can provide insights into the most commonly used browsers among your users. It’s also important to consider market trends and the browsers used by your competitors’ audience.
What are the challenges in cross-browser testing?
Cross-browser testing can be time-consuming and complex due to the multitude of browser versions, operating systems, and devices. It can also be challenging to replicate and debug issues due to the variations in browser behavior. However, using automated testing tools and maintaining a prioritized testing checklist can help manage these challenges.
How can I ensure my website is compatible with older browser versions?
Ensuring compatibility with older browser versions involves testing your website on these versions and making necessary adjustments. This may include using fallbacks for modern features not supported by older browsers, or providing a simplified version of your website for these users.
What is the role of JavaScript in cross-browser testing?
JavaScript plays a significant role in cross-browser testing as it’s widely used for adding interactive features to websites. However, JavaScript can behave differently across browsers, making it crucial to test these features for compatibility issues.
Deeksha Agarwal is in Product Growth at LambdaTest and is also a passionate tech blogger and product evangelist.

