 Currently the W3C Geolocation API is supported by the following desktop browsers:
Currently the W3C Geolocation API is supported by the following desktop browsers:
- Firefox 3.5+
- Chrome 5.0+
- Safari 5.0+
- Opera 10.60+
- Internet Explorer 9.0+
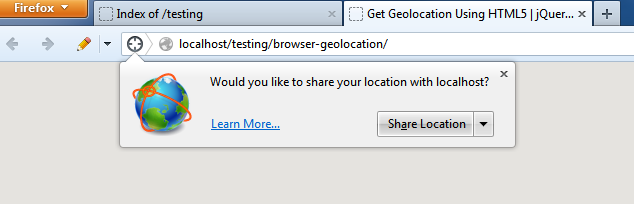
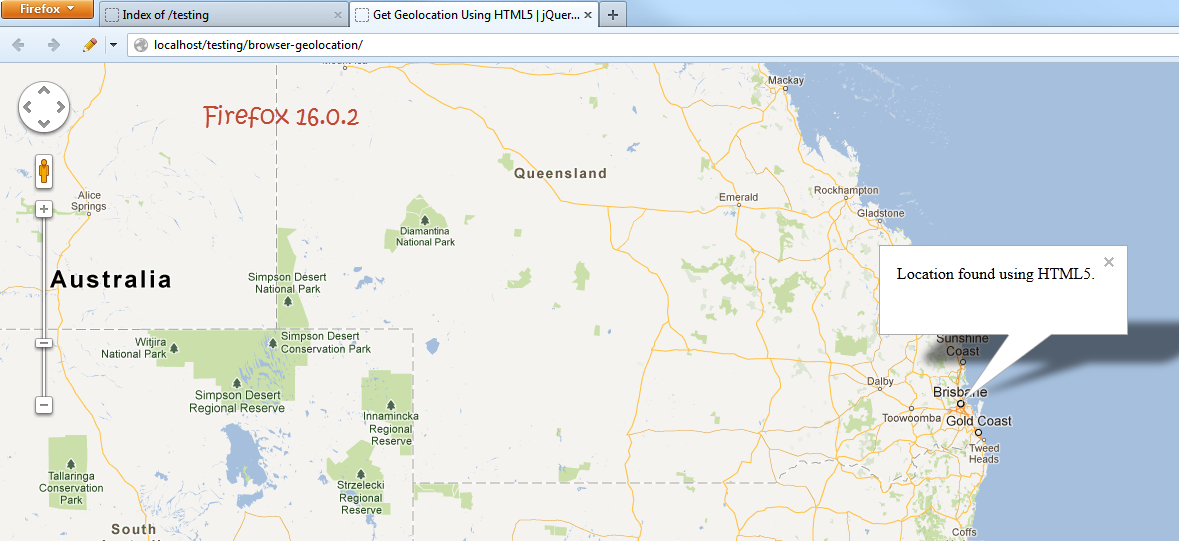
Firefox HTML5 Geolocation


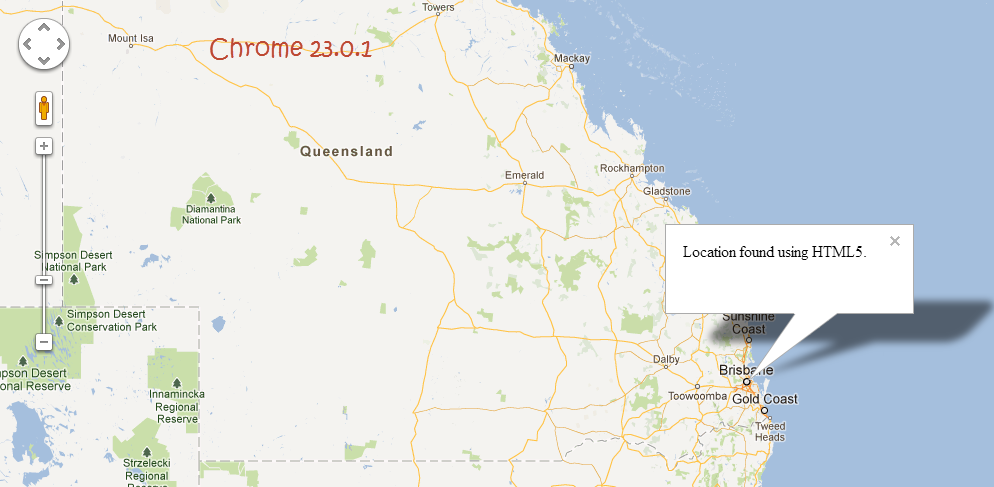
Chrome HTML5 Geolocation

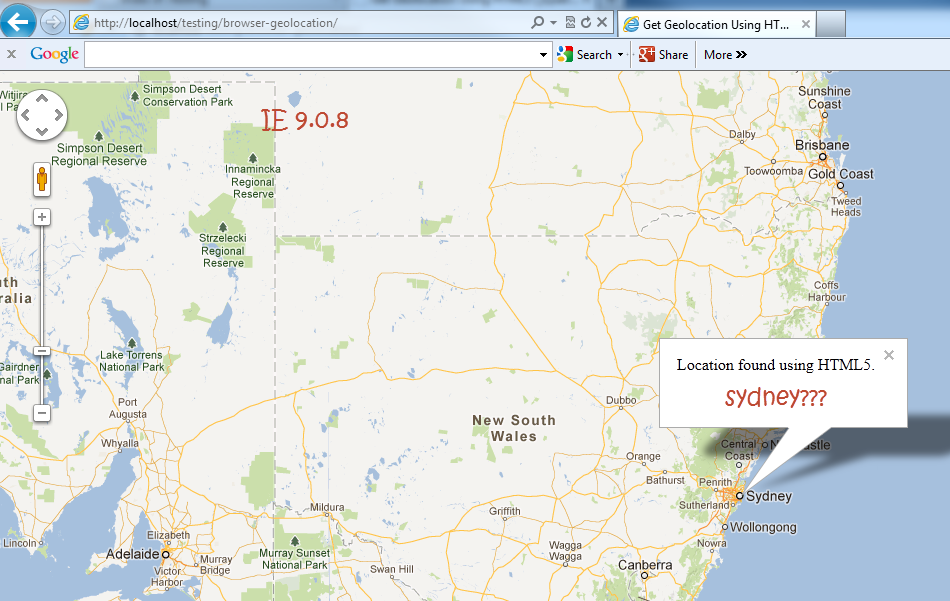
IE9 HTML5 Geolocation


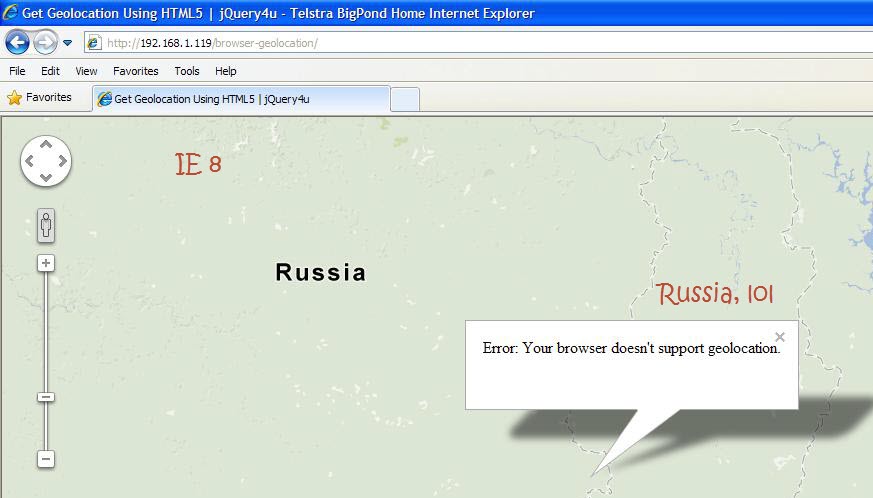
IE8 HTML5 Geolocation

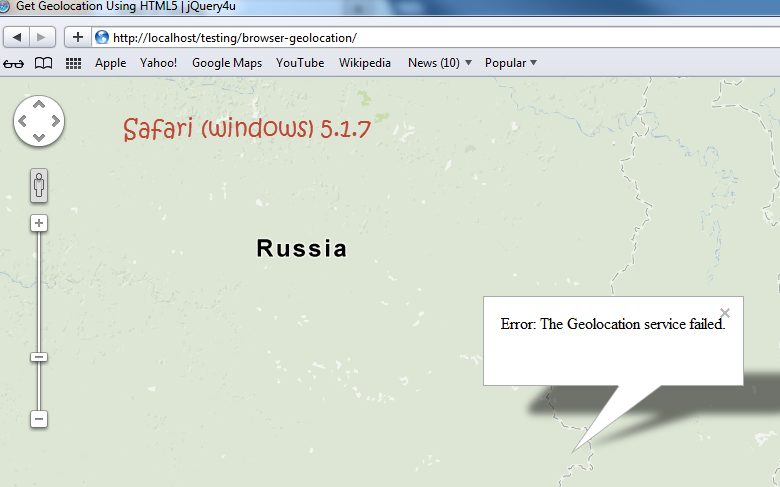
Safari (windows) HTML5 Geolocation

 Some interesting results, especially IE9 getting the city wrong. I think I’ve seen Russia as the center of a viewport before so no surprises there. IE8 was never going to support this but I thought Safari for windows would. I will test on the Mac soon and post results. If you want to test your browser you can do so below. The geolocation can be used for other things not just plotting a point on a map: see W3c use cases
for more examples.
Some interesting results, especially IE9 getting the city wrong. I think I’ve seen Russia as the center of a viewport before so no surprises there. IE8 was never going to support this but I thought Safari for windows would. I will test on the Mac soon and post results. If you want to test your browser you can do so below. The geolocation can be used for other things not just plotting a point on a map: see W3c use cases
for more examples.
Full Code Listing
< !DOCTYPE html>
Get Geolocation Using HTML5 Demo | jQuery4u
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map_canvas {
height: 100%;
}
@media print {
html, body {
height: auto;
}
#map_canvas {
height: 650px;
}
}
var map;
function initialize() {
var myOptions = {
zoom: 6,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('map_canvas'),
myOptions);
// Try HTML5 geolocation
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = new google.maps.LatLng(position.coords.latitude,
position.coords.longitude);
var infowindow = new google.maps.InfoWindow({
map: map,
position: pos,
content: 'Location found using HTML5.'
});
map.setCenter(pos);
}, function() {
handleNoGeolocation(true);
});
} else {
// Browser doesn't support Geolocation
handleNoGeolocation(false);
}
}
function handleNoGeolocation(errorFlag) {
if (errorFlag) {
var content = 'Error: The Geolocation service failed.';
} else {
var content = 'Error: Your browser doesn't support geolocation.';
}
var options = {
map: map,
position: new google.maps.LatLng(60, 105),
content: content
};
var infowindow = new google.maps.InfoWindow(options);
map.setCenter(options.position);
}
google.maps.event.addDomListener(window, 'load', initialize);
Frequently Asked Questions about Browser Geolocation
What is the Geolocation API and how does it work?
The Geolocation API is a service that provides information about the geographical location of a device. It works by collecting data from various sources such as GPS, IP address, WiFi, and mobile networks to determine the device’s location. The API then returns this information in the form of latitude and longitude coordinates. It’s important to note that for privacy reasons, the user’s permission is required before the API can access this information.
How accurate is the Geolocation API?
The accuracy of the Geolocation API can vary depending on the source of the data. For instance, GPS data is usually very accurate, often within a few meters. However, IP address data can be less accurate, sometimes only providing the general area or city where the device is located. It’s also worth noting that factors such as signal strength and interference can affect the accuracy of the data.
How can I use the Geolocation API in my web application?
To use the Geolocation API in your web application, you need to call the navigator.geolocation.getCurrentPosition() method. This method returns the current geographical location of the device. Remember, the user’s permission is required before you can access this information.
What are the privacy implications of using the Geolocation API?
The use of the Geolocation API has significant privacy implications. Since it provides information about a user’s location, it can potentially be used for malicious purposes if not handled correctly. Therefore, it’s crucial to always ask for the user’s permission before accessing their location data and to use this data responsibly.
Can I use the Geolocation API on all browsers?
The Geolocation API is supported by most modern browsers, including Chrome, Firefox, Safari, and Edge. However, it’s always a good idea to check the specific browser compatibility before implementing the API in your application.
What happens if a user denies access to their location?
If a user denies access to their location, the Geolocation API will return an error. You can handle this error in your application by providing an alternative functionality or a message informing the user that the location data is necessary for the application to function correctly.
Can the Geolocation API track a user’s movement?
Yes, the Geolocation API can track a user’s movement by using the watchPosition() method. This method returns the current position of the device and continues to return updated position data as the device moves.
How can I test the Geolocation API during development?
Most modern browsers provide tools for testing the Geolocation API during development. For instance, in Chrome, you can use the Geolocation sensor in the Sensors tab of the Developer Tools to simulate different geographical locations.
Can the Geolocation API work without an internet connection?
Yes, the Geolocation API can work without an internet connection if the device has a GPS. However, the accuracy of the location data may be affected without an internet connection.
Is the Geolocation API free to use?
Yes, the Geolocation API is a free service provided by the browser. However, some third-party services that provide additional functionality, such as mapping and address lookup, may charge a fee.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

