Check out our collection of 8 jQuery Animation Control plugins. Each of these plugins has its own characteristics that will surely make your website stand out among others. Wouldn’t that be nice?! Have anime fun!
Related Posts:
- 8 Cool jQuery Animation Effects Tutorials
- 10 CSS3 and jQuery Loading Animations Solutions
- jQuery Animate Function Example
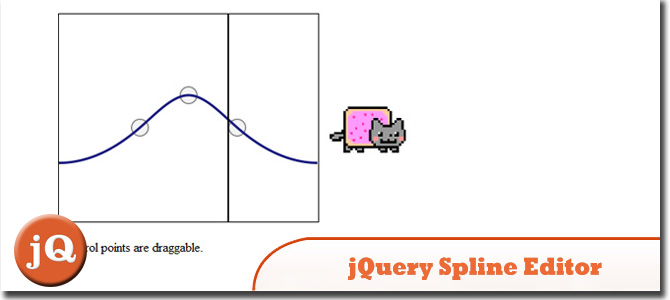
1. jquery-spline-editor
jQuery widget for editing cubic splines that wrap around. Useful at least for controlling looping animations. SourceDemo
SourceDemo
2. jQuery Patch: Animate CSS Rotation and Scale
Enables you to independently set and/or animate both the scale and rotation of any HTML content with jQuery. Source + Demo
Source + Demo
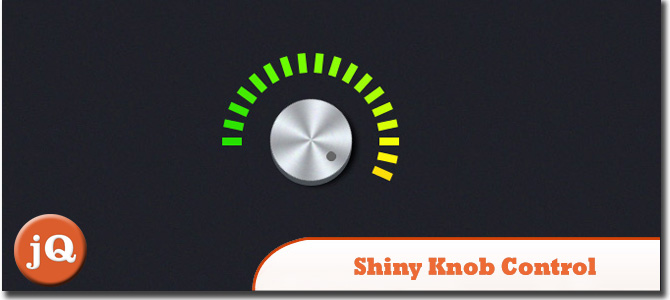
3. Shiny Knob Control with jQuery and CSS3
A jQuery plugin for creating a shiny knob control. Aptly named knobKnob, this plugin will use CSS3 transformations and jQuery’s new event handling methods to give visitors of your website a new way of interactively choosing a value from a range. SourceDemo
SourceDemo
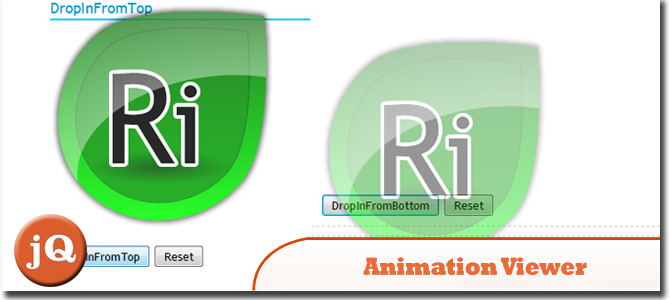
4. ASP.NET Animation Viewer
Powered by RIAnimation. With RIAnimation, adding sophisticated interaction to your existing web apps is as easy as dropping our control on the form and setting three properties! Source + Demo
Source + Demo
5. diagonalFade
Is a jQuery plugin allowing you to easily specify direction, fade-in, fade-out, and a host of other options to a grouping of elements. Source + Demo
Source + Demo
6. jQuery Transit
Super-smooth CSS3 transformations and transitions for jQuery. Source + Demo
Source + Demo
7. jquery.animate-enhanced plugin
The plugin will analyse the properties you’re animating on, and select the most appropriate method for the browser in use. This means your transitions on left, top and opacity will convert to a CSS3 transition on Webkit & Mozilla agents that support it, and Opera 10.50+. Source + Demo
Source + Demo
8. fc.tape
jQuery widget for sprite animations. Source + Demo
Source + Demo
Frequently Asked Questions about Animation Controls
What are the basic steps to create an animation control?
Creating an animation control involves a few steps. First, you need to initialize the animation control using the function Animate_Create. Then, you need to open the AVI clip using the Animate_Open function. After that, you can play the animation using the Animate_Play function. Finally, when you’re done, you can close the animation using the Animate_Close function. Remember to destroy the animation control when it’s no longer needed using the DestroyWindow function.
How can I use jQuery to animate elements on my webpage?
jQuery provides a powerful .animate() method that allows you to create custom animations. This method changes an element from one state to another with CSS styles. The CSS property value is changed gradually, to create an animated effect. You can specify the speed of the animation, and also a callback function that will be executed after the animation completes.
What are the different types of animation controls in MFC?
In Microsoft Foundation Class (MFC), there are two types of animation controls: AVI Clip Animation Control and Progress Bar Control. The AVI Clip Animation Control plays an AVI clip, while the Progress Bar Control displays an application’s progress towards a goal.
How can I control the speed of an animation in jQuery?
The speed of an animation in jQuery can be controlled using the duration parameter in the .animate() method. The duration is defined in milliseconds. You can also use predefined string values such as “slow”, “fast”, or “normal” to set the speed of the animation.
What is the role of the Animate_Play function in animation control?
The Animate_Play function plays an AVI clip in an animation control. It takes four parameters: the handle to the animation control, the starting frame, the ending frame, and the number of times to repeat the animation. If the function succeeds, it returns a non-zero value.
How can I stop an animation in jQuery?
You can stop an animation in jQuery using the .stop() method. This method stops the currently running animation on the selected elements. It also has two optional parameters: clearQueue and jumpToEnd. The clearQueue parameter, when set to true, removes all remaining animations from the queue. The jumpToEnd parameter, when set to true, completes the current animation immediately.
How can I add effects to my animation in jQuery?
jQuery provides several methods to add effects to an animation. These include .fadeIn(), .fadeOut(), .slideUp(), .slideDown(), .show(), .hide(), and .toggle(). Each of these methods animates the change of a CSS property, creating a smooth transition.
What is the purpose of the Animate_Close function in animation control?
The Animate_Close function closes an AVI clip in an animation control. This function does not destroy the animation control or free the associated memory. It simply closes the AVI clip, allowing you to open a different clip if desired.
How can I create a custom animation in jQuery?
You can create a custom animation in jQuery using the .animate() method. This method allows you to create an animation with as many CSS properties as you want. You can also specify the duration, easing function, and a callback function for the animation.
What is the role of the DestroyWindow function in animation control?
The DestroyWindow function destroys an animation control. It frees the memory that the system allocated for the animation control. After this function is called, the animation control and its handle are no longer valid.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


