Today we are sharing with you some of the jQuery plugins that you can use to create fancy modal dialogs using jQuery ;) As always, Happy Coding!
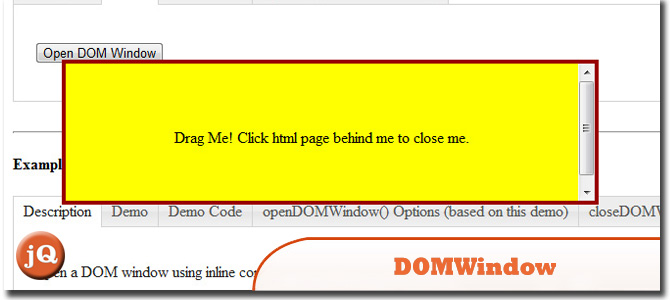
1. DOMWindow
jQuery plugin used to create DOM windows.

Source + Demo
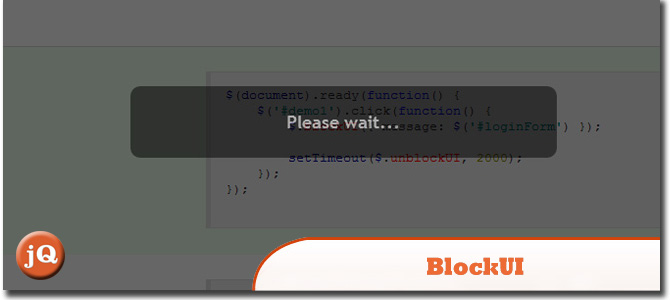
2. BlockUIPlugin (v2)
BlockUI adds elements to the DOM to give it both the appearance and behavior of blocking user interaction.

SourceDemo
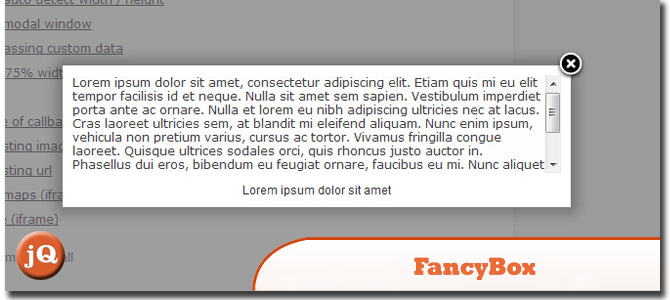
3. FancyBox
Is a tool for displaying images, html content and multimedia in a Mac-style “lightbox” that floats overtop of web page.

Source + Demo
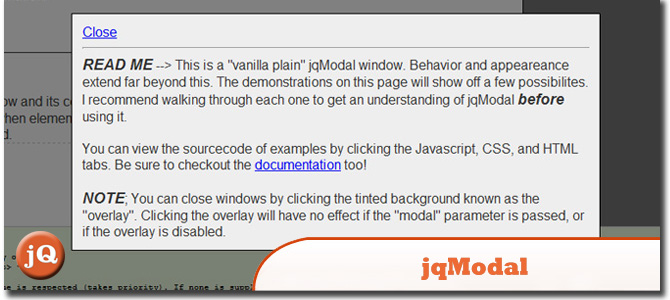
4. jqModal
Is a plugin for jQuery to help you display notices, dialogs, and modal windows in a web browser. It is flexible and tiny, akin to a “Swiss Army Knife”, and makes a great base as a general purpose windowing framework.

Source + Demo
5. jqDialog
is a small dialog plugin that provides smooth, persistent, non-intrusive alternatives for alert(), confirm() and prompt(). There is also a notify() dialog that pops up and goes away in X seconds

SourceDemo
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


