I love Behance for many reasons. Firstly, the huge variety of design, illustration and photography projects online which are updated daily are a great source of inspiration and eye candy. Secondly, because of the free design “stuff” that is shared on the site. Earlier this year I wrote a post covering ten free display fonts from the Behance network, and I think it’s high time to showcase some more nice typography work. So, for your viewing pleasure and your font bag, here’s another set of lovely typefaces which are free to download.
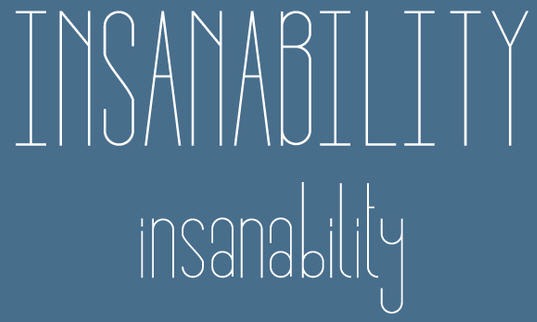
Insanability is a custom font by Cory Angen. You can download it here.
 St Marie Thin & Thin Web by Sascha Timplan. You can download the fonts here.
St Marie Thin & Thin Web by Sascha Timplan. You can download the fonts here.
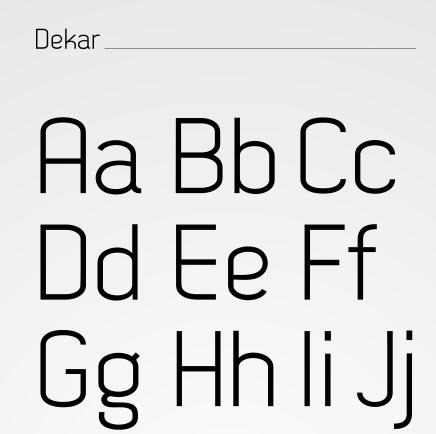
 Deekar Light & Normal Free Fonts by Fontfabric. You can download the font here.
Deekar Light & Normal Free Fonts by Fontfabric. You can download the font here.

 Arcus by Samuel Carnoky. You can download the font from here (it’s €0 at check out from myfonts.com).
Arcus by Samuel Carnoky. You can download the font from here (it’s €0 at check out from myfonts.com).
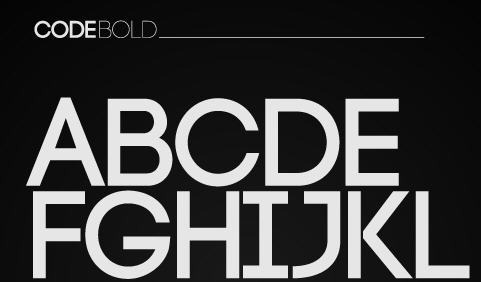
 Code Light & Bold Font by Fontfabric. You can download it here.
Code Light & Bold Font by Fontfabric. You can download it here.

 Juice by Dhany Arliyanti. You can download the full family here from Dafont.
Juice by Dhany Arliyanti. You can download the full family here from Dafont.
 Sonrisa Thin by Jason Castle. The font can be downloaded from the CastleType site here.
Sonrisa Thin by Jason Castle. The font can be downloaded from the CastleType site here.
 Camisado by Greg Eckler is a “humanist sans serif with transitional tendencies”. You can download it here from the Vicious Circus.
Camisado by Greg Eckler is a “humanist sans serif with transitional tendencies”. You can download it here from the Vicious Circus.
 What do you think of these typefaces? Any of them take your fancy?
What do you think of these typefaces? Any of them take your fancy?
Frequently Asked Questions (FAQs) about Stylish Fonts
What are the best free stylish fonts available on Behance?
Behance is a platform that hosts a plethora of stylish fonts created by talented typographers from around the world. Some of the best free stylish fonts available on Behance include the following:
1. “Bebas Neue” – A clean and elegant sans-serif typeface.
2. “Moon” – A rounded and simple typeface that is perfect for headlines and logos.
3. “Cunia” – A slab serif font with a touch of retro.
4. “Argon” – A unique typeface for bold headlines.
5. “Ailerons” – A sleek and modern typeface inspired by aircraft models from the 40s.
6. “Anurati” – A futuristic font perfect for sci-fi and tech-related designs.
7. “Hamurz” – A creative vintage font with a touch of grunge.
8. “Kadisoka” – A script font that is perfect for logos and branding.
How can I download and use these fonts?
To download and use these fonts, follow these steps:
1. Click on the font you like from the list.
2. You will be redirected to the Behance project page of the font.
3. Look for a download link or button on the project page. It’s usually located at the bottom of the page or in the project description.
4. Click the download link or button. The font file should start downloading automatically.
5. Once downloaded, extract the font file if it’s in a compressed format like .zip or .rar.
6. Install the font on your computer. The process may vary depending on your operating system.
7. Once installed, the font should be available to use in any software that supports custom fonts.
Are these fonts safe to download?
Yes, these fonts are safe to download. They are hosted on Behance, a reputable platform for creative professionals. However, it’s always a good practice to have an updated antivirus software on your computer for an extra layer of security.
Can I use these fonts for commercial projects?
The usage rights for each font may vary. Some fonts are free for both personal and commercial use, while others may only be free for personal use. It’s important to check the license or usage rights of each font before using it for commercial projects. The information is usually provided on the project page or in the font file itself.
How can I find more stylish fonts on Behance?
To find more stylish fonts on Behance, you can use the search function on the platform. Simply type “free font” or “stylish font” in the search bar and hit enter. You can also filter the search results by “Most Appreciated” or “Most Viewed” to find popular fonts.
Can I create my own stylish font?
Yes, you can create your own stylish font. There are various software and online tools available that can help you design your own typeface. However, it requires a good understanding of typography and design principles.
How can I improve my typography skills?
There are many resources available online to improve your typography skills. You can start by reading books and articles about typography, taking online courses, and practicing by creating your own designs. Behance also hosts various typography projects that can serve as inspiration.
What are some tips for choosing the right font for my project?
Choosing the right font for your project depends on various factors such as the purpose of the project, the target audience, and the overall design aesthetic. Here are some tips:
1. Understand the mood and message of your project. Different fonts can evoke different emotions and perceptions.
2. Consider readability and legibility. The font should be easy to read at different sizes and on different devices.
3. Don’t use too many different fonts in one design. It can make the design look cluttered and confusing.
4. Test different fonts before finalizing. See how they look in your design and how they pair with other elements.
How can I pair fonts effectively?
Pairing fonts effectively can enhance the overall look and feel of your design. Here are some tips:
1. Combine fonts from the same family. They are designed to complement each other.
2. Pair a serif font with a sans-serif font. The contrast can create a balanced and interesting design.
3. Consider the weight and style of the fonts. They should balance each other and not compete for attention.
4. Keep the number of fonts to a minimum. Too many different fonts can make the design look chaotic.
Can I share my own stylish font on Behance?
Yes, you can share your own stylish font on Behance. You can create a new project, upload your font files, and write a description about your font. You can also provide a download link for others to use your font. Sharing your work on Behance can help you gain exposure and feedback from the creative community.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.