If you were going to set up a new business, selling and supporting a range of online training courses for example, but wanted to keep costs down, there’s a good chance you’d start to look at self-hosted Open Source offerings. You’d need to be able to run a number of static pages, some dynamic content to handle your courses, perhaps a forum to interact with your customers, they’d need some kind of user management, and a maybe a messaging service to handle marketing.
Already I can hear you thinking that’s several different products you’ll need, and an integration headache to go along with it. So if I then told you there’s already something out there that does all that, securely, and can be deployed in a matter of minutes; you’d be interested, right? Of course you would…
But first let’s take a little trip back in time.
Key Takeaways
- b2evolution is an open-source, self-hosted platform that offers comprehensive features such as user management, a messaging service, built-in analytics, advanced blog categories, and a centralized spam blacklist. It also allows for running multiple blogs from the same installation.
- The platform was developed by Francois Planque in 2002 as an alternative to Blogger and has evolved over time to include a range of features that make it a one-stop solution for bloggers.
- The latest version, 6.6.x, is a significant step forward and introduces the concept of ‘Collections’, which allows groups of content to become a blog, a gallery, a forum, a manual, or a workflow-based tracker. All collections share a common user database, simplifying access settings and configuration.
- b2evolution is designed to be user-friendly and suitable for both beginners and experienced bloggers. It offers a simple installation process, an intuitive interface, and a supportive community for users who need help or want to learn more about using the platform.
- The platform takes security seriously and includes robust security features such as anti-spam and anti-hacking tools. It is regularly updated to address any potential security vulnerabilities.
A Short History Lesson
Back in 2002, Francois Planque, switched to b2 as an alternative to Blogger’s infamous bugs – he liked what he saw. However, within a few months, its maintainer and a much anticipated new release faded from view. As Francois put it, “the b2 project started looking like a dead end”. Not wanting to switch over to yet another blogging tool, he decided to build on his existing programming and DBMS skills, and learn the specifics of PHP & MySQL, to see whether he could add the features he felt b2 needed; in particular the ability to run multi-blogs from the same installation.
Finding he was enjoying the experience, within weeks, Francois was thinking of releasing, what he had called b2evolution, publicly. Unbeknown to him though, someone else had had the same idea and was also working away on the b2 code. The stars aligned to see both new releases coming out in the same week, and a few weeks later b2’s original maintainer re-appeared and announced that b2evo’s rival would become the official successor.
Whilst he was invited to merge his work back into the ‘official release’, Francois ultimately decided he liked the way in which his own branch was developing, and so the journey continues to where b2evolution has reached today.
And the ‘official branch’? Oh yeah, you might have heard of it, they called that WordPress.
Main Features
Up until June 2015, the 5.2.2 stable release was the one on show for potential users to download, though those who had registered with the site were also able to give the new 6.4.x beta versions a go and feedback on what was in the offering.

The stable version featured, a quick install, the multi-blog/multi-domain capability, comprehensive user management tools, a messaging platform to contact registered users, a built-in server-side analytics engine, the ability to set up advanced blog categories, widget-based skins/themes, and an advanced plugin framework amongst others.

Much of this is standard fair for a blog software package, even when b2evo’s unique ‘centralised spam blacklist’ is added to the equation. It gave a solid, reliable platform to work from, so long as you were comfortable with the limited range of skins available, or were happy to work on creating your own.
Francois and the team had previously taken the world-view that users would create their own skins, though they’re now moving towards “it has to look great out of the box” and “has to be easily customizable without tech skills”. What I’ve always liked though is the level of built-in functionality it contained, something that left me little need to go looking for plugins to protect and run my blog.
I’ve run b2evo since September 2005 and had been re-working the skin I’d had in place since that first install, until I learned of the new version that is. What quickly became apparent was that this was going to be a significant change of pace for b2evolution, and one I could look forward to with a good degree of anticipation.
So what’s new in 6.6?
B2evolution describe their product as a CCMS: Content + Community Management System, and when you look at how they’ve integrated the features that now appear within the latest version, you can see where they’re coming from with that. Version 6.6.x represents a significant step forward in the way b2evo is structured and presented, giving options ‘out of the box’ that other products usually require either plugins or separate skins to achieve.
Bootstrap, HTML5 & jQuery
In an effort to ensure that b2evo can be as well supported as possible, Francois and the team he works with, have chosen to build this latest version using HTML5 semantic tags, Bootstrap and jQuery. Whilst not everyone is a fan of these, it does open the door to an increased number of skins becoming available, given the number of developers who are familiar with them. The skins included with the download begin to give a hint as to what should be possible, as both front and back-office presentation looks a lot cleaner than before.

In saying that, it is worth noting that HTML5, Bootstrap and jQuery are not actually mandatory. It’s still possible use and develop front-office skins that use none of these technologies. For the back-office though, the old “chicago” style skin is being dropped in favour of a Bootstrap only version. For the front-office, everything remains malleable to the site owner’s taste.
Collections
The b2evolution redesign is based on the idea that groups of content will become a blog, a gallery, a forum, a manual, or a workflow based tracker – a Collection.

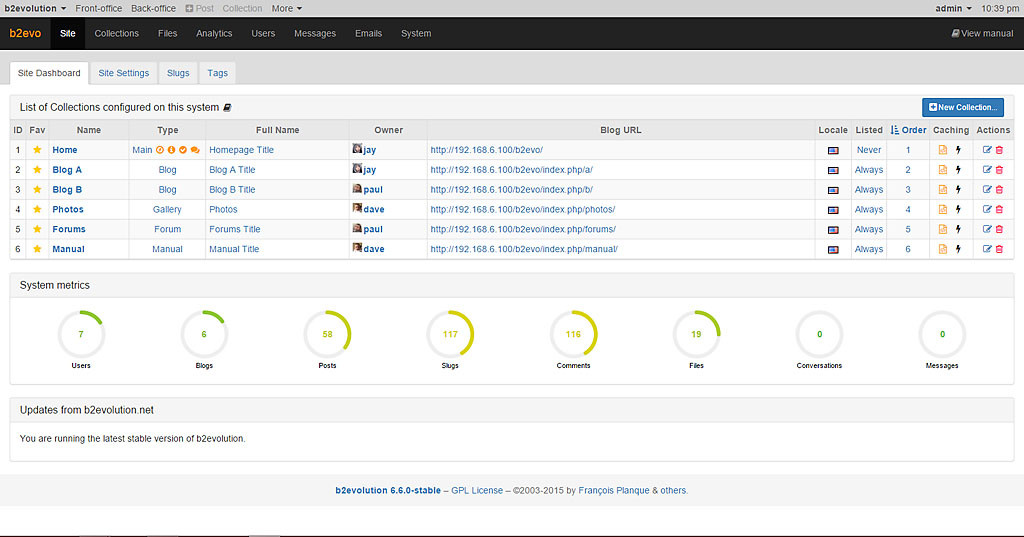
One of the first things I noticed in the re-worked back-office, was the addition of two new tabs, one called ‘Site’, and the other for the ‘Collections’ themselves.
‘Site’ provides a very high level dashboard style view giving the administrator visibility of a number of useful system metrics on its first tab, then access to overall site settings, URL ‘slugs’ and tags that have been used on posts. One of the nice things about this section is that it allows the administrator to enable a Site Skin, giving a common header and footer for the whole website.
‘Collections’ gives you another dashboard, but this time with the ability to drill into the posts and configuration setting for the individual collections that make up a site. For an administrator, this will likely be home, as it gives ready access to publish, and moderate, posts and comments, as well as set up the configuration to be used in that area of the site – this includes features, skins, plugins, widgets and more general settings.
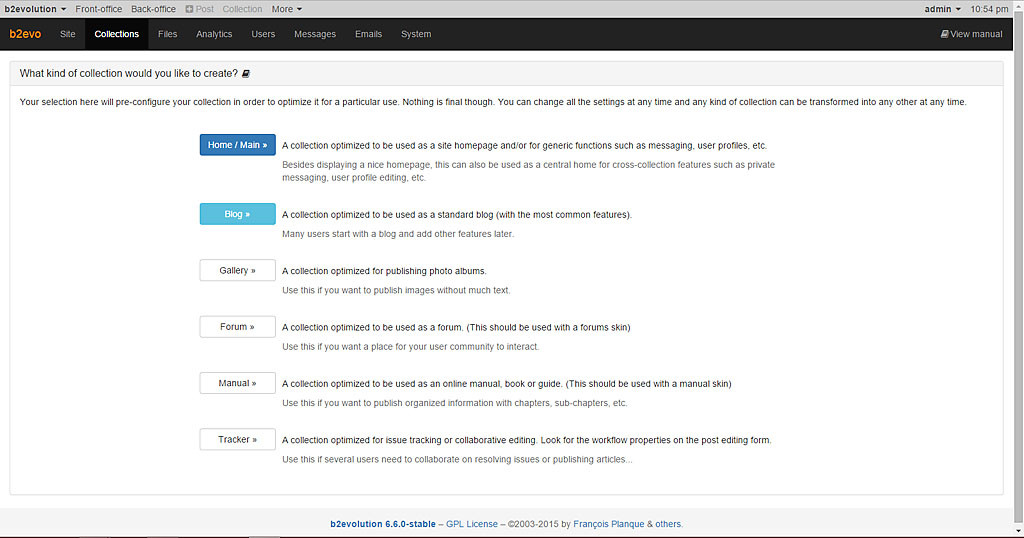
To start off a new section of your site content, all you need do is click the large ‘+’ icon under the ‘Collections’ tab, and select which type you wish to build from there. The one thing I did note when I tested this feature, was that there didn’t appear to be a supplied skin for the tracker option, but I’m guessing this won’t be too far behind.
When you look at the way 6.6.x has been put together, a very simple premise becomes apparent behind the new capabilities, a ‘topic’ or ‘post’ is created, and everything thereafter is a ‘comment’, what drives the type collection it becomes is down to the skin chosen to present it. The nice feature in all of this, going back to our theoretical online training company, is that all of the collections you create share a common user database, so minimising the amount of work needed to configure what a member can or cannot access – all access settings can be set either at a collection, group, or more granular level for an individual member, including those members whose rights you wish to restrict or exclude altogether.
System Requirements and Installation
B2evolution should run on the majority of current web hosts with the preferred option being a Linux distribution with Apache2 web-server, PHP version 5.0.3 or above, and MySQL 5.2 or higher. It can also be installed on Lighttpd or nginx, or even a Windows server, though the manual does note that these are not officially supported.
Installation is very straightforward, comprising:
-
Uploading the files to a directory on your host
-
Creating a UTF-8 database
-
Initiating the install routine from [path]/install/index.php
-
Complete the details requested, including your database name and password, email address, and the path to the blog URL.
The installation then runs, creating all the necessary MySQL tables and configuration files, and very quickly leaving you with the option to log in to either the front or back-office with a system generated password.
If the software encounters any issues during this installation, it helpfully tells you what the problem is and how to resolve it. These are most likely related to file/folder permissions where you’ve installed it. That aside, it is perfectly possible to get an installation up and running inside 5 minutes.
Configuration Options
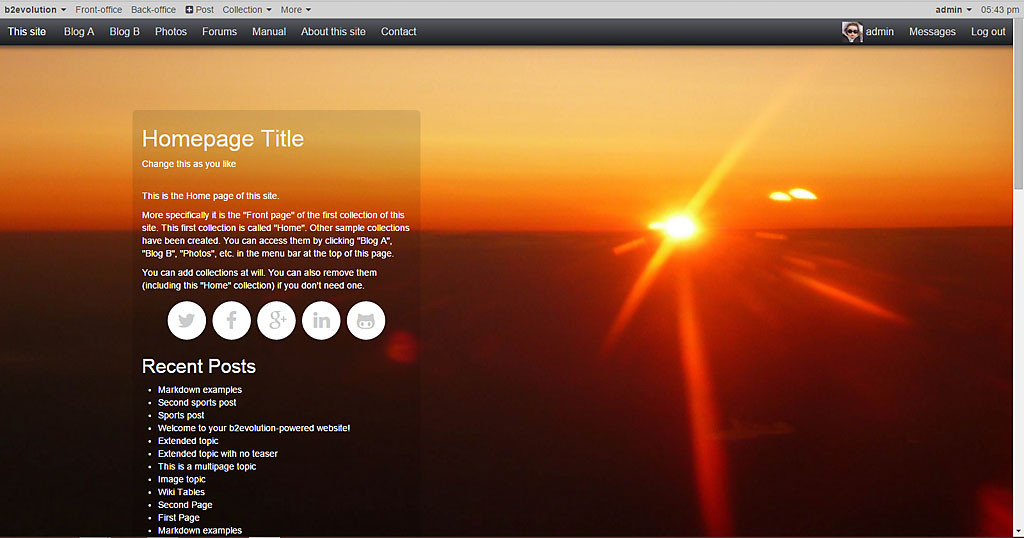
Assuming you’ve selected the option to have the sample content included as part of the installation, it’s time to have a poke around and see how it looks. If you don’t want to create your own installation at this point, you can try it out on the b2evolution demo site which resets every hour.
To understand how to configure a b2evolution site, a few basic concepts are needed; a site comprises one or more collections, a collection needs to make use of a skin which provides both a framework and styling, and within a skin is a set of components or modules called widgets. The framework that is built into the skin will be one or multi-column layout, depending on the skin selected, and will contain a header, footer, content containers, sidebars and so on. Within these containers go your widgets.
Widgets are what provides the content for a site and places them on view. There are around 40 of them to choose from and these provide the menus, directories, articles, recent post lists, registration forms that you see in front of you. There’s plenty of flexibility in there to include as many, or as few as you need, in whatever order you’d like to see them. This then completes the site layout.
The remaining of the configuration options concern how your users find and are allowed to interact with the site, with settings covering the style of URL you’d like to use, a long list of SEO related options to go with your quality content, and comprehensive group and user permissions. These are perhaps the most difficult aspects of running a b2evo site you’ll have get your head around, though there’s what looks to be a well chosen set of default options built in, and it should be a real experience of running a site that tells you where adjustments are needed.
Security
You could perhaps argue that one of the benefits b2evolution has gained from being developed within a very small team, is that they know the core code extremely well. The product has seen a very steady development cycle that has concentrated on ensuring that they put out stable products, that include those features needed to run them successfully. There is little need to step outside the official download, unlike certain others that seem reliant on 3rd party plugins to establish a secure base to work from. With its centralised blacklist and analytics capabilities, it’s possible to pre-empt a SPAM attack by keyword blocking, or where this isn’t sufficient, use the analytics to identify problem visitors and block them immediately by IP range, referring domain, or even by country, and then reporting them into the central blacklist where they can be incorporated for everyone’s benefit.
Conclusion
With the latest b2evolution you have a very well specified content management system that uses a common core to present content in a number of ways via its ‘Collection’ model. With the use of HTML5 semantic tags and Bootstrap, it now has a modern look to it, both in the front and back offices, and something that lends itself readily to current web development trends. The only downside currently, is the small number of skins available, though Francois Planque has indicated that this is something they will be working on in the near future. As to what our online training company might think is missing? The only things I think they might want is a real-time chat capability and a shopping cart.
TL;DR…
It’s well worth a look, don’t you think?
My grateful thanks go to Francois Planque for his suggested additions and corrections on this article.
Frequently Asked Questions about b2evolution
What makes b2evolution different from other blogging platforms?
b2evolution is a unique blogging platform that stands out due to its comprehensive features. Unlike other platforms that require multiple plugins for different functionalities, b2evolution comes with built-in features such as analytics, anti-spam, SEO tools, and file and photo management. This makes it a one-stop solution for bloggers, reducing the need for external tools and plugins.
Is b2evolution suitable for beginners?
Yes, b2evolution is designed to be user-friendly and suitable for both beginners and experienced bloggers. It offers a simple installation process and an intuitive interface. Additionally, it provides detailed documentation and a supportive community for users who need help or want to learn more about using the platform.
Can I use b2evolution for multiple blogs?
Absolutely. One of the key features of b2evolution is its ability to manage multiple blogs within a single installation. This means you can run multiple blogs with different themes and settings, all from one dashboard. This feature is particularly useful for users who manage multiple projects or businesses.
How customizable is b2evolution?
b2evolution offers a high level of customization. It comes with a variety of skins and plugins that allow you to change the look and functionality of your blog. Moreover, if you have coding knowledge, you can further customize your blog by modifying the source code.
Is b2evolution SEO-friendly?
Yes, b2evolution is designed with SEO in mind. It includes built-in SEO tools that help optimize your blog for search engines. These tools include customizable permalinks, automatic meta tags, and XML sitemaps.
How secure is b2evolution?
b2evolution takes security seriously. It includes robust security features such as anti-spam and anti-hacking tools. Moreover, the platform is regularly updated to address any potential security vulnerabilities.
Can I monetize my b2evolution blog?
Yes, b2evolution supports various monetization options. You can display ads, sell products, or offer premium content on your blog. The platform also supports e-commerce plugins, allowing you to set up an online store.
Does b2evolution support mobile blogging?
Yes, b2evolution is fully responsive and supports mobile blogging. This means your blog will look great and function well on all devices, including smartphones and tablets.
Can I migrate my existing blog to b2evolution?
Yes, b2evolution supports blog migration. You can import your existing blog posts, comments, and users from other platforms to b2evolution.
Is there any cost associated with using b2evolution?
b2evolution is a free, open-source platform. However, there may be costs associated with hosting, domain registration, and premium plugins or skins.
Chris models himself after Hong Kong Phooey, by day he is a 'mild mannered' project manager delivering rather dull IT infrastructure, but his secret identity is revealed when he becomes Chris of Arabia, internet persona extraordinaire. He's also quite interested in HTML, CSS, JavaScript and other web tech, particularly b2evolution on which he's run his personal blog for nearly 10 years.