6 Web Development Myths about Microsoft Edge
Key Takeaways
- Microsoft Edge is not Internet Explorer 11, it uses a new rendering engine called ‘EdgeHTML’ and a JavaScript engine called ‘Chakra’, and it supports up to 90% of ES6 (ECMA Script 6). The browser is more standards-compliant and does not require browser sniffing or detection for conditioning request based on browsers’ User Agent string.
- The Microsoft Edge browser is not slow, it has made significant improvements in its JavaScript engine, making it faster and more efficient than its predecessor, Internet Explorer. It also supports modern JavaScript features, which can enhance the functionality and performance of web applications.
- HTML5 is here and your intranet app should be migrated to HTML5 now. Using HTML5 Web Standards enables you to target all modern web browsers, including Microsoft Edge and IE11. Stop using outdated jQuery or any other JavaScript libraries, and avoid using plug-ins like Silverlight, Flash, or custom ActiveX. Instead, create animations using CSS3 and JavaScript, even for 3D and vector graphics (SVG).
This article is part of a web development series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
You may (or may not) have heard, Microsoft Edge is the default browser for Windows 10 and has a completely different rendering engine (EdgeHTML) which renders HTML5 Web Standards more like Chrome, Firefox, and Safari browsers than older versions of Internet Explorer.
That should be good news for web devs especially when you combine the news that Microsoft has ended lifecycle support for IE8, IE9, and IE10 too. Microsoft Edge is also very different from other versions of IE since there are no BHOs (Browser Helper Object) or ActiveX components other than PDF or Flash.
Microsoft Edge browser also has leading support for ES6 (ECMA Script 6); in fact it’s already supported up to 90% at the time I was writing this. We also know that the Edge JavaScript engine, ‘Chakra’, has now become open-sourced. This means developers can use this engine outside of browser environment.
But with all this progress, I’ve also observed web developers on social media or forums showing off code that may web apps are not taking full advantage of Microsoft Edge, although they think it works, their code is still treating Microsoft Edge more like Internet Explorer than Chrome, Firefox, or Safari. Maybe some developers are assuming that Microsoft Edge is IE11–let me tell you this, Microsoft Edge IS NOT IE11. So I’d like to address the myths that web developers sometimes assume or may be unaware of about Microsoft Edge browser. Maybe, maybe not; anyway, I just want to help by sharing this. So, let’s look at six top web development myths about Microsoft Edge.
Myth #1
Microsoft Edge is using Trident rendering engine.
FACT CHECK: FALSE!
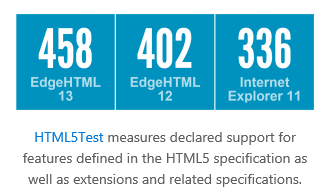
The truth is Microsoft Edge has a new rendering engine that continues to evolve called ‘EdgeHTML‘ and the JavaScript engine called ‘Chakra‘. It’s also even more standards-compliant as measured by HTML5Test:

How to Check This
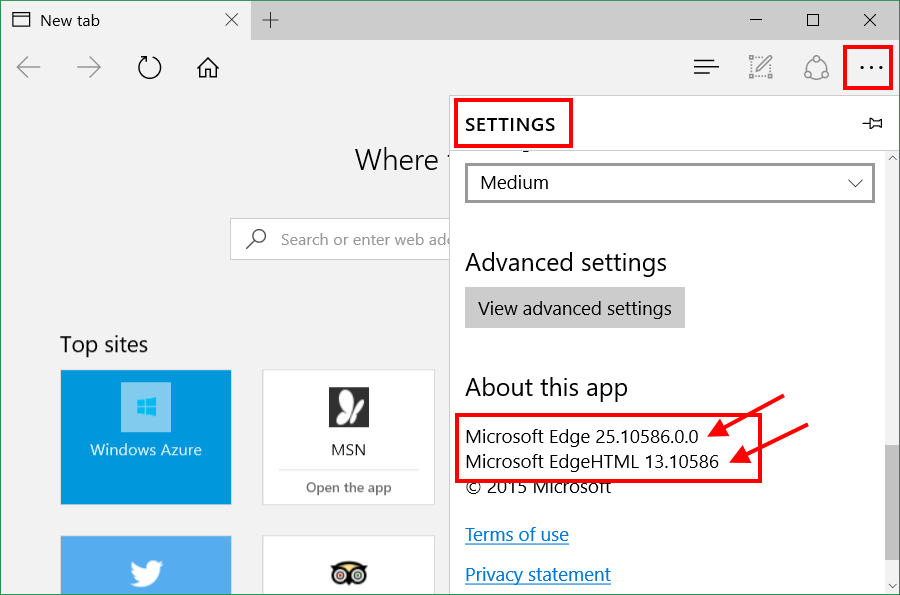
To identify the Microsoft Edge and EdgeHTML version, just go to Settings (the dot-dot-dot icon on the top right) and scroll down to the bottom.

Myth #2
HTML Document Declaration. Some developers think that Microsoft Edge does not/cannot use this line:
<!DOCTYPE html>FACT CHECK: FALSE!
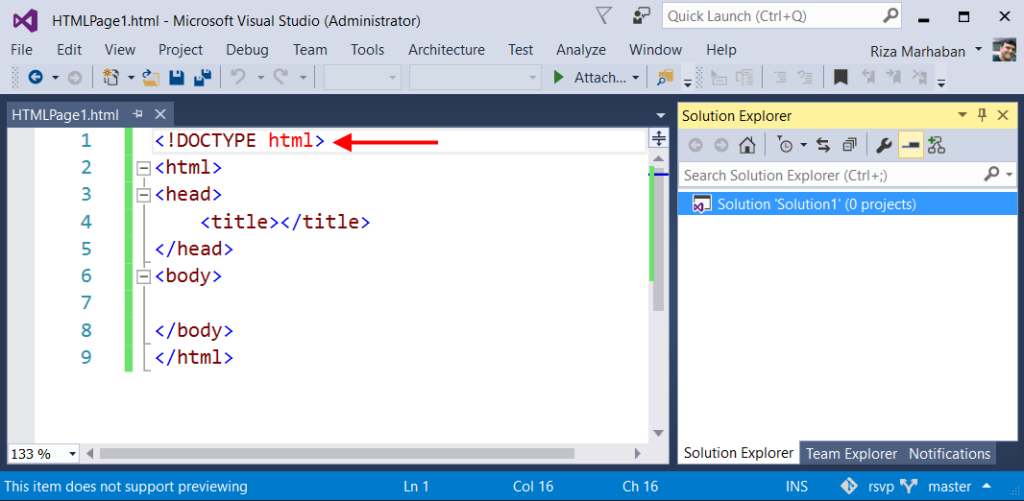
The truth is the Microsoft Edge browser is better off using the HTML5 document type and telling the browser EdgeHTML to render as an HTML5 document. In fact, Internet Explorer 9+ has supported <!DOCTYPE html> in similar manner.
How to Use It?
Use at the top or the first line in the HTML document before <head /> element. Example:

Myth #3
In a Microsoft Edge HTML document, we need to add meta information, which is the User Agent (UA) compatibility as ‘Edge‘. That is:
<meta http-equiv="X-UA-Compatible" content="IE=edge">FACT CHECK: FALSE!
The truth is ‘NO‘, you do not need to add this line. Even if you targeted IE11 browser, there’s no need to add this meta information. It does not require or even has any function in the Microsoft Edge browser.
How To Resolve This
Remove any http-equiv=”X-UA-Compatible” meta tag on the HTML document. What if you need the site to be compatible with old browsers such as IE8, IE9 or IE10? See Myth #4 and #5 below.
Myth #4
To be compatible with Edge browser, I must detect or sniff the browser User Agent string (UA String) before requesting content from the web server, so when the server respond, I can return the correct HTML version accordingly.
FACT CHECK: FALSE!
The truth is, you must avoid any sniffing or detecting browsers User Agent string for conditioning request to the web server. You should just return any request as HTML5 Web Standards contents. In some cases, you may need to sniff the browser UA string, but make sure it’s only for checking purpose and not for conditioning of web server responses. Why? Because HTML layout/rendering engine is a fault tolerant declarative language. It wouldn’t block HTML document even if you throw any non HTML syntax. However, don’t abuse the HTML document with junk or some trash text.
How to Resolve This
There are several ways to resolve this. First, you must remove any client or web server side code that has UA sniffing for conditioning web server responses based on that UA string. Try to avoid this–this is not recommended in HTML5 Web Standards. Make sure you have a clean HTML document. Remove any non HTML web standards syntax.
Some say, “What if I need to know whether the browsers support certain features?”
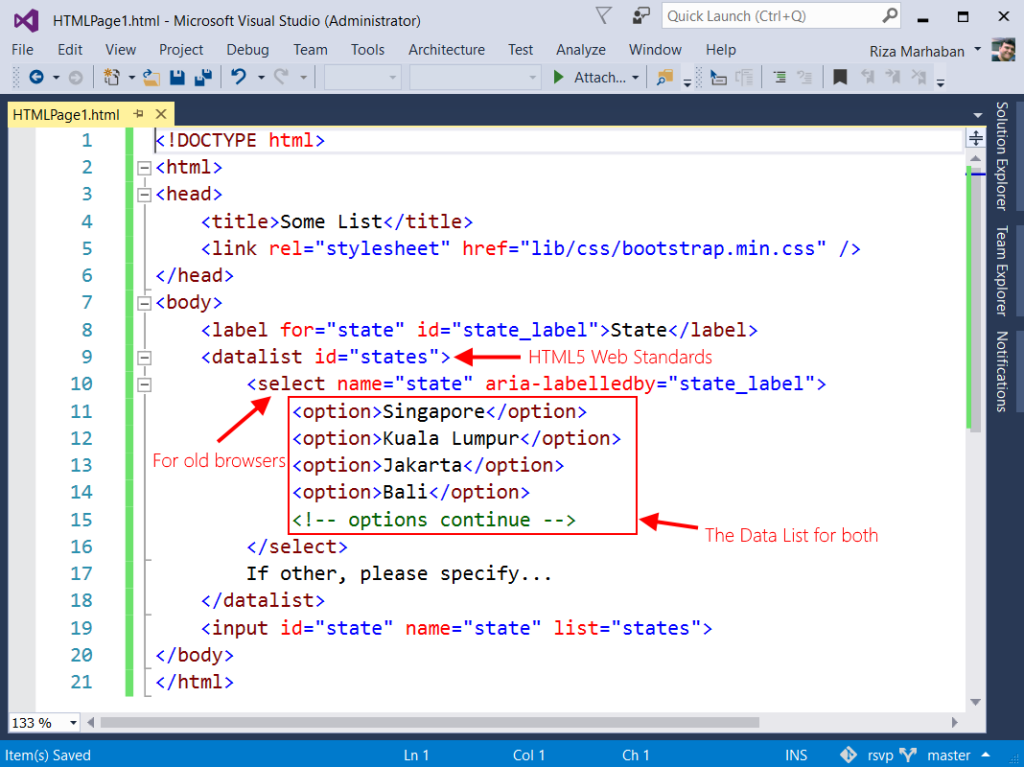
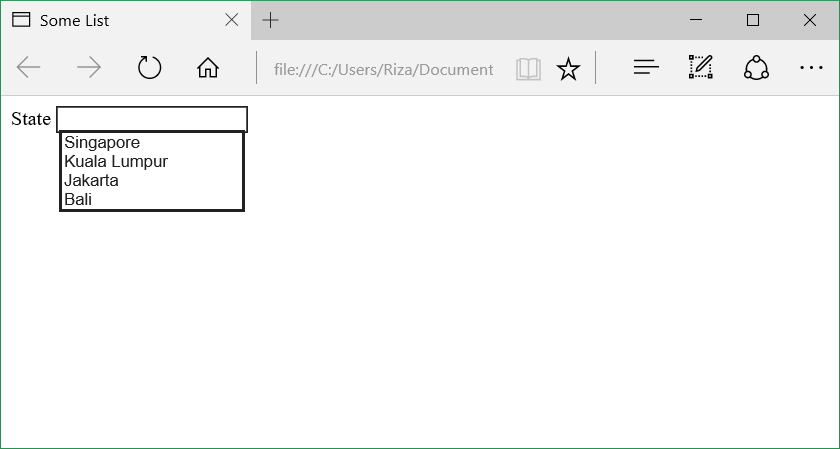
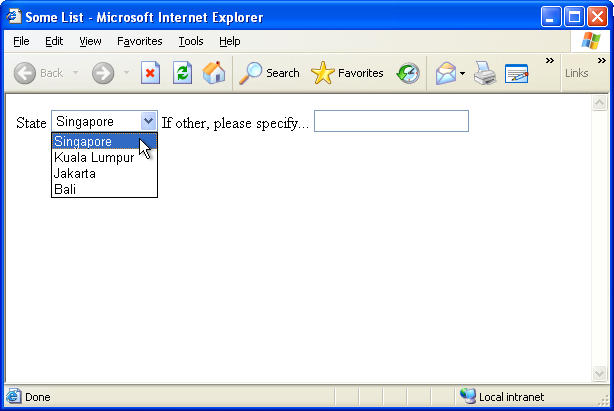
Yes, no issue for that. My suggestion (recommended) is to use Modernizr.js. Modernizer.js is an industrial standard JavaScript to check browsers compatibility. Modernizr tells you what HTML, CSS and JavaScript features the user’s browser has to offer. The other way is you can just use a normal HTML which has smart fallback mechanism. For example, the code below will render normally in modern browsers and non-modern browsers, even though it is using HTML5 code.

Here is the output on Microsoft Edge:

And here is on Microsoft IE6. Wait! What… IE6? Yes, I also tried it on IE6 for testing. It does not mean you should use IE6 instead. Is just to proof that the HTML5 code works because browsers’ HTML layout/rendering engine are fault tolerant. It renders what it understand.

Myth #5
Microsoft Edge JavaScript is Slow! Like its predecessor, IE.
FACT CHECK: FALSE!
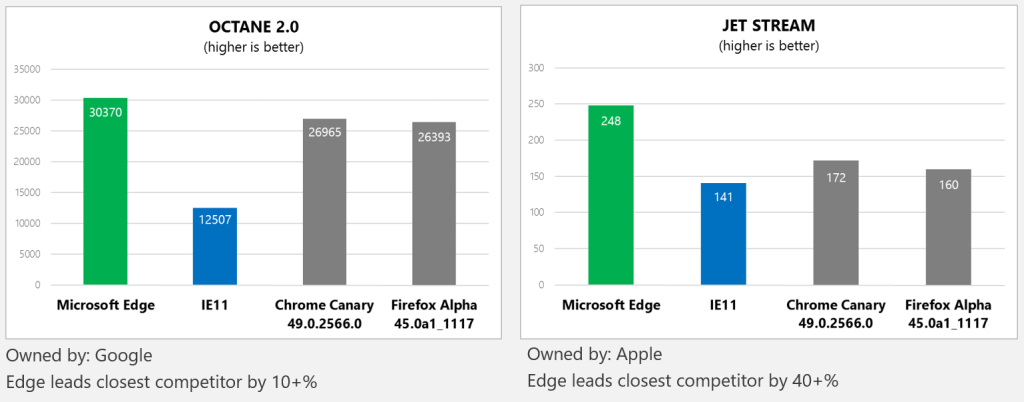
Don’t always blame the browser; there are many factors that go into performance including certainly standards-compliant code on a site. Here are the latest benchmark across popular tests; you can see the impact of Chakra’s improvements:

My opinion to this benchmark is not for you to use it as an excuse to create non-standards compliant code and expect the browser to render it. When we say HTML5,that includes the CSS3 and JavaScript. By means, all modern browsers are great. Each has its own strength and weakness. Sometimes web developers also compare the browser specific features with one another. I tell you, it won’t have the same standards. Here is an example: let’s say iOS Safari, Apple will have their own specific CSS prefix for matching its device features, such as iPhone 6S, to suit their specific app. But that is not necessary for other browsers. Therefore, my suggestion is just use the proper HTML5 Web Standards that work on all browsers. Just code one HTML5, test in all browsers. If you need to use certain features, you can use Modernizr.
How to Optimize This
You can do a benchmark to test your web app by opening it in Edge browser. Optimize the web by using proper HTML5 Web Standards. Scan your site using the Site Scan Tools and see which parts can be optimized other than JavaScript codes. This may gain performance. You can also use Vorlon.JS if you need to debug the HTML5 on multiple browsers (including mobile browsers) to match designs, layout and compatibility.
If you need to optimize the JavaScript, you can always use vanilla JavaScript. Don’t use too much of JavaScript libraries/frameworks. Use wisely. Microsoft Edge currently supports JavaScript ES6 (Kangax ES6 Compatibility Table).

Myth #6
My web app is for LOB (line of business) and is for internal use only (Intranet). We don’t need to migrate to support Microsoft Edge now, since HTML5 will not be ready before year 2022.
FACT CHECK: SUPER FALSE!
HTML5 is here. Your intranet app should be migrated to HTML5 now or otherwise you should consider your migration plan to HTML5 at least on the year 2013 as modern browser continue to be deployed across organizations. While IE11 now has legacy emulation to help make the path towards migration more smooth, there are still performance, usability, and just the maintenance of one standards-compliant code base to consider. Just imagine if your colleague wants to use the latest mobile phones for accessing the intranet from outside of the office building. They cannot do that since mobile browsers did not support legacy web. There is no ActiveX, no Silverlight and no custom plugins that can be used. It’s time to use HTML5 now.
How to Migrate
Here are some small myths that I observe and what you should do.
- Most enterprises still use Windows 7–we cannot migrate: Well, you can install IE11 or the latest version of Chrome or Firefox if you want to make it work in HTML5. You can start migrating slowly to target IE11, BUT, please use HTML5 as your plan for migration. So, not just browser migration plan. Do HTML migration plan as well.
- My intranet requires ActiveX for our LoB app: No problem, you can use IE11 or the latest version of Chrome or Firefox while you are planning for migration. Use it as a temporary migration process. Slowly remove any BHO (browser helper object), such as ActiveX Plugins, and replace with new web app development with HTML5 Web Standards. It’s more secure and provides better performance.
- You don’t understand, we have hundreds of intranet web app: Personally I do understand. That is why you need a plan to migrate. Put it like this, the migration to HTML5 is your priority and you need to do it starting now.
- I use 3rd party products for the intranet web app: Contact the vendors and ask for the updated HTML5 one. If they don’t have it, don’t use it. Use the one that has up-to-date one. My suggestion, if the vendor is using ActiveX, than replace it with proper HTML5 Web Standards only.
Conclusion: Use HTML5 Web Standards
Use HTML5 Web Standards if you want to target all modern web browsers. Microsoft Edge and IE11 are modern web browsers. You don’t need to worry about compatibility as long as you use proper HTML5. Proper HTML5 means this:
- Ensure HTML5 Rendering Mode on first line. Yes this one line .
- Avoid Browser Sniffing and Detection for conditioning request based on browsers’ User Agent string.
- Avoid vendor specific CSS Prefixes. You cannot have the same browser features in all browsers. Therefore use the standards HTML5 one that has been rectified and supported in all modern browsers.
- Update your JavaScript Libraries, Please! E.g. don’t use outdated jQuery or any other JavaScript libraries. Don’t use libraries that have not been updated by the creator. Always update to the latest version since the creator will also follow the web standards specification; in this case HTML5.
- Stop using Plug-ins! No more Silverlight, avoid Flash, no more custom ActiveX. These are not HTML5 Web Standards, that is browser legacy options and not HTML. E.g. You can now create animation using CSS3 and JavaScript, even for 3D and vector graphics (SVG).
More Hands-on with Web Development
This article is part of the web development series from Microsoft evangelists and engineers on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.microsoftedge.com:
- Scan your site for out-of-date libraries, layout issues, and accessibility
- Download free virtual machines for Mac, Linux, and Windows
- Check Web Platform status across browsers including the Microsoft Edge roadmap
- Remotely test for Microsoft Edge on your own device
More in-depth learning from our engineers and evangelists:
- Interoperability best practices (series):
- Coding Lab on GitHub: Cross-browser testing and best practices
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- Unleash 3D rendering with WebGL (from David Catuhe)
- Hosted web apps and web platform innovations (from Kiril Seksenov)
Our community open source projects:
- vorlon.JS (cross-device remote JavaScript testing)
- manifoldJS (deploy cross-platform hosted web apps)
- babylonJS (3D graphics made easy)
More free tools and back-end web dev stuff:
- Visual Studio Code (lightweight code-editor for Mac, Linux, or Windows)
- Visual Studio Dev Essentials (free, subscription-based training and cloud benefits)
- Code with node.JS with trial on Azure Cloud
Frequently Asked Questions about Web Development and Microsoft Edge
What makes Microsoft Edge a good browser for web development?
Microsoft Edge is built on the Chromium open-source project, which means it supports the same web standards and developer tools as Google Chrome. This makes it easier for developers to test and debug their web applications. Additionally, Microsoft Edge has unique features like Collections, which allows developers to gather and organize web content, and Immersive Reader, which improves accessibility.
How does Microsoft Edge handle JavaScript compared to other browsers?
Microsoft Edge has made significant improvements in its JavaScript engine, making it faster and more efficient than its predecessor, Internet Explorer. It also supports modern JavaScript features, which can enhance the functionality and performance of web applications.
What are the benefits of using Microsoft Edge for web development?
Microsoft Edge offers a range of benefits for web developers. It supports modern web standards, making it easier to create and test web applications. It also has a range of developer tools, including a powerful debugger and performance profiler, which can help developers optimize their code.
How does Microsoft Edge support responsive web design?
Microsoft Edge has built-in tools for testing responsive web design. Developers can simulate different screen sizes and resolutions, making it easier to ensure their web applications look and function correctly on a range of devices.
What resources are available for learning web development with Microsoft Edge?
Microsoft offers a range of resources for learning web development, including online tutorials, documentation, and training paths. These resources cover a range of topics, from HTML and CSS basics to advanced JavaScript and web application development.
How does Microsoft Edge handle CSS compared to other browsers?
Microsoft Edge supports the latest CSS standards, making it easier for developers to create stylish and responsive web applications. It also has tools for inspecting and debugging CSS, helping developers to understand how their styles are being applied and identify any issues.
What are the security features of Microsoft Edge for web development?
Microsoft Edge has a range of security features designed to protect both developers and users. These include features like SmartScreen, which helps to protect against phishing and malware, and tracking prevention, which helps to protect user privacy.
How does Microsoft Edge support web accessibility?
Microsoft Edge has a range of features designed to improve web accessibility. These include the Immersive Reader, which improves readability for users with dyslexia, and built-in tools for testing accessibility, helping developers to create web applications that are accessible to all users.
What are the debugging tools available in Microsoft Edge for web development?
Microsoft Edge has a powerful set of developer tools for debugging web applications. These include a JavaScript debugger, a network inspector, a performance profiler, and tools for inspecting and modifying the DOM and CSS.
How does Microsoft Edge handle HTML5 compared to other browsers?
Microsoft Edge supports the latest HTML5 standards, making it easier for developers to create modern, interactive web applications. It also has tools for inspecting and debugging HTML, helping developers to understand how their markup is being rendered and identify any issues.
Riza Marhaban is a software developer, programmer, trainer, and speaker living in Singapore. He blogs at rizamarhaban.com about everything from technology, gadgets, devices, coding, life, traveling, music, etc., basically from what he experiences in life.

Published in
·Conversion·Design·Design & UX·Performance·Productivity·Software·Technology·Testing·UI Design·UX·August 8, 2017


