5 Most Common Wireframing Mistakes (And How to Avoid Them)


A client comes up to you with a web project, you sit with them and determine the outcomes you’re looking for. After you finish you need to organize your ideas and explain your vision back to your client in a simple, understandable way. This is where wireframes come into play.
But first, what is a wireframe?
A wireframe is a visual representation or a mockup of an interface using only simple shapes. They’re void of any design elements such as colors, fonts or images and they’re used to communicate ideas and represent the layout of a website in the early stages of a project
That being said, wireframing is an area that’s often either neglected or poorly executed by many designers.
So today let’s take a look at some of the most common wireframing mistakes and how to avoid them.
Mistake 1: Overcomplicating the Design

Although your wireframe is a representation of a future website, always remember that it is a product designed for a very different target audience. Your wireframe is designed to communicate ideas to clients, bosses, developers and other stakeholders. Too many details and graphical elements on a page might confuse users, so keep those to a minimum. If the only person who understands your wireframe is another designer/developer then something has gone wrong.
Use this as a rule of thumb: whenever you finish sketching and ask people without any design/development backgrounds – the office manager, a friend, your barista – whether they understand the basic function of the page .
Mistake 2: Prioritizing Style Over Functionality
Unfortunately, this is one of the most ignored facts by web designers who let their personal taste get in the way. Designers who add elements such as logos, colors and complex typography to wireframes are a case in point. When you add graphical elements to a wireframe you confuse its function with a graphic mockup. This makes it harder to define the visual clarity of the wireframe thus it’ll lose its purpose which is communicating ideas.
A wireframe should always represent the function and content flow of a website, not how good it looks. Therefore there’s no actual point in including graphical details in them.
Mistake 3: Taking shortcuts
When you sketch a wireframe you might come across moments where you’ll say “The sign-up page is not important lets not do it” or “The navigation is simple, I’ll skip it“, doing so will put your whole sketch to danger since you’ll eventually destroy the flow of pages in the website when viewing the final document to the stakeholders.
You need to move that pen and sketch every single detail even if it’s a simple line, so you’ll get a fully fleshed out wireframe that explains the function of each page and how it relates to others. Most projects end up at around 10 to 15 different wireframes in order to accommodate the different page types so keep that in mind.
Mistake 4: Not Getting Proper Feedback

Before starting to wireframe, it’s important to determine who is in charge of the project – who makes the final call. Generally, in small companies/startups it’s the founder, but it could be an art director, design lead, or manager. They’ll be the ones with the idea and vision of the project and a deep understanding of the end goal and give you proper feedback accordingly.
In small projects and single clients, it’s generally the designer who’s in charge, so he has to understand the end goal and vision of the product and discuss it thoroughly with the client.
Mistake 5: Not Understanding the Difference Between Low-fi and Hi-fi Wireframes
Generally, wireframes are split into types, low fidelity (lo-fi) wireframes, and high fidelity (hi-fi) wireframes.
-
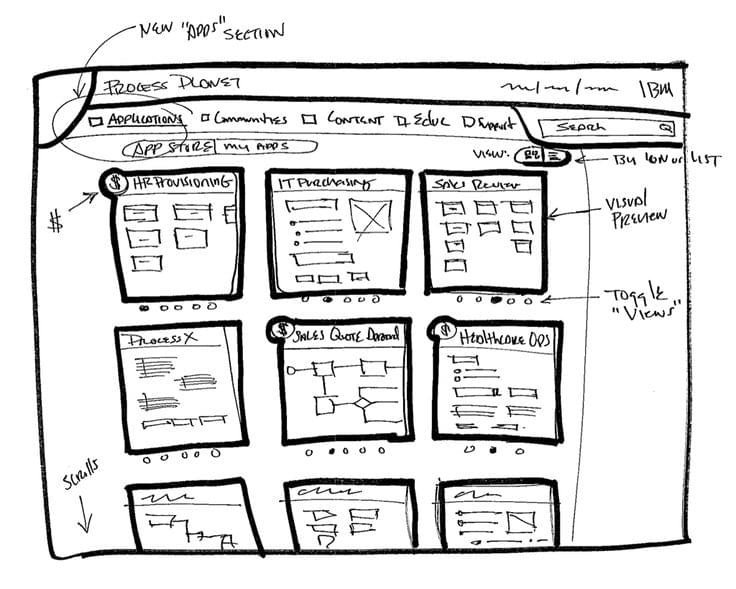
Lo-Fi wireframes are the best place to start your wireframes. They’re very simple and can be easily created with pen and paper and are most useful for defining navigation, layouts and how elements flow in a page. However this type is NOT useful for showing actual interactions.

-
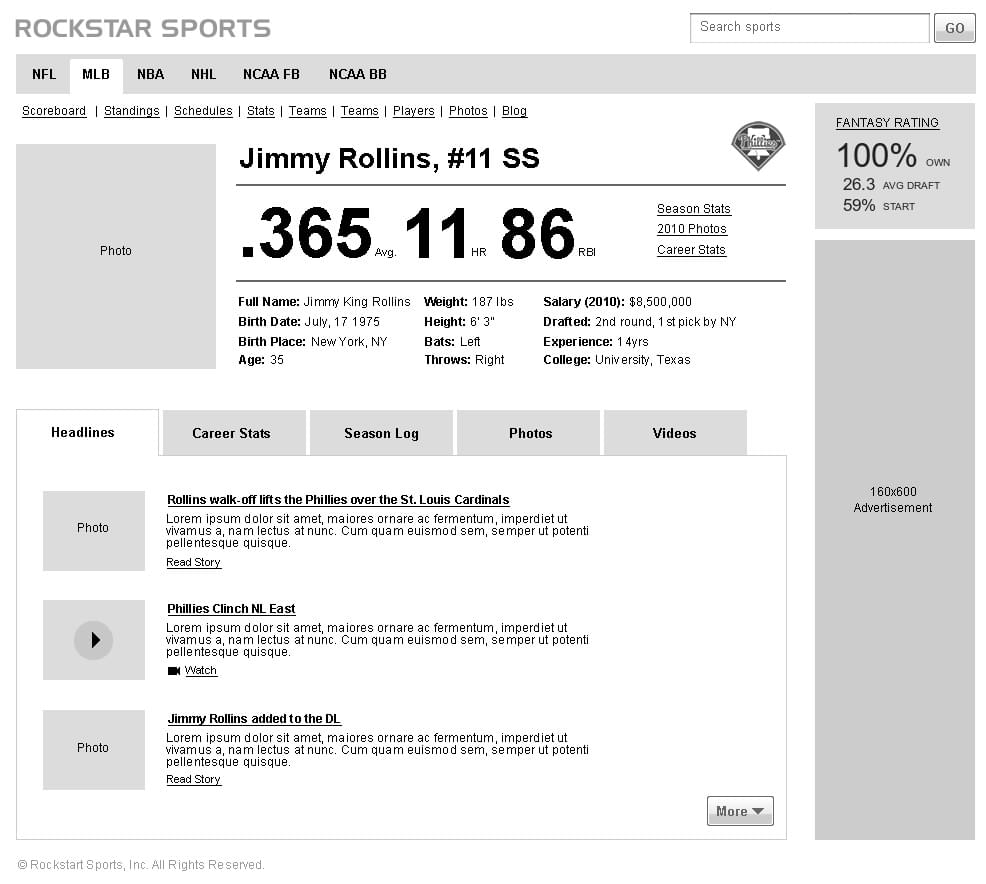
Hi-Fi wireframes fill in the details that were missing in their simpler predecessors (Lo-Fi). They define the visual hierarchy of the page, forms and other interaction elements and even labels, instructional text and paragraphs, this type of wireframing should provide clear enough visualization of a website to allow development team to begin their work.

Designers should be able to use both of them since there’s no correct approach to wireframing. Selecting the proper type of wireframe depends on the scope and context of the project. Also, do note that you don’t have to use only one of these types. It’s common to start with low-fi wireframes and then move into detailed hi-fi wireframes along the way.
A Quick Recap..
Keep your wireframe as simple as possible and avoid adding extra graphical elements such as colors, typography, and images. Fight the laziness and procrastination whilst wireframing and sketch every single page of a project. The wireframe itself has to have an owner whether it’s the designer himself, the client or the owner of the company.
Lastly understand the difference between low and high fidelity wireframes and when to use each one will immensely improve your quality and speed.
Frequently Asked Questions about Wireframing
What are the key elements to consider when creating a wireframe?
When creating a wireframe, it’s important to consider the following key elements: layout and arrangement of the site’s content, the interface elements and their interaction, the navigation system, and how the site will work on different devices. It’s also crucial to keep the user journey in mind, ensuring that the design is intuitive and user-friendly.
How does wireframing contribute to the overall web development process?
Wireframing is a crucial step in the web development process as it helps to establish the basic structure of a page before visual design and content is added. It allows developers and clients to focus on functionality and user interaction, which can save time and resources in the long run.
What are some common mistakes to avoid when creating a wireframe?
Some common mistakes to avoid when creating a wireframe include not considering the user journey, ignoring responsive design, overcrowding the design with too many elements, and not receiving feedback from others. It’s also important to avoid getting too caught up in the visual design at this stage, as the focus should be on functionality and user interaction.
How can I make my wireframe more user-friendly?
To make your wireframe more user-friendly, consider the user journey and how they will interact with the site. Make sure the design is intuitive and easy to navigate, with clear calls to action. It’s also helpful to get feedback from others, as they may spot potential issues or areas for improvement that you might have missed.
What tools can I use to create a wireframe?
There are many tools available for creating wireframes, including Balsamiq, Sketch, and Adobe XD. These tools offer a range of features, such as drag-and-drop interfaces, pre-designed components, and the ability to create interactive prototypes.
How detailed should a wireframe be?
The level of detail in a wireframe can vary depending on its purpose. A low-fidelity wireframe is a basic outline of the design, while a high-fidelity wireframe includes more detail and can give a clearer idea of how the final design will look. However, it’s important to remember that the focus at this stage should be on functionality and user interaction, rather than visual design.
Can wireframes be used for mobile app development?
Yes, wireframes can be used for mobile app development. They can help to establish the layout and functionality of the app, and can be particularly useful for visualizing how the app will work on different devices.
How can wireframes help with client communication?
Wireframes can be a useful tool for communicating with clients, as they provide a visual representation of how the final product will function. They can help to clarify expectations and reduce misunderstandings, making the development process smoother and more efficient.
What is the difference between a wireframe and a prototype?
A wireframe is a basic outline of a web page or app, focusing on layout and functionality. A prototype, on the other hand, is a more detailed and interactive model that gives a closer representation of the final product. Prototypes can be used for user testing and to get feedback on the design.
How can I improve my wireframing skills?
Improving your wireframing skills can be achieved through practice, feedback, and continuous learning. There are many online resources and tutorials available that can help you to learn more about wireframing techniques and best practices. It can also be helpful to study the work of others to gain inspiration and insights.
Saad is a 20 year old front-end developer and a budding web designer with an eye for detail and passion for perfection, say "Hi!" to him on Facebook.