5 Features to Make Your Web Developer Portfolio Stand Out

Key Takeaways
- Make a strong first impression with an eye-catching animation that showcases your coding skills and creativity. This can be achieved using tools like BeCode 2 pre-built website.
- Give your portfolio site a unique and cutting-edge look that reflects your uniqueness as a web developer. Consider using tools like BeDesign 3 pre-built site to create a unique feel.
- Dedicate a separate page for your web developer portfolio to allow prospective clients to know more about your work. Tools like BeArchitect can help you design a dedicated space for your portfolio.
- Build trust marks into your site by including client testimonials and detailed case studies. Tools like Default BeTheme pre-built site can be useful in achieving this. Additionally, make it easy for prospects to take the next steps with a clear and consistent call-to-action.
This sponsored article was created by our content partner, BAW Media. Thank you for supporting the partners who make SitePoint possible.
It’s not always easy to find and get new clients as a web developer.
First, there’s the obstacle of how to translate what you do into a language that clients will understand. If you start talking about things like PHP, APIs, and wireframes, your prospects’ eyes will glaze over. They want to see for their own eyes what you can do.
Secondly, how do you stand out from the crowd when most developers use the same tools and programming languages to build websites?
A well-crafted web developer portfolio site will solve both of these problems.
Below, I’m going to show you some web developer portfolios that are true standouts in the space. If you’re interested in building something as attractive and innovative as the sites below, I’ve also suggested some BeTheme pre-built sites you can use to easily create your own.
Let’s take a look.
1. Make a strong first impression with an eye-catching animation
As a developer, you not only have to distinguish yourself from other web developers, but you have to distinguish yourself from web designers. This is where you have an edge over everyone else.
Since you’re responsible for coding the website, you have the skills to create something that feels more alive than just a static image or design. So, why not give prospective clients a taste of that from the very start with an eye-catching banner and animation?
Here’s how developer Jacek Jeznach introduces prospects to his portfolio site as well as each subsequent page:
It’s a simply designed website at first glance. However, the way the homepage design eases in sets the tone for something truly original. Each page then carries on that tradition — with simple blocks of text accompanied by eye-catching imagery and animation.
How to use BeCode to make a strong first impression of your own:
There are two things here that make this portfolio site so impressive:
- The striking color palette
- The subtle animations
If you want to accomplish something similar, the BeCode 2 pre-built website would be a good place to start:
Notice how it employs the same kinds of key differentiators as Jeznach’s site. This is a much subtler example, but it accomplishes the same goal. Prospects won’t be able to take their eyes off of it.
2. Give your portfolio site a unique and cutting-edge look
The last thing you want is to design your website to look like a boring corporate website. It would certainly be easier to build, but it wouldn’t help you win any new clients.
So, think about what it is that makes you as a web developer unique. Your site as a whole should reflect this. It’s the only way you’re actually going to get prospective clients from Point A (your homepage) to Point B (your portfolio).
Adham Dannaway, for instance, is a designer/developer:
As such, Dannaway’s website is a literal manifestation of this split personality. When prospects pull the image to the left or right, they expose the two different sides: designer vs. coder.
It’s enough to get prospects thinking, “Hmmm… What else am I going to find here?” But there are no bells and whistles. The rest of the portfolio site is minimally designed and surprise-free. This makes getting them to the portfolio samples quite easy.
How to use BeDesign to infuse your web developer site with real personality:
The example above works well because Dannaway has found a unique way to show off the difference between being a designer and a developer. But that’s not necessarily what’s going to work for you.
What you want to focus on is how to create something that’s uniquely you. To get you started, consider using the BeDesign 3 pre-built site:
As you can see, it’s nothing like Dannaway’s site, but it still has a unique feel all its own, playing with light and dark and putting a unique spin on parallax.
Once you find your voice and personality, customize this pre-built site and make it your own.
3. Place your web developer portfolio on a dedicated page
Many times, a web developer will build out their portfolio on the homepage and call it a day. But you have to remember something:
Clients aren’t just hiring you because your work is impressive. They’re hiring you because they want to work with someone like you.
So, when building out your portfolio site, give your work a dedicated space and allow prospective clients to get to know you a bit more on the rest of the site.
Keep in mind that they want to see more than just a list of client logos, too. They want to know what you built and see how it turned out.
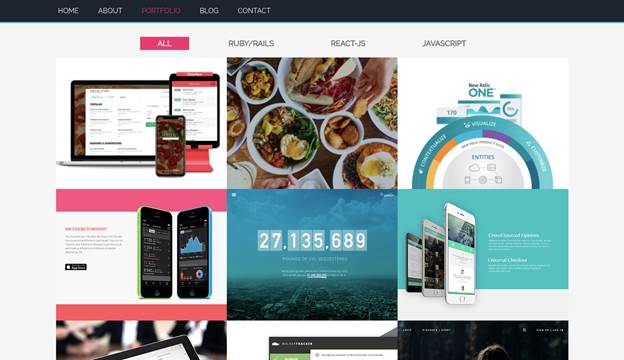
Take the portfolio for full-stack developer Matthew Williams:
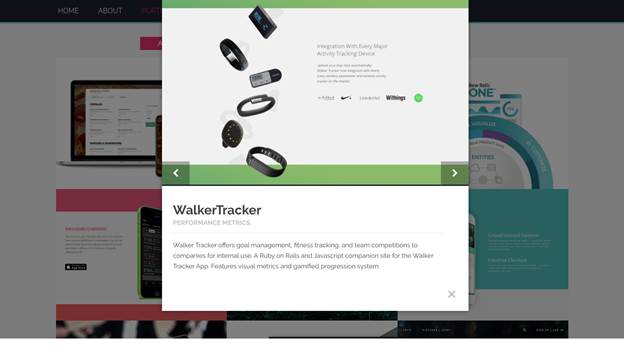
At first glance, this is what the portfolio looks like. However, prospective clients can roll over each photo and learn more about the work:
They can scroll through images from the sites designed by Williams and, in some cases, can click through to the live website or app to explore it further.
How to give your developer portfolio examples space to shine using BeArchitect:
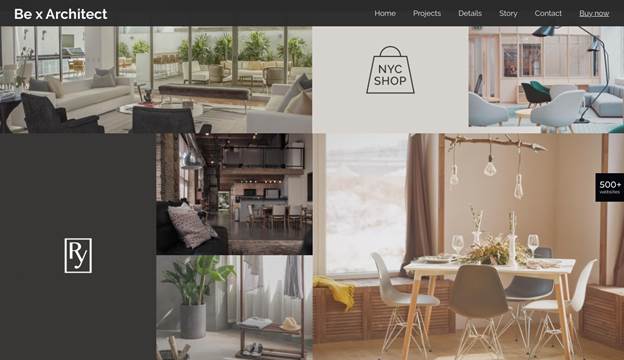
What’s nice about BeTheme’s pre-built sites is that there are a ton of elements and layouts that can be utilized across various niches. Take the Projects page for BeArchitect 5, for example.
This masonry grid of projects would work really well for a web developer’s portfolio. Especially if you want yours to have a little flare in terms of layout and design.
And similar to Williams’s portfolio examples, each of these projects gets its own dedicated page. So, if you want more space to show off your work and explain the unique circumstances of the job, this pre-built site would work really well.
4. Build trust marks into the site
For corporate and ecommerce websites, trust marks come in the form of things like cookie consent notices, SSL certificates, and antivirus and antimalware seals. But for web developers, you have to earn trust a different way.
Clients not only want to see what a good job you did building a website. They also want to know that the client was happy with the work, the process, and the outcomes.
So, you’re going to need to provide proof.
Sara Soueidan‘s website is a good example of how you can do this:
This is just below the fold on the homepage. The logos alone are impressive as many of the clients are well-known organizations.
However, if a prospect were to visit the Work page on the site, they’d find that these logos each direct to a full-fledged case study along with a client testimonial:
In order to build trust as a developer, you need to be transparent with clients about the process and what they get from you. Unfortunately, you telling them how great of a coder you are isn’t enough. They need to hear it from your former clients, too.
How to build trust through design using BeTheme:
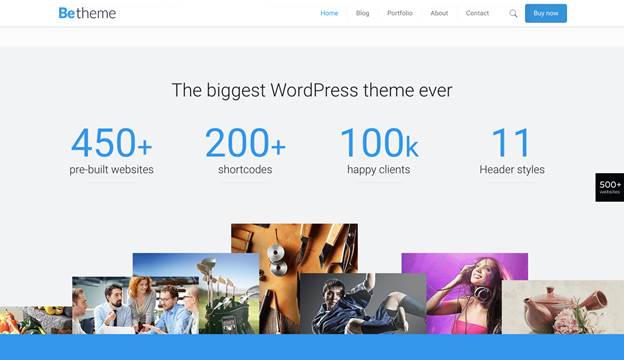
If you want to share your clients’ stories similar to how Soueidan does, the Default BeTheme pre-built site would be useful:
For one, you’d have different options in terms of how you show off your web developer portfolio or list of clients on the homepage.
In the example above, the animated counter would allow you to stress the amount of experience you have. This would be helpful if you don’t have any big-named clients and logos to tout.
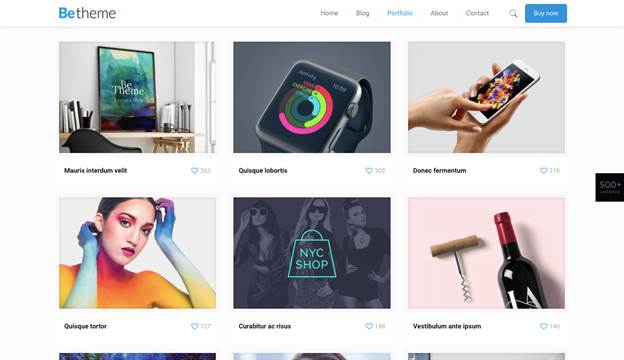
The site also comes equipped with a Portfolio page template:
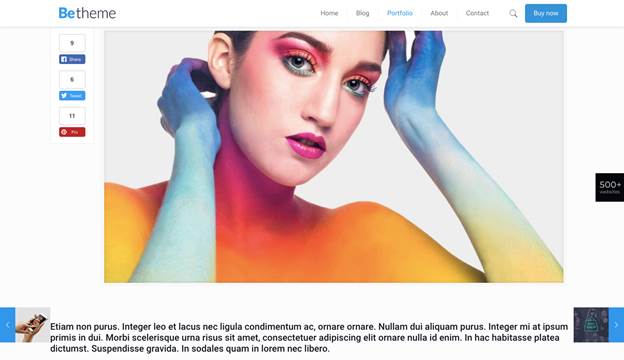
Each of these portfolio images links out to a dedicated case study page as well, similar to Soueidan’s site:
The page is yours to customize, so you can add all of the trust-building elements you need. Web page mockups. Process explainers. Client testimonials.
5. Make it too easy for prospects to take the next steps
The last element you need to create the perfect web developer portfolio for yourself is a no-brainer CTA.
What does that mean?
For one thing, your navigation needs to be simple. Don’t overload it with extraneous information. You’ve already sold yourself through the design of your site and the quality of your portfolio. Keep it simple and lay it out as a natural progression of steps that prospects should take.
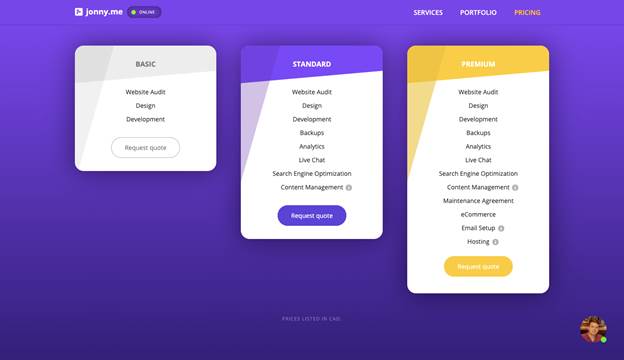
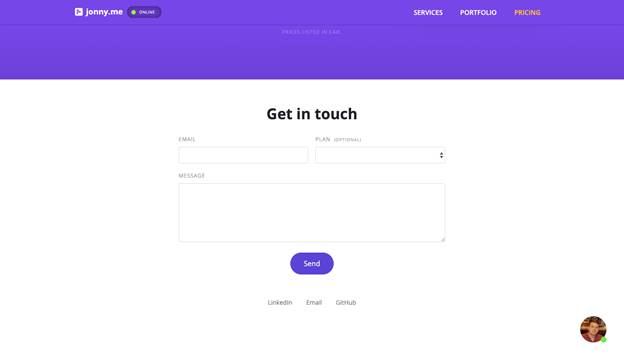
Jonny MacEachern has a beautiful example of this:
There are three steps:
- Learn about my services.
- Check out my portfolio.
- Get pricing.
It should be as simple as that.
And all of the CTAs need to be as clear and consistent as well, which means deciding which action you want them to take. In MacEachern’s case, prospects have two options.
They can request a quote if they’re interested:
Or they can get in touch via the contact form or live chat widget:
If you’ve put a lot of time into building a site that clearly demonstrates your skills and has earned the trust of prospects, don’t throw it all away by overcomplicating the call-to-action.
How to turn impressed prospects into clients with BeSEO:
To build this out on your own, you’re going to need to figure out what your own goal is.
Do you want prospects to sign up for a discovery call? To fill out a contact form to get a quote? To sign up directly on the site? Once you know your call-to-action, you can design your navigation as well as the key CTA elements.
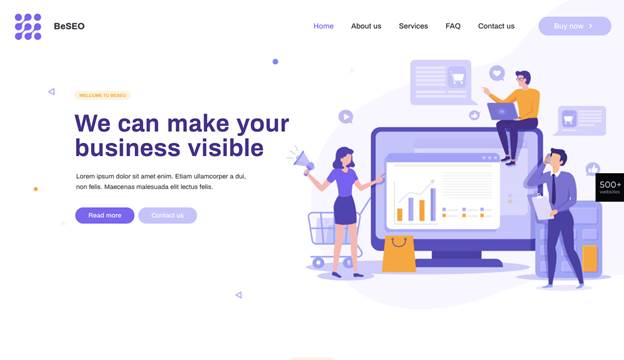
If you’re looking for something that’ll help you do this in a clear and consistent fashion, check out the BeSEO 3 pre-built site:
It’s very clean and simple in design, which will make customizing it to your needs a breeze.
Now it’s time to build your own attention-getting web developer portfolio
If you want prospective clients to take notice of your work, then your web developer portfolio site needs to strike a balance between attractiveness and trustworthiness.
That means building a website for yourself that your prospects would be excited to have as their own site while including samples that really knock their socks off. So, as you go about building your portfolio, focus on showing them what you’re truly capable of.
Frequently Asked Questions (FAQs) about Web Developer Portfolios
What are some unique features I can add to my web developer portfolio?
To make your web developer portfolio stand out, consider adding unique features such as a personal brand, a blog section, and case studies. A personal brand helps to showcase your personality and style, making you more memorable to potential employers. A blog section allows you to share your knowledge and expertise, positioning you as a thought leader in your field. Case studies provide concrete examples of your work and demonstrate your problem-solving skills. Including these features can make your portfolio more engaging and compelling to viewers.
How can I showcase my skills and experience in my web developer portfolio?
Showcasing your skills and experience in your web developer portfolio can be done in several ways. You can include a detailed resume section that outlines your education, work history, and specific skills. You can also include a projects section where you display examples of your work. This can include screenshots, links to live websites, and explanations of the technologies used and challenges overcome. Additionally, you can include testimonials from previous clients or employers to provide social proof of your abilities.
How important is the design of my web developer portfolio?
The design of your web developer portfolio is extremely important. It’s your opportunity to showcase your design skills and aesthetic sensibilities. A well-designed portfolio can make a strong impression on potential employers or clients. It should be visually appealing, easy to navigate, and reflect your personal brand. It’s also important to ensure that your portfolio is responsive and looks good on all devices, as this demonstrates your understanding of modern web design practices.
Should I include a blog in my web developer portfolio?
Including a blog in your web developer portfolio can be a great way to demonstrate your knowledge and expertise. It allows you to share your thoughts on industry trends, discuss your process, and showcase your writing skills. A blog can also help to drive traffic to your portfolio and increase your visibility online. However, it’s important to ensure that you can commit to regularly updating your blog with high-quality content.
How can I make my web developer portfolio more engaging?
To make your web developer portfolio more engaging, consider adding interactive elements such as animations or interactive demos of your work. You can also include a video introduction or a behind-the-scenes look at your process. Additionally, make sure your portfolio is easy to navigate and that information is presented in a clear and concise manner. Use compelling visuals and keep text to a minimum to ensure that viewers can quickly understand your skills and experience.
What should I avoid in my web developer portfolio?
In your web developer portfolio, avoid including outdated or irrelevant work. Focus on showcasing your best and most recent projects. Also, avoid overloading your portfolio with too much information. Keep it concise and easy to navigate. Avoid using jargon or technical language that may be confusing to non-technical viewers. Lastly, ensure your portfolio is free of errors and broken links, as these can create a negative impression.
How often should I update my web developer portfolio?
It’s recommended to update your web developer portfolio regularly. This could be every few months or whenever you complete a new project that you’re proud of. Regular updates show that you’re actively developing your skills and staying current with industry trends. It also gives potential employers or clients a reason to revisit your portfolio.
How can I use my web developer portfolio to attract potential employers?
You can use your web developer portfolio to attract potential employers by showcasing your best work, demonstrating your skills and experience, and providing evidence of your problem-solving abilities. Make sure your portfolio is easy to find online, and consider using SEO strategies to increase its visibility. You can also share your portfolio on social media and professional networking sites to reach a wider audience.
Should I include personal projects in my web developer portfolio?
Including personal projects in your web developer portfolio can be a great way to showcase your passion and initiative. These projects can demonstrate your creativity, problem-solving skills, and ability to work independently. However, make sure that these projects are relevant to the type of work you’re seeking and that they reflect your professional skills and abilities.
How can I get feedback on my web developer portfolio?
You can get feedback on your web developer portfolio by sharing it with peers, mentors, or professionals in your field. You can also seek feedback through online communities or social media. Be open to constructive criticism and use it to improve your portfolio. Remember, your portfolio is a reflection of your skills and abilities, so it’s important to ensure it’s the best it can be.
Sponsored posts are provided by our content partners. Thank you for supporting the partners who make SitePoint possible.

Published in
·automation·Debugging & Deployment·Miscellaneous·Patterns & Practices·PHP·Testing·July 20, 2017