4 Ways to Improve Your Mobile Metaphors
In my last post, I mentioned that one way custom controls on a mobile device work well is if they mimic a real-world control. Let’s look at a turntable metaphor as an example: an app that looks like an old turntable might have a moveable needle, knobs to turn, and the ability to scratch (I found out that apps similar to this actually exist, but I’ve not checked them out).
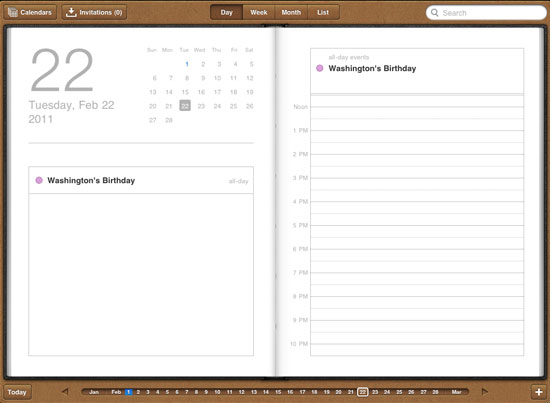
This might be Apple’s favorite rule to break. To see what I mean, check out the calendar app on an iPad. It looks a lot like a traditional datebook with all of those flippable pages, but it’s the tiny arrows at the bottom that you have to tap to flip the page. There’s no option to use a swipe for page turning.
 The iCal app doesn’t allow page turns by swipe
The iCal app doesn’t allow page turns by swipe
In an effort to do what they say and not what they have done above, let’s look at some ways that you can deliver a consistent experience that makes sense to the people who will be using your app:
- Get off the computer. In as many ways as possible, the abstraction should work as the subject itself. If you are building the turntable app that I mentioned earlier, then by all means get your hands on a turntable! Put a record on, adjust the knobs, listen to the crackle of the needle against vinyl, pay attention to the details that make it an enjoyable experience. Take notes.
- Improve on “real life.” The advantage of having a turntable or a datebook on a multi-touch digital device in the first place is that you can do all manner of things you can’t do on a real turntable or datebook. Increase enjoyment by improving upon the real world object where possible, both in appearance and technical ability.
For example, being able to swipe to flip the page of an eBook is a fun interaction but becomes a chore if you are forced to do it. A digital turntable might have secondary controls that don’t require the users who are in a hurry to set the needle or pick a new album. Plan for advanced or frequent users of your app by creating alternate task flows that focus on efficiency. - Try it before you build it. The more you can experience the app you’re making before it’s built, the more you gauge how well the metaphor is coming across and where the holes are. A cheap and effective way to do this is through paper (or even felt) prototypes, where you can “act out” the interactions with printouts or drawn mockups.
So, in our turntable example, you could demonstrate that you want the needle arm to snap to the edge of the record when it’s tapped once, but dragging allows it to be placed anywhere. This activity is instantly collaborative since it’s not on someone’s personal computer and leads to lots of clarifications. Make sure to invite the developers; they will think in terms of execution and can bring technical opportunities and limitations to the discussion. - Think through details. I like to think of developers as the directors that pull the working parts together into a cohesive unit, telling the “actors” where to go and when to make the story believable. It makes the process much smoother and takes the pressure off if these interactions have been discussed beforehand. That’s why it’s best to avoid the temptation to sweep even small areas of vagueness under the rug during the planning and design phases.
It’s all too tempting to say, “the developer can flesh those details out, we don’t have time to worry about all those interactions right now.” Remember that your metaphor will be fail without detail-oriented production; it’s the direct manipulation and carefully planned responsiveness that makes the app feel “right.”
Chances are that you are building an app where more standard controls are optimal and there’s no need to make it look like something else. If you’re not sure, take into account who’ll be using your app, what purpose the metaphor would have, and the unique value the metaphor would bring to the people using your app. Don’t forget that enjoyment counts as value!
Frequently Asked Questions (FAQs) about Mobile Metaphors
What are mobile metaphors and why are they important?
Mobile metaphors are design elements that mimic real-world objects or actions to help users understand how to interact with a mobile interface. They are crucial in user interface (UI) design as they make digital environments more intuitive and user-friendly. For instance, the trash bin icon on your computer is a metaphor for throwing away files, just like you would with physical trash.
How can mobile metaphors improve user experience?
Mobile metaphors can significantly enhance user experience by making digital interfaces more intuitive. They leverage users’ existing knowledge of the physical world, reducing the learning curve associated with new software or applications. This can lead to increased user engagement and satisfaction.
What are some examples of effective mobile metaphors?
Some common examples of effective mobile metaphors include the shopping cart icon for online purchases, the envelope icon for email, and the magnifying glass for search functions. These metaphors are universally recognized and help users navigate digital platforms with ease.
How can I create effective mobile metaphors?
Creating effective mobile metaphors involves understanding your users’ mental models and leveraging familiar concepts from the physical world. It’s important to keep the metaphors simple, intuitive, and consistent across your platform to avoid confusion.
Can mobile metaphors be culturally specific?
Yes, mobile metaphors can be culturally specific. Designers should consider cultural differences when creating mobile metaphors to ensure they are universally understood. For instance, color meanings can vary across cultures, so it’s important to consider this when designing your interface.
What are the potential drawbacks of using mobile metaphors?
While mobile metaphors can enhance user experience, they can also lead to confusion if not used correctly. Overly complex or unfamiliar metaphors can confuse users, and metaphors that are too literal can limit innovation in design.
How can I test the effectiveness of my mobile metaphors?
User testing is a great way to evaluate the effectiveness of your mobile metaphors. This involves observing how users interact with your interface and gathering feedback on their experience. This can help you identify any confusing metaphors and make necessary adjustments.
How do mobile metaphors relate to skeuomorphism?
Skeuomorphism is a design principle that involves making items resemble their real-world counterparts. Mobile metaphors are a form of skeuomorphism, as they mimic real-world objects or actions to help users understand how to interact with a digital interface.
Can mobile metaphors evolve over time?
Yes, mobile metaphors can evolve over time as technology and user expectations change. For instance, the floppy disk icon for saving files is becoming less recognizable as floppy disks become obsolete.
Are there any resources for learning more about mobile metaphors?
There are many resources available for learning more about mobile metaphors, including design blogs, online courses, and books on user interface design. These resources can provide valuable insights into the principles of effective metaphor use in mobile design.
Emily Smith is an information architect and usability consultant for the web and Apple devices. She co-works with other web professionals in Greenville, SC and can be found online at emilysmith.cc.

