- 1. JQM Multiview Plugin
- 3. Jquery Mobile SplitView
- 4. Multiview Plugin
- 5. Multi-page (boiler) Template
- 6. Multi-Page Template
- 7. jQuery Mobile Multiple Pages
- 8. 960 Grid on jQuery-Mobile
- 9. Creating A Tablet Split View For jQuery Mobile
- 10. jQuery Mobile and Dynamic Page Generation
- 11. Fixed toolbars
- 12. app-UI
- 13. jquery-mobile – plugin: multiview
Check out our compilation of 12 jQuery Mobile Layout and Examples. These plugins can help you create multiple and/or split views on your mobile page layout. These plugins will dynamically lays out the pages based on your device orientation. Have fun!
Related Posts:
1. JQM Multiview Plugin
Jquery Mobile plugin for panel layouts/views.

SourceDemo
3. Jquery Mobile SplitView
SplitView dynamically lays out the pages based on your tablet’s (iPad, etc) orientation, as well as your desktop’s screen size. Try it out, resize your browser, or turn your iPad to see it in portrait and landscape modes!

SourceDemo
4. Multiview Plugin
This page is a multiview page containing 4 panels and 16 pages, which all were added to the DOM when loading the page (directly or from another JQM-page!).

SourceDemo
5. Multi-page (boiler) Template
This is a multi-page boilerplate template that you can copy to build your first jQuery Mobile page. This template contains multiple “page” containers inside, unlike a single page template that has just one page within it.

Source + Demo
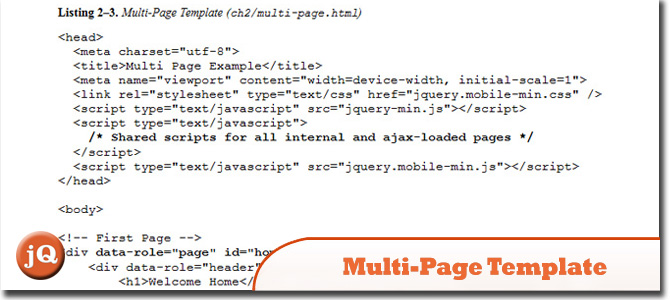
6. Multi-Page Template
This strategy can be used to prefetch multiple pages up front and achieve quicker response times when loading sub-pages.

Source + Demo
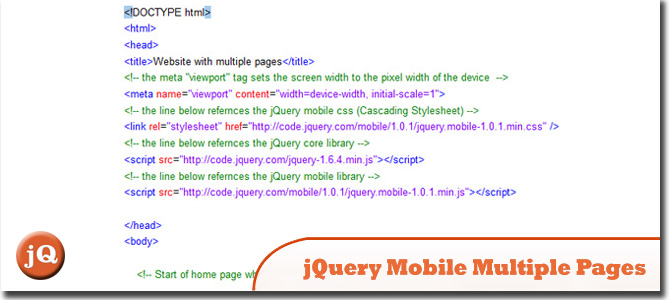
7. jQuery Mobile Multiple Pages
In this tutorial I’ll will show you how built a simple mobile site with multiple pages. The multiple pages could be embedded in the same document or they could be in separate files.

SourceDemo
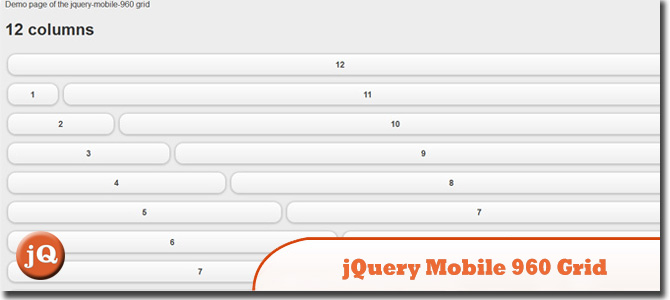
8. 960 Grid on jQuery-Mobile
It merge the flexibility of 960.gs, and the ease of jquery mobile. It aims to bring more flexibility to jquery-mobile layout and thus make it easier to use on tablets.

SourceDemo
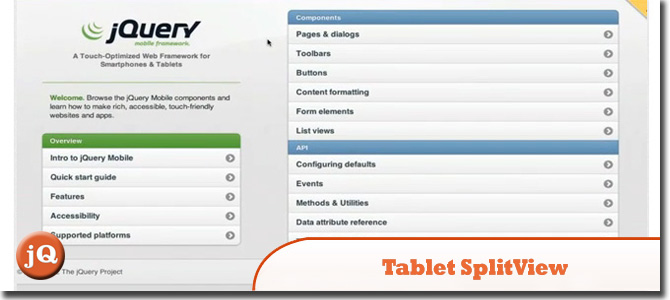
9. Creating A Tablet Split View For jQuery Mobile
In this screencast we are going to look at the jquerymobile.com source and grab the CSS that is created on the jQuery Mobile Docs to create the split view.

Source + Demo
10. jQuery Mobile and Dynamic Page Generation
This is great for applications that generate HTML pages/fragments on the server-side, but there are sometimes cases where an application needs to dynamically generate page content on the client-side from JSON or some other format.

SourceDemo
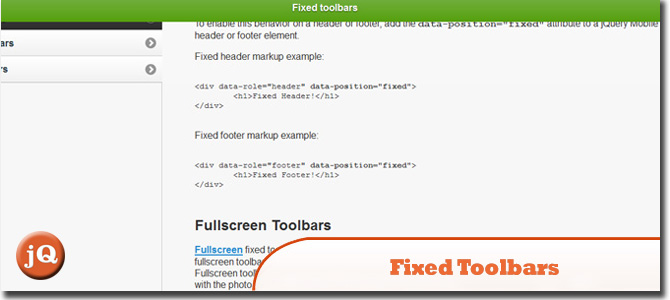
11. Fixed toolbars
Toolbars that use the “fixedtoolbar” plugin will be fixed to the top or bottom of the viewport, while the page content scrolls freely in between. In browsers that don’t support fixed positioning, the toolbars will remain positioned in flow, at the top or bottom of the page.

Source + Demo
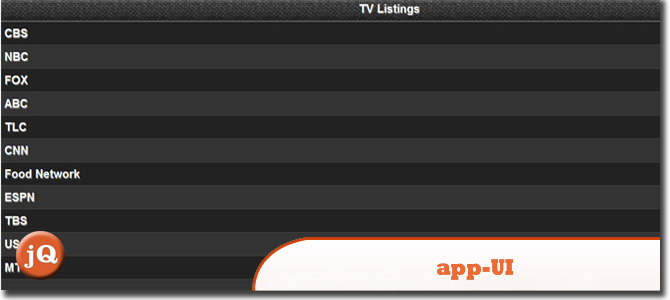
12. app-UI
Is a collection of user interface components that may be helpful to web and mobile developers for creating interactive applications using HTML and JavaScript, especially those targeting mobile devices.

SourceDemo
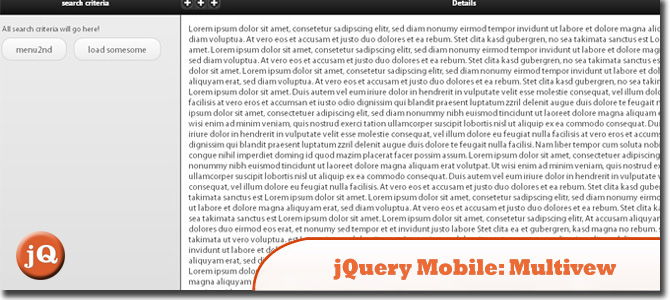
13. jquery-mobile – plugin: multiview
Features:
> fullscreen footer
> popovers: unlimited panels, each with JQM pages inside
> fullscreen-mode: on small screens popovers go fullscreen (resize your browser and reload the page)
> unbind from mobileinit to allow to have sites with both splitview and normal pages

SourceDemo
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

