10 Worth Checking Out jQuery Plugins
Everyday talented and imaginative coders release jQuery plugins to help us developers make our website attractive and most of all dynamic. Today’s post is another set of jQuery plugins that are worth checking out! Enjoy!
Related Posts:
1. Exposure jQuery Plugin
Exposure is a jQuery plugin for rich and smart photo viewing that can handle very large amounts of photos.
2. MobilyNotes
Is lightweight (2KB) jQuery plugin that shows your html content in interesting way.
3. MessageBar
This plugin is showing a status bar at the top of the page (or wherever you set its parent div). It can be used to show system messages, validation errors, greetings and anything you can think of.
4. SciAnimator-Scientific Image Animator
Provides a simple yet powerful interface for animating a series of images. Contains features commonly useful to scientists analyzing time-series images.
5. Flyout Ribbon
Is a simple jQuery plugin for creating a highly customizable flyout ribbon. This plugin is perfect for providing users with a plethera of options in an unobtrusive manner. With 1 mouse click you can show or hide all developer defined options.
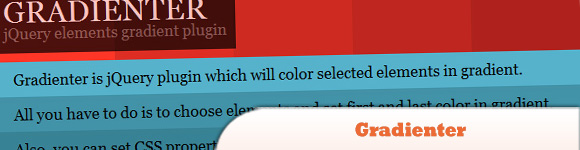
6. Gradienter
Is jQuery plugin which will color selected elements in gradient. All you have to do is to choose elements and set first and last color in gradient.
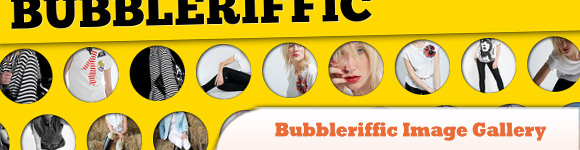
7. Bubbleriffic Image Gallery with jQuery
The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving the mouse. Clicking on a thumbnail will zoom in a big circle and the full image which will be automatically resized to fit into the screen.
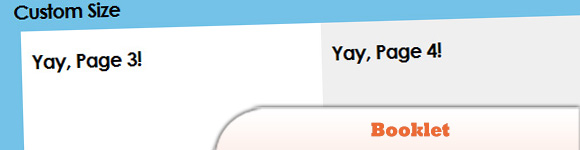
8. Booklet
Is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library. Licensed under both MIT and GPL licenses.
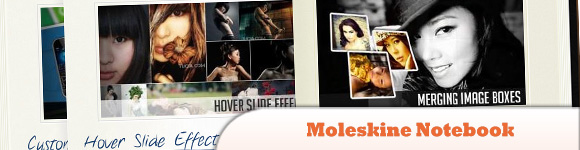
9. Moleskine Notebook with jQuery Booklet
Learn how to create a virtual Moleskine notebook with latest posts from the blog.
10. SlideNote-A jQuery Plugin for Sliding Notifications
If you want to show a notification to your readers then this jQuery plugin is a perfect solution. SlideNote is a customizable, flexible jQuery plugin that makes it easy to display sliding notifications on your website or in your web application.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.