10+ jQuery Sticky Scroll Plugins
Today’s post is a collection of good jQuery plugins which handle scrolling of elements to keep them in view (sticky scroll) when you scroll the webpage down. Enjoy.
1. Sticky
A jQuery plugin that gives you the ability to make any element on your page always stay visible.
2. stickyMojo
A contained sticky sidebar jQuery plugin brought to you by MojoTech. It is lightweight, fast, flexible and compatible with Firefox, Chrome, Safari, and IE8+.
3. Sticky Sidebar jQuery plugin
Allows you to set a number of sidebar or floating boxes that follow the user down the page as they scroll.
4. lockfixed jQuery plugin
A jQuery plugin which allows for DOM elements to be positioned anywhere on the page, and lock within the user’s viewport when scrolling.
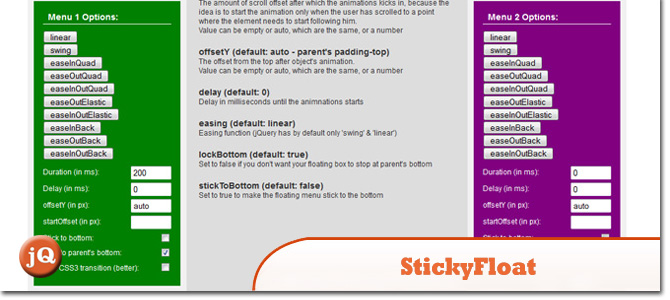
5. stickyfloat
This plugin makes it possible to have a fixed position element that is relative to it’s parent. A normal fixed positioned element would be “out of context” and is very difficult to use in the most common situations with fluid designs.
6. Sticky Footer
This Sticky Footer can contain any kind of content and is ready to be used in your website. You can build your own menu and use from 1 to 12 columns to display your content.
7. Sticklr
Sticky Side Panel CSS3 + jQuery Plugin
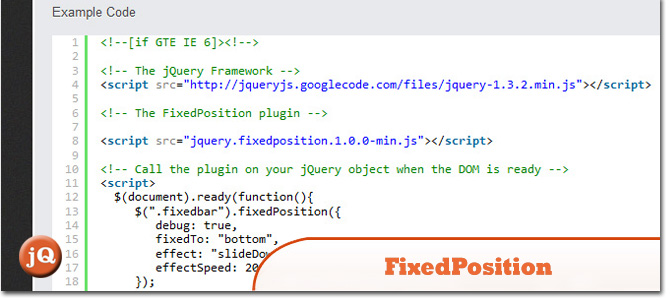
8. fixedposition
A powerful CSS attribute, that allows you to fix a HTML element to a position on the page, irrespective of user interaction. Put simply, if the user scrolls, it stays put.
9. jQuery Sticky Sidebar
Sticky sidebar for your content.
10. jquery.fixer.js
Fix element like any other plugins it do.
11. StickyScroll
A jQuery plugin for creating elements that ‘stick’ to the top of the window when scrolling down the page.
12. Sticky-Element
jQuery plugin to make an element scroll with the page inside the boundaries of a specified container or the window.
Frequently Asked Questions (FAQs) about jQuery Sticky Scroll Plugins
What is a jQuery Sticky Scroll Plugin?
A jQuery Sticky Scroll Plugin is a type of JavaScript library that allows certain elements on a webpage to become fixed or ‘sticky’ when a user scrolls down the page. This means that the element will remain in the same position on the screen, regardless of how far down the page the user scrolls. This is particularly useful for navigation menus, headers, or any other important information that you want to keep visible at all times.
How do I install a jQuery Sticky Scroll Plugin?
Installing a jQuery Sticky Scroll Plugin is a straightforward process. First, you need to download the plugin file and include it in your project. Then, you need to include the jQuery library in your HTML file, as the plugin relies on it. Finally, you need to initialize the plugin by calling it on the desired element in your JavaScript file.
Can I use a jQuery Sticky Scroll Plugin on multiple elements?
Yes, you can use a jQuery Sticky Scroll Plugin on multiple elements. You just need to call the plugin on each element you want to make sticky. However, keep in mind that having too many sticky elements on a page can make it look cluttered and may negatively impact the user experience.
How can I customize the behavior of a jQuery Sticky Scroll Plugin?
Most jQuery Sticky Scroll Plugins come with a variety of options that you can use to customize their behavior. For example, you can specify the scroll distance at which the element becomes sticky, the animation speed, the z-index, and more. These options are usually set when initializing the plugin.
Are jQuery Sticky Scroll Plugins compatible with all browsers?
Most jQuery Sticky Scroll Plugins are designed to be compatible with all modern browsers. However, there may be some differences in behavior or appearance due to the way different browsers render CSS and JavaScript. It’s always a good idea to test your website in multiple browsers to ensure everything works as expected.
Do jQuery Sticky Scroll Plugins affect website performance?
jQuery Sticky Scroll Plugins can have a minimal impact on website performance, especially if they are not optimized. However, most plugins are designed to be lightweight and efficient, so the impact should be negligible in most cases.
Can I use a jQuery Sticky Scroll Plugin with a responsive design?
Yes, you can use a jQuery Sticky Scroll Plugin with a responsive design. Most plugins are designed to work well with responsive designs, and some even come with options to disable the sticky behavior on certain screen sizes.
How do I update a jQuery Sticky Scroll Plugin?
Updating a jQuery Sticky Scroll Plugin is usually as simple as downloading the latest version of the plugin and replacing the old file in your project. However, make sure to check the plugin’s documentation for any changes that might affect your existing code.
Can I use a jQuery Sticky Scroll Plugin if I don’t know JavaScript?
While knowing JavaScript will certainly make it easier to use a jQuery Sticky Scroll Plugin, it’s not strictly necessary. Most plugins come with detailed documentation and examples that you can use as a starting point, even if you’re not familiar with JavaScript.
What should I do if I encounter problems with a jQuery Sticky Scroll Plugin?
If you encounter problems with a jQuery Sticky Scroll Plugin, the first thing you should do is check the plugin’s documentation and FAQ. If you can’t find a solution there, you can try reaching out to the plugin’s author or the community for help.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·Cloud·CMS & Frameworks·Miscellaneous·Open Source·Patterns & Practices·PHP·Programming·Web·August 14, 2014