CAPTCHA is designed to recognize the difference between a bot and human and sometimes even malicious software to provide the security to your system. If you want to prevent the entry of bots into your website then you can start using the CAPTCHA as it is the smartest way to stop it.
Check out some tutorials below.
1a. jQuery AJAX PHP Captcha
Setup a working AJAX Captcha in minutes. Integrated it with jQuery Validate plugin with a remote ajax request to check if the captcha is correct.

Tutorial Demo
1. QapTcha: jQuery captcha system with jQuery & jQuery UI
This is an easy-to-use, simple and intuitive captcha system. It needs human action instead of to read a hard text and it is a very lightweight jQuery plugin.

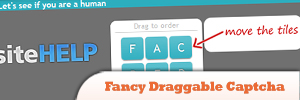
2. jQuery Fancy Draggable Captcha
Here is a jQuery example for a captcha in a registration form. In order to pass the “Are you human” test, the user has to drag the numbers from 1 to 6 into order.

Source
3. reCaptcha style Captcha with JQuery and PHP
This tutorial is about to creating a captcha same as recaptcha. Create your own recaptcha style captcha with PHP and jQuery.

Source
4. jQuery Advanced Ajax validation with CAPTCHA
jQuery offers a plugin called validate which will allow you to create stunningly user friendly sign up forms, login addresses, contact forms and much more. In this tutorial I’m going to teach you how to create a signup form with advanced AJAX validation and CAPTCHA.

Source
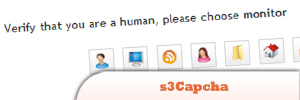
5. s3Capcha jQuery plugin
It is an advanced plugin script that asks for choosing the correct image instead of asking to recognize the difficult text.

Source
6. Ajax Stylish Captcha and Contact Form using JQuery and PH
This tutorial is about AJAX based contact form with jQuery validation and AJAX based captcha.

Source
7. Ajax Fancy Captcha
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers.

Source
8. jQuery Real Person
This plugin is designed to help overcome automated form submission by requiring a “real person” to identify text made up of dots. The entered value is compared on the server with the generated value to determine whether processing should continue.

Source
9. jQuery.buttonCaptcha
is a plugin, that protects your site from robots using jQuery. To unlock captcha you need to drag letters into baskets and get some simple word, or site name, which was typed in options.

Source
10. Sexy Captcha – Drag-and-Drop Ajax Captcha
Sexy Captcha is a truly ajaxified, sexy captcha module. It’s visually stimulating, functional and returns immediate feedback on whether the user’s answer was correct.

Source
Frequently Asked Questions about jQuery CAPTCHA Plugins
What is a jQuery CAPTCHA plugin and why is it important?
A jQuery CAPTCHA plugin is a security feature that is used to distinguish between human users and automated bots. It is a test that is easy for humans to pass but difficult for bots. This is important because it helps to prevent spam and abuse on websites. CAPTCHA stands for Completely Automated Public Turing test to tell Computers and Humans Apart. jQuery CAPTCHA plugins are easy to integrate into websites and offer a user-friendly experience.
How do I install a jQuery CAPTCHA plugin?
Installing a jQuery CAPTCHA plugin involves a few steps. First, you need to download the plugin from a reliable source. Then, you need to include the jQuery library and the CAPTCHA plugin script in your HTML file. After that, you can use the plugin’s functions in your code to create and manage CAPTCHAs.
Can I customize the appearance of the CAPTCHA?
Yes, most jQuery CAPTCHA plugins allow you to customize the appearance of the CAPTCHA. You can change the color, size, and style of the CAPTCHA to match the design of your website. Some plugins also allow you to choose between different types of CAPTCHAs, such as image-based CAPTCHAs or text-based CAPTCHAs.
How secure are jQuery CAPTCHA plugins?
jQuery CAPTCHA plugins are designed to provide a high level of security. They use complex algorithms to generate CAPTCHAs that are difficult for bots to solve. However, like any security feature, they are not 100% foolproof. It’s important to keep your plugins updated and to use other security measures in conjunction with CAPTCHAs to ensure the highest level of protection.
Are jQuery CAPTCHA plugins compatible with all browsers?
Most jQuery CAPTCHA plugins are compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge. However, it’s always a good idea to test the plugin on different browsers to ensure that it works correctly.
Do jQuery CAPTCHA plugins affect website performance?
jQuery CAPTCHA plugins are designed to be lightweight and efficient, so they should not significantly affect the performance of your website. However, like any plugin, they do require some resources to run. If you notice a significant decrease in performance after installing a CAPTCHA plugin, you may want to consider using a different plugin or optimizing your website in other ways.
Can I use multiple CAPTCHA plugins on the same website?
While it’s technically possible to use multiple CAPTCHA plugins on the same website, it’s generally not recommended. Using multiple plugins can lead to conflicts and can make your website more difficult to manage. It’s usually best to choose one plugin that meets all of your needs.
How do I troubleshoot issues with my jQuery CAPTCHA plugin?
If you’re having issues with your jQuery CAPTCHA plugin, the first step is to check the plugin’s documentation for troubleshooting tips. If that doesn’t help, you can try searching for the issue online or asking for help on a web development forum. If all else fails, you may want to consider contacting the plugin’s developer for assistance.
Are jQuery CAPTCHA plugins accessible to all users?
Most jQuery CAPTCHA plugins are designed to be accessible to all users, including those with disabilities. However, some CAPTCHAs can be difficult for people with visual impairments to solve. If accessibility is a concern, you may want to consider using a plugin that offers an audio CAPTCHA option.
Can I use a jQuery CAPTCHA plugin on a non-WordPress website?
Yes, jQuery CAPTCHA plugins can be used on any website that uses jQuery, not just WordPress websites. To use a jQuery CAPTCHA plugin on a non-WordPress website, you simply need to include the jQuery library and the CAPTCHA plugin script in your HTML file.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
