iOS and Android Programming with Go
Key Takeaways
- GoLang 1.5+ and GoMobile tool are required to compile and run pre-existing Go applications for Android and iOS. However, while Go can be used to build compact and optimized native apps, it currently lacks the required support libraries available in Java and Objective-C/Swift to make it very ‘native-like’.
- Go Mobile team has created an option to use Go packages inside a native application, which can be useful for sharing some common Go code and binding to native code. However, this method might be complex to maintain in the long run.
- While Go offers several benefits for mobile app development, such as simple syntax, support for concurrent programming, strong standard library, and performance comparable to C and C++, it’s probably not worth considering as a mobile native programming option yet unless you’re already programming your applications in Go and are okay with non-native looking interfaces.
Whilst not a new language, Go has gained a lot of interest over the past two years and the number of bigger name projects utilizing the language is growing rapidly. I wrote an introductory article on the language for SitePoint and came across mentions of mobile support, so thought I’d take a look at the possibilities.
I was most excited to see what Go support on Android was like as they are both Google technologies and there have been rumblings of support from developers for a language to replace Java.
Getting Started
You will need GoLang 1.5+ installed.
Next install the GoMobile tool which compiles and runs pre-existing Go applications for Android and iOS:
go get golang.org/x/mobile/cmd/gomobile
gomobile initWe will be referring to the example applications shipped with the gomobile package in GoLangInstalldir/src/golang.org/x/mobile/example/. If you don’t have them installed, fetch them with this command:
go get -d golang.org/x/mobile/example/basicBuild and Install a Native Go Application
For many application use cases, compiling Go to a native application and ignoring platform libraries and interfaces may be fine. If so it’s simple to compile your existing Go code, with a subset of functionality available. This includes:
- App control and configuration
- OpenGL ES 2 bindings
- Asset management
- Event management
- Experimental packages include OpenAL bindings, audio, font, sprite and motion sensors
We will be using one of the pre-existing gomobile examples to step through the process, but these can be replaced with your own project files.
Android
Build an Android APK
gomobile build -target=android golang.org/x/mobile/example/basicDeploy to a Device
gomobile install golang.org/x/mobile/example/basiciOS
Build an iOS IPA
gomobile build -target=ios golang.org/x/mobile/example/basicDeploy to a device
There is no equivalent command for deployment on iOS as on Android, so after creating the app above you will have to follow your own personal favorite way of copying it to a device or emulator, such as the ios-deploy tool.
For something a bit more exciting, also try the steps above with the golang.org/x/mobile/example/audio example.
Let’s take a look inside the audio example (I wont reproduce the complete code here) and you don’t need to be overly familiar with GoLang (I’m not), this is more about looking at what is possible.
Firstly you see a set of import statements:
import (
...
"golang.org/x/mobile/app"
"golang.org/x/mobile/asset"
...
)If you dig around the folders and files that are imported in GoLangInstalldir/src/golang.org/x/mobile/* you will notice the various Java and Objective-C files that are compiled with your code.
Digging further you will see references to some of the classes imported and used in the code, such as app and glctx.
Going Native
We can code in Go and build a compact and optimized native app, but it’s not very ‘native-like’ right now, as all the required support libraries are only available in Java and Objective-C / Swift. How can we improve this experience?
The Go Mobile team have created another option, using go packages (your applications) inside a native application. Perfect for sharing some common Go code and binding to native code. It’s easy to get started, but may be complex to maintain in the long run.
Android
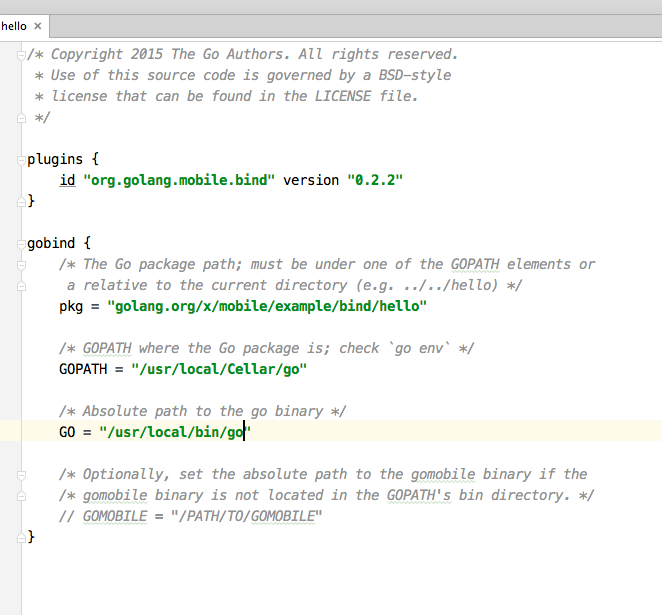
If you’re using Android Studio, import the reference project from GoLangInstalldir/src/golang.org/x/mobile/example/bind/android and open the build.grade (Module: hello) file to update your GOPATH and GO paths, here are mine (I installed GoLang with Homebrew):

Sync Gradle and the application is then deployable to an emulator or device.
Note: Currently this is only supported on ARM based devices and emulators.
Let’s look at the Java and Go code:
MainActivity.java
package org.golang.example.bind;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
import go.hello.Hello;
public class MainActivity extends Activity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.mytextview);
// Call Go function.
String greetings = Hello.Greetings("Android and Gopher");
mTextView.setText(greetings);
}
}src/golang.org/x/mobile/example/bind/hello/hello.go
package hello
import "fmt"
func Greetings(name string) string {
return fmt.Sprintf("Hello, %s!", name)
}The go file is imported with import go.hello.Hello and the Greetings function within it accessible in the Java file via Hello.Greetings. With not too many extra steps, bindings between go functions and native UI elements are possible.
iOS
Binding an iOS application to Go requires different steps. First execute the following commands:
cd GoLang_Install_dir/src/golang.org/x/mobile/example/bind
gomobile bind -target=ios golang.org/x/mobile/example/bind/helloThis will create a framework bundle called Hello.framework in the current folder that we can use in our project.
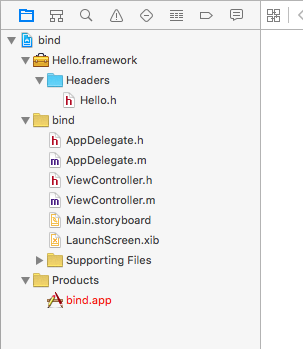
Open the sample iOS project found at GoLangInstalldir/src/golang.org/x/mobile/example/bind/ios/bind.xcodeproj in Xcode and drag Hello.framework into the project, checking Copy items if needed
. This should result in the following folder structure:

Build and run the application which, much like the Android app, calls Go methods into Objective-C code.
Let’s look at the code:
#import "ViewController.h"
#import "hello/Hello.h" // Gomobile bind generated header file in hello.framework
@interface ViewController ()
@end
@implementation ViewController
@synthesize textLabel;
- (void)loadView {
[super loadView];
textLabel.text = GoHelloGreetings(@"iOS and Gopher");
}
@end#import "hello/Hello.h" imports the framework file generated earlier and textLabel.text = GoHelloGreetings(@"iOS and Gopher"); calls the function it exposes to set a label variable.
It’s possible to use the same auto-generated Objective-C framework file in a Swift based project and then use something like:
let msg = Hello.GoHelloGreetings("gopher")Is It worth It?
Well, in short, probably not. If you’re already programming your applications in Go and you’re OK with non-native looking interfaces then there’s nothing stopping you, as you can see it’s easy to build and deploy native applications written in Go. If you’re willing to take the extra steps to follow the binding option then you can take things a lot further, but still within certain limitations.
If you’re not using Go, then it’s likely not worth considering as a mobile native programming option yet. But I still feel strongly that there is enough potential and interest to make it a possibility in the not-distant-future and would of course, love to hear your opinions below.
Frequently Asked Questions (FAQs) about iOS and Android Programming with Go
What are the benefits of using Go for mobile app development?
Go, also known as Golang, is a statically typed, compiled language that is gaining popularity in the field of mobile app development. It offers several benefits. Firstly, Go has a simple syntax which makes it easy to learn and use. Secondly, it provides excellent support for concurrent programming, allowing developers to write efficient code that can handle multiple tasks at the same time. Thirdly, Go has a strong standard library, which includes packages for handling common tasks such as web server programming and database interaction. Lastly, Go’s performance is comparable to that of C and C++, making it suitable for high-performance applications.
How can I start developing mobile apps with Go?
To start developing mobile apps with Go, you need to install the Go programming language and the Go mobile package. The Go mobile package provides tools and libraries for building mobile applications. It includes a mobile app package that provides a platform for writing mobile applications, and a bind package that generates language bindings that allow Go packages to be called from Java and Objective-C.
Can I use Go to develop both iOS and Android apps?
Yes, you can use Go to develop both iOS and Android apps. The Go mobile package provides support for both platforms. It includes a bind package that generates language bindings that allow Go packages to be called from Java (for Android) and Objective-C (for iOS).
What are the limitations of using Go for mobile app development?
While Go offers several benefits for mobile app development, it also has some limitations. One of the main limitations is that Go is not as mature as other languages like Java and Swift for mobile app development. This means that there may be fewer resources and tools available for developers. Additionally, Go’s garbage collector can cause latency issues in performance-critical applications.
Can I use Go’s standard library in my mobile apps?
Yes, you can use Go’s standard library in your mobile apps. However, not all packages in the standard library are supported by the Go mobile package. Some packages may not work correctly or may cause your app to crash.
How can I test my Go mobile apps?
You can test your Go mobile apps using the Go testing package. This package provides a framework for writing and running tests. You can also use the Go mobile package’s app package to simulate user interactions and check the state of your app.
Can I use Go to write high-performance mobile apps?
Yes, you can use Go to write high-performance mobile apps. Go’s performance is comparable to that of C and C++, making it suitable for high-performance applications. However, keep in mind that Go’s garbage collector can cause latency issues in performance-critical applications.
Can I use Go to write cross-platform mobile apps?
Yes, you can use Go to write cross-platform mobile apps. The Go mobile package provides support for both iOS and Android. However, you may need to write some platform-specific code to handle platform-specific features and APIs.
Can I use Go to write mobile games?
Yes, you can use Go to write mobile games. However, keep in mind that Go is not as mature as other languages for game development, and there may be fewer resources and tools available for developers.
Can I use Go to write mobile apps with complex user interfaces?
Yes, you can use Go to write mobile apps with complex user interfaces. However, keep in mind that Go’s support for user interface development is not as mature as other languages like Java and Swift. You may need to use a third-party library or write some platform-specific code to create complex user interfaces.
Developer Relations, Technical Writing and Editing, (Board) Game Design, Education, Explanation and always more to come. English/Australian living in Berlin, Herzlich Willkommen!