10 Must-have VS Code Extensions for JavaScript Developers

In this article, I’ll focus on a list of must-have VS Code extensions for JavaScript developers.
Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. However, its success mainly comes from its ability to provide better performance and stability. In addition, it also provides much-needed features like IntelliSense, which were only available in full-sized IDEs like Eclipse or Visual Studio 2017.
The power of VS Code no doubt comes from the marketplace. Thanks to the wonderful open-source community, the editor is now capable of supporting almost every programming language, framework and development technology. Support for a library or framework comes in various ways, which mainly includes snippets, syntax highlighting, Emmet and IntelliSense features for that specific technology.
Key Takeaways
- Enhance Coding Efficiency: Utilize popular snippet extensions like JavaScript (ES6) code snippets by Charalampos Karypidis, which offers over 3 million installs, providing ES6 syntax for multiple coding languages and helping you code more efficiently.
- Improve Code Readability: Syntax highlighting extensions such as Babel JavaScript and DotENV not only enhance the visual appeal of your code but also improve readability by clearly distinguishing elements within your code, making it easier to manage complex projects.
- Maintain Code Quality: Linter extensions like ESLint, with over 8 million installs, help maintain high code quality by enforcing coding standards and identifying errors early in the development process.
- Streamline Project Management: Node Package Management extensions such as npm by egamma assist in managing project dependencies directly within VS Code, simplifying package management tasks and ensuring consistency across environments.
- Boost Development Productivity: Browser extensions like Debugger for Chrome and Live Server offer powerful tools for real-time code testing and debugging, significantly reducing development time and increasing productivity.
VS Code Extensions by Category
For this article, I’ll focus on VS Code extensions specifically targeting JavaScript developers. Currently, there are many VS Code extensions that fit this criterion, which of course means I won’t be able to mention all of them. Instead, I’ll highlight VS Code extensions that have gained popularity and those that are indispensable for JavaScript developers. For simplicity, I’ll group them into ten specific categories.
Snippet Extensions
When you first install VS Code, it comes with a several built-in snippets for JavaScript and Typescript. Snippets help you write repetitive code quickly. However, you may find these may not be enough. You can easily create your own, or you can simply install an extension that includes a bunch of new useful snippets. A quick tip if you want snippets to show on top of suggestions is to use this configuration:
{
"editor.snippetSuggestions": "top"
}
Here are some of the most popular snippet extensions for JavaScript developers. However, I would recommend you install just one for simplicity’s sake.
- JavaScript (ES6) code snippets, by Charalampos Karypidis. This is currently the most popular javaScript snippet extension with over 3+ million installs to date. This extension provides ES6 syntax for JavaScript, TypeScript, HTML, React and Vue. All snippets include a final semicolon.
- JavaScript (ES6) code snippets in StandardJS style, by James Vickery. This is basically a fork of the above extension for those who prefer StandardJS style convention—that is, the snippets don’t have semicolons.
- JavaScript standardjs styled snippets, by capaj. Another StandardJS Styled snippets but this one is more popular with over 72k installs. Originally forked from Atom StandardJS snippets. Contains a huge collection of handy snippets and supports JavaScript, TypeScript and React.
- JavaScript Snippets, by Nathan Chapman. A collection of JavaScript snippets with about 33k+ installs to date. This snippet extension supports Node.js, BDD Testing frameworks such as Mocha and Jasmine.
- Atom JavaScript Snippet, by Saran Tanpituckpong. With about 26k+ installs to date, the snippets in this extension were ported from
atom/language-javascript. JavaScript snippets ported from the atom/language-javascript extension.
Syntax Highlighting Extensions
The latest version of VS Code supports better syntax colorization and is now more in line with the standards set in Atom grammar. Hence, extensions such as JavaScript Atom Grammar are no longer needed.
However, we still have a few syntax highlighting extensions that are quite useful when it comes to certain types of projects and file extensions. Here’s a few:
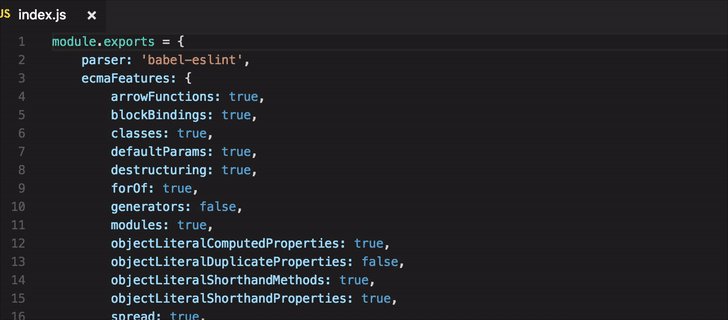
- Babel JavaScript, by Michael McDermott. With over 550k+ installs to date, this extension provides syntax highlighting for ES201x JavaScript, React, FlowType and GraphQL code.
- DotENV, by 833,737. With over 833k installs to date, this extension supports syntax highlighting for environment settings — that is,
.envfiles. - Bracket Pair Colorizer 2, by CoenraadS. With 730k+ installs, this extension highlights matching brackets with different colors, helping you identify which bracket belongs to which block.
Linter Extensions
Have you have ever gotten into a debate with your teammates over tabs vs spaces or semicolons vs no semicolons? You’ll realize that people have strong opinions about which coding style to use. Nevertheless, everyone on the same team needs to use the same coding style regardless of their opinion.
However, it’s quite common for programmers to forget which coding styling they agreed to work with. To enforce the rules, we need to use linters that compare your code with the rules you’ve established. You define your rules by picking a popular coding style such as Standard, Google, and Airbnb. You can use them as is or use a configuration file to customize the rules. VS Code doesn’t have a built-in JavaScript linter, so you’ll need to install an extension.
Here are the extensions we have available:
- ESLint, by Dirk Baeumer. With over 8 million installs, this is the most popular extension providing support for the ESLint library. In order for the extension to work, your project will need ESLint packages and plugins installed. You’ll also need to specify an
.eslintrc, which will specify the rules the extension will use to lint your code . - JSHint, by Dirk Baeumer. With 1.2M+ installs, this extension supports linting with the JSHint library. A
.jshintrcconfiguration file is required for the extension to lint your code. - StandardJS – JavaScript Standard Style, by Sam Chen. This extension (259k+ installs) simply integrates JavaScript Standard Style into VS Code. You’ll need to install
standardorsemiStandardas a dev dependency in your project. No configuration file is required. You’ll need to disable VS Code’s built-in validator for this extension to work. - JSLint, by Andrew Hyndman. This extension provides linting with the JSLint library. You’ll need to install
jslintlocally or globally for the extension to work. It has 109k+ installs to date.
If you’d like an overview of available linters and their pros and cons, check out our comparison of JavaScript linting tools.
Node Package Management Extensions
Every JavaScript project needs to at least one npm package, unless you’re someone who likes doing things the hard way. Here are a few VS Code extensions that will help you work with managing and working with npm packages more easily.
- npm, by egamma. With over 2.3M+ installs, this extension uses
package.jsonto validate installed packages. If anything is missing or versions are mismatched, the extension will provide you with clickable options to fix the issue. In addition, you can also run npm scripts defined inpackage.jsonright inside the editor.
–npm IntelliSense, by Christian Kohler. With 1.9M+ installs, this extension provides autocompleting npm modules in import statements.

- Path IntelliSense, by Christian Kohler. With 2.7M+ installs, this extension autocompletes filenames. It also works inside HTML and CSS files.
- Node exec, by Miramac. With 168k+ installs, this extension allows you to execute the current file or your selected code with Node.js by pressing F8 on your keyboard. You can also cancel a running process by pressing F9.
- View Node Package by Dominik Kundel. With 55k+ installs, this extension allows you to quickly view a Node package source and documentation while you’re working with your code.
- Node Readme, by bengreenier. With 52k+ installs, this extension allows you to quickly open an npm package documentation right inside the VS Code editor as a separate tab.
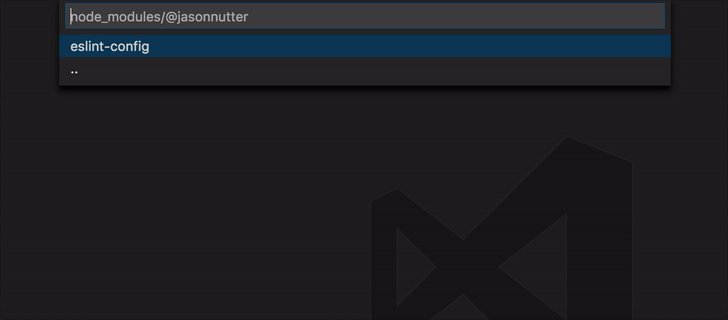
- Search node_modules, by Jason Nutter. By default, the
node_modulesfolder is excluded from VS Code’s built-in search. With over 470k installs, this extension allows you to quickly navigate and open files innode_modulesby traversing the folder tree.

- Import Cost by Wix. This displays how much disk space a package is using when you import it. The extension has 562K+ installs.

Formatting Extensions
More often than not, we sometimes write code that’s out of alignment with the rest of the code. To fix this, we need to go back and fix the indentation in each line. In addition, we need to ensure braces and tags are properly formatted in a readable format. This process can quickly get tedious.
Luckily, we have extensions that can do the work for us. Please note extensions such as Prettier and Beautify can’t both be active simultaneously.
- Prettier Code Formatter, by Esben Petersen. This is the most popular extension that supports formatting of JavaScript, TypeScript and CSS using Prettier. It has over 5.7 million installs to date. It’s recommended you install
prettierlocally as a dev dependency. - Beautify, by HookyQR. A jsBeautifier extension that supports JavaScript, JSON, CSS and HTML. It can be customized via a
.jsbeautifyrcfile. It’s now the second most popular formatter, with 4.4 million installs to date. - JS Refactor, by Chris Stead. This provides a number of utilities and actions for refactoring JavaScript code, such as extracting variables/methods, converting existing code to use arrow functions or template literals, and exporting functions. It has 140k+ installs to date.
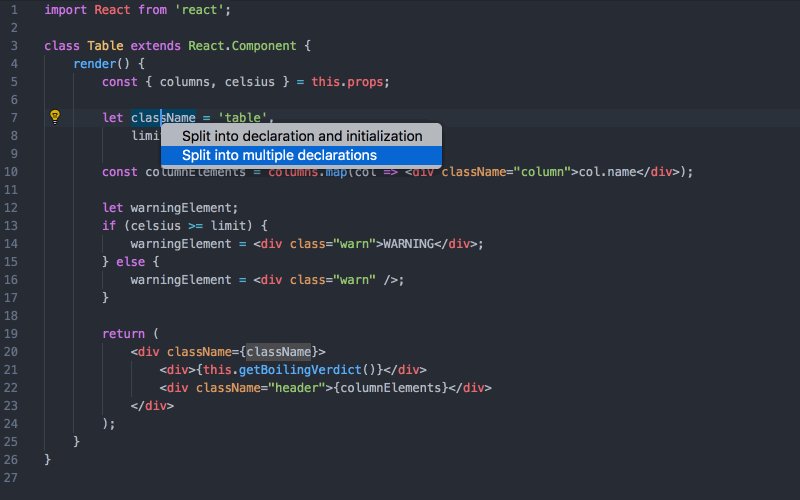
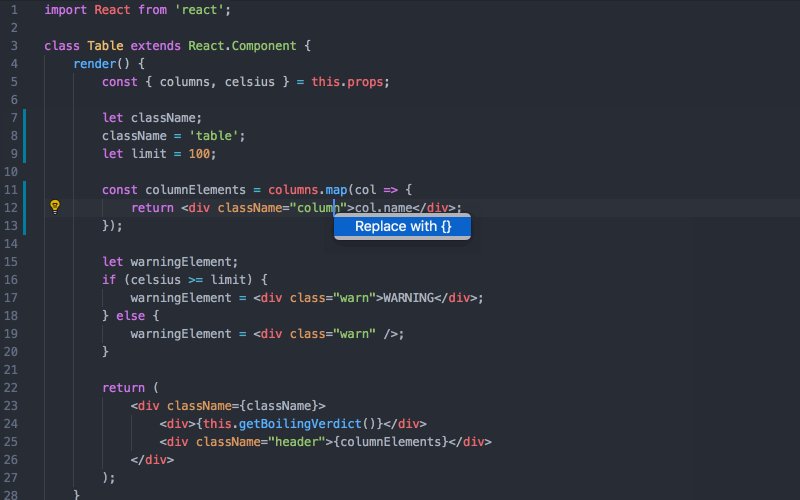
- JavaScript Booster, by Stephan Burguchev. This is an amazing code refactoring tool. It features several coding actions such as converting
vartoconstorlet, removing redundantelsestatements, and merging declaration and initialization. Largely inspired by WebStorm, it has 74k+ installs to date.

Browser Extensions
Unless you’re writing a console program in JavaScript, you’ll most likely be executing your JavaScript code inside a browser. This means you’ll need to frequently refresh the page to see the effect of each code update you make. Instead of doing this manually all the time, here are a few tools that can significantly reduce the development time of your iteration process:
- Debugger for Chrome, by Microsoft. With over 5.2+ million installs, this extension allows you to debug your JavaScript code in Chrome, or any other target that supports the Chrome Debugger Protocol. If you’re new to this extension and debugging in VS Code, do check out our VS Code and Chrome debugging tutorial.

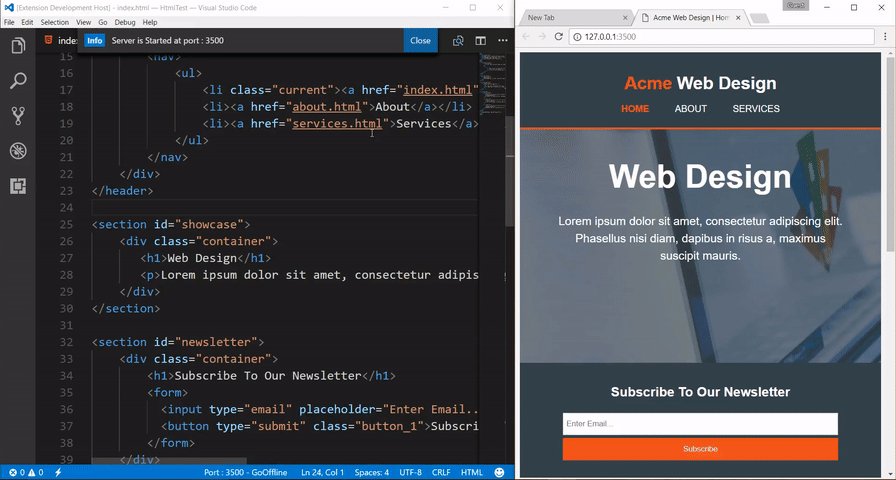
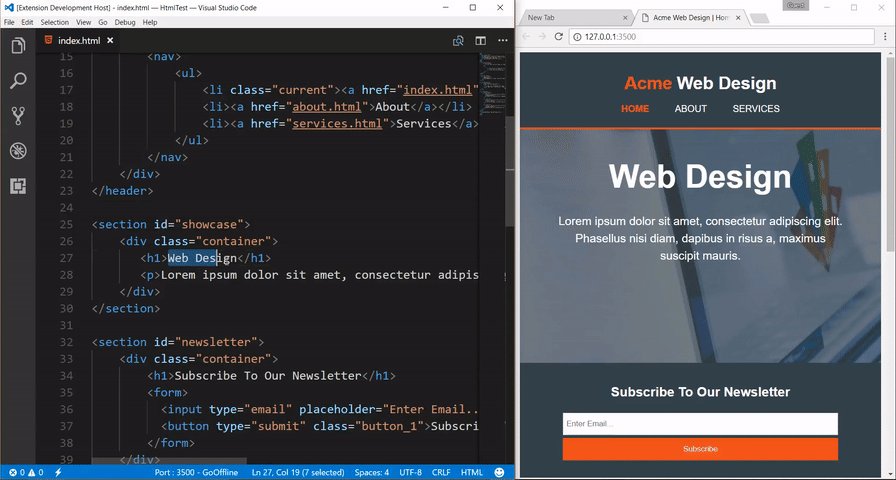
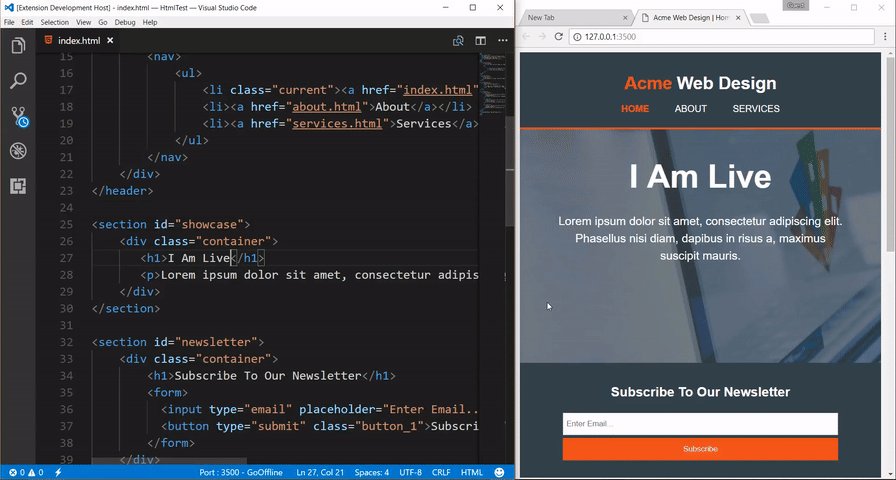
- Live Server, by Ritwick Dey. This extension allows you to launch a local development server with a live reload feature for static and dynamic pages. It has 4.6M+ install to date.

- Preview on Web Server, by YuichiNukiyama. This provides web server and live preview of HTML. The features can be called from a context menu or editor menu. It has 120k+ installs to date.
- PHP Server, by brapifra. Built for PHP projects, it’s still useful for testing JavaScript code that needs to run client-side only. It has 234k+ installs to date.
- Rest Client, by Huachao Mao. Instead of using a browser or a CURL program to test your REST API endpoints, you can install this tool to interactively run HTTP requests right inside the editor. It has 834k+ installs to date.
Framework Extensions
For most projects, you’ll need a suitable framework to structure your code and cut down your development time. VS Code has support for most major frameworks through extensions. However, there are still a number of established frameworks that don’t have a fully developed extension yet. Here are some of the VS Code extensions that offer significant functionality.
- Angular Snippets (Version 9), by John Papa. With over 1.7+ million installs, this is the most popular snippet extension for Angular developers. It provides Angular snippets for TypeScript, RxJS, HTML and Docker files. At the time of writing, the extension has been updated to support Angular 9.
- Angular 8 Snippets – TypeScript, Html, Angular Material, ngRx, RxJS and Flex Layout, by Mikael Morlund. This has snippets for Angular 2, 4, 5, 6,7 and 8 Beta. It supports Typescript, HTML, Angular Material ngRx, RxJS, PWA and Flex Layout. It contains 242 Angular snippets to date, and currently has over 1.35M+ installs.
- ES7 React/Redux/GraphQL/React-Native snippets, by dsznajder. With over 1.2M installs to date, this extension provides JavaScript and TypeScript snippets for React, Redux and Graphql with ES7 syntax.
- React Native Tools, by Microsoft. This provides IntelliSense, commands and debugging features for React Native projects. It has over 1.2 million installs to date.
- React-Native/React/Redux snippets for es6/es7, by EQuimper. This provides snippets in ES6/ES7 syntax for React, React Native, Redux and storybook in ES6/ES7 syntax. It has 371k+ install to date.
- Vetur, by Pine Wu. This provides syntax highlighting, snippets, Emmet, linting, formatting, IntelliSense and debugging support for the Vue framework. It comes with proper documentation published on GitBook. It has over 4.2 million installs to date.
- Ember, by Felix Rieseberg. This provides command support and IntelliSense for Ember. After installation, all
ember clicommands are available through VS Code’s own command list. It has 18k+ installs to date. - Cordova Tools, by Microsoft. This offers support for Cordova plugins and the Ionic framework, and also provides IntelliSense, debugging and other support features for Cordova-based projects. It has 272k+ installs to date.
- jQuery Code Snippets, by Don Jayamanne. This provides over 130 jQuery code snippets. It’s activated by the prefix
jq, and has 700k+ installs to date.
Testing Extensions
Testing is a critical part of software development, especially for projects that are in production phase. You can get a broad overview of testing in JavaScript and read more about the different kinds of tests you can run in our guide, “JavaScript Testing: Unit vs Functional vs Integration Tests”. Here are some popular VS Code extensions for testing.
- Mocha sidebar, by maty. This provides support for testing using the Mocha library. This extension helps you run tests directly on the code and shows errors as decorators. It has 68k+ installs to date. Do note that this extension has a number of unresolved issues at the time of writing.
- ES6 Mocha Snippets, by Cory Noonan. This provides Mocha snippets in ES6 syntax. The focus of this extension is to keep the code dry, leveraging arrow functions and omitting curlies by where possible. It can be configured to allow semicolons, and has 36k+ installs to date.
- Jasmine Code Snippets, by Charalampos Karypidis. This offers code snippets for the Jasmine test framework. It has 30k+ installs to date. Unfortunately, this extension hasn’t been updated in the last three years at the time of writing.
- Protractor Snippets, by Budi Irawan. This provides end-to-end testing snippets for the Protractor framework. It supports both JavaScript and Typescript, and has 18k+ installs to date.
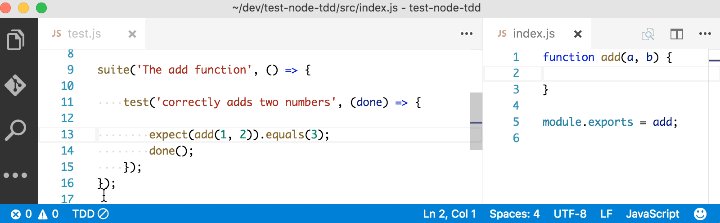
- Node TDD, by Prashant Tiwari. This provides support for test-driven development for Node and JavaScript projects. It can trigger an automatic test build whenever sources are updated. It has 23k+ installs to date.

Awesome Extensions
I’m just putting this next bunch of VS Code extensions into the “awesome” category, because that best describes them!
- Quokka.js, by Wallaby.js. An awesome debugging tool that provides a rapid prototyping playground for JavaScript code. It comes with excellent documentation, and has over 641k installs.
- Paste as JSON, by quicktype. This allows you to quickly convert JSON data into JavaScript code, and has over 430k installs to date.

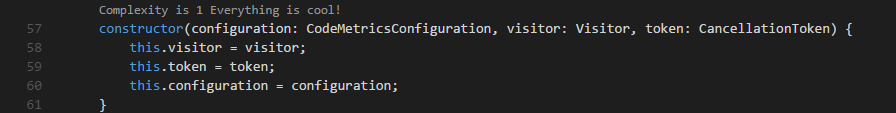
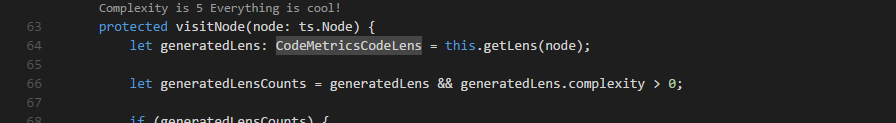
- Code Metrics, by Kiss Tamás. This is another awesome extension that calculates complexity in JavaScript and TypeScript code. It has over 233k installs to date.



Extension Packs
Now that we’ve come to our final category, I would just like to let you know that the VS Code marketplace has a category for extension packs. Essentially, these are collections of related VS Code extensions bundled into one package for easy installation. Here are some of the better ones:
- Nodejs Extension Pack, by Wade Anderson. This pack contains ESLint, npm, JavaScript (ES6) snippets, Search node_modules, NPM IntelliSense and Path IntelliSense. It has over 293K installs.
- VS Code for Node.js – Development Pack, by NodeSource. This one has NPM IntelliSense, ESLint, Debugger for Chrome, Code Metrics, Docker and Import Cost. It has over 103k installs to date.
- Vue.js Extension Pack, by Muhammad Ubaid Raza. This is a collection of Vue and JavaScript extensions. It currently contains about 12 VS Code extensions, some of which haven’t been mentioned here, such as auto-rename-tag and auto-close-tag. It has over 156k installs to date.
- Ionic Extension Pack, by Loiane Groner. This pack contains a number of VS Code extensions for Ionic, Angular, RxJS, Cordova and HTML development. It has about 75k installs to date.
Summary
VS Code’s huge number of quality extensions makes it a popular choice for JavaScript developers. It’s never been easier to write JavaScript code this efficiently. Extensions such as ESLint help you avoid common mistakes, while others such as Debugger for Chrome help you debug your code more easily. Node.js extensions, with their IntelliSense features, help you import modules correctly, and the availability of tools such as Live Server and REST client reduces your reliance on external tools to complete your work. All of these tools make your iteration process far much easier.
I hope this list has been introduced you to new VS Code extensions that can help you in your workflow.
Next, learn how to take advantage of Visual Studio Code to supercharge your development workflow with our Visual Studio Code power user’s guide.
FAQs About VS Code JavaScript Extensions
Which JavaScript extension is best for VS Code?
Determining the “best” JavaScript extension for Visual Studio Code (VS Code) can be subjective and dependent on your specific needs and preferences. However, there are several popular and widely used extensions tailored for JavaScript development in VS Code. Some of the notables include ESLint, Prettier, Debugger for Chrome, Auto Import, Path Intellisense, JavaScript (ES6) code snippets and Bracket Pair Colorizer 2
Is VS Code good for JavaScript?
Visual Studio Code (VS Code) is widely regarded as an excellent choice for JavaScript development. Its lightweight nature ensures smooth performance for both small scripts and large projects. The editor offers powerful IntelliSense for quicker and more accurate coding, while built-in debugging tools and extensions like “Debugger for Chrome” simplify the debugging process. With its customizable environment, extensive extensions ecosystem, and seamless integration with version control systems like Git, VS Code provides a versatile and efficient environment for JavaScript developers.
How can you beautify JavaScript in VS Code?
To beautify JavaScript code in Visual Studio Code, install the Prettier extension from the Extensions Marketplace. Once installed, you can format your code by right-clicking in the editor and selecting “Format Document” or using the shortcut key (often Shift + Alt + F on Windows or Shift + Option + F on macOS). Custom formatting rules can be configured by creating a .prettierrc file in your project’s root directory. Optionally, you can enable automatic formatting on save by adjusting the “Format on Save” setting in VS Code.
What is the best linter for JavaScript in VS Code?
The “best” linter for JavaScript in Visual Studio Code (VS Code) varies based on individual preferences and project requirements. Popular choices include ESLint, JSHint, StandardJS, and TSLint (for TypeScript). ESLint, known for its flexibility and extensive community support, is often a favored option due to its ability to catch errors and enforce consistent coding practices. However, your choice of linter should align with your coding style and project needs.
Does VS Code have IntelliSense for JavaScript?
Yes, Visual Studio Code (VS Code) features IntelliSense for JavaScript. IntelliSense offers code completion, suggestions, and context-aware assistance as you write code. It auto-completes variable and function names, provides function signatures, suggests module imports, displays property and method options, offers documentation tooltips, and presents type information. This feature enhances coding efficiency and accuracy by reducing manual typing and providing instant access to relevant information.
I write clean, readable and modular code. I love learning new technologies that bring efficiencies and increased productivity to my workflow.
Published in
·Accessibility·Audio & Video·Design·HTML·HTML & CSS·Patterns & Practices·Photography & Imagery·UX·August 15, 2014
Published in
·Business·Entrepreneur·Entrepreneurship·Finance·Freelancing·Legal·Revenue·September 28, 2015