Conveying your intended meaning in wireframe presentations is just plain hard. One of the obstacles we talked about last week was that wireframes force your team to envision a final solution from an abstraction. Because wireframes are sans graphic design, copy can be the most tangible element available for people to hook their understanding on. The words in your wireframes inform and influence. Let’s look at a specific example of how differences in copy can guide assumptions with a small, straightforward interface element: an email newsletter signup.
Label in lieu of copy
 This low fidelity wireframe doesn’t include any copy, but it does mark out room in the visual design for this element and provide a label.
Here are some assumptions your audience might have based on this mockup:
This low fidelity wireframe doesn’t include any copy, but it does mark out room in the visual design for this element and provide a label.
Here are some assumptions your audience might have based on this mockup:
- There will be a box on the home page that relates to the email newsletter. It will be wider than it is long.
- It might be contain a text field and a submit button, or possibly a graphical internal ad that links to a page with more information, or maybe it just reveals a form on this page.
- There probably won’t be much copy since it’s just an email signup and the box is relatively small.
Filler or canned copy

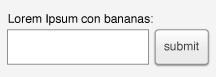
 Another option for the type of copy included in the wireframes is filler text like Lorem Ipsum or possibly some generic copy. The amount depends on the expected length of the final copy.
Let’s think about the assumptions that your clients or team might make here:
Another option for the type of copy included in the wireframes is filler text like Lorem Ipsum or possibly some generic copy. The amount depends on the expected length of the final copy.
Let’s think about the assumptions that your clients or team might make here:
- There will be a signup form that can be filled out on the home page. It will be wider than it is long.
- It will have a submit button and one line of description, possibly something like “Sign up for our email newsletter.”
- This seems pretty straightforward. Let’s move on.

- Does the size of this area and its location on the page convey its importance?
- Does this label resemble the final copy? Where did it come from? Does it match the tone of the site? Does it provide enough meaning to help site visitors decide if they should sign up?
- Should this field have any copy preloaded that would disappear on click?
- Is “Submit” the right copy for this button? Does it convey the action that will happen on click? What happens after this button is clicked?
- Does there need to be more context? What questions will the site visitors want answered before they commit to signup? Is this email list very popular or is it more obscure?
High Fidelity Copy
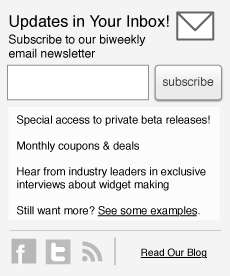
Let’s say you asked those questions and found that:- the benefits of the email newsletter weren’t clear to visitors
- the newsletters are high quality and valuable but there hasn’t been any effort to demonstrate this
- the tone of the header and button need to be less formal to match other site copy
- the company creates valuable content on Facebook, twitter, and their blog that could reinforce the perception of quality
 You can see in this last example that the wireframe, design, and consequent development changed significantly because of the more refined copy. It’s easier for everyone to envision the final product, verbalize their assumptions further through dialogue, and offer meaningful feedback.
It’s not reasonable to assume that for every project you will be able to work closely with a content strategist or have all the content you need from your client during the wireframing process. It’s also not true that high fidelity wireframes are the best for every stage of your work. Just strive to think critically about the assumptions that might be created from the copy in each document you present. The result from this awareness is always a better end product and a happier team!
You can see in this last example that the wireframe, design, and consequent development changed significantly because of the more refined copy. It’s easier for everyone to envision the final product, verbalize their assumptions further through dialogue, and offer meaningful feedback.
It’s not reasonable to assume that for every project you will be able to work closely with a content strategist or have all the content you need from your client during the wireframing process. It’s also not true that high fidelity wireframes are the best for every stage of your work. Just strive to think critically about the assumptions that might be created from the copy in each document you present. The result from this awareness is always a better end product and a happier team!
Frequently Asked Questions (FAQs) about Wireframes and Copy
What is the importance of copy in wireframes?
Copy in wireframes is crucial as it helps to communicate the message of the website or app to the user. It’s not just about filling in the blanks with lorem ipsum or placeholder text. The copy should be thoughtfully crafted to guide users through the interface, provide them with the necessary information, and prompt them to take the desired action. It’s an integral part of the user experience and can significantly impact the effectiveness of the design.
How does high-fidelity wireframing differ from low-fidelity wireframing?
High-fidelity wireframes are detailed and interactive, closely resembling the final product. They include the actual copy, images, and interactive elements, providing a realistic user experience. On the other hand, low-fidelity wireframes are simple and static, focusing on the basic structure and layout of the page without any detailed content or interactive elements. They are typically used in the early stages of the design process to establish the basic structure and flow of the interface.
When should I use high-fidelity wireframes?
High-fidelity wireframes are best used when you need to present a realistic and interactive prototype of the interface to stakeholders or users. They are also useful for usability testing, as they provide a realistic user experience. However, they require more time and resources to create than low-fidelity wireframes, so they are typically used in the later stages of the design process.
What is the role of a copywriter in the wireframing process?
A copywriter plays a crucial role in the wireframing process. They are responsible for crafting the copy that guides users through the interface, provides them with the necessary information, and prompts them to take the desired action. The copywriter works closely with the designer to ensure that the copy and design work together to create a seamless and effective user experience.
How can I improve the copy in my wireframes?
To improve the copy in your wireframes, focus on clarity and simplicity. The copy should be easy to understand and should guide the user through the interface without any confusion. Use clear and concise language, avoid jargon, and make sure the copy is consistent throughout the interface. Also, consider the tone of the copy. It should match the brand’s voice and resonate with the target audience.
What are some common mistakes to avoid when creating wireframes?
Some common mistakes to avoid when creating wireframes include using placeholder text instead of actual copy, not considering the user flow, and focusing too much on aesthetics rather than functionality. Also, avoid making the wireframes too detailed or too vague. They should provide a clear and accurate representation of the interface without overwhelming the viewer with unnecessary details.
How can wireframes help improve the user experience?
Wireframes can help improve the user experience by providing a visual representation of the interface before it’s built. They allow designers, developers, and stakeholders to identify potential issues and make necessary adjustments early in the design process. This can save time and resources and result in a more effective and user-friendly interface.
Can wireframes be used for mobile apps?
Yes, wireframes can be used for mobile apps. They can help designers and developers visualize the layout and flow of the app, identify potential issues, and make necessary adjustments before the development process begins. They can also be used to present the app concept to stakeholders or users and gather feedback.
How detailed should wireframes be?
The level of detail in wireframes can vary depending on the stage of the design process and the purpose of the wireframes. Early-stage wireframes, or low-fidelity wireframes, are typically simple and focus on the basic structure and layout of the interface. Later-stage wireframes, or high-fidelity wireframes, are more detailed and include actual copy, images, and interactive elements.
How can I make my wireframes more effective?
To make your wireframes more effective, focus on the user experience. Make sure the layout and flow of the interface are intuitive and easy to navigate. Use actual copy instead of placeholder text to provide a realistic user experience. Also, gather feedback from stakeholders and users and make necessary adjustments based on their feedback.
Emily Smith is an information architect and usability consultant for the web and Apple devices. She co-works with other web professionals in Greenville, SC and can be found online at emilysmith.cc.

