Vue vs React: Everything You Need To Know

Key Takeaways
- Vue offers a progressive, incrementally adoptable framework with a focus on performance and ease of use, featuring native support for essentials like routing and state management.
- React, created by Facebook, emphasizes flexibility and is widely adopted, with a large community and robust third-party support, making it highly customizable through add-ons.
- Both Vue and React provide powerful tools for development, but Vue’s tools like Vite offer faster development times with features like hot module replacement and tree-shaking.
- Documentation and community support are strong for both, with React having a larger global community, while Vue’s documentation is particularly praised for clarity and ease of use.
- In terms of performance, Vue generally outperforms React due to its efficient handling of the virtual DOM and native support for server-side rendering.
Vue and React are two of the most popular tools for creating JavaScript web applications. But how do we choose between them? That’s what we’ll try to figure out in this Vue vs React comparison. We’ll review the upsides and downsides of each, provide tips for choosing which to use, and help you get started.
Flame war, anyone? Hopefully not, but let the fight begin! 🔔 🥊
Contents:
- What Is Vue? The Basics
- What is React? The Basics
- Vue vs React: A Thorough Comparison
- Vue vs React: Summary
- Popularity
- Vue vs React: When to Use Each?
- Getting Started with Vue or React
- 10 Vue vs React FAQs
- 1. What’s the actual difference between Vue and React?
- 2. Why is Vue faster than React?
- 3. Why is React more popular than Vue?
- 4. Is Vue better than React?
- 5. Is Vue easier than React?
- 6. Can we learn Vue if we know React (and vice versa)?
- 7. Should we switch to Vue from React?
- 8. Is Vue better than React for my career?
- 9. Can Vue be used with React?
- 10. So, should we learn Vue or React?
- Conclusion
What Is Vue? The Basics

Vue is a progressive, incrementally adoptable JavaScript framework for building user interfaces. It was created in 2014 by Evan You and is maintained by an active community of developers.
Vue is designed to be very lightweight, flexible, and powerful. It’s built on a component-based architecture, and its focus on components makes it easier to create dynamic user interfaces. It also has a powerful, two-way data binding system, which allows us to easily keep our data and the user interface in sync.
Vue has a simple yet powerful API that makes it easy to get started, and its small size (around 20KB) makes it great for mobile applications or single-page applications (SPAs). Saying that Vue is a “progressive” framework means that it doesn’t automatically ship a bunch of stuff we might not need. Instead, we can start building a reactive application with the basics, and then gradually import more functionality as our project grows. All of this saves us from boilerplate code and large bundle sizes.
Fun facts about Vue
- Vue’s syntax is inspired by Angular and React, and is designed to be easy to learn for developers who are already familiar with those frameworks.
- Vue’s name is derived from French verb “vue” (to see).
- Vue’s logo is an abstract depiction of the letter “V”.
What is React? The Basics

React is a JavaScript library for building user interfaces, created by Facebook in 2013. It was first used to build the Facebook website and has since become one of the most popular JavaScript frameworks for developing web applications.
React provides developers with a declarative style of programming, which is easier to read and debug. It also uses a virtual DOM, which is faster than the traditional DOM and allows for better performance.
React’s component-based approach enables developers to create robust applications with reusable components that can be composed together quickly and easily. This makes it great for rapid prototyping as well as production-ready applications.
Fun facts about React
- React is used by some of the world’s most popular websites, including Facebook, Netflix, and Airbnb.
- React has a strong focus on performance, and is known for having rendering speeds significantly faster than its main competitor, Angular.
- React is the most popular of the front-end JavaScript libraries.
Vue vs React: A Thorough Comparison
We’ll now do a Vue vs React stress test to see what they have to offer over a number of key aspects throughout the development chain. Those aspects include the following:
- Flexibility. How easy it is to customize and tailor it to your project’s needs, either with its core components and or via third-party add-ons, which often don’t enjoy the same degree of documentation and support.
- Development and Tools. How easy it is to set up a project and start coding. This is important, because it will determine how quickly we can get a project off the ground and how quickly new developers can become productive.
- Performance. This is very important, because it can determine how well an app will run on a user’s device. It’s something we shouldn’t underestimate, as it can mean the difference between an enjoyable app experience (one users will keep returning to) and a frustrating one (that they’ll likely abandon).
- Documentation and Community Support. This will essentially determine how quickly developers can get help if they get stuck, and how easy it is to find solutions to common problems.
Let’s get started!
Flexibility in React
React is known for its flexibility, since at its core it’s just a UI library. It allows developers to use either a component-based or functional programming approach when writing code. This means that developers can choose the style of coding they’re most comfortable with, and use that to create powerful applications.
React also supports a wide range of libraries and tools, making it easy to integrate with existing technologies and projects. For example, React can be used in conjunction with Redux for state management, or Next.js for server-side rendering.
- Pros: Highly customizable and extensible; supports a wide range of libraries and tools.
- Cons: Extensibility is mostly via third-party add-ons.
Flexibility in Vue
Vue also offers a lot of flexibility, since we can start using just the core library and then incrementally adopt what we need as our project grows. Vue also works with component-based and functional programming approaches (including JSX), as well as support for a wide range of libraries and tools.
But unlike React, most of these extensions are developed by the same team, so the integration and support are excellent. For example, even server-side rendering is provided natively on Vue. This allows us to scale our projects with confidence, knowing that, whatever we may need to do in the future, Vue will likely have us covered.
- Pros: Highly customizable and extensible, with a wide range of native support for libraries and tools.
- Cons: None.
Development in React
Via third-party plugins, React also provides routing and state management to manage navigation flow and handle the application data. And one of its pillars, JSX, makes it easy to write HTML-like syntax in JavaScript, allowing developers to create components and combine them together quickly.
- Pros: Easy to set up and get started; many third-party add-ons.
- Cons: Many of the extensions we’re likely to use regularly aren’t official.
Development in Vue
Vue provides native modules for routing and state management, which enables navigation flow and the process of managing application data. Vue also comes with a template syntax that allows developers to create components that are very easy to reuse and maintain.
That said, it’s a bit harder to find good third-party solutions, as the Vue community isn’t as large as React’s. (There is a large Chinese Vue community, though, which we’ll return to later.)
- Pros: Easy to set up and get started; most development needs covered by native modules.
- Cons: Not as many third-party add-ons, and not as well maintained.
Tools in React
React is easy to set up and start developing with, and it comes with its own Visual Studio Code extension for development and debugging (developed by Microsoft).
The official CLI, called Create React App, allows us to set up the basic scaffolding quickly so we can start coding right away.
React also has a set of developer tools (currently in beta) for inspecting React components, editing props and state, and identifying performance problems.
- Pros: Powerful tools for debugging and inspecting components.
- Cons: A somewhat limited and not very performant CLI.
Tools in Vue
Vue is also easy to set up and start developing with, and it too comes with its own Visual Studio Code extension, its own CLI for rapid development of SPAs that’s more full-featured and powerful than React’s, and it has its own plugin system.
There’s also Vue Devtools, an official browser devtools extension for debugging Vue applications.
Additionally, there’s Vite, a next-generation build tool for modern web development, with blazing fast cold-start and incremental compilation times. It’s an official project of the Vue team, so it integrates seamlessly with the Vue ecosystem and provides some advanced features like hot module replacement and tree-shaking.
- Pros: Powerful tools for debugging and inspecting components, and Vite for fast development.
- Cons: None.
Performance in React
React is quite fast, as it’s designed to do a single thing and to do it well: render user interfaces. So without much additional work, React should perform very decently; and there are, of course, specific guidelines for optimizing the performance even further.
React can support server-side rendering, which can help to further improve the performance of web apps, especially on mobile devices and slow connections.
- Pros: Solid performance out of the box; can be optimized with specific guidelines; supports server-side rendering.
- Cons: Not as fast as Vue.
Performance in Vue
As decent as React is in terms of performance, Vue is even faster. It’s built to be performant and efficient, thanks to its virtual DOM, which ensures that only the necessary elements are re-rendered when data changes.
The fact that Vue can do so much more than React and still outperform it is quite a testament to the software engineering skills and strong design principles of Evan You, Vue’s creator. 👏
Vue also supports server-side rendering natively, so performance gains can be further improved.
- Pros: Very fast performance out of the box; can be optimized with specific guidelines; supports server-side rendering.
- Cons: None.
Documentation and community support in React
React has thorough documentation and a very active community. Here are some of the most active communities:
- DEV’s React community
- Hashnode’s React community
- Reactiflux’s online chat
- Reddit’s React community
Documentation and community support in Vue
The Vue community is admittedly smaller than React’s, but still filled with many enthusiasts:
- The Vue Forum
- Reddit’s Vue community
- The Vuetify community
- The Quasar Framework Community
Vue’s documentation is constantly praised and is probably the best for any project of this kind. It’s extremely clear, concise, easy to follow, and beautifully laid out. (It’s also the one key factor that made me a Vue developer.)
Vue vs React: Summary
After our thorough comparison, we can conclude that both React and Vue are excellent options for developing modern web apps, offering lots of flexibility and powerful tools for getting the job done.
That said, Vue takes the crown for performance, flexibility, and documentation, while React is better when it comes to adoption, third-party tools and community support.
| React | Vue | |
|---|---|---|
| Flexibility | High (but mostly via third-party add-ons) | High (mostly native with extensions) |
| Development | Easy to get started, many third-party add-ons. | Easy to get started, many native modules, not as many third-party add-ons. |
| Tools | Powerful tools, not as performant. | Powerful tools, very performant. |
| Performance | Good, can be further optimized. | Very good, can be further optimized. |
| Documentation and Community Support | Thorough documentation, and a large active community. | Excellent documentation, and a smaller but active community. |
Popularity
In terms of popularity, React is by far the most popular framework out of the two, with Vue trailing behind, even after Angular (which we aren’t covering in this article).
React has been around since 2013 and has a large community of developers who are constantly using and contributing to the platform. It’s also backed by Meta (Facebook) and has been used to create some of the world’s most popular apps.
Vue, on the other hand, is younger than React and is sometimes described as a hybrid between Angular and React. It was built in 2014 and has been gaining traction ever since due to its ease of use and developer-friendly features. Vue has also been used to create popular apps, covered in the next section.
Well-known apps created with Vue and React
React has been used to create some of the world’s most popular web and mobile apps. Some of these include Facebook, Instagram, Airbnb, Dropbox, and Twitter.
Vue has also been used to create some of the world’s most popular apps. These include 9GAG, Alibaba, Xiaomi, GitLab, and Wizz Air.
Here’s a list of some useful, unofficial showcases of Vue and React projects:
Vue vs React: When to Use Each?
Alright, we’re starting this section knowing beforehand that there’s no “right” answer, okay?
- Vue is a great choice for projects that need a lightweight and flexible framework. It’s also great for projects that require a lot of interactivity.
- React is a great choice for projects that need to be highly scalable and maintainable. It’s also great for projects that require a lot of customization.
So, those are technical reasons for choosing between Vue and React. But there are also some non-technical reasons (so to speak) for deciding which to use — things like support, community, and even biases. We’ll take a closer look at some these next.
Getting started with Vue or React
Now that you’ve hopefully chosen which framework you want to start with, it’s time to start learning. On SitePoint we have developed a great set of approachable and fun lessons on Vue and React.
Build your own Developer Portfolio in React (Free)
This is a great (and affordable) place to start with React. You’ll learn the basics of the framework while building and deploying your own portfolio website. You’ll walk away with new skills, an understanding of the power of React, and your very own modern online resume site like this one.
Jump Start Vue.js
You’ll start by learning the basic concepts of Vue: Vue fundamentals, templates, and reactive data. Once your comfortable we’ll deep dive into components, State management, Routing, Nuxt.js and the Composition API. This course is designed to only take a weekend’s amount of time but set you up for life.
10 Vue vs React FAQs
In this section, let’s cover ten useful things to note about Vue vs React.
1. What’s the actual difference between Vue and React?
The main difference between Vue and React is that, while React is a JavaScript library used to build user interfaces, Vue is a JavaScript/TypeScript progressive framework for building web applications. “Progressive” means that its functionality and scope can easily be extended as a project grows.
Other than that, both React and Vue follow a component-based approach, which allows developers to break down complex UI into smaller components that can be reused across different projects. Both Vue and React are very performant — certainly more so than Angular.
2. Why is Vue faster than React?
Let’s start by saying that React — which is simply a UI library — is already quite fast. And yet, Vue is generally faster than React, because the Vue team puts a strong focus on making it highly performant and lightweight. This is quite an accomplishment, considering that we can do even more stuff with Vue out of the box.
Vue is also faster because of its virtual DOM implementation, which allows the DOM to be updated only when data changes and not every time a page is rendered.
3. Why is React more popular than Vue?
React is more popular that Vue — at least in the Western world. React has been around longer and has a larger community of developers who are familiar with it.
Additionally, React was created by Facebook, which can be an appealing factor for many developers. In contrast, Vue doesn’t have a big tech name behind it (which, depending on your point of view, may or may not be a bad thing).
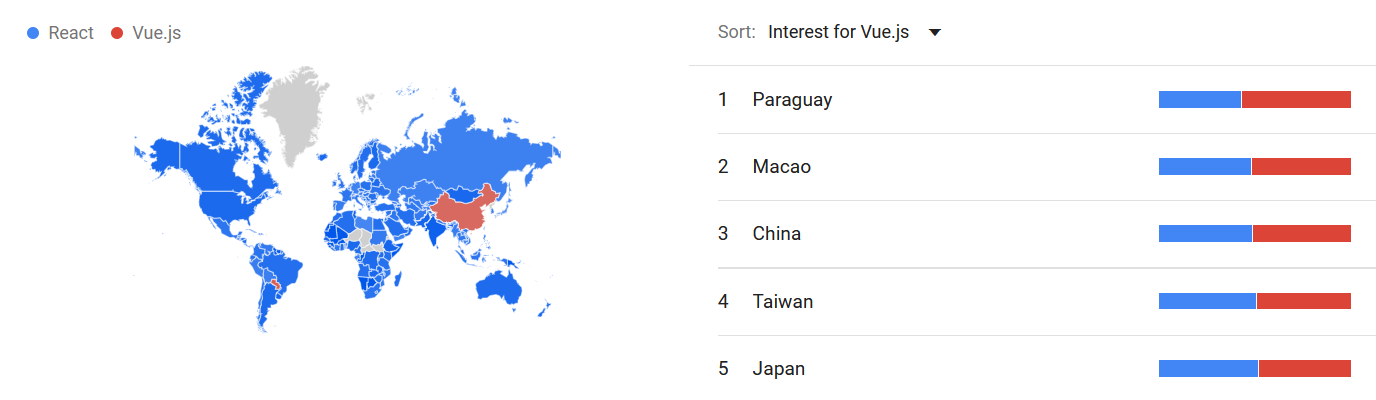
That said, Vue is, in fact, more popular than any other framework in some Asian countries, including China!

Also, despite being mainly a Vue developer myself, I have to admit that the following video does offer some compelling reasons for choosing React over Vue.
4. Is Vue better than React?
We can’t possibly answer this question without setting the community of web developers on fire, so let’s compromise by saying that both React and Vue are great tools.
React is the go-to option for many developers because of its simplicity and large community, while Vue provides more built-in features and better performance than React for some use cases.
The final answer might boil down to these two points:
- If we know Vue, or have little experience with React, then Vue is better.
- If we know React and haven’t worked with Vue, then React is better (but Vue still outperforms it).
5. Is Vue easier than React?
Yes. Not only is Vue easier to learn than React, but because React is basically a (very good) UI library while Vue is actually a framework, we can do much more with it out of the box.
So the “value for the money” with Vue (so to speak) — based on the time you’ll spend learning and what you’ll be able to do afterwards — is quite remarkable.
6. Can we learn Vue if we know React (and vice versa)?
Yes, we can. Although the two technologies have different approaches to development, the fundamentals are still the same.
Whether we learn React or Vue, we’ll need to learn a new language/extension — TypeScript in the case of Vue (for a better development experience), and JSX in the case of React (for the same reasons). But with all of their differences, both frameworks use components and have similar APIs, which makes it easier to switch between them.
7. Should we switch to Vue from React?
If our team is already good and on a productive streak with either one, then just stick with it. Also, if third-party extensions and community support are a concern, it’s probably better to go with React.
Now, if we haven’t yet started our project and are looking for something simpler and more flexible, then Vue might be the better choice, as Vue provides more features out of the box and it’s generally faster than React.
Finding developers with Vue expertise is harder, but teaching JavaScript developers how to use Vue is easier.
8. Is Vue better than React for my career?
It depends. If you’re looking for a larger pool of job opportunities, probably not. After all, React is still more popular, and you even could say the standard (at least in the West). For many places in Asia, including China, the opposite is true.
If you want to specialize in JavaScript development, probably either option is a good choice, as Vue is still gaining market share, albeit not as quickly as before.
9. Can Vue be used with React?
No, don’t do that. Vue and React are completely different tools and are not compatible with each other.
10. So, should we learn Vue or React?
Again, it depends. Let’s say we need a framework that:
- can do a lot out of the box
- can be expanded even further with official add-ons that will follow the same practices and guidelines as the core package
- can be used with TypeScript if required
- is easy to learn
- is very popular in Asia
- isn’t backed by any big company
If that’s the case, then we should learn Vue!
On the other hand, we might need a library:
- that allows us to create user interfaces
- that can also be expended with official and unofficial plugins
- that can even be the foundation for mobile projects when using React Native
- that’s the most popular in the Western world
- that’s backed by Meta
If that’s the case, then we should learn React!
Conclusion
Vue and React are both powerful tools for creating web applications. While React is the more popular option, thanks to its large community and the fact that it’s backed by Meta, Vue has been gaining traction over the past few years due to its simplicity and performance.
Being backed by a tech giant is not insignificant! This essentially means money and developers. For Vue, being independent is a long-term challenge, as it needs to get enterprise adoption and the support of the open-source community to stay in good shape.
To wrap up, React is a great choice if we’re looking for a library that can help us create user interfaces quickly and easily — interfaces that could later be a foundation for building mobile apps with React Native. Vue might be a better choice if we need something more powerful and feature-rich, as it provides more features out of the box and is generally faster than React.
Lucero is a programmer and entrepreneur with a feel for Python, data science and DevOps. Raised in Buenos Aires, Argentina, he's a musician who loves languages (those you use to talk to people) and dancing.