The following collection focuses on advanced CSS tutorials to help you sharpen your CSS skills. Once you’ve recreated these tutorials on your own, you can use and re-use the resulting files and keep them in your personal toolkit for future reference.
We avoided tutorials that used combinations of CSS and jQuery to focus entirely on CSS development tricks. jQuery is a powerful tool, but if you want to learn pure CSS, then these advanced tutorials are a great place to start. Topics range from sliders, accordions, forms, layouts, to even image transitions.
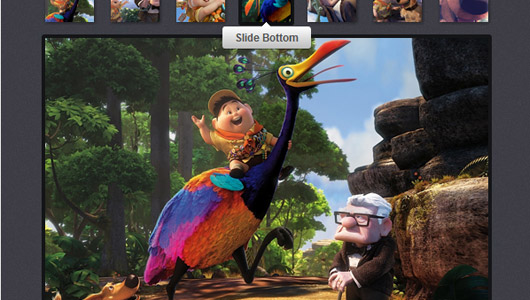
Stylish Image Content Slider in Pure CSS3
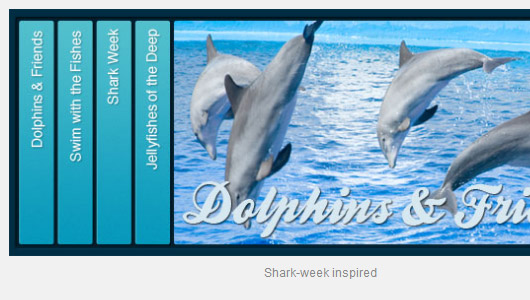
Horizontal Accordion Slider with Vertical Text
The Definitive Guide to CSS Animations and Transitions
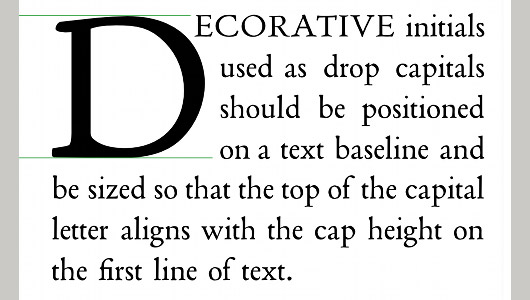
Learn How To Create Drop Cap Letters In CSS
CSS3 Hover Tabs without JavaScript
Creating Intrinsic Ratios for Video (Resizeable Videos)
CSS3 animated dropdown menu
Create Pulse Effect With CSS3 Animation
CSS Custom Fonts Tutorial
How to Create a Pure CSS3 Slideshow
How to Create Accordion Menu in Pure CSS3
How to Create a CSS3 Tabbed Navigation
CSS3 Minimalistic Navigation Menu
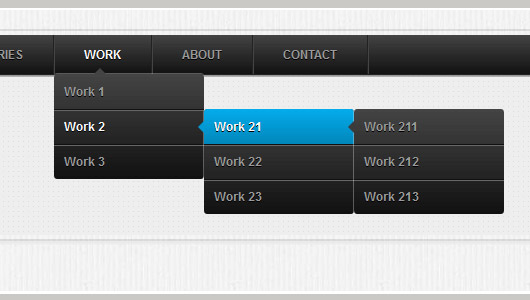
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
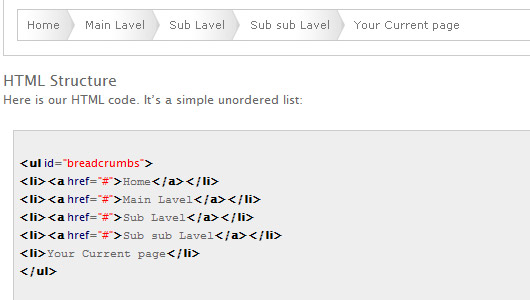
How to Create Nice Scalable CSS Based Breadcrumbs
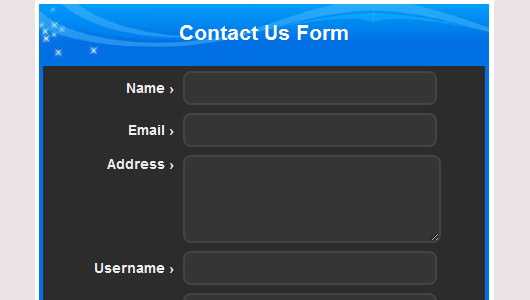
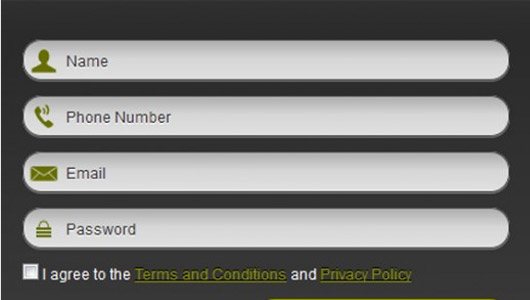
CSS Form
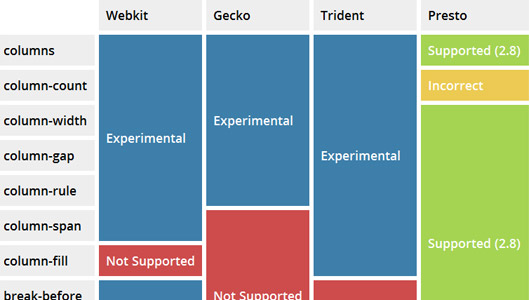
Multi Column Layout and How it Will Change Web Design
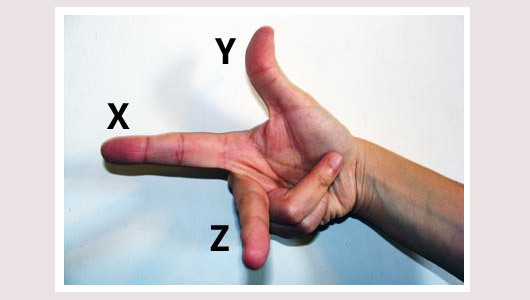
Adventures In The Third Dimension: CSS 3D Transforms
Designing Modern Web Forms with HTML 5 and CSS3
Frequently Asked Questions on Advanced CSS Tutorials
What are the key differences between basic and advanced CSS?
Basic CSS primarily deals with the fundamental aspects of styling a webpage, such as setting colors, fonts, and layouts. On the other hand, advanced CSS delves into more complex techniques like animations, transitions, transformations, and flexbox layouts. It also covers topics like CSS Grid, CSS Variables, and CSS Blend Modes, which allow for more dynamic and responsive web designs.
How can I use CSS animations to enhance my website’s interactivity?
CSS animations can significantly enhance your website’s interactivity and user experience. They allow you to create smooth, customizable animations without relying on JavaScript. You can animate any HTML element by changing its CSS properties over time. This can be done using keyframes, which define the animation’s stages, and animation properties, which control how the animation is applied.
What are CSS Grid and Flexbox, and how do they differ?
CSS Grid and Flexbox are powerful layout models in CSS. Flexbox is a one-dimensional layout model that allows you to control the distribution and alignment of elements within a container. It’s ideal for designing components and small-scale layouts. CSS Grid, on the other hand, is a two-dimensional layout system, perfect for creating complex web layouts. It allows you to control the placement of elements both horizontally and vertically.
How can I use CSS Variables to make my CSS more maintainable?
CSS Variables, also known as CSS Custom Properties, allow you to store specific values for reuse throughout your CSS document. This can make your CSS more maintainable and flexible, as you can change a value in one place and have it update everywhere it’s used. You can define a CSS Variable using the –syntax and use it with the var() function.
What are CSS Blend Modes and how can they enhance my web designs?
CSS Blend Modes allow you to control how elements blend with their backgrounds, creating interesting visual effects. They can be used to change the way images, colors, and backgrounds interact with each other. For example, you can use the multiply blend mode to darken images or the screen blend mode to lighten them.
How can I make my website more responsive using advanced CSS techniques?
Advanced CSS techniques like media queries, flexbox, and grid can help you create responsive designs that adapt to different screen sizes and devices. Media queries allow you to apply different styles based on the device’s characteristics, while flexbox and grid provide flexible layout models that can adjust to the available space.
What are pseudo-classes and pseudo-elements in CSS?
Pseudo-classes and pseudo-elements are special keywords in CSS that allow you to style specific parts of an element. Pseudo-classes are used to define a special state of an element, such as :hover or :focus. Pseudo-elements, like ::before and ::after, allow you to style specific parts of an element’s content.
How can I use CSS Transforms to change the appearance of elements?
CSS Transforms allow you to modify the appearance of elements by rotating, scaling, skewing, or translating them. You can use the transform property along with functions like rotate(), scale(), skew(), and translate() to apply these transformations.
What are the benefits of using CSS Preprocessors?
CSS Preprocessors like Sass and Less allow you to write CSS in a more programming-like way, with features like variables, nesting, mixins, and functions. They can make your CSS more maintainable, readable, and DRY (Don’t Repeat Yourself).
How can I optimize my CSS for better performance?
Optimizing your CSS can improve your website’s load time and performance. Some techniques include minimizing your CSS files, using shorthand properties, eliminating unused CSS, and using CSS sprites for small images. Additionally, using modern CSS features like flexbox and grid can result in cleaner, more efficient code.
Tara Hornor has a degree in English and has found her niche writing about marketing, advertising, branding, graphic design, and desktop publishing. She is a Senior Editor for Creative Content Experts, a company that specializes in guest blogging and building backlinks. In addition to her writing career, Tara also enjoys spending time with her husband and two children.