Today’s 10 jQuery Random Plugins
In Today’s 10 jQuery Random plugins, we have collected another pretty cool jQuery plugins. In this collection you will find a plugin that can help you grab your profile picture from your Google Plus or Facebook account and more… Have fun!
Related Posts:
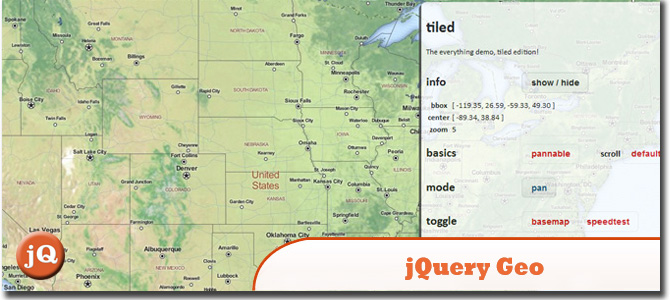
1. jQuery Geo
An open-source geospatial mapping project from Applied Geographics, provides a streamlined JavaScript API for a large percentage of your online mapping needs.

SourceDemoMore demos…
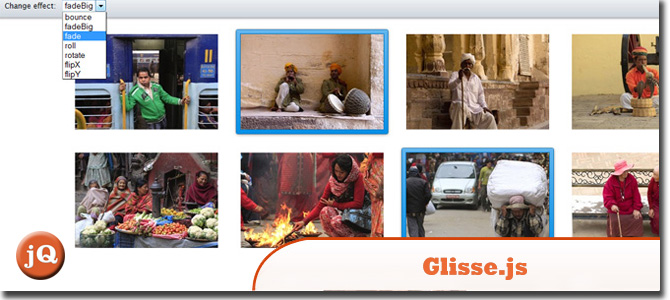
2. Glisse.js
Is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3.

SourceDemo
3. jQuery Profile Picture Grabber Plugin
This can grab your profile picture from your favourite social networks which can be a huge time saver alternative to uploading a picture when setting a profile picture for a web application or registering on a website.

Source
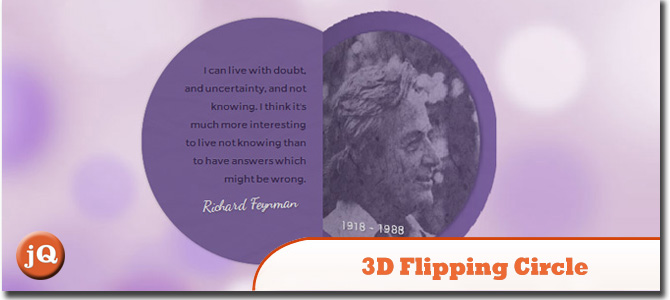
4. 3D Flipping Circle with CSS3 and jQuery
Learn how to create a circle with a handle which will open once the little handle is clicked, creating a realistic 3D flipping effect with the help of CSS 3D transforms and shadows/gradients.

SourceDemo
5. Colortip – a jQuery Tooltip Plugin
It is going to convert the title attributes of elements withing your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.

SourceDemo
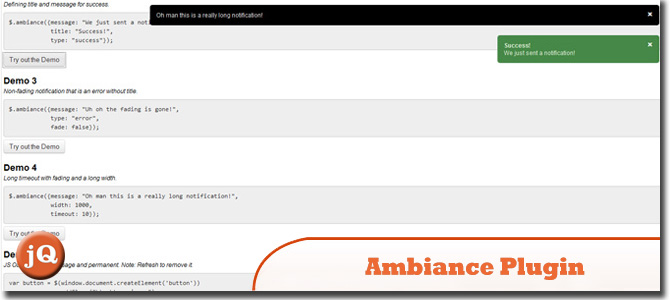
6. Ambiance Plugin for jQuery 1.7.2+ (Notification System)
Ambiance allows you to create notifications on the fly by just calling the function and providing some information.

SourceDemo
7. jQuery Knob
Implemented interactions : mouse click and wheel mouse, keyboard (on focus) and fingers (touch events)

Source + Demo
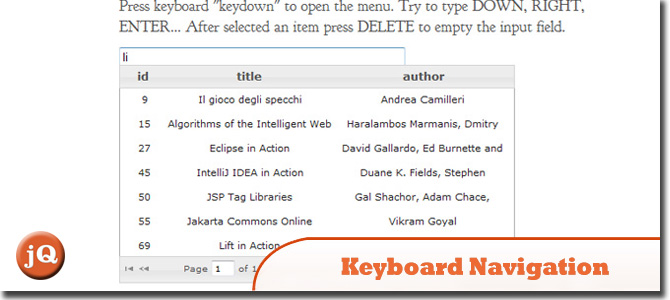
8. Keyboard Navigation
Keyboard shortcuts help you save time by allowing you to never take your hands off the keyboard to use the mouse.

Source + Demo
9. Uniform – Sexy forms with jQuery
Uniform masks your standard form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.

Source + Demo
10. iPicture
Is a jQuery Plugin to create interactive pictures with extra descriptions.

Source + Demo
Frequently Asked Questions about jQuery Random Plugins
What are jQuery random plugins and why are they important?
jQuery random plugins are a set of JavaScript libraries that simplify HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. They are important because they help in enhancing the functionality of a website, making it more interactive and user-friendly. They can be used to create features like image sliders, pop-up modals, form validations, and much more.
How do I install a jQuery random plugin?
Installing a jQuery random plugin is a straightforward process. First, you need to download the plugin file and include it in your HTML file after the jQuery library. Most plugins are initialized with a jQuery selector. You can then use the plugin’s methods and options to customize its functionality according to your needs.
Are jQuery random plugins accessible?
Yes, many jQuery random plugins are designed with accessibility in mind. They follow the Web Content Accessibility Guidelines (WCAG) to ensure that they can be used by people with disabilities. However, the level of accessibility may vary from one plugin to another, so it’s important to check the plugin’s documentation for specific accessibility features.
How do I make my jQuery random plugin more accessible?
To make your jQuery random plugin more accessible, you can use ARIA roles and properties, ensure keyboard accessibility, provide alternative text for images, and use semantic HTML. It’s also important to test your plugin with various assistive technologies like screen readers to ensure its accessibility.
Can I use multiple jQuery random plugins on the same page?
Yes, you can use multiple jQuery random plugins on the same page. However, you need to ensure that they don’t conflict with each other. If you encounter any issues, you can use jQuery’s noConflict method to avoid conflicts.
How do I customize a jQuery random plugin?
Most jQuery random plugins provide a range of options that you can use to customize their functionality. These options are usually documented in the plugin’s documentation. You can also modify the plugin’s CSS to change its appearance.
Are jQuery random plugins compatible with all browsers?
Most jQuery random plugins are designed to be compatible with all modern browsers. However, there may be some differences in functionality or appearance due to differences in browser rendering engines. It’s always a good idea to test your plugin in multiple browsers to ensure compatibility.
How do I troubleshoot issues with a jQuery random plugin?
If you’re having issues with a jQuery random plugin, you can start by checking the browser’s console for any error messages. You can also check if the plugin is conflicting with any other scripts on your page. If you’re still unable to resolve the issue, you can seek help from the plugin’s developer or the jQuery community.
Can I use jQuery random plugins with other JavaScript libraries?
Yes, you can use jQuery random plugins with other JavaScript libraries. However, you need to ensure that they don’t conflict with each other. jQuery provides a noConflict method that allows you to use it with other libraries without conflicts.
How do I keep my jQuery random plugin up to date?
To keep your jQuery random plugin up to date, you should regularly check the plugin’s official website or GitHub repository for any updates. You can also use a package manager like npm or yarn to manage your plugin dependencies and keep them up to date.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


