How to Test Browsers on Virtual Machines from Modern.IE
Key Takeaways
- Virtual Machines (VMs) offer a practical solution for testing different versions of Internet Explorer (IE) on various operating systems, eliminating the need for multiple PCs or reliance on less reliable emulators. VMs emulate real PCs, allowing any platform to be run, including older, incompatible software.
- Microsoft provides a range of free Windows/IE VMs at modern.ie, which can be run from a Windows, Mac, or Linux host. Popular VM hosts include VirtualBox, VMware, Hyper-V, Virtual PC, and Parallels. Once installed, users can select their host OS and virtual host platform, then choose from a variety of Windows and IE VMs.
- Modern.ie VMs are full editions of Windows and expire after 30 days to prevent unlicensed use. However, users can extend the expiration by running a command prompt as an administrator inside the VM. This can be done twice, effectively extending the license to 90 days. VMs can be reimported from retained downloaded files or the VirtualBox OVA.
What are Virtual Machines?
You’ve possibly seen emulators that run old operating systems such as Amiga OS, games consoles, or arcade machines on Windows, Mac, or Linux. In essence, these are Virtual Machines (VMs) that make the original OS and software think it’s running on real hardware. In reality, it’s all happening within the host PC’s memory. We’re not limited to old OSs — we can emulate a real PC and run any platform we desire. For example, we can run Windows XP in a VM application on Windows 8.1 so we can retain older, incompatible software. Because it’s handled as a data file, we can start, stop move or restore XP anytime we choose. Virtual Machines therefore provide a mechanism to run any edition of Internet Explorer from a Windows, Mac or Linux host. There’s little excuse — you probably have the software already and Microsoft provide a range of free Windows/IE VMs at modern.ie.Virtual Machine Host Software
The most popular VM hosts are:- VirtualBox (open source — Windows, Mac, Linux)
- VMware (commercial — Windows, Mac, Linux)
- Hyper-V (free — add-on for Windows 8 and Server 2012)
- Virtual PC (free — add-on for Windows 7)
- Parallels (commercial — Mac only)
Installing a Virtual Machine
Visit modern.ie and follow the Test your site using free virtual machines link: Now select your host OS and virtual host platform — we’re using VirtualBox running on a Mac:
Now select your host OS and virtual host platform — we’re using VirtualBox running on a Mac:
 Various Windows and IE VMs are presented. At the time of writing, the following combinations are available:
Various Windows and IE VMs are presented. At the time of writing, the following combinations are available:
- Windows XP + IE6
- Windows Vista + IE7
- Windows XP + IE8
- Windows 7 + IE8
- Windows 7 + IE9
- Windows 7 + IE10
- Windows 8 + IE10
- Windows 7 + IE11
- Windows 8.1 + IE11
cd ~Downloads
chmod +x filename.sfx
./filename.sfx
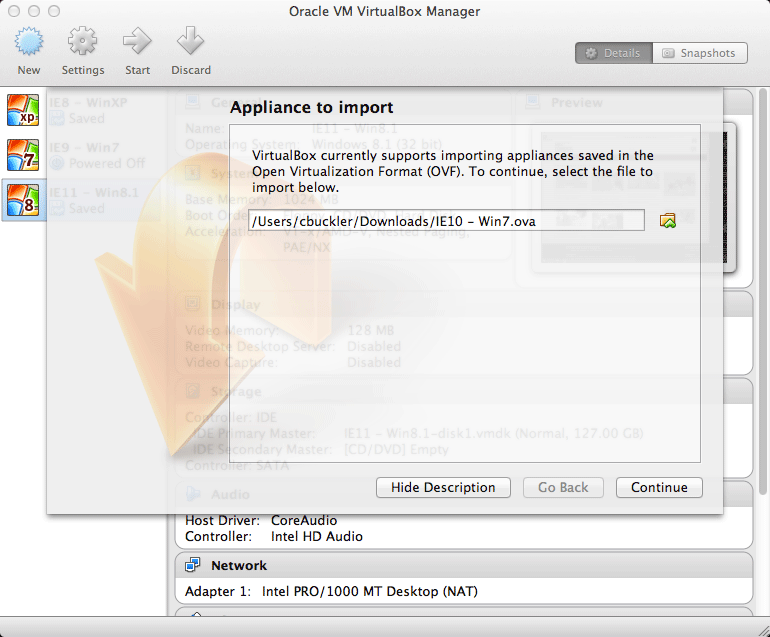
 Select the OVA file, click Continue and import the VM. It will shortly appear in the list in the left-hand pane. Click once to select it, then hit Start to launch the Virtual Machine. After a few seconds, you’ll be booted into Windows and can run Internet Explorer:
Select the OVA file, click Continue and import the VM. It will shortly appear in the list in the left-hand pane. Click once to select it, then hit Start to launch the Virtual Machine. After a few seconds, you’ll be booted into Windows and can run Internet Explorer:
 VirtualBox provides a special IP address at http://10.0.2.2/ which loops back to the host’s IP address so you can test pages on your local server. The VM is also added to your network so you can enter your host PC’s IP address as an alternative. However, remember that
VirtualBox provides a special IP address at http://10.0.2.2/ which loops back to the host’s IP address so you can test pages on your local server. The VM is also added to your network so you can enter your host PC’s IP address as an alternative. However, remember that http://localhost/ and http://127.0.0.1/ are the local addresses of the new VM — they cannot be used for testing unless you update the VM’s host file.
Windows Licensing Restrictions
All modern.ie VMs are full editions of Windows — you can install and use any software you like including other browsers. To prevent anyone using these images to run unlicensed copies of Windows indefinitely, they expire after 30 days (unless you enter an activation key). At that point, the OS will randomly reboot and become mostly unusable. You can, however, retain a copy of the downloaded files (or the VirtualBox OVA) and import the VM again. Fortunately, there is a way to extend Windows expiration. When you start receiving activation messages, run a command prompt as an administrator inside the VM. This is achieved by right-clicking the shortcut and choosing Run as administrator. Then, for XP VMs, enter:
Then, for XP VMs, enter:
rundll32.exe syssetup,SetupOobeBnkslmgr /rearmFrequently Asked Questions (FAQs) about Modern IE and Virtual Machine Browser Testing
What is Modern IE and why is it important for browser testing?
Modern IE is a version of Internet Explorer that is designed to provide a more streamlined, efficient, and user-friendly browsing experience. It is important for browser testing because it allows developers to test their websites or applications in a controlled environment to ensure compatibility and optimal performance. This is crucial as different browsers can interpret and display web content differently, potentially leading to inconsistencies in user experience.
How can I use a virtual machine for browser testing?
A virtual machine (VM) is a software emulation of a computer system. It can run different operating systems and browsers, making it an ideal tool for browser testing. To use a VM for browser testing, you first need to install a VM software like VirtualBox or VMware. Then, you can download and install different browser versions or operating systems on the VM. Once set up, you can run your website or application on the VM to test its performance and compatibility.
What are the benefits of using a virtual machine for browser testing?
Using a virtual machine for browser testing offers several benefits. Firstly, it allows you to test your website or application on different browsers and operating systems without needing multiple physical devices. Secondly, it provides a controlled environment where you can easily replicate and troubleshoot issues. Lastly, VMs are scalable and can be easily configured to match the specifications of different user devices.
How can I set up Modern IE on a virtual machine?
To set up Modern IE on a virtual machine, you first need to download the Modern IE VM from the Microsoft website. Once downloaded, you can import the VM into your VM software. After importing, you can start the VM and begin using Modern IE for browser testing.
Can I use Modern IE for mobile browser testing?
Yes, Modern IE can be used for mobile browser testing. It includes a responsive design view that allows you to test how your website or application looks and functions on different screen sizes. This can be particularly useful for ensuring a consistent user experience across different devices.
What are the alternatives to Modern IE for browser testing?
There are several alternatives to Modern IE for browser testing. These include other browsers like Chrome, Firefox, and Safari, as well as browser testing tools like BrowserStack and Sauce Labs. These tools provide access to a range of browsers and operating systems, allowing you to test your website or application in various environments.
How can I troubleshoot issues in Modern IE?
Modern IE includes several tools for troubleshooting issues. These include the F12 developer tools, which allow you to inspect elements, debug JavaScript, and analyze network performance. If you encounter an issue, you can use these tools to diagnose and resolve it.
Can I automate browser testing with Modern IE?
Yes, you can automate browser testing with Modern IE. This can be done using testing frameworks like Selenium, which allow you to write scripts that automate browser interactions. This can help to increase testing efficiency and ensure more consistent results.
How can I ensure cross-browser compatibility with Modern IE?
To ensure cross-browser compatibility with Modern IE, you should test your website or application on a range of browsers and operating systems. This includes not only Modern IE, but also other popular browsers like Chrome, Firefox, and Safari. By doing so, you can identify and resolve any compatibility issues, ensuring a consistent user experience across all platforms.
What are the system requirements for running Modern IE on a virtual machine?
The system requirements for running Modern IE on a virtual machine can vary depending on the VM software you are using. However, in general, you will need a computer with a 64-bit processor, at least 4GB of RAM, and sufficient hard drive space to store the VM. Additionally, you will need a compatible operating system, such as Windows, macOS, or Linux.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.
Published in
·Development Environment·Patterns & Practices·PHP·Programming·Web·Web Security·August 13, 2014


