This article was sponsored by JotForm. Thank you for supporting the partners who make SitePoint possible.
HTML forms are the bane of web developers’ lives. They are rarely exciting, easy to get wrong and subject to numerous revisions from clients and bosses. Would you consider letting them directly edit the code when even the most basic forms require knowledge of:
- HTML5 input types.
- Browser support and fallback options.
- Validation code on both the client and server.
- If necessary, custom controls using HTML, CSS and JavaScript.
- Spam and fraud detection techniques.
- Server-side processing and data storage.
- Integration with third-party systems such as email, analytics, CRM, payment gateways etc.
- Custom reporting.
- Testing on a variety of desktop and mobile devices.
Forms rapidly become mission-critical monsters because they’re often the first point of customer contact. A solid development and testing plan is absolutely essential.
Or is it?
The New and Improved JotForm
I reviewed JotForm 3.0 in January 2015. The online application enables non-developers to build and edit sophisticated data capture forms using a WYSIWYG interface. You add fields, choose a theme, modify the color scheme, define integration options, publish, wait for responses and view reports.
JotForm 3.0 was a great solution, but the latest release has gone even further to provide non-technical users with intuitive tools to build forms of any complexity.
JotForm 4.0
JotForm 4.0 has just been released and I’m pleased to report it addresses the complexity problem. The interface has been overhauled and is more attractive and intuitive than before. Options are easy to access but hidden until you require them.
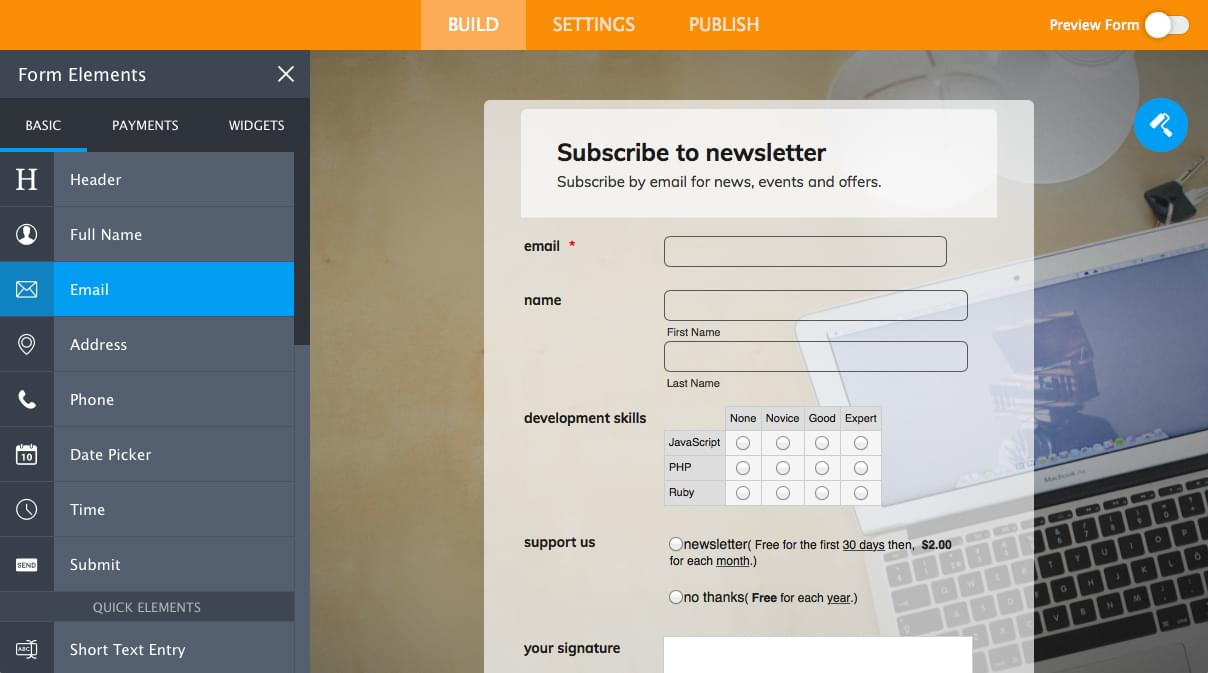
![JotForm 4.0 interface]](https://uploads.sitepoint.com/wp-content/uploads/2017/02/1485979300sitepoint-01.jpg)
Form Fields and Widgets
The Add Form Element link leads to a slide-out panel which provides headings and basic form fields such as email, names, telephone, date pickers, numbers, drop-downs, file uploads, buttons and more.

The Payments tab reveals a dozen payment providers which can accept online transactions for single-purchase items or ongoing subscriptions.
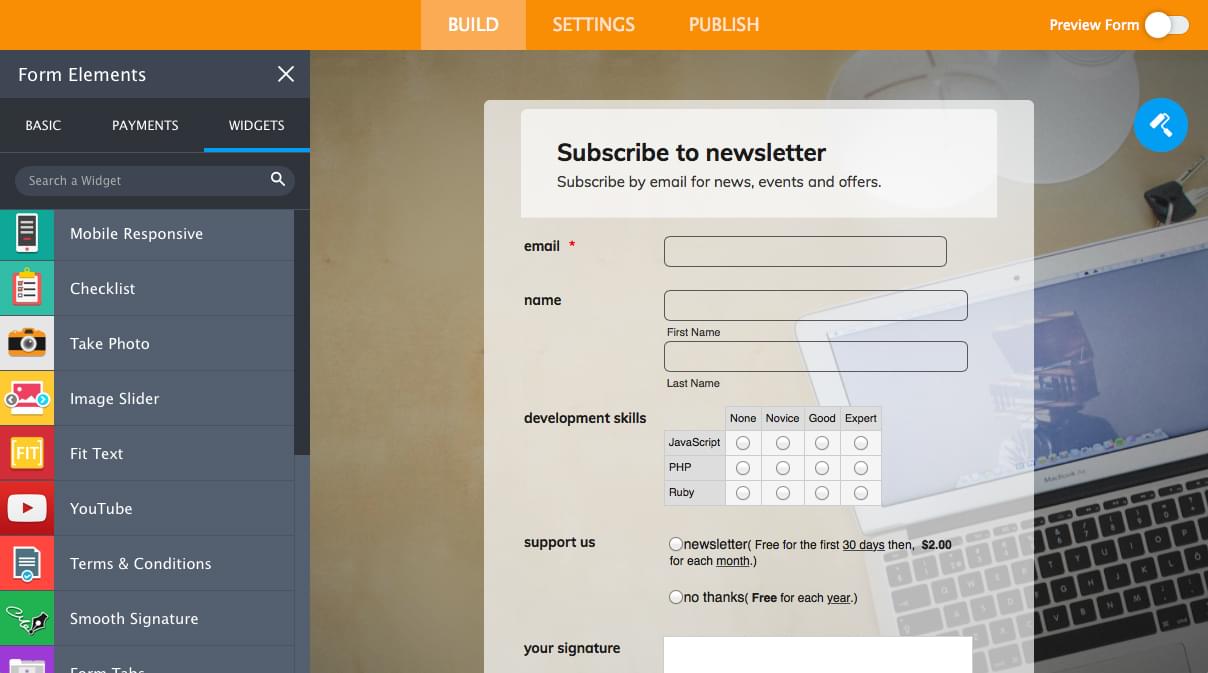
The Widgets tab provides a seemingly endless (but searchable) list of custom elements such as form tabs, sliders, YouTube videos etc.

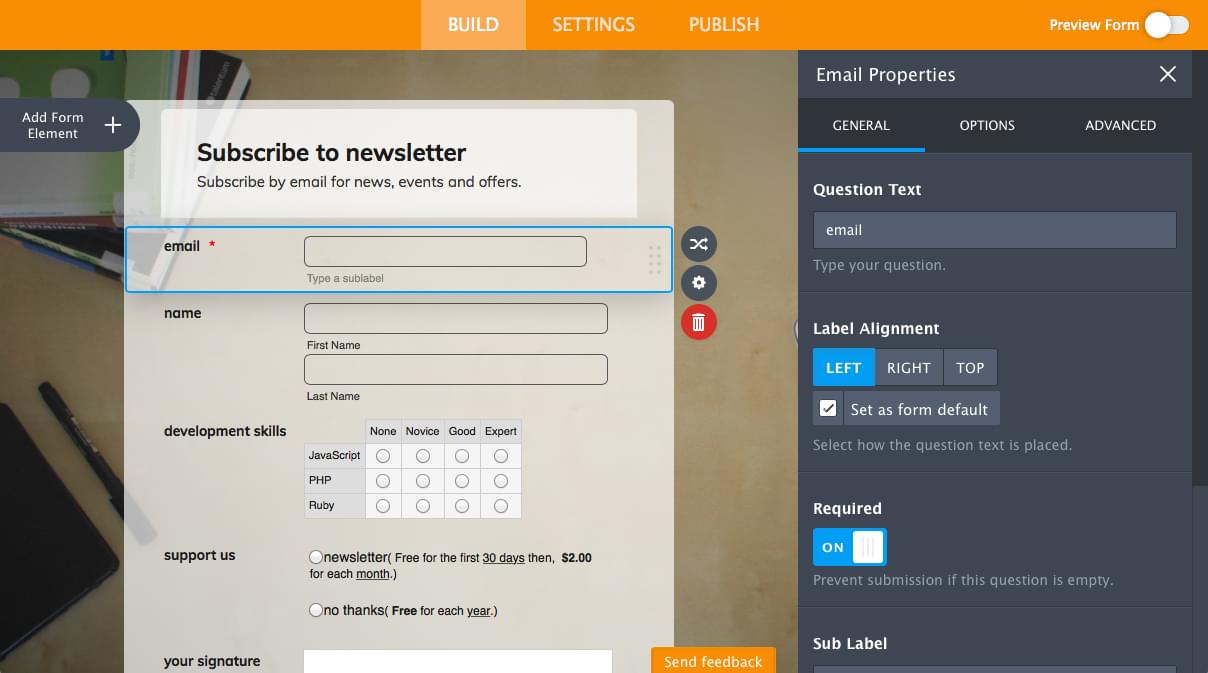
Fields are dragged and dropped on to the form. Once there, a properties cog icon next to that item opens another slide-out panel which used to set options such as label alignment, whether the field is required, placeholders, etc.

Form Settings
The SETTINGS tab shows form options such as the name, warning messages and even language translations.
A Conditions panel allows you to create simple conditional logic such as showing a another field when a specific value is entered. Conditions can also perform calculations, enable or disable required fields, skip or hide pages, change the “thank you” page or modify the email recipient.

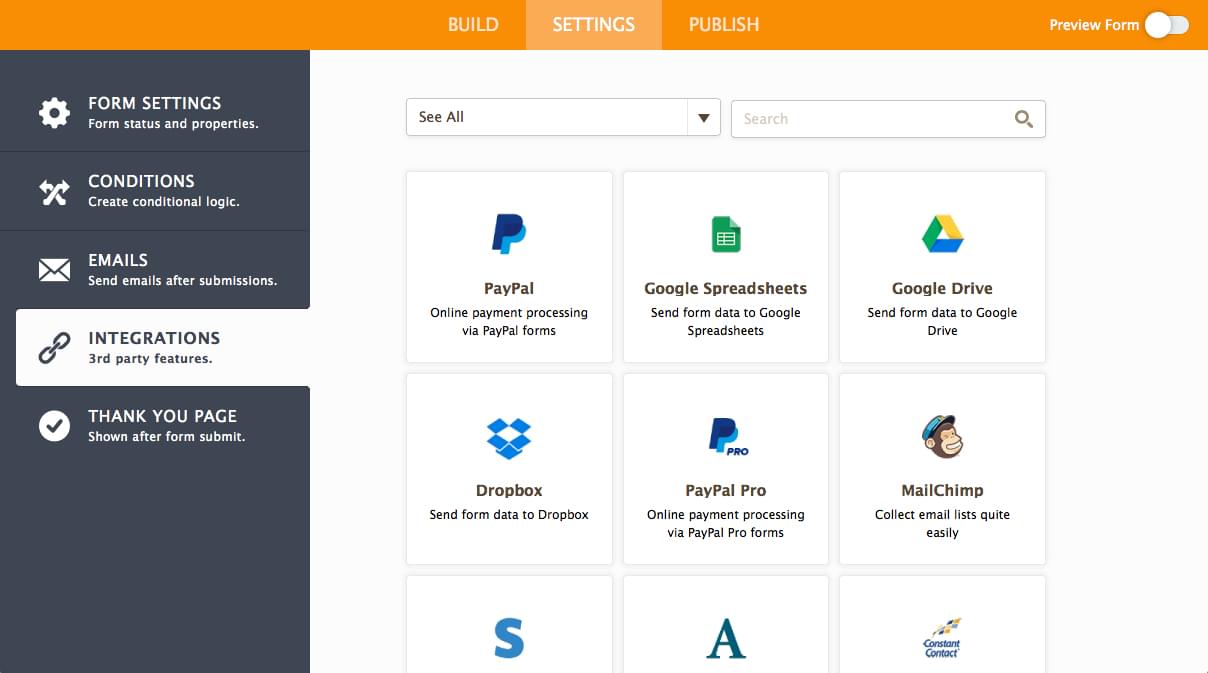
The Integrations panel provides options for third-party integration with a couple of dozen popular online providers including Google Docs, Dropbox, MailChimp, Campaign Monitor, Sales Force, Highrise and Braintree. The wizard steps through the process to authenticate with the service and perform an action such as adding a user to a mailing list:

Form Themes and Styles
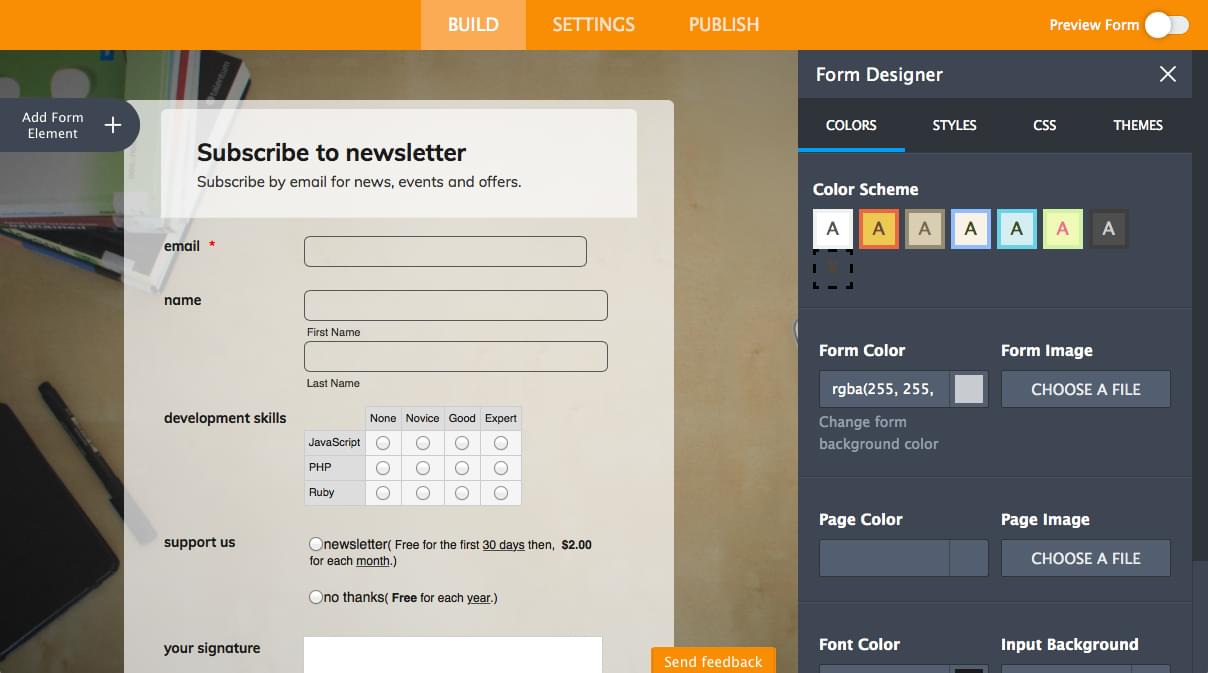
Click the roller icon on the BUILD tab to access the form designer. The COLORS tab allows you to set standard colors and images:

This is supplemented by a STYLES tab to control form width, alignment, fonts and spacing. The CSS tab allows custom code to be injected. You can also access an advanced CSS editor which opens a new application to edit individual properties using controls or code.
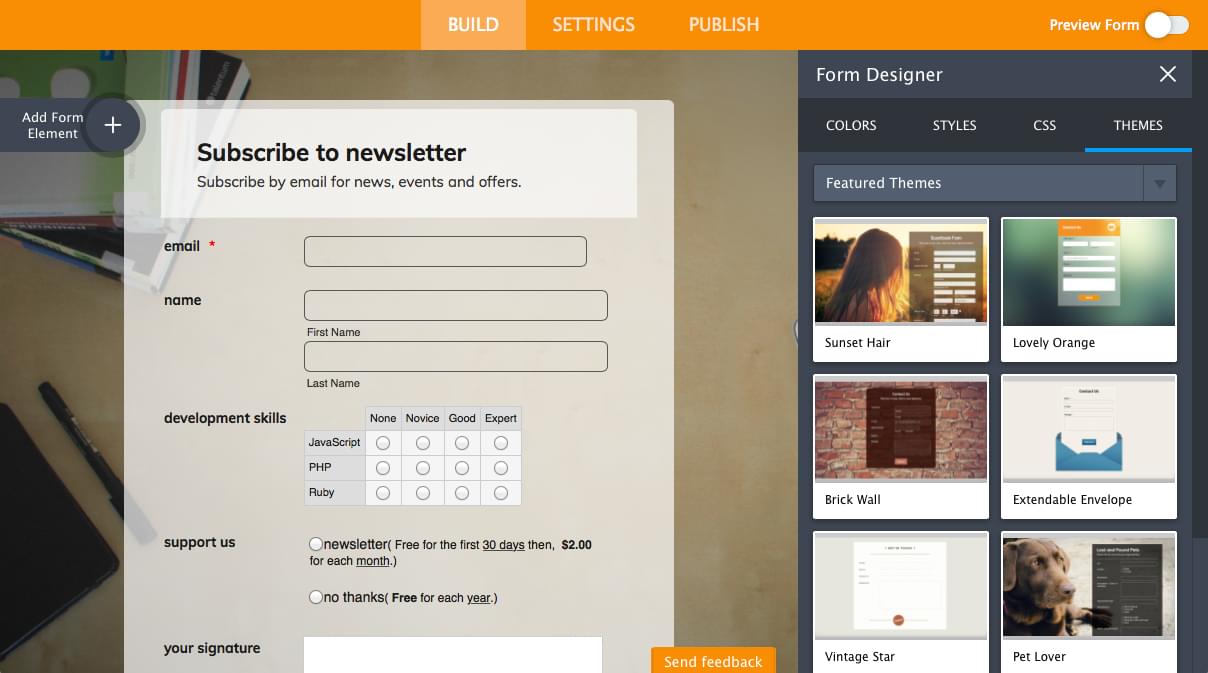
If this sounds like too much effort, select the THEMES tab and choose a pre-designed attractive theme:

Form Previewing
Your form can be previewed and used at any time. A useful Fill Form button will add dummy data to all the fields:

Form Publishing
Once your masterpiece is complete, you can link to its unique URL:

A range of other options are available:
- embed the form in your page with a single HTML
scripttag - download the source code and copy it into your page
- place the form in an iframe
- use a customizable “feedback” button to open the form
- use a button to open the form in a lightbox
- open your form in a pop-up window
- copy embed code for popular CMSs and systems such as WordPress, Joomla, Drupal, Facebook, Weebly, Shopify, PrestaShop, Magento and SharePoint.
New Features
The new JotForm 4.0 interface is fully responsive and can be used on desktop, tablet or smartphone devices. All your edits are saved instantly and it’ll even work when you have a patchy internet connection because the application runs offline. Your form data will synchronize when you return online.
JotForm also allows you to access a list of revisions and revert back to a previous edit with a single click.
Finally, multiple team members can work on the same form simultaneously. Your changes are automatically applied to everyone else’s view.
Summary
JotForm 4.0 is a radical overhaul of the form design system which was originally launched in 2006. I’m a die-hard coder and rarely like WYSIWYG editors but JotForm is a pleasure to use and saves considerable time. It’s especially quick when you don’t need to wade though third-party API documentation when integrating other systems.
The key benefits to JotForm 4.0:
- a simpler, slicker and easier form design interface
- fully customizable designs
- attractive pre-built themes
- hundreds of standard and custom fields
- conditional logic without programming
- can be used on desktop or mobile devices
- instant saving with offline processing and synchronization
- real-time collaboration with colleagues
- third-party integration with dozens of providers
- easy to use, embed in web pages or publish forms online
- a free starter plan
JotForm is ideal for anyone who requires a registration, application or payment system. Novice users may still need a little guidance at first, but the new user interface is less daunting than before. It’s easy to create an attractive form which even the most technically illiterate client or boss could edit.
Try JotForm today and create forms anywhere, anytime.
Frequently Asked Questions about JotForm 4.0
How can I integrate JotForm with SharePoint?
Integrating JotForm with SharePoint is a straightforward process. First, you need to create a form in JotForm. Once the form is ready, go to the ‘Publish’ tab and select ‘Embed’. Copy the provided code. Now, go to your SharePoint site and select the page where you want to add the form. Click on ‘Edit’ and then ‘Insert’ > ‘Embed Code’. Paste the copied code here and click ‘Insert’. Save your changes and your form should now be visible on your SharePoint site.
How can I use the Form Designer in JotForm?
The Form Designer in JotForm allows you to customize the look and feel of your forms. To access it, select a form and click on ‘Form Designer’ in the right sidebar. Here, you can change the form’s color scheme, add a background image, adjust the form width, and more. You can also add CSS code for more advanced customizations.
How do I add a form to SharePoint using JotForm?
To add a form to SharePoint using JotForm, first create your form in JotForm. Then, go to the ‘Publish’ tab and select ‘Embed’. Copy the provided code. Now, navigate to your SharePoint site and select the page where you want to add the form. Click on ‘Edit’ and then ‘Insert’ > ‘Embed Code’. Paste the copied code here and click ‘Insert’. Save your changes and your form should now be visible on your SharePoint site.
How do I get started with JotForm?
To get started with JotForm, first sign up for a free account. Once you’re logged in, click on ‘Create Form’ to start building your first form. You can choose to start from scratch, use a template, or import a form. Once your form is ready, you can share it via email, embed it on your website, or use it in your app.
Can I use JotForm for free?
Yes, JotForm offers a free plan that includes unlimited forms, 100 monthly submissions, 1,000 monthly form views, and 500 total submission storage. If you need more, they also offer paid plans with additional features and higher limits.
How can I upgrade my JotForm account?
To upgrade your JotForm account, go to the ‘Pricing’ page on the JotForm website. Here, you can compare the different plans and select the one that best fits your needs. Click on ‘Upgrade’ and follow the prompts to complete your purchase.
Can I use JotForm on mobile devices?
Yes, JotForm is fully responsive and can be used on any device, including smartphones and tablets. You can create, edit, and share forms, as well as view and manage submissions, all from your mobile device.
How can I share my JotForm forms?
To share your JotForm forms, go to the ‘Publish’ tab in the form builder. Here, you can copy the direct link to your form, or get the code to embed it on your website. You can also share your form via email or social media.
Can I import forms into JotForm?
Yes, JotForm allows you to import forms from other platforms. To do this, go to ‘Create Form’ and select ‘Import Form’. You can then choose to import a form by entering its URL or uploading a file.
How can I view and manage submissions in JotForm?
To view and manage submissions in JotForm, go to ‘My Forms’ and select the form you want to view. Click on ‘Submissions’ in the top menu. Here, you can view all submissions, search for specific entries, and export your data.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.


