Simbla: A Different Approach to A Website Builder
This article was sponsored by Simbla. Thank you for supporting the sponsors who make SitePoint possible.
I have tried and used many different types of website builders over the past few years. I’ve also talked to and worked with several business owners who have tried the different website builders that are available on the web.
One thing that is true of most of the website builders out there is that they can only take you so far. They all seem to fall short in some area. They might be easy to use to build gorgeous sites, but they are terrible for SEO. They may enable you to build beautiful websites, but they are difficult to use.
Simbla, a newer website builder, aims to solve all of those problems by being an all-inclusive package.
Key Takeaways
- Simbla is a unique, all-inclusive website builder that uses Bootstrap 3 to create HTML5 websites, which are both visually appealing and SEO-friendly, a combination that many website builders struggle to achieve.
- Simbla offers two modes: Easy Mode and Pro Mode. Easy Mode uses a drag and drop page builder with a wide variety of prebuilt sections, making it ideal for beginners. Pro Mode gives more advanced users complete control over every detail of their site, including the ability to insert their own HTML and create custom menus.
- Simbla stands out with its flexibility and features such as the Theme Maker for easy site customization, Form Builder for hassle-free form creation, and a true drag and drop experience for quick and easy site redesigns.
- Simbla is highly affordable, with a free option for beginners and paid plans starting at just $6 per month. It also offers a user-friendly interface, a wide variety of page elements, and numerous options for site refinement and customization.
What is Simbla?
Simbla is a website builder that uses Bootstrap 3 to create HTML5 websites that look great, are easy to create, and that are great for SEO (search engine optimization). This is where competitors fall short. A lot of website builders don’t produce web standards compliant output, making it difficult for search engines to index or understand the content displayed on their sites.
Simbla has a sitemap generator that creates a sitemap in XML, the standard format. You’ll use this in Webmaster Tools to have Google crawl your site. Simbla also uses the standard HTML metadata you would expect from a legitimate website, with titles and keywords. It also produces search engine-friendly URLs for your pages. There won’t be any strange extensions or page numbers for your website. You can also include Google Analytics tracking, just as you can on any other standard website.
Modes
There are two different modes for using Simbla. You’ll be able to choose from Easy Mode and Pro Mode. This makes it easy to get started if you don’t have much experience building a website, but gives you the unique opportunity to access full functionality as you improve your web development skills.
Easy Mode
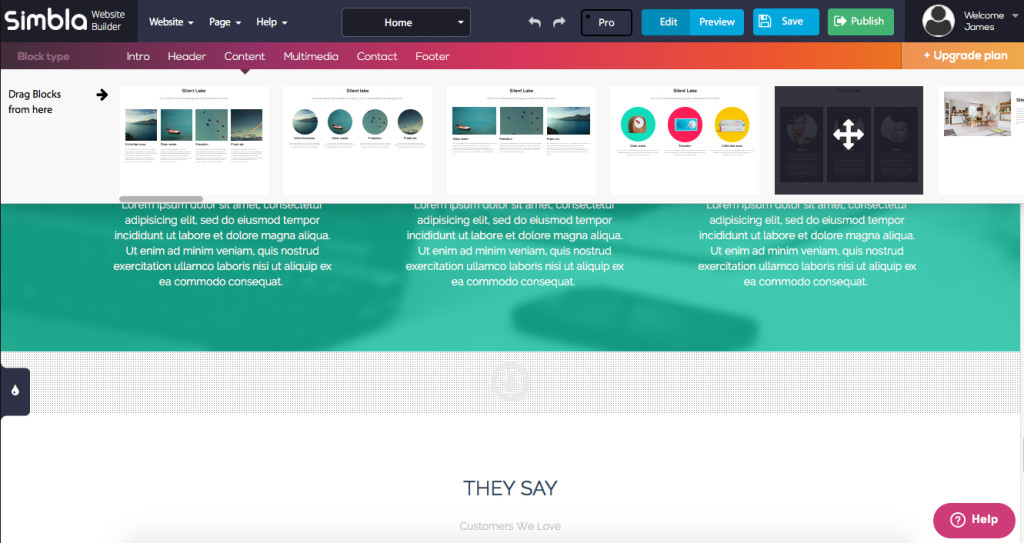
Easy Mode is just how it sounds. You can use a drag and drop page builder to drag structural elements onto the page. Surprisingly, unlike most other builders that boast this technique, there are tons of flexible, useful modules that you can use to build any type of site you want. There is a huge variety of prebuilt sections to choose from. Each preview is pre-populated with dummy content, so you can see how it is supposed to look. Then, you simply click on each part of the module to replace images and text. I have really never seen this done so easily, smoothly, and quickly. You’d think there would be a lot of loading and lag time with this running in the browser. That isn’t the case. Simbla runs as smoothly as a lightweight desktop app.
Pro Mode
Pro mode is for when you’ve been around the block, and you want to have complete control over every single little detail of your site. You enable it by clicking the Pro button at the top of the screen, close to the center. You’ll receive a warning that you’re entering Pro Mode, and then after confirmation, your canvas area will change a little. The modules are more simplified and refined to framework elements.
Pro mode is more advanced and requires knowledge of website structure, including headers, dynamic content, and containers. Knowing how the structure works in Bootstrap is essential to building a site using Simbla’s Pro Mode.
The elements are still set up with drag and drop functionality, but you’ll have access to features that require a little experience. You can set up your own grid, giving you control over the structure of the site, but you’ll also be able to access and control elements you’d expect, such as text, carousels, videos, menus, forms, and more. You start with a blank canvas and bring your vision to life. This is unlike easy mode, where you drag pre-built elements onto the canvas and swap things out.
Pro Mode allows you to insert your own HTML, and you can create your own custom menus however you’d like.
Pro Mode is a little tougher to visualize, but you can always hit the preview button to see your work and how it looks so far.
Standout Features
Flexibility
I like that Simbla doesn’t paint you into a corner. When using Simbla I expected, even in Pro Mode, that when you drag out structural elements, you wouldn’t be able to reposition them. This couldn’t be more false. I inserted a header and a form, and then I realized it might be a good idea to have a container. I was easily able to drag the container to the canvas, and then I could reposition and drag elements within the canvas. I could easily nest anything within a container, and I could drag and drop any element I wanted.
Theme Maker
Imagine being able to edit the look of your site with one click. Essentially, that’s what you can do with Simbla’s Theme Maker.

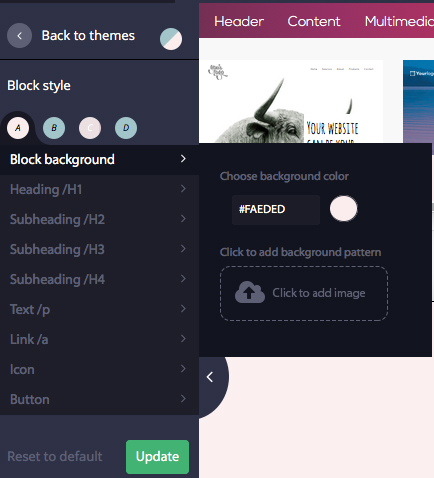
You’ll find something that looks like a rounded color palette on the left side. When you click it, a full panel comes up with a list of already made themes. These themes contain fonts, colors, backgrounds, and more.

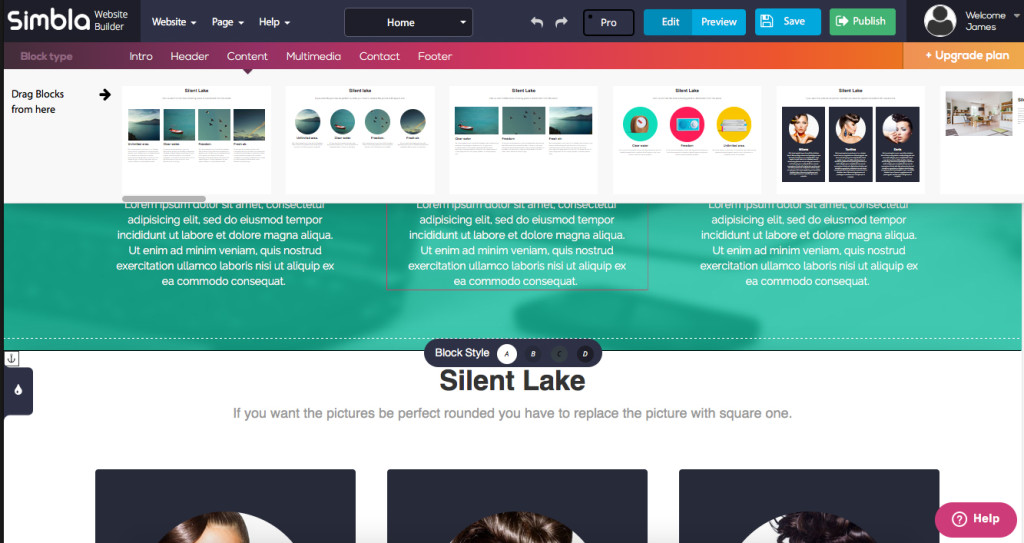
With each theme choice, you’ll find variations of A, B, C, and D. These are variations of that theme, broken down for each individual content section. This is great because you can change it with one simple click. You can even edit existing themes to tweak them to your liking.

You can also create your own themes. You can control headings, fonts, link colors, icon colors, buttons, and backgrounds. This enables you to customize the entire look and feel of your site without code. You can make backgrounds a solid color, or you can fill them with patterns. You can refine elements like text by choosing font weights, styles, colors, size, and leading. This provides the ultimate experience in flexibility and control.
Form Builder

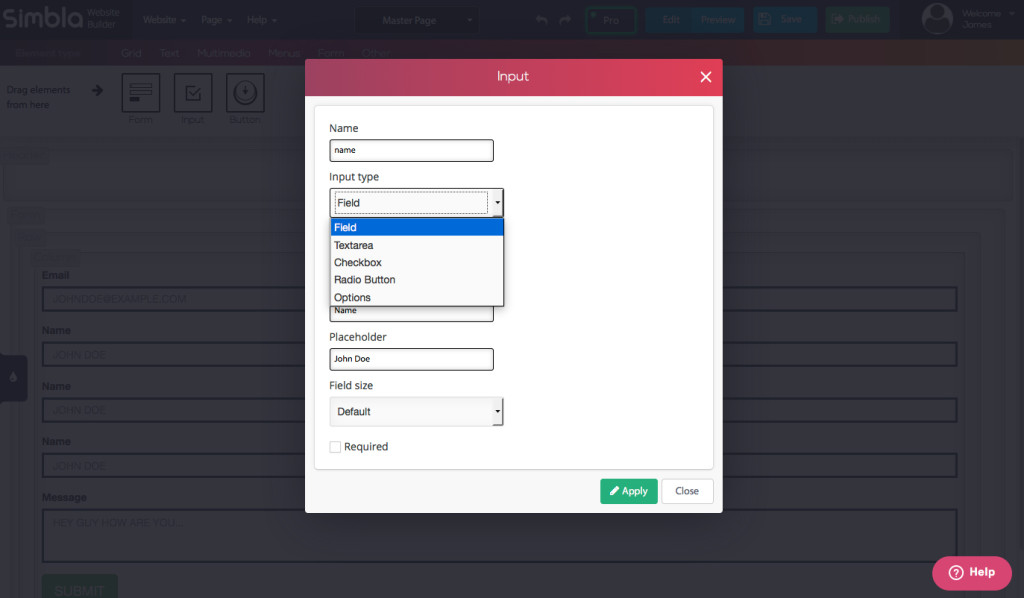
I have to admit that I hate forms. To me, designing forms is a pain, with all of the labels and fields that go into building them. Simbla makes forms easy, with the ability to add whatever input types you want, including text boxes, text areas, radio buttons, checkboxes and dropdown menus. You can drag and reposition any field at any time. You can also control what type of data you collect, and you can style your form any way imaginable. You could use this in several ways. On one page, you could have a questionnaire for new clients, while on another page, you could have a fully functional contact form.
Quick Redesigns
Tired of your old design? Easily edit any page and drag new layouts onto a page. Restructure the content, hit publish, and you’ve redesigned any page in minutes!
True Drag and Drop


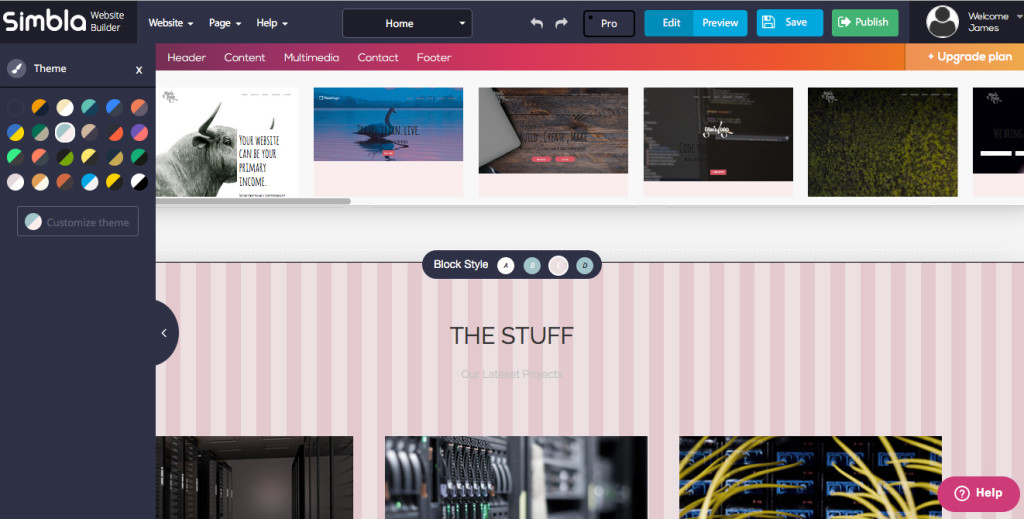
I’ve tried out drag and drop site builders before. Usually, they are limited in how well they work. You can drag modules, but you’re stuck with whatever is in the module or how it is laid out. You’re also usually limited to the number of and the diversity of layouts available. Simbla allows you to have a truly drag and drop experience, enabling you to drag around elements to reposition them. I mentioned forms earlier, and you can add fields, drag and reposition their order, and customize almost anything. Also, as you can see in the image above, some of Simbla’s content modules have A, B, C, and D options that are actually different color variations.
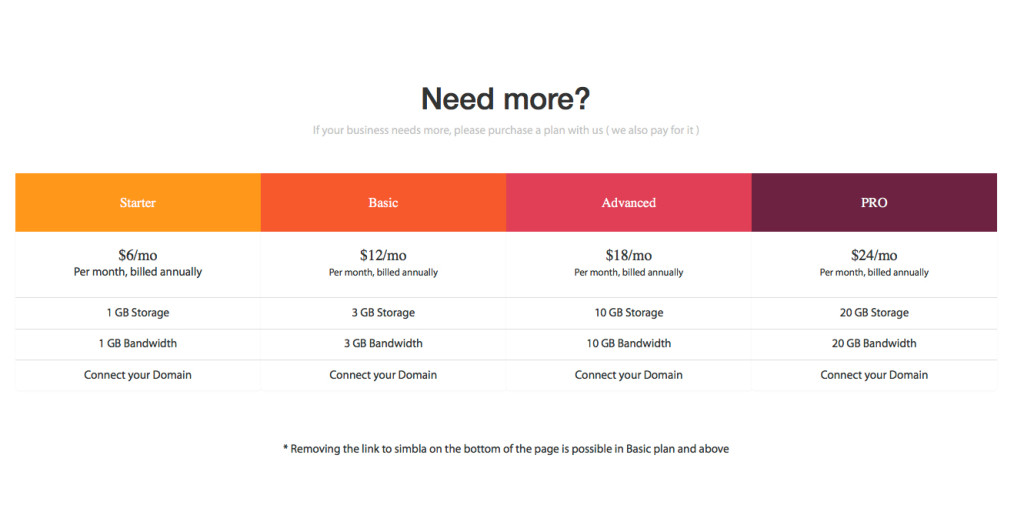
Incredibly Affordable

For something like this, you’d expect to pay $100 per month or more, especially with the ease and functionality of what you’re getting, but Simbla’s pricing model makes it affordable for any business owner or individual to build and host their own website without breaking the bank. Believe it or not, Simbla has a free option to start, but if you want your own domain name and are worried about resources, you can start hosting your own branded website for only $6 per month. Most reliable web hosting companies charge more than that.
Getting Started
You have two options to choose from when building your website. You can start with a template, or you can use Simbla’s wizard. Either one is incredibly easy, and they each only take a few minutes to set up. Let’s take a look at each method.
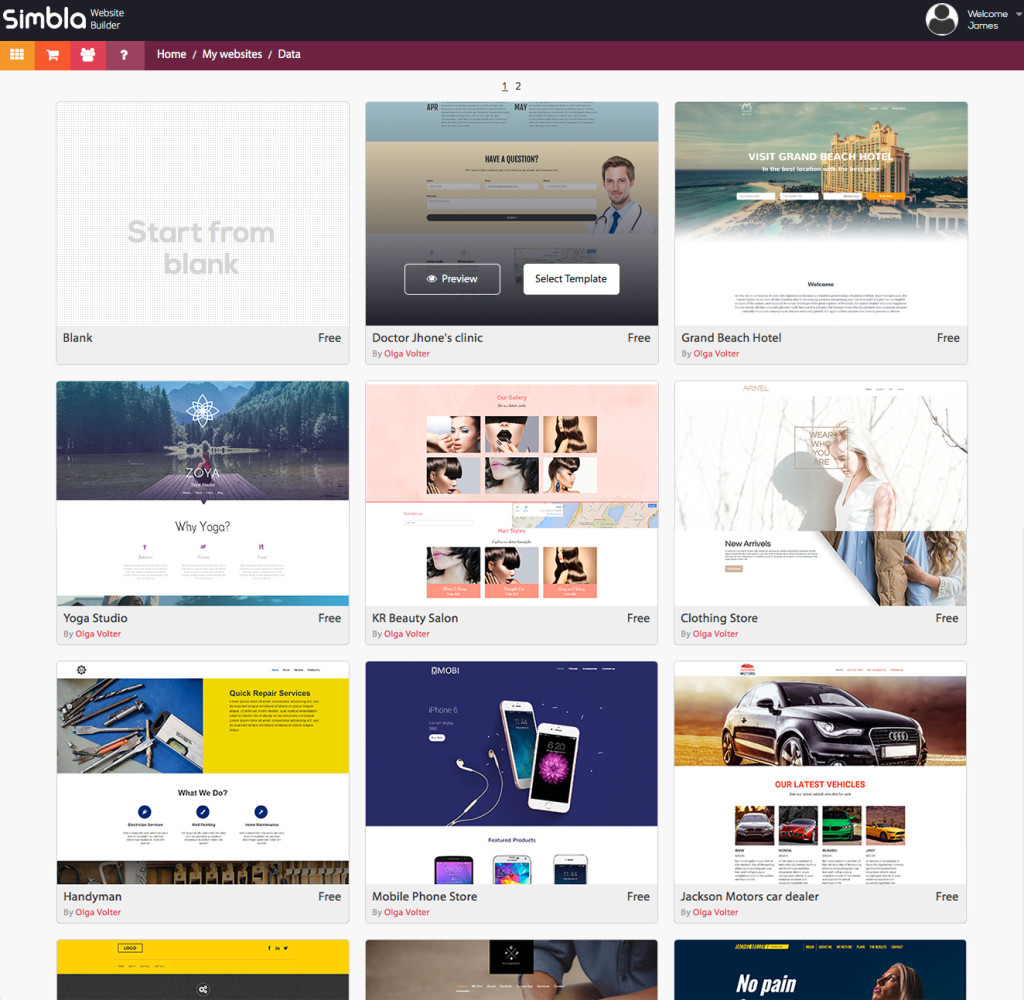
Use a Ready Made Template

When you choose this option, you can select from dozens of different pre-made templates for different styles of websites. Choose one that matches your vision, and enter the name of your site, which will bring the template you selected into the builder section.
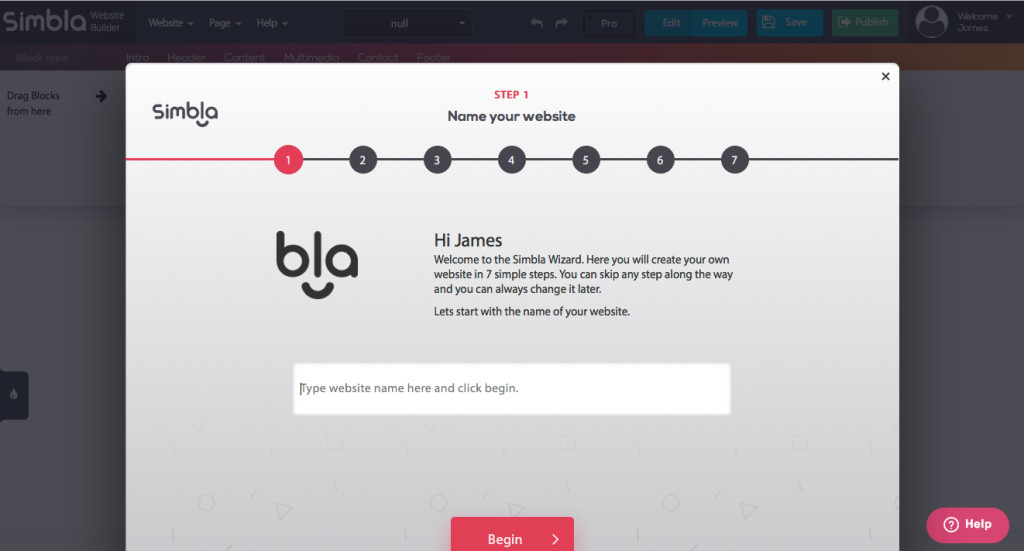
Use the Wizard

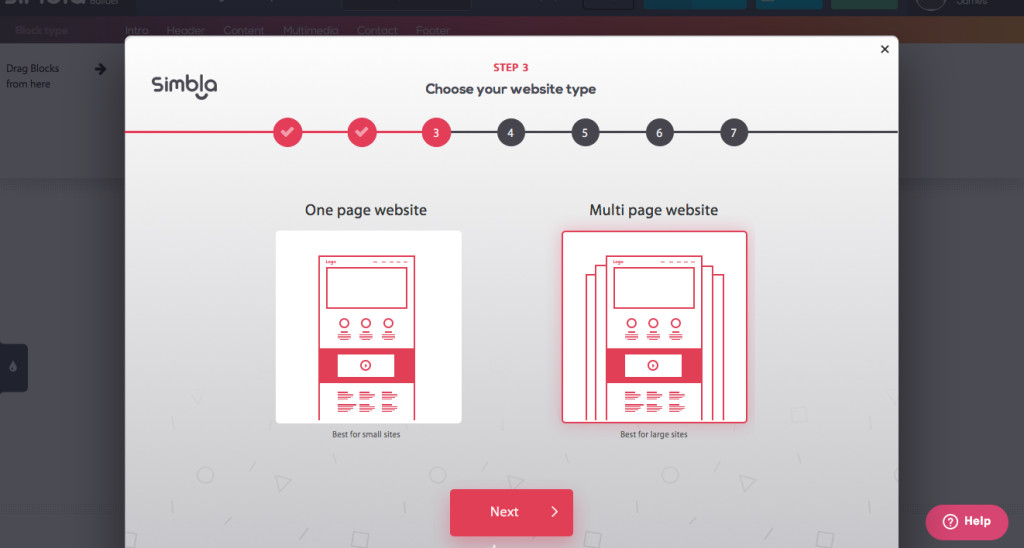
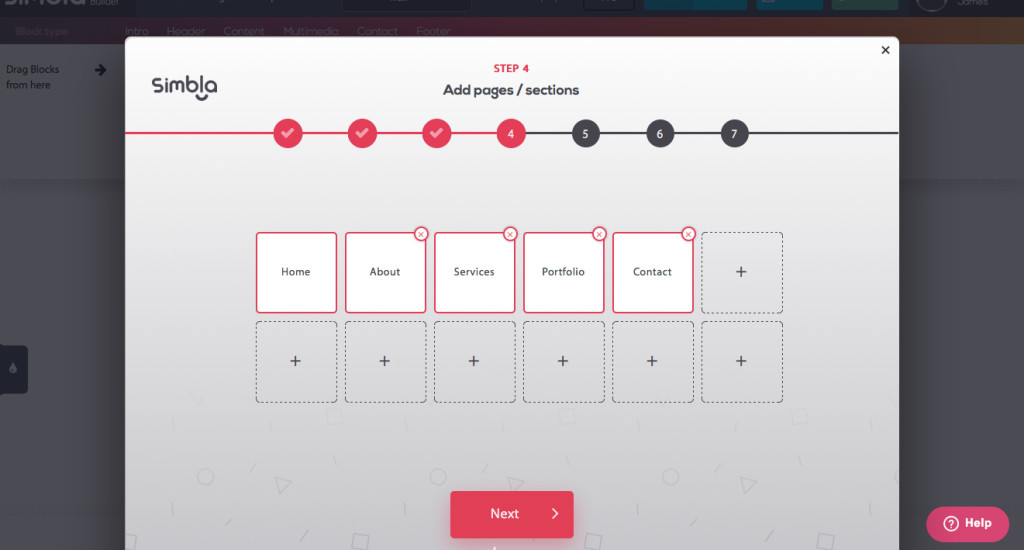
The wizard is a simple way to set up your website. It asks you a series of questions as you go along, such as “what is the name of your website?” and it asks you what pages you need on your site. You can also choose from a simple one page website, or a multi-page site for more content. You can easily click and choose different pages, build the main menu and the order of your menu items.



Once you’ve made those decisions, Simbla will ask you to choose three main page components: a header, a content area, and a footer. You’ll be able to choose from a selection of different layout types for each one of these sections, with previews containing dummy images and text. This gives you a sense of what each section will look like before making your choice.
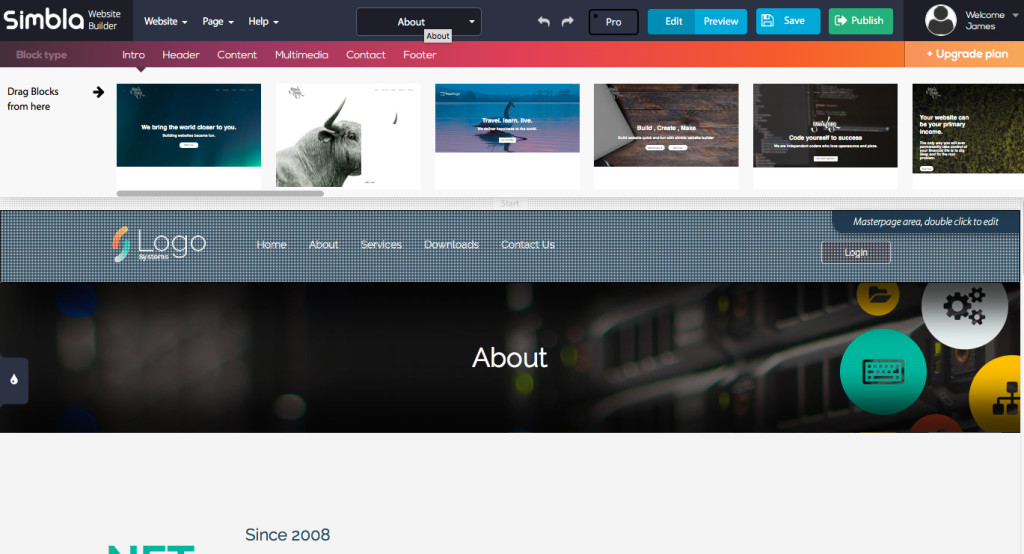
The Interface
When you have things set up, both methods mentioned above pop you into the page builder section. Here, you have control over all of the elements on your site. In my example, I wanted to change out the logo. I received a warning that I am editing a master page section, and that whatever I put here will show up on all pages. This is fine, because I want my logo showing on all pages.
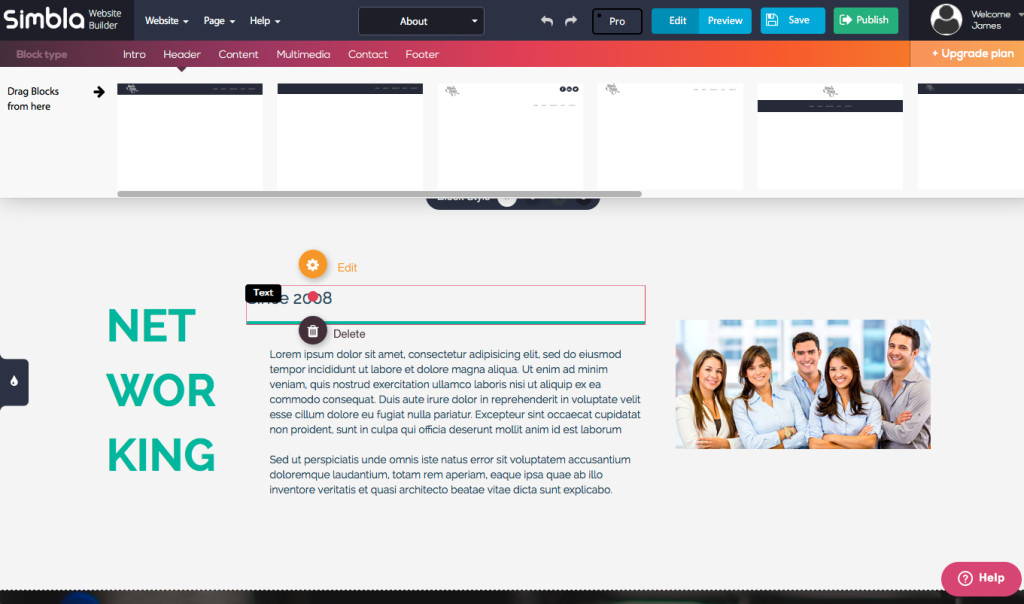
I can click on any element, which will bring up the options for each element. The option icons are pretty self-explanatory. You can edit images, text, color, and any specialty settings that may apply.
Customizing Your Site
Simbla makes it so easy and intuitive to edit your website. To change pages, there is a dropdown menu close to the center of the top of your browsing area. Click this to reveal all of the available pages, and click on a different one to change it. Here, you can also add a page, or edit the Master Page.

Menus
In the Gradient bar ranging from purple to orange, you’ll find the break down of the different content blocks available. This is where you choose different intros, headers, content areas, contact sections and footer layouts for your pages. Your menu will usually be found within the header section.
Colors
You can color nearly any element that isn’t a photograph. If it can be styled with CSS, you can change its color in Simbla. For example, to change the background color of a section, click on it, click on change background, and you can use images or color to change it. You can also change the color of any text element by clicking on it, choosing edit or clicking on the paintbrush icon, and then selecting the color.

Page Elements
Simbla has such a wide variety of page elements on offer that you can build just about any type of site you can think of. You can drag as many content sections onto a page as needed, and you can customize the images and text of each one. You can stack, drag, and reorder them, making it easy to build exactly the layout you want for a site.
Refinements
For those of you that like to fine-tune your websites and handcraft every aspect of them, you can adjust things like the line-height of text, width and height of images, and you can rotate them in the options section. You can:
- Indent text.
- Add links within text sections.
- Add links to images.
- Add image descriptions.
- Enable color schemes globally to a site.
- Add background patterns.
- Crop images or use them full size.
- Generate a sitemap.
- Use Webmaster Tools.
- Do a 301 redirect.
- Add a favicon.
- Manage and add file downloads.
- Add anchor points for quick navigation.
- Add so much more!
Four Great Sites Built with Simbla
Now that you have a good idea of Simbla’s capabilities, check out these sites created by Simbla customers.
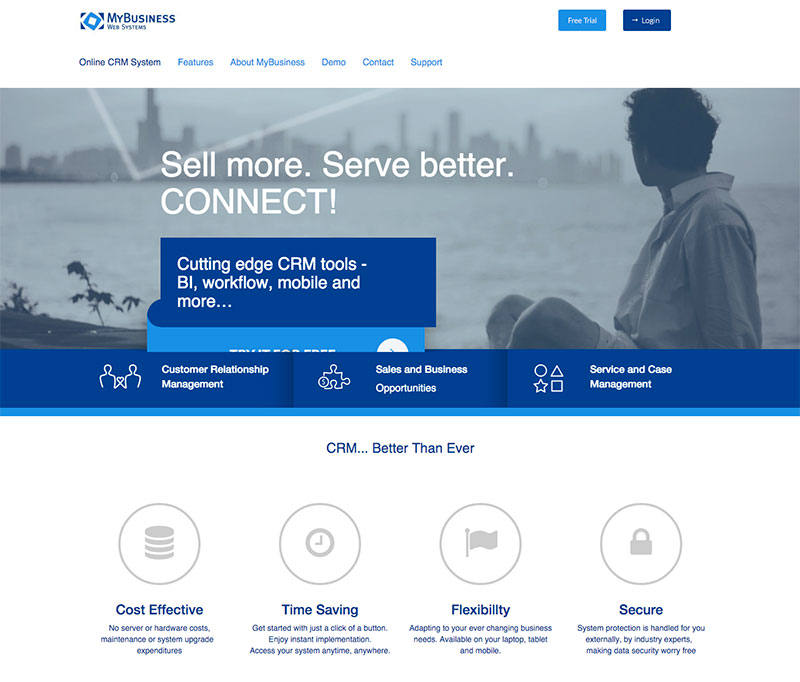
Mybusiness CRM
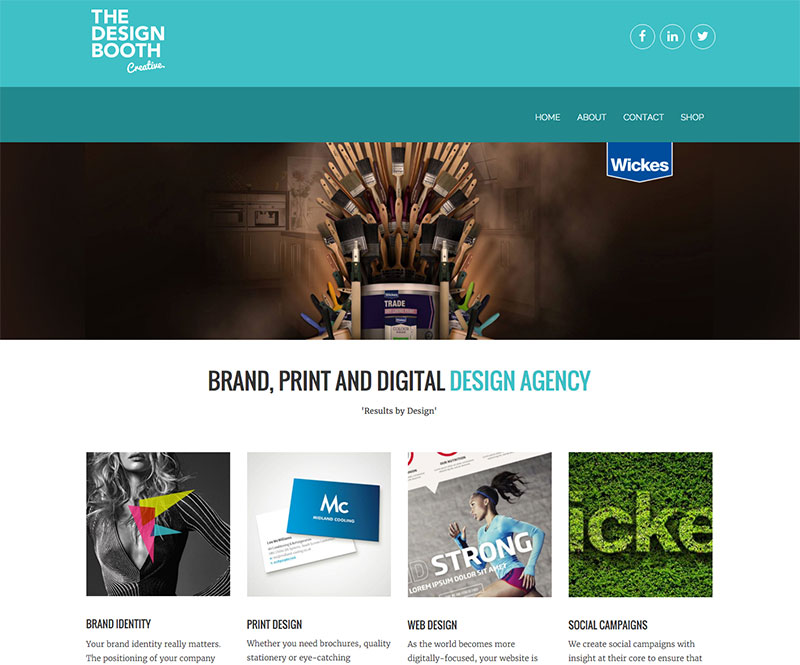
The Design Booth Creative
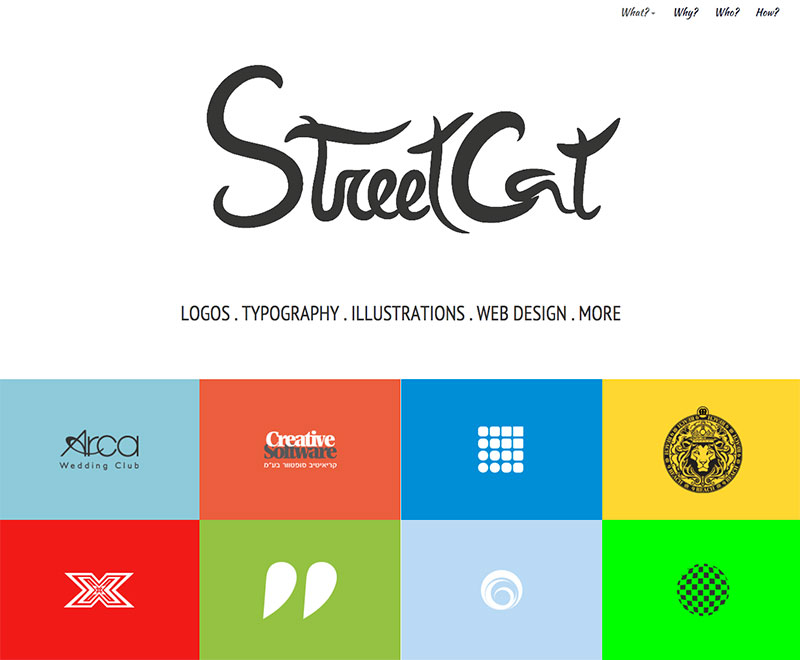
StreetCat
Hamaratli Textiles
Conclusion
Simbla has done a great job creating an easy-to-use, intuitive website builder that applies to both novice and experienced users. With free and super-affordable plans, they provide a high-quality product packed with features everyone needs. You can customize and refine your site unlike any other drag and drop website builder I have seen. Not only are Simbla sites SEO-friendly, they are user-friendly, easy to use, and easy to build. If you want a no-hassle way to build an elegant website, Simbla Website Builder is definitely a good choice.
Frequently Asked Questions about Simbla Website Builder
How does Simbla’s website builder differ from other website builders?
Simbla’s website builder stands out due to its unique approach to website building. Unlike other website builders, Simbla offers a drag-and-drop interface that is user-friendly and intuitive. This means that even those with no coding experience can create professional-looking websites. Additionally, Simbla offers a wide range of templates and customization options, allowing users to create a website that truly reflects their brand.
Is Simbla suitable for beginners?
Absolutely. Simbla is designed to be user-friendly and easy to navigate, making it an excellent choice for beginners. The drag-and-drop interface allows users to easily add and arrange elements on their website. Plus, there are numerous templates to choose from, which can be customized to suit your needs.
Can I use Simbla to create an e-commerce website?
Yes, Simbla offers robust e-commerce solutions. You can easily add an online store to your website, complete with product listings, shopping cart functionality, and secure checkout options. Simbla also integrates with various payment gateways, making it easy to process transactions.
How does Simbla’s pricing compare to other website builders?
Simbla offers competitive pricing options. There are various plans to choose from, each offering different features and capabilities. This allows you to select a plan that best fits your needs and budget.
Does Simbla offer customer support?
Yes, Simbla offers comprehensive customer support. They have a dedicated support team that is available to assist with any issues or queries. Additionally, they offer a range of resources, including tutorials and guides, to help users get the most out of their website builder.
Can I use my own domain name with Simbla?
Yes, Simbla allows you to use your own domain name. This is a great feature as it allows you to maintain your brand identity and makes your website easier for customers to find.
Does Simbla offer SEO tools?
Yes, Simbla offers a range of SEO tools to help improve your website’s visibility on search engines. These tools include keyword optimization, meta tag editing, and sitemap generation.
Can I create a mobile-responsive website with Simbla?
Yes, all websites created with Simbla are mobile-responsive. This means they will automatically adjust to fit the screen size of the device they are being viewed on, ensuring a great user experience on both desktop and mobile devices.
Does Simbla offer any integrations?
Yes, Simbla integrates with a variety of third-party applications, including social media platforms, email marketing services, and analytics tools. This allows you to streamline your workflow and enhance your website’s functionality.
Can I try Simbla for free before committing to a paid plan?
Yes, Simbla offers a free trial that allows you to test out their website builder before committing to a paid plan. This is a great way to see if Simbla is the right fit for your needs.
James George is a professional web developer and graphic designer. James is an expert in design, and a professional web developer, with a special interest in WordPress. Founder of Design Crawl, James has been a professional designer since 2005.
Published in
·Bootstrap·Cloud·Miscellaneous·Open Source·Patterns & Practices·PHP·Programming·Web·June 20, 2014