Scrolljacking and Accessibility: Are we Breaking the Web?
Key Takeaways
- Scrolljacking, a method that alters a browser’s scrollbar behavior to display content as slides, has garnered mixed reactions due to its impact on user experience and accessibility. While visually appealing, it can be disruptive and confusing for users, particularly those with disabilities who rely on assistive technologies.
- Examples of scrolljacking implementation vary in their levels of accessibility. While the Swiss International Airlines site poses significant challenges for users with assistive technologies, the Milwaukee Police News site offers a less intrusive form of scrolljacking and better accessibility features. Apple’s iPhone 5C demo page provides the most accessible implementation among the examples, though some elements may still be irritating for users.
- While scrolljacking can offer a unique and engaging user experience, its implementation needs careful planning, design, and thorough testing to ensure it does not compromise usability and accessibility. Developers should consider alternatives that enhance user experience without disrupting standard scrolling behavior, like parallax scrolling or progressive disclosure.
Big brands have always started new trends and fads. A hundred years ago Kelloggs hit on the idea of marketing their cereals to children — a previously ignored sector in cereal marketing — by including a ‘prize’ with the box. Almost overnight the new ‘kids cereals’ category was created.
Recently, Apple came up with the new concept of ‘scrolljacking’ in their product pages. This is method that ‘re-wires’ the behavior your browser’s scrollbar to display the content as a set of slides — instead of its traditionally vertical movement.
Since then, although some have shown their love for the controversial feature, most others have been critical.
Although there has been plenty of UX discussion around the merits of changing the long-established behavior, there has been less focus on how this new approach relates to accessibility.
In this post, we will look at a handful of websites employing this method and how users with assistive technologies might access them.
Accessibility is the practice of making a website’s features available to users with all abilities and disabilities. People with visual, cognitive and motor disabilities use assistive technologies (AT) to navigate the web.
As web developers, it is our duty to make sure that our websites are compatible with these technologies. In this post, we will use the screen reader NVDA and attempt to access the websites through the keyboard only. The web browser used for the purpose is Chrome 35.
Swiss International Airlines

The Swiss International Website certainly looks impressive at the outset. It takes you on a journey through the clouds, giving an overview of what the airline is all about. As you scroll down, you are taken through different features of the airline, the fleet in operation and its routes.
This site has a ‘story arc’, and it will actively draw you through that story if you don’t interact.
The very first issue with this website is the size of the page resources required (2.7Mb). If your internet is not fast enough and the page hasn’t loaded fully, the scrolljacking functionality can’t operate.
The secondly UX question occurs during normal scrolling. When you scroll down using your mouse, you are taken in different directions depending on where you are at in the ‘story’.
Sometimes this is up towards the clouds, sometimes deeper into the screen and sometimes titled to look at the worldwide routes. This behaviour is not always intuitive and most likely not welcomed by the user.
Coming to accessibility, let us examine the different issues. The scroll speed can be a bit faster for certain users, making it uncomfortable.
Although there are anchors provided on the extreme right (which are clickable), they are not read out by the screen reader (because of the absence of any title text).
It’s almost impossible to navigate through the keyboard because of two issues. One, there is no visible focus when I tab through the keyboard. Secondly, the elements that are selected through the keyboard are not in the same sequence as compared to the mouse scrolling.
Following links often initiates nicely-produced video ‘cut scenes’. Unfortunately, if you decide to back out of one of these, the browser’s back button is of no help. Each ‘slide’ is loaded via JavaScript and none of this is exposed to the browser’s history API.
Unfortunately, if you are using assistive technologies, it is going to be very difficult, if not impossible, for you to navigate this website.
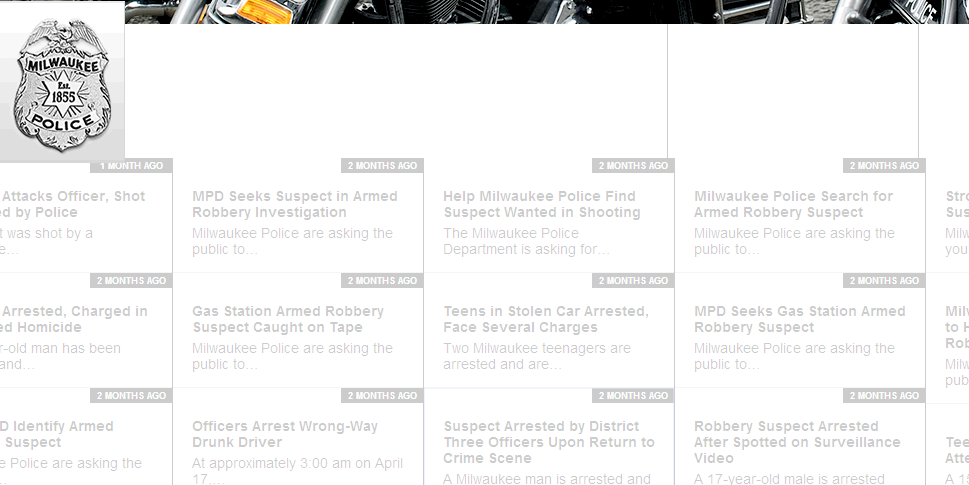
Milwaukee Police News

The Milwaukee Police news website is a community website which has general information about the police force in Milwaukee.
The interesting thing to note is that it implements a less intrusive form of scrolljacking, where the transition speed is relatively slower and you are not forced to change through the slides with just a slight scroll down.
On the right, anchors are provided, with proper text which is read by the screen reader when you focus on it through the keyboard. Selecting one of those items takes you to the respective part of the page, making the information on the whole page accessible to a keyboard.
Alternately, if you tab through the menu items, you are taken through the slides, and the view port changes as your keyboard focus changes.
In general, the website provides proper accessibility features, and I would have been happy with it had there been one little thing that the webmasters would have taken care of. The second part of the page is a list of news sources which are loaded through AJAX. It employs horizontal infinite scroll for the news archives.

If you get stuck there through your keyboard, there is no way to get out. You would be lost in the news archives, and your screen reader would read out just ‘link’ for each item in focus (since the content is loaded through JavaScript and proper titles are not present).
Overall, this website lets you navigate with some difficulty and if you do not get lost in the news archives, you should be able to navigate through it.
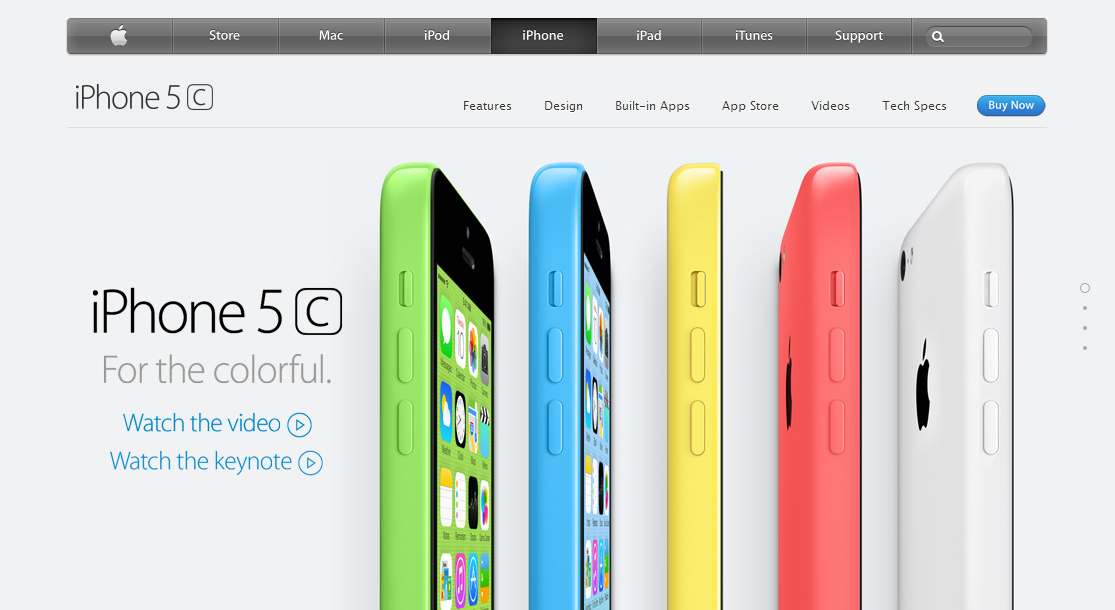
Apple iPhone 5C Demo Page

Out of the websites reviewed, Apple’s implementation of scrolljacking is the most accessible. At the outset, the transition speed is lower, which feels less intrusive. Anchor links are provided on the right, however, they are not accessible to the keyboard, which defeats the purpose of having them.
The top links link to different pages and aren’t related to the parts of the same page, which can confuse users. You can tab through the parts of the page, and the viewport changes automatically as the focus changes.
Overall, all the parts of the page can be accessed through a keyboard and a screen reader, although certain parts like selection of colors and cases can be irritating for the user.
Does scrolljacking have a future?
Although scrolljacking has received mixed reactions, many websites are at least trying out this new feature. In fact, there are HTML5 templates like Flappster for product demos which include scrolljacking. If you use these templates, make sure you have thoroughly tested them for every element that could break your site.
One thing that web developers must keep in mind is that if you implement scrolljacking, try not to add mix them with other plugins to your page (like the horizontal infinite scroll in the Milwaukee Police News website).
Another feature is to add anchors, with proper title texts so that screen readers can read them out when they are focused. From the point of view of accessibility, implementing scrolljacking could be analogous to tabs, especially in defining anchors and their ARIA roles.
Scrolljacking is a difficult technique to implement in itself and making it accessible is easier said than done. As we’ve seen, many netizens have voiced their concerns about the matter and I believe you should listen to them and stay away from it.
Is it a fad? I suspect that as soon as Apple moves away from this feature, its supporters will follow suit.
Frequently Asked Questions about Scrolljacking and Accessibility
What is scrolljacking and how does it affect website usability?
Scrolljacking is a web design technique where the natural scrolling behavior of a webpage is overridden by a different, often smoother and more visually appealing, scrolling effect. While it can enhance the aesthetic appeal of a website, it can also disrupt the user experience, especially for those who are accustomed to the standard scrolling behavior. It can lead to confusion, frustration, and difficulty in navigating the website, thereby affecting its overall usability.
How does scrolljacking impact accessibility?
Scrolljacking can significantly impact accessibility, especially for users with disabilities. For instance, people with motor impairments who rely on specific scrolling techniques may find it difficult to navigate a scrolljacked website. Similarly, visually impaired users who use screen readers may also face challenges as scrolljacking can interfere with the way these assistive technologies interpret and read out the webpage content.
Are there any benefits to using scrolljacking?
While scrolljacking is often criticized for its impact on usability and accessibility, it does have certain benefits. It can provide a unique and engaging user experience, especially on websites where storytelling or a specific flow of information is important. It can also be used to create visually stunning effects, which can enhance the overall aesthetic appeal of a website.
What are some alternatives to scrolljacking that can enhance user experience without compromising accessibility?
There are several alternatives to scrolljacking that can enhance the user experience without compromising accessibility. These include parallax scrolling, which creates a sense of depth and movement on the webpage, and progressive disclosure, which reveals information or options to the user as they interact with the website. Both these techniques can provide a unique and engaging user experience while maintaining standard scrolling behavior.
How can I make my scrolljacked website more accessible?
If you choose to use scrolljacking on your website, there are several steps you can take to improve its accessibility. These include providing an option to disable the scrolljacking effect, ensuring that all content is accessible via keyboard navigation, and testing your website with various assistive technologies to identify and fix any potential issues.
How does scrolljacking affect SEO?
Scrolljacking can potentially impact SEO as it can affect the loading speed of your website, which is a key factor in search engine rankings. Additionally, if scrolljacking leads to a poor user experience, it can increase your website’s bounce rate, which can also negatively impact your SEO.
Is scrolljacking considered a bad practice in web design?
While scrolljacking can provide a unique and engaging user experience, it is often considered a bad practice in web design due to its impact on usability and accessibility. It’s important to carefully consider the potential drawbacks before deciding to implement scrolljacking on your website.
Can scrolljacking be used effectively without compromising usability and accessibility?
While it’s challenging, it is possible to use scrolljacking effectively without compromising usability and accessibility. This requires careful planning and design, as well as thorough testing to ensure that all users can navigate and interact with your website effectively.
What are some examples of websites that use scrolljacking effectively?
There are several websites that use scrolljacking effectively to enhance their user experience. These include Apple’s Mac Pro website, which uses scrolljacking to showcase the product’s features in a visually stunning way, and the Space Needle website, which uses scrolljacking to take users on a virtual tour of the landmark.
How can I test the usability and accessibility of my scrolljacked website?
There are several tools and techniques you can use to test the usability and accessibility of your scrolljacked website. These include usability testing, where you observe real users interacting with your website, and accessibility testing, where you use various tools and assistive technologies to identify any potential issues.
Shaumik is a data analyst by day, and a comic book enthusiast by night (or maybe, he's Batman?) Shaumik has been writing tutorials and creating screencasts for over five years. When not working, he's busy automating mundane daily tasks through meticulously written scripts!