Description
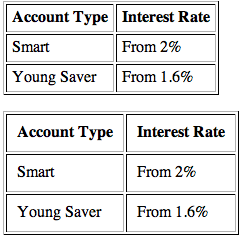
Use the cellpadding attribute to create some space around the contents of table cells (in th and td elements). The effect of this attribute’s application won’t be immediately obvious unless you’ve also set a border attribute for the table, as Figure 1 reveals.
The cellpadding attribute is similar to the cellspacing attribute, which is used to create space between and outside of the table cells.

Example
The cellpadding for this table is set to "5" pixels:
<table border="1" cellpadding="5">
<tr>
<th>Account Type</th>
<th>Interest Rate</th>
</tr>
<tr>
<td>Smart</td>
<td>From 2%</td>
</tr>
<tr>
<td>Young Saver</td>
<td>From 1.6%</td>
</tr>
</table>
Value
This attribute takes a numerical value, which reflects a pixel measurement.
Frequently Asked Questions about HTML Cellpadding Attribute
What is the HTML Cellpadding Attribute?
The HTML Cellpadding Attribute is a property that allows you to adjust the space or padding within a cell in an HTML table. It is used to enhance the readability and appearance of the data in the table. The attribute is applied to the <table> tag and the value can be specified in pixels.
How do I use the HTML Cellpadding Attribute?
To use the HTML Cellpadding Attribute, you need to include it in the <table> tag in your HTML code. For example, <table cellpadding="10">. The number “10” in this example represents the amount of space in pixels that will be used as padding inside each cell.
Can I specify different Cellpadding for different cells?
No, the HTML Cellpadding Attribute applies uniformly to all cells in a table. If you need different padding for different cells, you should use CSS properties like padding-left, padding-right, padding-top, and padding-bottom on the <td> or <th> elements.
Is the HTML Cellpadding Attribute supported in HTML5?
No, the HTML Cellpadding Attribute is not supported in HTML5. It is recommended to use CSS to control the padding within table cells in HTML5. You can use the padding property in CSS to achieve the same effect.
How can I use CSS to replace the HTML Cellpadding Attribute?
You can use the padding property in CSS to replace the HTML Cellpadding Attribute. For example, you can use td { padding: 10px; } in your CSS to apply a 10-pixel padding to all table cells.
What is the difference between Cellpadding and Cellspacing?
Cellpadding refers to the space between the cell border and its content, while Cellspacing refers to the space between individual cells. Both can be controlled using CSS in HTML5.
Can I use percentage values for Cellpadding?
No, the HTML Cellpadding Attribute only accepts pixel values. If you want to use percentage values, you should use CSS to control the padding within table cells.
What happens if I don’t specify a Cellpadding?
If you don’t specify a Cellpadding, the browser will use a default value. This value may vary between different browsers.
Can I use negative values for Cellpadding?
No, the HTML Cellpadding Attribute does not accept negative values. The value should be a non-negative integer.
Is there a maximum value for Cellpadding?
There is no specified maximum value for Cellpadding. However, using a very large value may distort the appearance of your table. It’s best to choose a value that enhances the readability and appearance of your table.
Adam is SitePoint's head of newsletters, who mainly writes Versioning, a daily newsletter covering everything new and interesting in the world of web development. He has a beard and will talk to you about beer and Star Wars, if you let him.
