Trending mobile designs
This week mobile design has been on our minds, starting with the screen-size debate – how the iPhone 6 Plus Impacts Where We Read & Watch, and there’s some good coverage of Chinese mobile app UI trends. If you’re using Android, we’ve come across Material Design ideas and inspiration, and a must-read designer book called Don’t Make Me Think is revisited — it still holds up well today.
Addicted to web browsers
We also check out what’s new in Chrome 39 with generators, animation controls, and which even gives Windows 7 users a Windows 8 “immersive mode” experience. It’s not the only browser worth checking out though, for Yandex offers an early look at the web browser of the future. Whichever browser you choose to use, Life as a sole web developer can certainly be tricky. If you’re always on the internet outside of your job you might worry you have an addition, but is an internet addiction a real thing?
Keeping CSS typefaces simple
It can be tricky enough choosing one good typeface, and combining typefaces is even harder, so we have put together for you three principles for perfect typeface pairing.
Another challenge developers have to deal with is the lengthy bulk of CSS. You can keep CSS short with currentColor, and if you’re wanting gradients, we have good coverage this week on building a linear-gradient mixin in Sass, for which the psychology of color in marketing and branding may also be useful.
Advent calendar and morphing SVG
Each year in the run-up to Christmas, 24 ways is the advent calendar for we web developers, giving us new and interesting ways to approach things. Elsewhere, we’ve come across this JavaScript library enabling SVG icons to morph from one to the other, using Material Design’s details transitions, for which this online SVG editor may be useful to create some SVG images too.
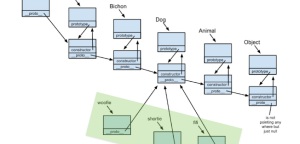
Delving deeper into JavaScript, we demystify JavaScript variable scope and hoisting, and some helpful insight into prototypes from a Ruby developer, that’s come over to JavaScript, has arrived.
Separately, on forms we’ve found that interactive float-labels make it easier for people to fill them out, and that we can use Mermaid to generate diagrams and flowcharts from text in a manner similar to markdown.
Before we go
Lastly this week, we learn how Gangnam Style broke YouTube, and we say farewell to Disqus, and welcome to Discourse where comments on these articles are shared with the forum community too, helping us to engage better in the conversations taking place.
So which links caught your attention? Will you be following the 24 Ways advent calender in the run up to Christmas? Are you going to explore the new Yandex web browser, or experiment with float labels? Either way, we would love to hear your thoughts.
Also, if you have any problems implementing anything covered here, or just want to discuss it some more, SitePoint’s forums can now join in the conversation to give good help and assistance.
I'm a web developer living in Christchurch (thanks for all the quakes) where JavaScript is my forte. When off the computer I volunteer down at the local community centre, or enjoy playing tabletop games such as Carcassonne or Stone Age with friends.