If you’re wondering how web standards for writers play out in practice, you’d better read this post.
Recently I took a look at the website of my country’s leading telco, to see how they handled the standards I pointed out recently for web writers. The company’s name is Telstra, and it maintains the basic landline infrastructure in Australia (as well as mobile and internet infrastructure) — something that’s used by people of all ages and abilities.
So you’d expect its site to stick fairly rigorously to best practice.
Of course, these standards aren’t intended for us by writers alone — everyone working on the site should, in theory, be making them happen.
But as I found, the standards are often compromised.
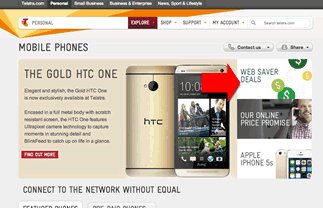
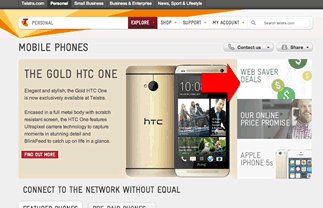
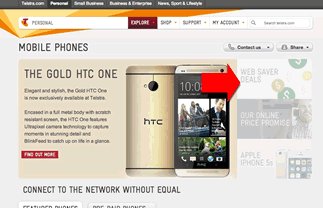
I looked at a single page of the website: http://www.telstra.com.au/mobile-phones/. Let’s step through the standards and see how it stacks up.
We’ll start with the WCAG 2.0.

1.1 Text alternatives
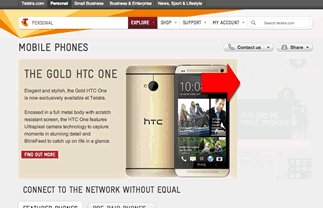
This page doesn’t provide text alternatives for all the images it presents. The three images on the right of the feature block at the top of the page aren’t replicated in text when we turn images off, so people browsing without images, or using a screen reader, won’t get any information in place of the product hosts.
None of the images have ALT text, either.
The images’ links remain active of course, which makes for some interesting interactions if you’re just clicking around.
1.2 Time-based media alternatives
There are no time-based media on the page, so this particular standard wasn’t an issue.
1.3 Adaptable
These guidelines deal with the structure of content, the relationship between its parts, and establishing a meaningful sequence of information that can be determined programmatically.
The page I looked at uses H1, H2 and H3 tags. The structure they convey looks like this:
Mobile Phones
- Featured phones
- Prepaid phones
- Connect the way you want with our mobile plan options
- Australia’s best 4G coverage
- Go faster in more places
- Telstra 24×7 app
This looks ok — until you look at the page. As you can see, the structure of the presentation doesn’t really reflect this breakdown. All H3s aren’t styled in the same way, so the visual hierarchy doesn’t match the programmatic one.
Could it be that the business has used heading tags in a bid to achieve search rank for these terms, rather than to use them to structure the content? Looks like it.
2.4.2 Page titled
This page has a title that describes its topic: Telstra – Mobile Phones. Woo! You ticked a box, Telstra.
2.4.4 Link purpose (in context)
This requirement is pretty specific:
“The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.”
While the page contains some links with generic text (e.g. the Find out more), their purpose is clear both within the links themselves, but also within the context of the page itself.
One note: it would be hard to differentiate the purposes of these links from one another if you were using a screen reader to read the page links only. One way around this might be to add a keyword to each one:
- More about plans with a mobile
- More about SIM-only plans
- More about no lock-in plans
- More about pre-paid plans
This way, the links would also meet guideline 2.4.9 Link purpose (link only).
2.4.5 Multiple ways
The Telstra site successfully provides multiple ways of locating the content on the site. It has navigation, a search box, breadcrumbs (at the bottom of the page) and a sitemap.
Those breadcrumbs also meet guideline 2.4.8, Location.
2.4.6 Headings and labels
The headings and labels on the page do a pretty good job of describing the content they relate to.
2.4.10 Section heading
As we saw a moment ago, the use of heading tags is a bit ambiguous on this page. Headings that display the same way aren’t necessarily tagged the same way, which means that users accessing the page in different ways get different messages.
However, this guideline deals with using headings to organize the content, and they are certainly used to do that.
3.1 Readable
The page falls down a bit on this guideline: it provides no mechanism for explaining jargon like 4G and SIM in context.
The deeper you go into the site, the more value some kind of glossary would provide — especially on pages containing feature comparisons.
You don’t need to be vision-impaired to need help demystifying a mobile phone plan, believe me. Contextual help would go a long way to help prospects understand what they’re getting for their money — and may well make the brand seem more approachable and friendly, too.
3.3 Input assistance
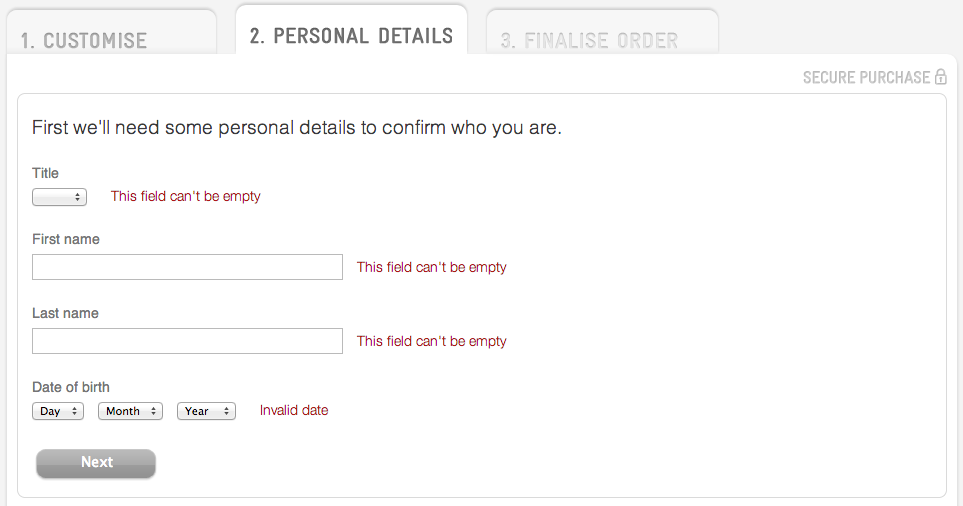
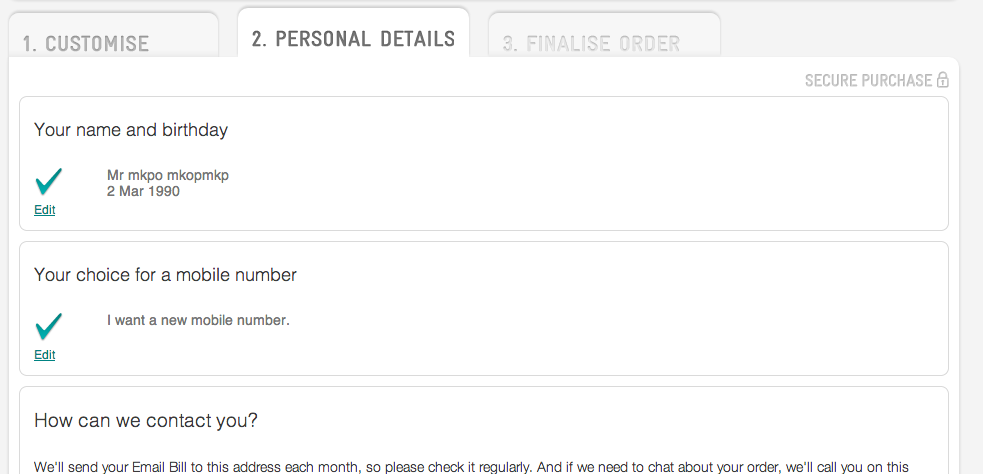
Input assistance is provided on forms on the site: fields are appropriately labeled and error messages are provided when mandatory fields are missed.

The forms also let you revise the information you’ve entered, which is addressed by guideline 3.3.6.

And help is available, but it’s not really context-sensitive, so improvements could be made around guideline 3.3.5.
Okay, so that’s the WCAG guidelines done. But let’s not forget the other standards we looked at last time: the BBC web content guidelines.
Applying the BBC guidelines
As we’ve seen, the Telstra site doesn’t avoid jargon — we could hardly expect it to do that entirely — but I don’t believe it champions plain English either.
The URL is certainly user-friendly (and SEO-friendly, fancy that!), but as we’ve seen, images don’t have any metadata, which is decidedly unhelpful. The BBC advises against generic link text, and as we’ve seen, this page does use some generic text — though that problem could easily be solved.
In terms of page metadata, the title is fine, and the description is also in line with the BBC standards. But the keywords include a typo, which I can only imagine is intentional, and done with a view to influence external search engines — a tactic which, we keep hearing, has long been useless since search engines decided to ignore the KEYWORDS tag.
![]()
How’s it looking?
So far, I’d say that the Telstra site only meets the WCAG standards where those standards represent basic web user expectations.
Things like site navigation, breadcrumbs, and telling users which fields contain errors in a submitted form are seen as essential elements of any website, and then, too they’re necessary to allow customers to find and buy the products this organisation is selling.
Unfortunately, Telstra hasn’t seen fit to go any further to help any users with any of the widely available techniques that so many other large organisations happily implement to help users access information. The fact that they’re including brand-name-typo keywords in their page metadata suggests that perhaps their web marketing team isn’t keeping up to date with current search technology.
If I were a writer on this page, I’d change:
- keywords
- generic links
- image metadata
- the lack of a glossary
I’d also do my best to convince the powers that be that the display of headings should reflect their programmatic hierarchy. Crazy? Maybe!
If you were the writer, what would you push to change? I’d love to hear your thoughts in the comments.
Georgina has more than fifteen years' experience writing and editing for web, print and voice. With a background in marketing and a passion for words, the time Georgina spent with companies like Sausage Software and sitepoint.com cemented her lasting interest in the media, persuasion, and communications culture.