Password usability is simple, right? Ask your users to set their password; then ask them to type it in whenever they need to log in. What is there to get wrong? Well, quite a lot, actually. It constantly amazes me how many websites and applications shoot themselves in the foot with badly thought-out password usability, for instance:
- Sorry, your password must be at least eight characters long.
- Sorry, you have to change your password every six months.
- Sorry, your password must contain a combination of letters, numbers, and special characters.
There is a surprising amount to think about when it comes to helping users set and enter their passwords with a minimum of hassle, so read on to find out to avoid the most common password usability perils.
The Perils of Setting a Password
Usually, you’ll ask your users to set their password during a registration process, or following a transaction after making a purchase (for example, to create an account). Here are some of the most common password usability perils when it comes to password setting.
Don’t Be Too Restrictive
One of the golden rules of password usability is to avoid being too restrictive. Ironically, by being overly restrictive (such as requiring a long password with a combination of letters, numbers, special characters, and different cases), you can often make your site less secure, because users are forced to write their passwords down in order to remember them. Next time you’re in the office, have a look to see how many sticky notes containing passwords are attached to monitors!
Of course, password restrictions ultimately come down to how secure the site or application needs to be. For example, a three-character password would be insufficient if the site needs to be very secure. Still, the more flexibility you provide for your users, the more likely they’ll be able to set a password they can actually remember.
Let Users Know the Rules
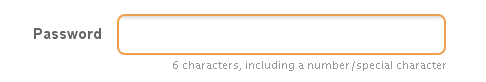
Don’t you just love it when you try to set a password for a site, and it’s returned as invalid due to a rule you were unaware of? Worse still, it comes back as not being permitted, with no indication of why this might be! Don’t keep users in the dark—let them know what the password rules are at the point of entry. Outline the minimum password length, and whether any numbers or special characters are required. Importantly, this information shouldn’t be hidden in a separate help page; rather, include it below or to the side of the password entry field, as shown in this example from MailChimp below.

Ask Users to Re-type Their Password
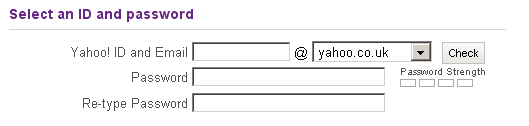
A simple one, but plenty of sites and applications fail to do it. When asking users to set their password, it’s important to ask them to re-type it straight away. This ensures that the password they’ve entered is the one they think they’ve entered. Re-entry should occur immediately after the initial entry, as shown in the Yahoo registration example below.

Show the Password Strength
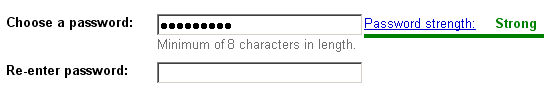
Rather than a restrictive password policy, encourage users to set a secure password by relaying the strength of the password they’ve just entered. For example, a long password with a combination of letters, numbers, and cases might be shown as strong, while a short one with only letters could indicate a weak password. Users will instinctively try to use a stronger password, especially if you use positive feedback (like showing a little smiley face, or using a red-yellow-green color code). A lot of the big sites are doing this now, such as Yahoo, eBay, and Google; below is an example from the Google Accounts registration process.

Provide Tips on Choosing a Good Password
Most people know that using their name or the street they live on as their password is a bad idea, but it doesn’t hurt to provide some tips and guidance for choosing a good password. Check out the eBay help page for creating a password for some ideas.
The Perils of Entering a Password
Okay, so your users have set their password, and now you want them to enter it each time they log in to the site. Sounds simple, but again there are some usability perils for you to think about.
Allow Users to Unmask Their Password
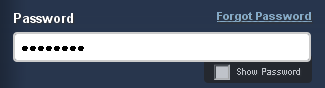
The vast majority of sites mask passwords on entry, so that the password is never displayed on the screen. Of course, this stops the busybody next to you from snooping on your password, but what if a login is failing, and you want to check that what you’re typing in is correct? This is why it can be a good idea to enable users to unmask their password; MailChimp has starting doing this, seen in the example below.

SitePoint blogger James Edwards has posted a helpful post on how to do just this: Better Passwords #2: “Show Password”. Of course, the password should always be masked by default, with the user determining whether it’s safe to reveal it.
Warn Users When Caps Lock Is On
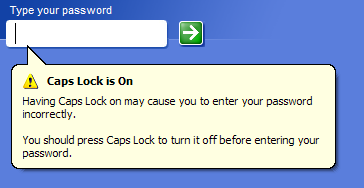
You attempt to enter your password, only to be denied because the Caps Lock key is on—oops! It makes sense to warn users if they’re attempting to enter their password when the Caps Lock key is on, such as in this example from Microsoft Vista (see—they do some things right!).

For details on how to do this on your sites, have a read through James Edwards’ post, Better Passwords #3: Caps-lock Warnings.
Warn Users if Their Account Is About to Be Locked
As part of your security policy, you might lock accounts after a certain number of failed attempts; the aim here would be to stop another person trying different passwords to access an account, though it often happens to the user of said account. With this in mind, before locking a user’s account, it’s a good idea to warn them that their next failed login attempt will result in this. So, if you were to lock an account after three failed login attempts, you should alert users after their second try.
The Perils of Forgotten Passwords
People will forget their passwords. There’s little you can do about that, but there should always be a route for those users that have forgotten their password to retrieve it. How best to deal with this situation?
Allow Users to Reset Their Own Passwords
It’s a good idea to enable users to reset passwords themselves. That way, there’s no need for intervention on your part. Typically, this is done by sending a password reset email to the registered email account. The user clicks a link in the email, is directed to your site, and asked to set a new password.
Avoid Sending Passwords By Email
Sending users their passwords via email is a bad idea. Emails are generally not very secure; they can be intercepted—and you don’t want some unscrupulous being who has managed to gain access to your user’s emails also gaining access to their password. Rather than sending passwords via email, send a link to the page for setting a new password—and make sure that the link expires after a reasonably short period of time.
Be Careful Employing Password Hints
It can often seem like a good idea to allow users to include a hint to help them recall their password. However, this can be a little bit dangerous: users might simply enter their password (or a derivative of it) as the hint, or employ a hint that makes guessing their password all too easy. If you do want to use password hints, think about asking users for some additional information before displaying it, such as their ZIP code or date of birth.
Allow Users to Write Their Own Security Question
If, for some reason, you can’t send a password reset email, employing a security question can be a good alternative. If you do use this measure, enable users to write their own question. Your list of potential security questions might be irrelevant for some users (for example, not everyone has a frequent flyer number), and users are more likely to remember the answer to a question they’ve created themselves. Provide examples of good questions (like “What was the name of your first pet?”), and ignore the case when it comes to answers: you don’t want a user getting the wrong answer because they entered “spot” rather than “Spot”!
Summary
Keep these simple guidelines in mind when designing your password authentication systems, and your users will thank you!
Neil is a usability consultant with Webcredible, an industry leading Web usability and accessibility consultancy. A former techie turned usability devotee, his interests include Information Architecture, User Centred Design and generally making the Web a better place for all.


