So far, I’ve looked at two possible solutions for improving the usability of password fields; of those, the second idea–adding a “show password” checkbox that converts the field to plain text–was vastly more popular than the first (creating iPhone-like “masked password” fields). Overall, it seems the show-password approach is much simpler and direct, more meaningful to users, and solves the original problem better. But it’s n0t perfect, since it comes with usability issues of its own (according to how it’s implemented, as we saw). More importantly, a problem with both ideas is that they have the potential to increase the risk of showing your password on the screen. Even though it’s only by user action, both expose some or all of your password to plain-text view, and that’s just a reality of what they do. Yet, that’s what started this issue in the first place! Perhaps we just have to accept that the solution gives rise to the problem again, and passwords simply need to be obfuscated whenever they’re shown on the screen. We could go the other way and stop obfuscating passwords entirely, living with the consequences as some have advocated; personally, I’d find that hard to stomach. With all that in mind, I have one more idea that doesn’t attempt to solve so complete a problem; it just addresses one specific and common user error. You’ll almost certainly have seen this before, in the primary user login field in most operating systems.
Caps-lock Warnings
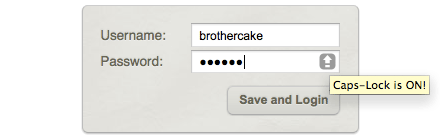
The idea is simply that a warning is shown when the user types into a password field with caps-lock enabled. It might be a textual warning, or an icon of some kind. It’s a simple addition to password-field usability that protects against entering unintended capitals. A login form with a caps-lock warning icon
A login form with a caps-lock warning icon
"password" fields in a clean and progressive-enhancement way.
Have a look at the demo, and grab a copy of the script:
How the Script Works
First and foremost, we have to to create the warning element itself. This is simply an HTML<strong> element with a specified class name, and with a short message text that’s also duplicated to its title.
In this case, the message just says Caps-Lock is ON!; it’s styled so that the text is not visible, with only a small icon superimposed over the right-hand side of the input. It’s almost the same icon that’s used natively in Mac/WebKit browsers (and works in harmony with that existing functionality), so it will already be familiar to some. It’s precisely so it can be styled in this way, that it has a tooltip as well as the text (the script copies the tooltip from the text). If you prefer, you can make it more visually obvious by showing the text as well; the demo includes some alternative styling you might like to try. Ultimately then, the script converts markup like this:
<label for="pword">Password:</label>
<input type="password" id="pword" name="pword" /><label for="pword">Password:</label>
<span>
<input type="password" id="pword" name="pword" />
<strong class="capslock-warning" title="Caps-lock is ON!"
style="display:none;">
Caps-lock is ON!
</strong>
</span>display. The only other job of the script then is to show and hide that warning when appropriate.
Detecting Caps-lock
It’s actually not possible to directly detect whether caps lock is enabled. In some browsers we can detect key events on the caps-lock key itself, but for that to be useful we’d have to know whether it was enabled or disabled in the first place–which we’re unable to! We can, however, indirectly infer the use of caps lock by the input data we receiveonkeypress; essentially: IF the input character is an uppercase letter Ato
Z,AND the Shift key is not pressed, THEN we can deduce the use of caps lock. Given that situation, we show the warning element. From that position, we can then infer that the next press on the caps-lock key itself is disabling caps lock, so we can go ahead and hide the warning. Not all browsers report this event (for example, Opera and WebKit browsers), but it’s inessential functionality, just an extra touch. The final bit of housekeeping is to routinely hide the warning element if it’s visible when the password field loses focus.
Enchante
And that’s it! A really simple script for a really simple job. It fails to solve the password-obfuscation problem, but neither does it create any issues of its own.Thumbnail credit: 123 Chroma Pixels
Frequently Asked Questions (FAQs) on Better Passwords and Caps Lock Warnings
Why is it important to use a combination of special characters, numbers, and both uppercase and lowercase letters in my password?
Using a combination of special characters, numbers, and both uppercase and lowercase letters in your password significantly increases its complexity, making it harder for hackers to guess or crack. Each additional character or type of character used in your password exponentially increases the number of possible combinations, thereby increasing the time and computational power required to crack it. This is especially important in an era where cyber threats are increasingly sophisticated and common.
How does the Caps Lock warning enhance password security?
The Caps Lock warning is a feature that alerts users when their Caps Lock key is on while they are entering their password. This is important because it helps prevent users from unintentionally entering their password incorrectly. If a user’s password contains lowercase letters but they enter it with the Caps Lock key on, the system will not recognize the password, potentially leading to unnecessary password reset requests or account lockouts.
What is the role of password length in ensuring data security?
Password length plays a crucial role in data security. The longer the password, the more difficult it is for hackers to crack. This is because the number of possible combinations increases exponentially with each additional character. Therefore, a longer password is generally more secure than a shorter one, even if the shorter one contains a wider variety of characters.
How often should I change my password to maintain optimal security?
It’s recommended to change your password every 60 to 90 days. Regularly updating your password helps to protect your account even if a hacker manages to obtain your current password. However, it’s also important to ensure that each new password is unique and not a minor variation of a previous one.
What are some common mistakes people make when creating passwords?
Common mistakes when creating passwords include using personal information such as birthdays or names, using common words or phrases, and reusing the same password across multiple accounts. These practices make it easier for hackers to guess or crack your password. It’s important to create a unique, complex password for each account and to avoid using personal information or common words.
How can I remember complex passwords for multiple accounts?
Remembering complex passwords for multiple accounts can be challenging. One strategy is to use a password manager, which securely stores all your passwords and can automatically fill them in when you log in to your accounts. Another strategy is to use a passphrase—a sentence or a series of random words—which can be easier to remember than a random string of characters.
What is two-factor authentication and how does it enhance password security?
Two-factor authentication is a security measure that requires users to provide two different types of identification when logging in to an account. This typically involves something you know (like your password) and something you have (like a code sent to your phone). This adds an extra layer of security, as a hacker would need both your password and your phone to access your account.
What should I do if I suspect my password has been compromised?
If you suspect your password has been compromised, you should change it immediately. It’s also a good idea to check your account for any suspicious activity and to notify the service provider. If you used the same password for other accounts, you should change those as well.
Is it safe to save my passwords on my browser?
While saving passwords on your browser can be convenient, it’s not the most secure option. If someone gains access to your computer, they could potentially access all your saved passwords. A more secure option is to use a password manager, which encrypts your passwords and requires a master password to access them.
How can I create a strong password that’s easy to remember?
One strategy is to use a passphrase—a sentence or a series of random words. This can be easier to remember than a random string of characters, and it can also be quite secure, especially if it’s long and includes some variation in character types. Another strategy is to use the first letter of each word in a memorable sentence, mixing in numbers and special characters.
James is a freelance web developer based in the UK, specialising in JavaScript application development and building accessible websites. With more than a decade's professional experience, he is a published author, a frequent blogger and speaker, and an outspoken advocate of standards-based development.
