Key Takeaways
- Sass has become the most significant CSS preprocessor, enhancing CSS by introducing variables, mixins, nesting, and more to write cleaner, more maintainable code.
- Online playgrounds like CodePen and SassMeister provide platforms to experiment with Sass without installing it, with SassMeister offering advanced features for a more Sass-focused experience.
- Tools like Prepros and CodeKit help streamline the compilation process for Sass, with Prepros being a solid choice for both Mac and Windows users, and CodeKit offering advanced features for Mac users.
- Grid systems such as Singularity.gs and Susy leverage Sass to provide powerful, customizable grid layouts, with Susy being particularly noted for its independence from Compass and its extensive documentation.
- Testing frameworks like True and Bootcamp, and libraries such as Modernizr Helper Mixin and Animate.sass, extend Sass’s functionality, allowing for more robust, dynamic, and maintainable stylesheets.
Sass was introduced about 7 years ago as a workaround for CSS flaws and has come a long way since then. It has played a major role in popularizing CSS preprocessing, to the point where the question is no longer if you should use a preprocessor, but which one you should use. It turns out, the answer to that question is very often Sass — because the syntax is better (and closer to CSS), because it’s permissive, and because it can do a lot of stuff and works well.
Since being introduced, Sass has become arguably the most important CSS preprocessor available today. It has a whole ecosystem growing around it (starting with Compass) — Playgrounds, applications, grid systems, libraries, and so on… But it’s not always that easy to dig up interesting stuff about Sass. The more there is, the more you have to look in order to find the thing you want.
Hence this blog post. What if I tried to enlighten the path by showing you what I think are the most valuable Sass tools? Sounds cool right? Let’s go.
Playgrounds
Getting started with Sass is not easy. Mostly because it is written in Ruby. And while Ruby is a popular language, front-end developers usually do not know Ruby. This is the main thing that leads beginners to use LESS or Stylus, which are written in JavaScript (Node, actually). People usually don’t want to add Ruby to their stack just to see what Sass is worth.
Fortunately, you can try Sass online. There are playgrounds, or online tools, that allow you to write Sass and see the compiled CSS and (sometimes) the way the code will render. As of writing this, there are two major playgrounds to play with Sass:
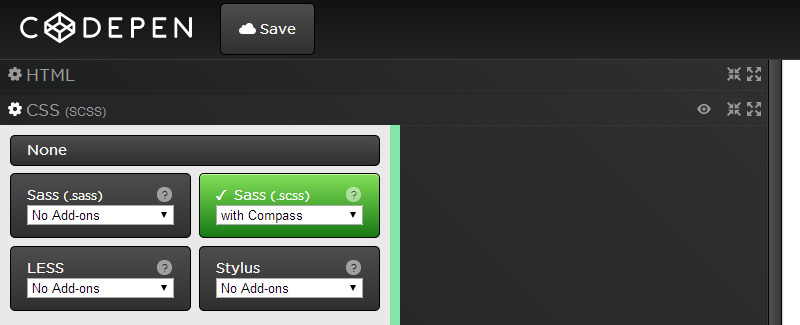
CodePen
CodePen, by Chris Coyier, Alex Vasquez, and Tim Sabat, is by far the best playground you can use. It offers everything you need and beyond for front-end testing. Regarding Sass, it supports the stable version (version 3.3.4 as of writing) and you can use either the old indented syntax or the SCSS one.
You can also pick between Compass and Bourbon (or none). It also shows you syntax errors. It’s really awesome so if you don’t know about it yet, have a tour and give the Sass features a try.
SassMeister
SassMeister, by Jed Foster, is a playground that specializes only in Sass-related stuff. Obviously then, it does the job better than CodePen. You can use either stable, or Sass 3.2.14, or even LibSass, the C port of Sass (still running on Sass 3.1.x as of this writing).
Of course, SassMeister lets you choose the syntax you feel more comfortable with and you even can choose the output style (expanded, compressed, and so on). Most importantly, because SassMeister is specific to Sass, it allows you to import Sass libraries (Compass extensions actually). You can even propose your own extensions if you think they should be added.
To sum this up in a handy chart:
| CodePen | SassMeister | |
|---|---|---|
| Version | Stable | Stable or 3.2.14 |
| LibSass | No | Yes |
| Output style | Expanded | Any |
| Allow extensions | No | Yes |
| Syntax | Both | Both |
| Custom editor | Yes | Kinda |
| Focused on | Rendering | Output |
I think the last line kind of says it all: Because of its transversal nature, CodePen focuses on the rendering, i.e. what the page looks like once the DOM has been styled by your (somewhat preprocessed) CSS code and manipulated by your JavaScript. On the other hand, while SassMeister allows you to have a look at the rendering, I feel like it focuses more on the CSS output. CodePen makes it difficult to have a look at the compiled code because it’s the same editor for both the SCSS and the compiled CSS where you have to switch modes by clicking a button.
Note: there are also CSSDeck, JSBin, JSFiddle and some other playgrounds that offer preprocessor options, but they do not compare with CodePen and SassMeister when it comes to Sass.
Compilers
Okay, code playgrounds are pretty cool when you want to experiment with Sass but when it comes to using Sass in an actual project, you’re on your own. You can’t defer the compilation to the playground or something. You have to do it by yourself — unless you decide to use a tool. There are quite a few apps for this but I feel two of them really stand out.
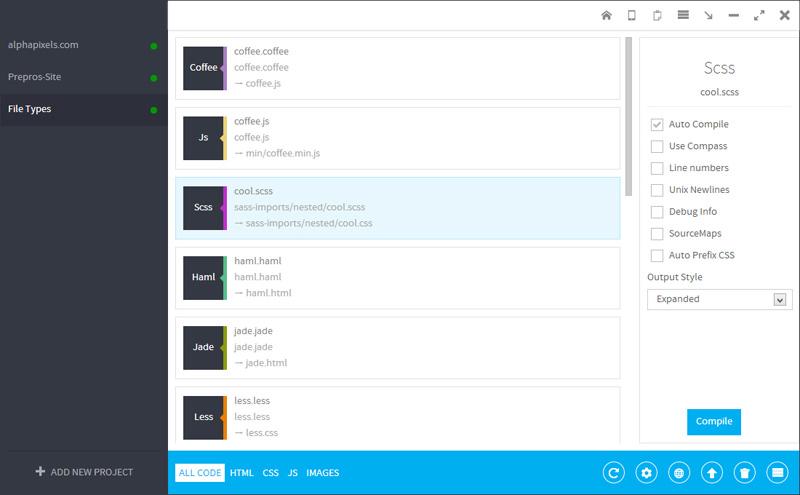
Prepros
Prepros is a fairly new piece of software aimed at easing the pain of dealing with preprocessing compilation, especially when it comes to command line (ooooohh, the command line!).
It provides a neat user interface that lets you compile your sources seamlessly, without having to type a single command. I tried at launch and it was really cool so I think it’s a rock solid option.
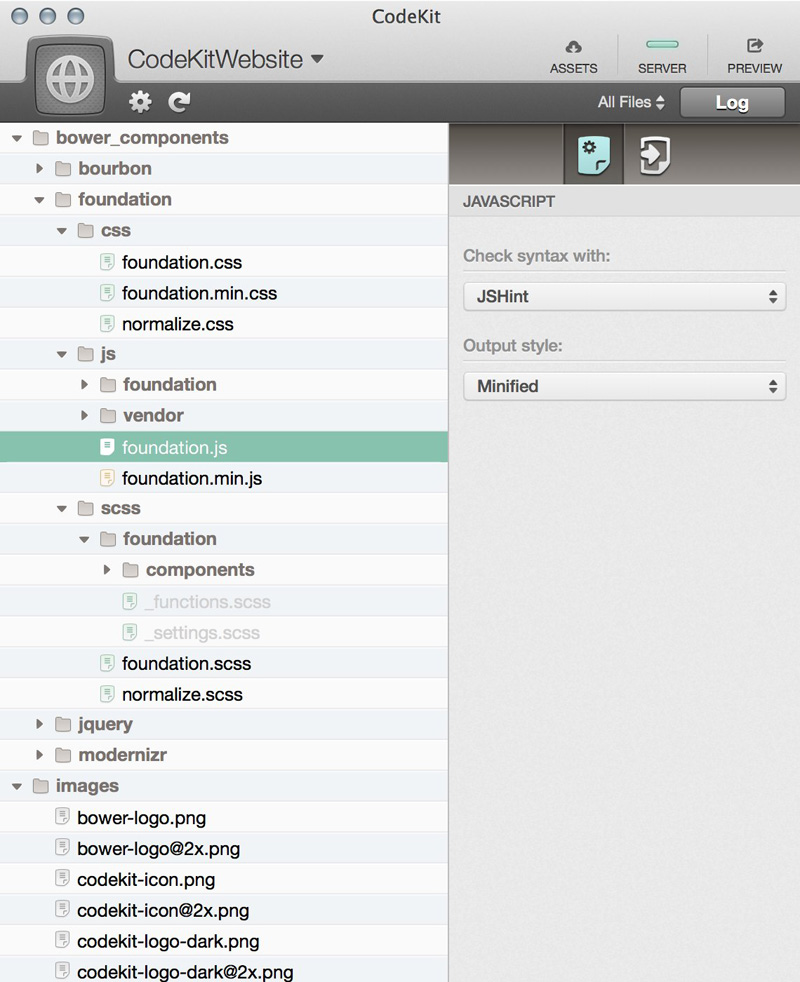
CodeKit
CodeKit, on the other hand, is not brand new but has been freshened up upon moving to v2.0.
I’ve heard nothing but the best about CodeKit in the past so I can only assume CodeKit v2.0 is great. However I can see two downsides to CodeKit: First is the fact that it’s only available to Mac users, and it’s not free.
So to sum up:
| CodeKit | Prepros | |
|---|---|---|
| Cost | $29 | Free or $25 (pro) |
| Environment | Mac | Mac & Windows |
If you don’t want to pay anything or are not using a Mac, go for Prepros. If you have a Mac and can spare the ~$25, then it depends. I’d say CodeKit has a better track record so far while Prepros is still fairly new.
Or you could just learn to use the command line…
Note: There are other options like Compass.app, Scout (which I wouldn’t recommand due to some bugs and the fact that it no longer seems to be supported). But none of the alternatives compare with CodeKit and Prepros.
Grid Systems
There are hundreds of CSS grid systems to choose from. Many are built on top of a CSS preprocessor, most of which are using Sass. So when you have to pick an existing, solid, and powerful grid system based on Sass for a project, it can be complicated. How can you know which one is good and which one is not? Or which one deals with responsiveness nicely, and which one is easy enough to get started?
If you ask me, there are 2 grid systems written in Sass that really are above average.
Singularity.gs
Singularity.gs, by Scott Kellum and Sam Richard, is not your average grid system. It provides a powerful API allowing you to create pretty much any kind of grid you want, controlling the number of columns, the gutter widths, aspect ratio, and lots more.
Singularity comes with a whole wiki to get you started.
Susy
Susy, by Eric M. Suzanne, just moved to version 2.0, making it a masterpiece of Sass code and helping you to deploy the wickedest grids.
Susy has to be one of the most interesting Sass projects I’ve ever seen and offers a complete documentation to learn how to use it.
| Singularity | Susy | |
|---|---|---|
| Default | Isolation | Float |
| Plugins | Singularity Extras | None |
| Requires Compass | No | No |
| Workflow integration | Bower, Compass | Compass, Bourbon, Bower, Yeoman |
Both options are top-notch grid systems doing more than you’ll ever need to do, so feel free to pick one or the other. That being said, because Susy doesn’t depend on Compass, it makes it the perfect choice for projects running without Compass (e.g. projects powered by LibSass). Also, if you’re interested in reading Sass poetry, be sure to look at Susy’s source code!
Note: during early months of 2013, both grid systems were supposed to be merged into what would be called Susy Next. It is no longer the case and both projects still co-exist.
Testing Tools
Whether you are setting up a robust Sass architecture or writing a cool little library, there comes a time when you might want to test your code. While CSS is not something we are accustomed to testing, there are clever minds that have provided some smart tools to help test Sass code.
Matias Singers wrote a great article about this so I won’t go in-depth into the testing tools here, but let’s talk about three of them:
True
True, by Eric M. Suzanne, is a TDD-style framework for Sass, inspired by QUnit. It helps you in writing tests for your functions. I haven’t tried it myself but I’ve heard nothing but great things about it. For instance, it is the testing framework used for Susy, which we just discussed; also Compass plans on using True for its own tests.
Here is what a test would look like using True:
@include test-module('Column Math') {
@include test('[function] is-symmetrical()') {
@include assert-true(true, 'Number should be symmetrical');
}
}Bootcamp
Bootcamp, by James Kyle, is a BDD framework to test Sass functions, with a syntax really close to what Jasmine offers to JavaScript. What’s really cool about Bootcamp is that it exists as a Grunt plugin, making it the perfect choice to add in any project running on Grunt. I personally use it to test my Sass libraries (SassyLists, SassyCast, SassyJSON, SassyStrings, SassyMatrix) and I couldn’t be happier.
@include describe("A suite") {
@include it("contains spec with an expectation") {
@include should(expect(1 + 1), to(be(true)));
}
}In summary:
| True | Bootcamp | |
|---|---|---|
| Type | TDD | BDD |
| Based on | Assert | Expect |
| Inspired by | QUnit | Jasmine |
| Workflow integration | Compass, Bower | Grunt, Bower, npm |
| Weight | Light | Medium to heavy |
As you can see, these two frameworks look similar. I like the fact that Bootcamp runs on Grunt and NPM with a very simple syntax. On the other hand, True has proven to work very well on Susy and is very lightweight. On a side note, Bootcamp 2 is in the pipeline and is going to make the syntax a whole simpler.
SCSS-Lint
SCSS-Lint is, well, a lint tool for Sass. There are JSHint and JSLint for JavaScript, CSSLint for CSS, and now SCSS-Lint for Sass. SCSS-Lint helps you to keep a clean and tidy code base by raising warnings whenever there is something that doesn’t seem right. Like any linter, SCSS-lint allows you to specify your own rules with a configuration file, as shown below:
test.scss:2 [W] Prefer single quoted strings
test.scss:2 [W] Line should be indented 0 spaces, but was indented 1 space
test.scss:5 [W] Prefer single quoted strings
test.scss:6 [W] URLs should be enclosed in quotesLibraries
There are countless Sass libraries (most as Compass extensions). Since Sache.in was created, it has never been easier to discover new extensions. Basically, Sache.in is a plugin finder for Sass. You can look for a specific library, or tags, or simply browse through the best Sass extensions.
Among interesting/funny works, I’d like to mention:
Modernizr Helper Mixin
Modernizr Helper Mixin, by Daniel Guillan, is a very lightweight Compass extension that provides an extra simple API for Modernizr integration. Basically, it makes obvious what you are trying to do when you use Modernizr’s .no-* classes in your stylesheets.
/* SCSS */
.my-selector {
@include yep(translate3d opacity) {
transform: translate3d(0,100px,0);
opacity: 0;
}
@include nope(translate3d opacity) {
top: 100px;
display: none;
}
}
/* CSS */
.translate3d.opacity .my-selector {
transform: translate3d(0,100px,0);
opacity: 0;
}
.no-js my-selector,
.no-translate3d .selector,
.no-opacity .selector {
top: 100px;
display: none;
}Quotation Marks
Quotation Marks, by Nico Hagenburger, is kind of a weird one — I like it very much. This micro-library helps you use accurate quotation marks depending on the language you’re using. It currently supports over 55 different languages and is easily extensible for more.
/* SCSS */
.my-class {
@include quotation-marks(en);
}
/* CSS */
.my-class:before {
content: "“";
}
.my-class:after {
content: "”";
}Animate.sass
Animate.sass, by Polikin, is the honorable successor of Animate.css, a collection of plug-and-play CSS animations to enhance your interfaces. It doesn’t do much more than rewrite the original library by taking advantage of Sass features like loops, mixins, variables and such.
@include animation-keyframes(fading-entrances/fadeInRight);
.my-class {
@include animations(fadeInRight);
}HiDPI
HiDPI is a very valuable Compass extension written by Kaelig from The Guardian, seamlessly serving high-resolution background images to high-density (Retina) displays. Given how hard it is to deal with Retina displays, such a tool is a blessing.
/* SCSS */
.logo {
@include hidpi(my-logo);
}
/* CSS */
.logo {
background-image: url('../images/my-logo.png');
}
@media (-webkit-min-device-pixel-ratio: 1.3),
(min-resolution: 124.8dpi),
(min-resolution: 1.3dppx) {
#logo-auto {
background-image: url('../images/my-logo_x2.png');
background-size: 250px 188px;
}
}SassyJSON
SassyJSON started as a fun project between Fabrice Weinberg and I, until we ended up with a JSON parser written in Sass. Basically, SassyJSON provides a simple API to encode and decode Sass within Sass.
@include json-encode(((a: (1 2 ( b : 1 )), b: ( #444444, false, ( a: 1, b: test ) ), c: (2 3 4 string))));
// {"a": [1, 2, {"b": 1}], "b": ["#444444", false, {"a": 1, "b": "test"}], "c": [2, 3, 4, "string"]}
$json-decode: json-decode('{"a": [1, 2, {"b": 1}], "b": ["#444444", false, {"a": 1, "b": "test"}], "c": [2, 3, 4, "string"]}');
// ("a": 1 2 ("b": 1), "b": #444444 false ("a": 1, "b": "test"), "c": 2 3 4 "string")What is cool about SassyJSON is that it preserves Sass data types when decoding JSON. This means if you have a JSON string containing "#444444", it will be returned as a color in Sass. Same with a number, a length, an angle, or whatever. So you can definitely get JSON data, decode the data in Sass, and use them seamlessly in your stylesheet.
To help people use SassyJSON in real projects, for instance to synchronize configuration between Sass and JavaScript for shared modules, we added a JSON file importer in Ruby (that’s the only piece of Ruby in the entire project). With this you can import and decode a .json file to get access to its content in your stylesheet.
Final Thoughts
That’s pretty much it, folks! I think this is a decent round-up of Sass tools.
If you have any more interesting Sass tools and resources to share, be sure to drop a comment!
Frequently Asked Questions about My Favorite Sass Tools
What are the benefits of using Sass tools?
Sass tools offer a multitude of benefits to developers. They provide a more efficient, streamlined way of writing CSS. With features like variables, nesting, and mixins, developers can write cleaner, more maintainable code. Sass tools also allow for better organization of your stylesheets, making it easier to manage large-scale projects. Additionally, they offer advanced features like control directives and functions, which can significantly enhance your coding capabilities.
How do I install and use Sass?
Installing Sass is quite straightforward. You need to have Ruby installed on your system first. Once Ruby is installed, you can install Sass using the command line: gem install sass. To use Sass, you create a .scss file and write your styles in it. Then, you compile this file into a .css file using the command line: sass input.scss output.css.
What are some of the best Sass tools available?
There are numerous Sass tools available, each with its unique features. Some of the best include Bourbon, a lightweight mixin library; Susy, a powerful grid system; and Compass, a robust framework that offers a variety of utilities. Other notable tools include Autoprefixer, which automatically adds vendor prefixes to your CSS, and Stylelint, a linter for Sass and CSS.
How does Sass improve CSS?
Sass enhances CSS by adding several useful features. These include variables, which allow you to store values for reuse throughout your stylesheets; nesting, which enables you to write more readable, organized code; mixins, which let you define reusable chunks of code; and functions, which allow you to perform complex operations. Additionally, Sass supports inheritance and operators, further extending the capabilities of CSS.
Can I use Sass with other CSS preprocessors?
Yes, Sass can be used in conjunction with other CSS preprocessors like Less or Stylus. However, keep in mind that each preprocessor has its syntax and features, so you’ll need to familiarize yourself with these before combining them with Sass.
What is the difference between Sass and SCSS?
Sass and SCSS are both syntaxes for the Sass preprocessor. The primary difference between them is the syntax. Sass uses an indentation-based syntax, similar to Python, while SCSS uses a syntax identical to CSS. This makes SCSS more familiar and easier to adopt for those already comfortable with CSS.
How can I debug my Sass code?
Sass provides a few tools for debugging. The @debug directive prints the value of a variable or expression to the console. The @warn directive works similarly but is intended for warnings. Additionally, Sass supports source maps, which can help you trace the CSS output back to the original Sass code.
Can I use Sass in my existing CSS project?
Yes, you can introduce Sass into an existing CSS project. Since SCSS has a syntax identical to CSS, you can rename your .css files to .scss and start using Sass features immediately. However, it’s recommended to refactor your code gradually to take full advantage of Sass’s capabilities.
How can I optimize my Sass code for performance?
There are several ways to optimize your Sass code. One is to use the @extend directive sparingly, as it can generate excessive CSS. Another is to avoid deeply nested rules, which can lead to overly specific selectors. Also, consider using placeholder selectors instead of mixins where possible, as they can reduce code duplication.
What are some resources for learning more about Sass?
There are many resources available for learning Sass. The official Sass website (sass-lang.com) is a great starting point. It provides a comprehensive guide to the language’s features. Other resources include the Sass GitHub repository, which contains the source code and issue tracker, and various online tutorials and courses.
Non-binary trans accessibility & diversity advocate, frontend developer, author. Real life cat. She/her.