- 1. BootMetro
- 2. Bootswatch – Cosmo
- 3. metro-bootstrap
- 4. Metro UI CSS
- 5. Metro Mania
- 6. Scaffold – Metro Style Template
- 7. MADMIN – Admin Theme
- 8. Metro Flexible Navigation
- 9. MelonHTML5 – Metro UI
- 10. Metro Help Desk Support Tickets
- 11. jQuery UI Metro Theme Builder
- 12. Metro UI Template
- Frequently Asked Questions about Metro Bootstrap
If you’re looking to design your next website or web app using the new Windows 8 Metro a look these 10 Metro Bootstraps and Templates could help you get started! Pretty much the best ones I could find around on the internet at the moment. As more and more are developed please add a comment with a link so I can add them to the list. Enjoy. Also see: 10 PREMIUM JQUERY METRO PLUGINS. Update 11/04/2013: Added 11. jquit – jQuery UI Metro Theme Builder, 12. Metro UI Template
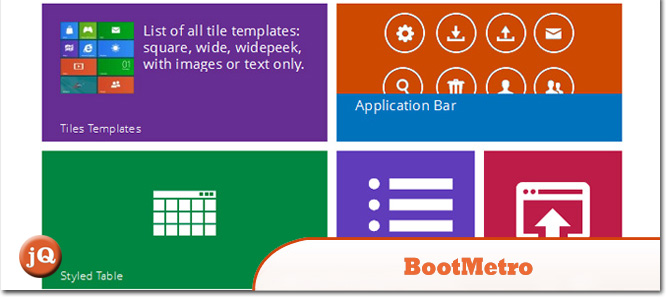
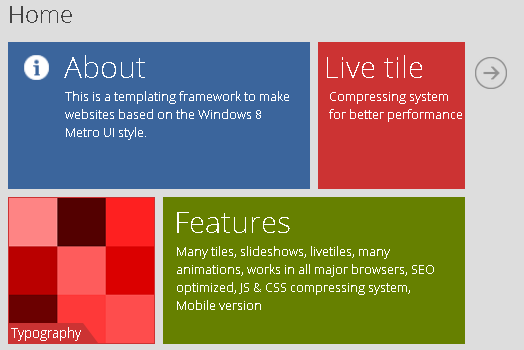
1. BootMetro
Simple and flexible HTML, CSS, and Javascript for web apps that wants to use the “Windows 8 App Store” style, without the need to run on Windows 8.

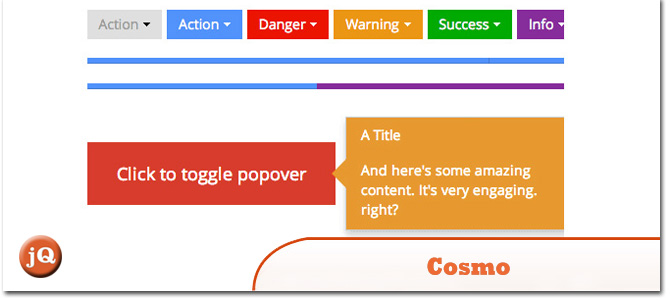
2. Bootswatch – Cosmo
A free Metro-inspired theme for Bootstrap.
 Source + Demo
Source + Demo
3. metro-bootstrap
Simple bootstrap from Twitter with Metro style.
 SourceDemo
SourceDemo
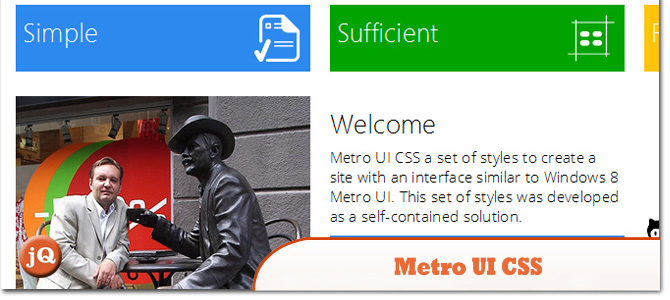
4. Metro UI CSS
Developed with the advice of Microsoft to build the user interface.
 Source + Demo
Source + Demo
5. Metro Mania
An all in one, Professional and Responsive Metro Bootstrap theme. Comes with 60 pages and 6 colors (Purple, Red, Light blue, Blue, Green and Orange).
 SourceDemo
SourceDemo
6. Scaffold – Metro Style Template
Modern and fresh HTML site template built with twitter bootstrap + designed with metro style. This template looks great for modern corporate business website or used for web design agency.
 SourceDemo
SourceDemo
7. MADMIN – Admin Theme
A Metro inspired fluid-adaptive admin theme that tries to be as light as posible and put your data and controls in focus, not the theme chrome.
 SourceDemo
SourceDemo
8. Metro Flexible Navigation
It can be customized to be laid out horizontally or vertically. It’s scrollable and dragable at the same time and contains useful sliding controls. Icons can be changed, there is a large collection available.
 SourceDemo
SourceDemo
9. MelonHTML5 – Metro UI
It is fully powered by HTML5, CSS3 and JavaScript with plengy of options for you to configure it to suit your own needs.
 SourceDemo
SourceDemo
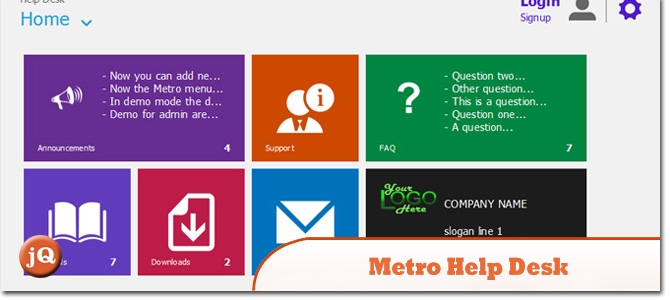
10. Metro Help Desk Support Tickets
comes by default with an integrated FAQ and manuals systems, thus allowing staff members to decrease response time and improve efficiency.
 SourceDemo
SourceDemo
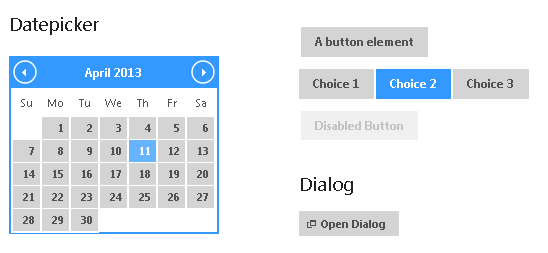
11. jQuery UI Metro Theme Builder
With jQUIT Builder you can build custom jQuery UI themes based on Metro UI.
 Source + Demo
Source + Demo
12. Metro UI Template
Build Windows 8-style websites with ease.
 Source + Demo
Source + Demo
Frequently Asked Questions about Metro Bootstrap
What is Metro Bootstrap and how does it differ from regular Bootstrap?
Metro Bootstrap is a unique version of the popular Bootstrap framework that is designed to mimic the Metro UI style found in Windows 8. It includes all the standard Bootstrap components but with a distinct, flat design aesthetic. This makes it a great choice for developers looking to create modern, clean, and user-friendly web applications. Unlike regular Bootstrap, which has a more traditional and generic design, Metro Bootstrap offers a more stylized and visually appealing interface.
How can I get started with Metro Bootstrap?
To get started with Metro Bootstrap, you first need to download the Metro Bootstrap CSS file from the official website or GitHub repository. Once downloaded, you can include it in your HTML file in the same way you would include any other CSS file. From there, you can start using the various Metro Bootstrap components and classes in your HTML code.
Can I use Metro Bootstrap with other Bootstrap themes or templates?
Yes, Metro Bootstrap can be used in conjunction with other Bootstrap themes or templates. However, keep in mind that the Metro Bootstrap styles may override some of the styles from other themes or templates. Therefore, it’s important to carefully manage your CSS files and classes to ensure the desired look and feel of your web application.
What are some of the key features of Metro Bootstrap?
Metro Bootstrap includes all the standard Bootstrap components, such as buttons, forms, grids, and navigation bars, but with a unique Metro UI style. It also includes additional components like tiles and hubs, which are characteristic of the Metro UI design. Furthermore, Metro Bootstrap is fully responsive, meaning it automatically adjusts to different screen sizes and devices.
How can I customize the look and feel of Metro Bootstrap?
Metro Bootstrap is highly customizable. You can modify the CSS file directly to change colors, fonts, and other design elements. Alternatively, you can create your own custom CSS file and include it after the Metro Bootstrap CSS file in your HTML code. This will allow your custom styles to override the default Metro Bootstrap styles.
Is Metro Bootstrap compatible with all browsers?
Metro Bootstrap is designed to be compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge. However, as with any web technology, there may be slight differences in rendering between different browsers. Therefore, it’s always a good idea to test your web application in multiple browsers to ensure consistent behavior and appearance.
Can I use Metro Bootstrap for commercial projects?
Yes, Metro Bootstrap is open-source and free to use for both personal and commercial projects. However, it’s always a good idea to check the license agreement for any third-party software or resources you use in your projects to ensure you comply with all terms and conditions.
Are there any resources or tutorials available to help me learn Metro Bootstrap?
Yes, there are numerous resources and tutorials available online to help you learn Metro Bootstrap. The official Metro Bootstrap website and GitHub repository are great places to start. They provide comprehensive documentation and examples to help you understand how to use the various components and classes.
What are the advantages of using Metro Bootstrap over regular Bootstrap?
The main advantage of using Metro Bootstrap over regular Bootstrap is its unique design aesthetic. The Metro UI style is modern, clean, and user-friendly, making it a great choice for web applications that aim to provide a superior user experience. Additionally, Metro Bootstrap includes some additional components, like tiles and hubs, that are not available in regular Bootstrap.
How can I contribute to the Metro Bootstrap project?
As an open-source project, Metro Bootstrap welcomes contributions from the community. You can contribute by reporting bugs, suggesting new features, improving documentation, or even submitting your own code. To get started, check out the contributing guidelines on the Metro Bootstrap GitHub repository.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

